在頁面上的Tab功能是最常用的,這樣可以節省很多版面。而完成這樣的Tab功能的Javascript Ajax,有多種選擇,其中常用有以下若干種:
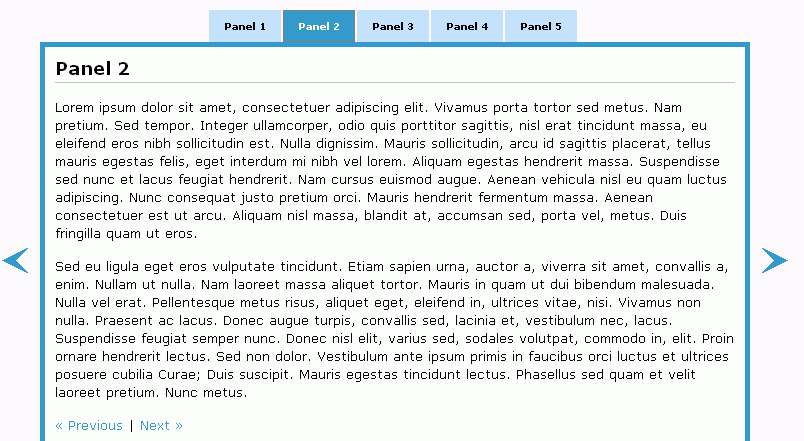
1.jQuery Coda Slider – 具在很好的動態效果
demo網址:http://www.ndoherty.com/demos/coda-slider/1.1/#1

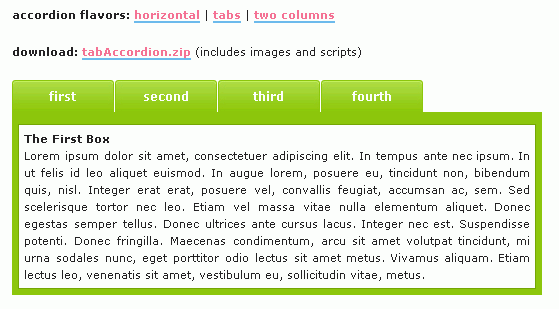
2. Tab Accordion – 這個比較漂亮
demo網址:http://www.nyokiglitter.com/tutorials/tabs.html

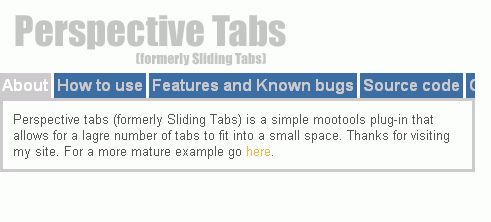
3. Perspective–雖然界面做得難看一點,不過上面的Tab是可以自動伸縮的,有個性
http://people.cs.uchicago.edu/~meweltman/sliding_tabs.html

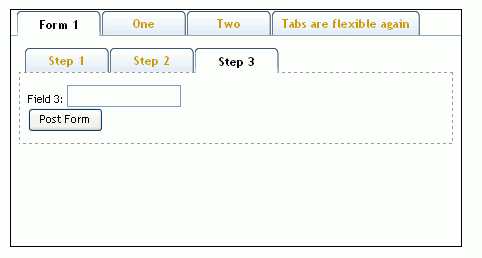
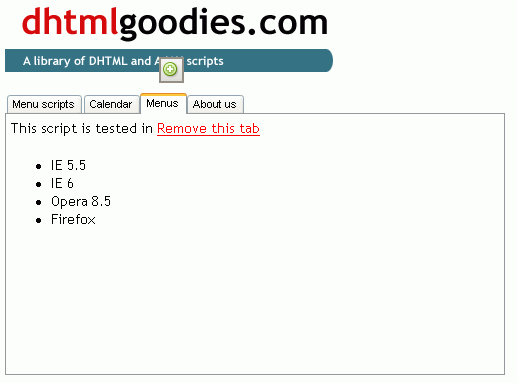
4. XP Style Tab Panes – 這個使用起來很方便及簡單,說明文檔比較全,效果也不錯,感覺很像windows XP的風格
Demo地址:http://www.dhtmlgoodies.com/scripts/tab-view/tab-view-demo2.html
下載地址:http://www.dhtmlgoodies.com/index.html?whichScript=tab-view

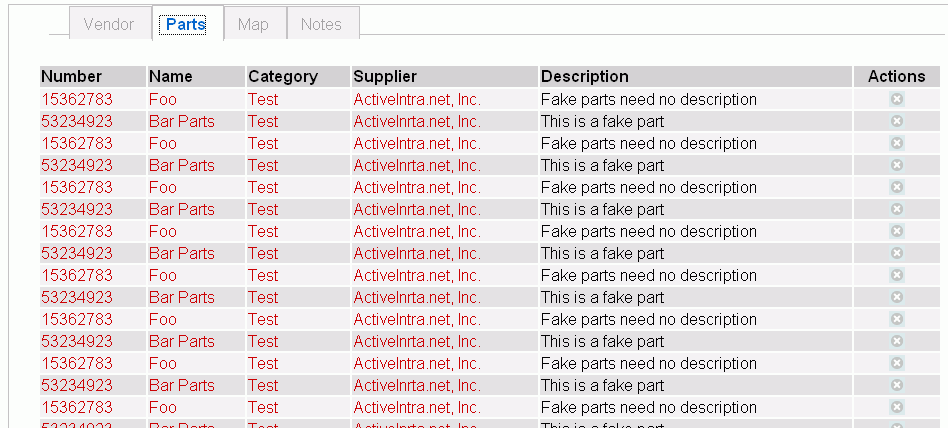
5.Ajax Tabs – 比較適合大點數據量的ajax tab,不過網站做得不怎樣
http://actsasflinn.com/Ajax_Tabs/index.html

6.Tabs in Scriptaculous –這里的控件不少,除了這個外,還有其它的,值得一看
http://wiki.script.aculo.us/scriptaculous/show/Demos

7. Ajax Tabs Reloaded –可以動態加載Tab,效果可以。適合Tab不確定的情況下
http://blog.fueledsoftware.com/m/blogs/fueleddev/demos/demo.html

8.jQuery Nested Tab – 效果像XP界面,不錯。同時,還可以在Tab里再套Tab,感覺很適用。推薦。
http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo