適于表現表單的表單元素
Xhtml中提供了一些有用的元素用來在表單中增加結構和定義,它們是fieldset,legend和label。
Fieldset用來給相關的信息塊進行分組,它在表現上類似于Swing中的border和VS中的frame。
Legend用來標識fieldset的用戶,它相當于border的標題文字。
Label元素可以用來幫助添加結構和增加表單的可訪問性,它用來在表單元素中添加有意義的描述性標簽。
fieldset,legend和label的例圖

頁面代碼
<form method=post action="#" onsubmit="return checkForm()">
<table width=200 bgcolor="#f8f8f8">
<tr><td>
<fieldset><legend>用戶注冊</legend>
<p><label for="name">用戶名:</label><input type="text" name="name"
value="" /></p>
<p><label for="pswd">密碼:</label><input type="text" name="pswd"
value="" /></p>
<p><label for="pswd">再次輸入密碼:</label><input type="text" name="pswd2"
value="" /></p>
<p><input type="button"
value="注冊"/></p>
</fieldset>
</td></tr>
</table>
</form>
未加樣式的效果

樣式表中的設定
fieldset{
margin:1em 0;
padding:1em;
border:1px solid #ccc;
background:#f8f8f8;
}
legend{
font-weight:bold;
}
label{
display:block;
}
其中值得注意的是label的display屬性設置為了block。Label默認是行內元素,但將display屬性設置為了block后使其產生了自己的塊框,是自己獨占一行,因此輸入表單就被擠到了下一行,形成了下圖的效果。

加入上述樣式的效果
More…
表單元素因為輸入數據的限制經常寬度不一,當需要個別調整大小是可以這樣設置:
<input type="text" name="negetiveinteger"
value="-1" style="width: 200px; height: 20px" />
加入必填字段的標識
在許多表單中有必填字段,我們可以在label中使用Strong來表示出來。代碼如下:
<label for="letterOrInteger">ID:<strong class="required">(必填字段)</strong></label>
樣式設定如下:
.required{
font-size:12px;
color:#760000;
}
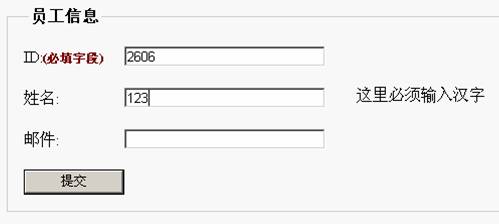
表單反饋效果

表單反饋樣式及頁面代碼
fieldset{
margin:1em 0;
padding:1em;
border:1px solid #ccc;
background:#f8f8f8;
}
legend{
font-weight:bold;
}
label{
width:100px;
}
.feedbackShow{
position:absolute;
margin-left:11em;
left:200px;
right:0;
visibility: visible;
}
.feedbackHide{
position:absolute;
margin-left:11em;
left:200px;
right:0;
visibility: hidden;
}
.required{
font-size:12px;
color:#760000;
}
<table width=100% bgcolor="#f8f8f8">
<tr><td>
<fieldset><legend>員工信息</legend>
<p><label for="letterOrInteger">ID:<strong class="required">(必填字段)</strong></label><span id="idMsg" class="feedbackHide">這里必須輸入英語或數字</span><input type="text" name="letterOrInteger"
value="" style="width: 200px; height: 20px" /></p>
<p><label for="character">姓名:</label><span id="nameMsg" class="feedbackHide">這里必須輸入漢字</span><input type="text" name="character"
value="" style="width: 200px; height: 20px" /></p>
<p><label for="email">郵件:</label><span id="emailMsg" class="feedbackHide">這里必須輸入符合郵件地址的格式</span><input type="text" name="email"
value="" style="width: 200px; height: 20px" /></p>
<p><input type="submit"
value="提交" style="width: 100px; height: 25px"/></p>
</fieldset>
</td></tr>
</table>
JavaScript驗證代碼
/**
* 檢查驗證
*/
function checkForm(){
// 英數字驗證
var letterOrInteger=$("letterOrInteger").value;
if(isLetterOrInteger(letterOrInteger)==false){
$("letterOrInteger").focus();
$("idMsg").className="feedbackShow";
return false;
}
else{
$("idMsg").className="feedbackHide";
}
// 漢字驗證
var character=$("character").value;
if(isCharacter(character)==false){
$("character").focus();
$("nameMsg").className="feedbackShow";
return false;
}
else{
$("nameMsg").className="feedbackHide";
}
// 郵件驗證
var email=$("email").value;
if(isEmail(email)==false){
$("email").focus();
$("emailMsg").className="feedbackShow";
return false;
}
else{
$("emailMsg").className="feedbackHide";
}
return false;
}
Tomcat示例工程下載:
http://m.tkk7.com/Files/junglesong/CssTest20080305000633.rar