在頁(yè)面上的Tab功能是最常用的���,這樣可以節(jié)省很多版面�����。而完成這樣的Tab功能的Javascript Ajax,有多種選擇,其中常用有以下若干種:
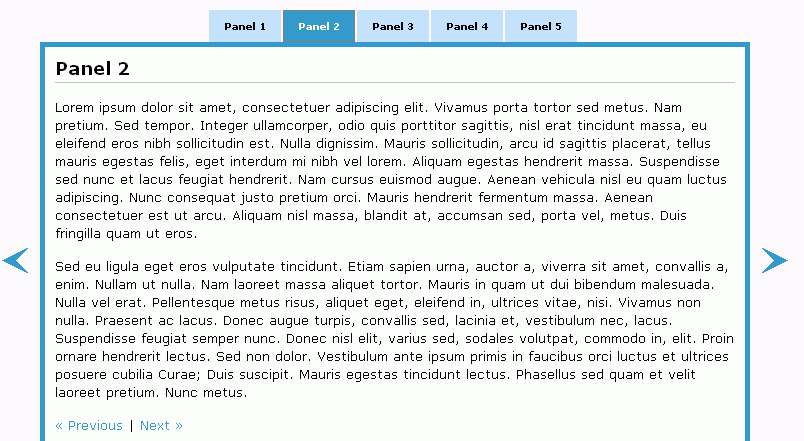
1.jQuery Coda Slider – 具在很好的動(dòng)態(tài)效果
demo網(wǎng)址:http://www.ndoherty.com/demos/coda-slider/1.1/#1

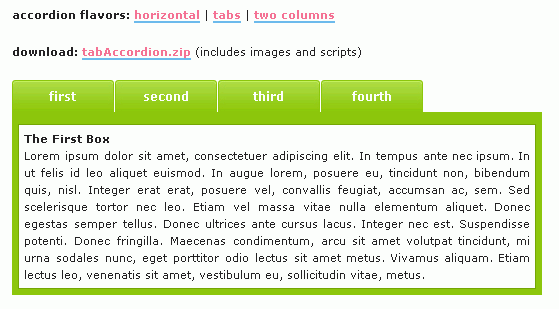
2. Tab Accordion – 這個(gè)比較漂亮
demo網(wǎng)址:http://www.nyokiglitter.com/tutorials/tabs.html

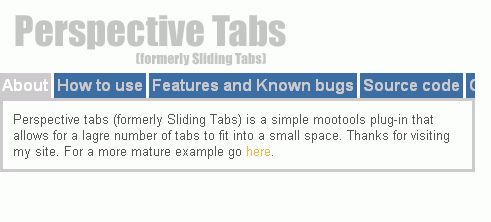
3. Perspective–雖然界面做得難看一點(diǎn)��,不過(guò)上面的Tab是可以自動(dòng)伸縮的���,有個(gè)性
http://people.cs.uchicago.edu/~meweltman/sliding_tabs.html

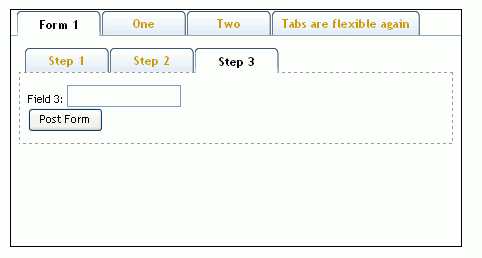
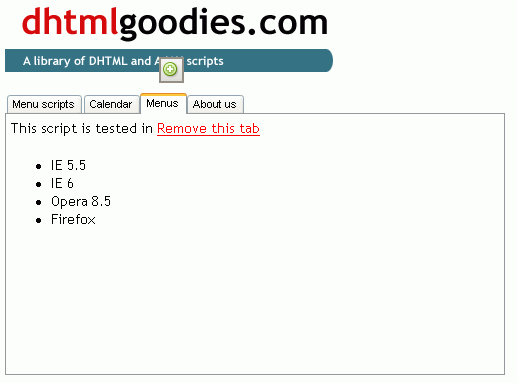
4. XP Style Tab Panes – 這個(gè)使用起來(lái)很方便及簡(jiǎn)單�����,說(shuō)明文檔比較全���,效果也不錯(cuò)���,感覺(jué)很像windows XP的風(fēng)格
Demo地址:http://www.dhtmlgoodies.com/scripts/tab-view/tab-view-demo2.html
下載地址:http://www.dhtmlgoodies.com/index.html?whichScript=tab-view

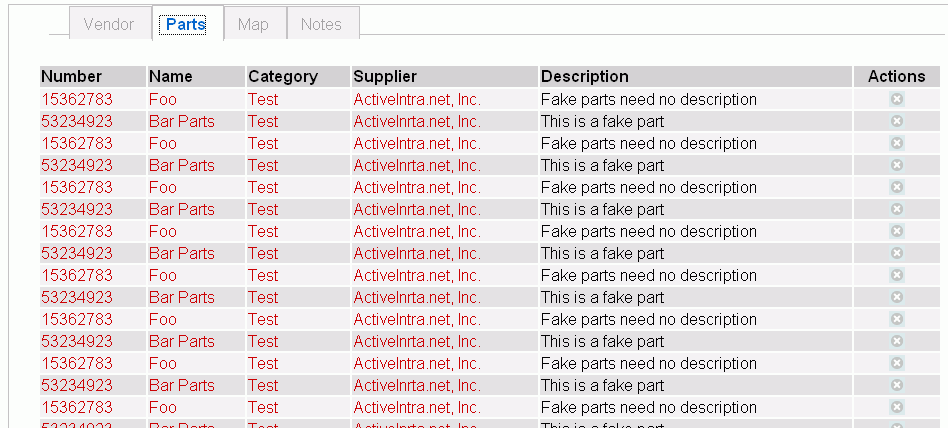
5.Ajax Tabs – 比較適合大點(diǎn)數(shù)據(jù)量的ajax tab�����,不過(guò)網(wǎng)站做得不怎樣
http://actsasflinn.com/Ajax_Tabs/index.html

6.Tabs in Scriptaculous –這里的控件不少,除了這個(gè)外�����,還有其它的�����,值得一看
http://wiki.script.aculo.us/scriptaculous/show/Demos

7. Ajax Tabs Reloaded –可以動(dòng)態(tài)加載Tab���,效果可以��。適合Tab不確定的情況下
http://blog.fueledsoftware.com/m/blogs/fueleddev/demos/demo.html

8.jQuery Nested Tab – 效果像XP界面,不錯(cuò)��。同時(shí)��,還可以在Tab里再套Tab���,感覺(jué)很適用�����。推薦。
http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo