編寫AJAX應(yīng)用程序往往讓人頭痛,JavaScript有不易調(diào)試。Google給出了解決這個(gè)問(wèn)題另外的思路, 這就是Google Web Toolkit (GWT)。GWT 是一個(gè)Java 開發(fā)框架。在開發(fā)和調(diào)試AJAX 應(yīng)用程序時(shí),和其它的Java程序沒(méi)有任何區(qū)別,選用什么樣的Java 開發(fā)工具完全由自己的喜好所定。開發(fā)完畢以后要部署到生產(chǎn)系統(tǒng)中,GWT自帶的編譯器將Java應(yīng)用程序編譯成與瀏覽器兼容的JavaScript和HTML頁(yè)面。
GWT的開發(fā)步驟為:
a. 在IDE 用Java語(yǔ)言編寫和調(diào)試一個(gè)應(yīng)用程序,當(dāng)然啦,將用到的GWT庫(kù)添加到IDE里。
b.使用GWT自帶的Java2JavaScript編譯器將上面寫的東東編譯成一堆JavaScript和HTML文件。
c.然后將這隊(duì)文件發(fā)布到Web Server上。
d.瞧瞧是否支持大多數(shù)的瀏覽器,什么IE啦,F(xiàn)irefox啦,Netscape啦。一般情況下,不會(huì)費(fèi)勁作額外工作的。
安裝GWT:
a. 首先確定已安裝JDK。沒(méi)有安裝,從Sun公司的網(wǎng)站上Download一個(gè)趕快安裝上。
b.從http://code.google.com/webtoolkit/下載GWT。目前Stable Version 為1.1,支持Windows XP/2000以及Linux(GTK+2.2.1+) 操作系統(tǒng)。同時(shí)Version 1.2 RC1也提供下載。從網(wǎng)站上也看見(jiàn),Version 1.2 RC1支持Mac OS X。這里,用Windows OS下的GWT。
c.用WinRAR或者Winzip 將gwt-window1-1.1.10.zip 解壓到一個(gè)目錄。
d.安裝過(guò)程到此完工。
運(yùn)行示例程序:
在安裝的samples目錄下,有一個(gè)Mail目錄。
里面有兩個(gè)文件:Mail-compile.cmd和Mail-shell.cmd。
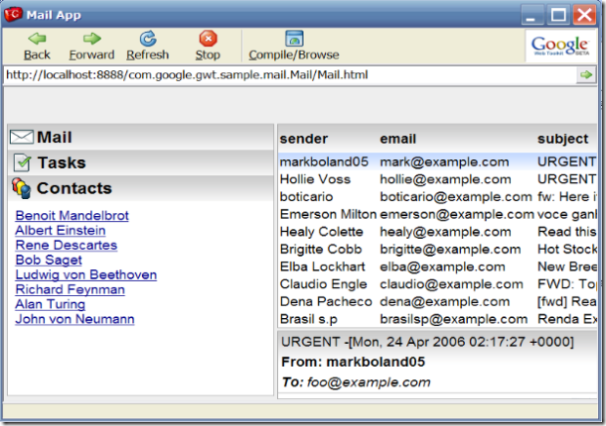
雙擊Mail-shell.cmd文件,立即彈出兩個(gè)WIndow,分別如圖1和圖2所示。

圖1 GWT的Shell,提供一個(gè)綁定在8888端口上的服務(wù)

圖2 Mail應(yīng)用在瀏覽器的界面
看看界面是不是很Cool!是不是有這樣的疑問(wèn),好像在哪見(jiàn)過(guò)?哦,好像也Google的Gmail一個(gè)風(fēng)格。
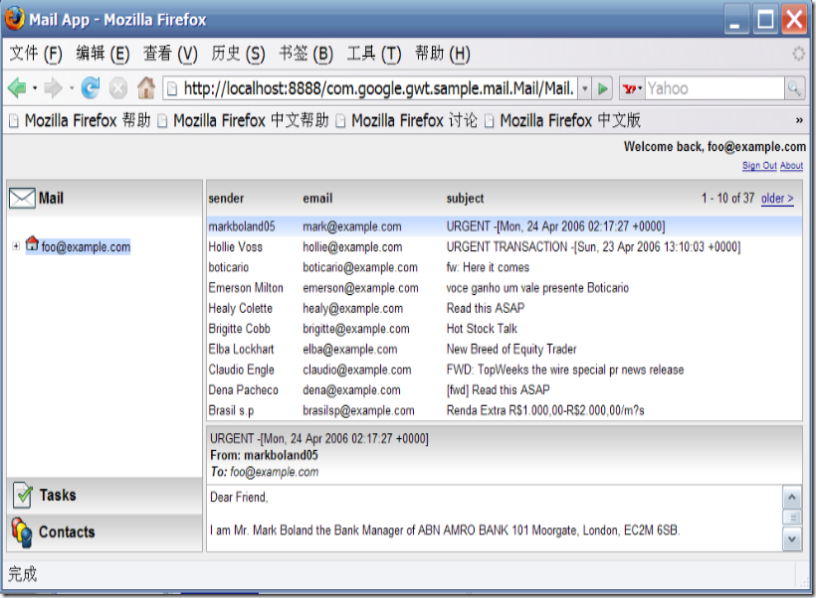
再開一個(gè)FireFox瀏覽器瞧瞧,看看圖3,嗯,也不錯(cuò)!

圖3 在Firefox上的Mail 應(yīng)用
區(qū)區(qū)幾步就讓AJAX應(yīng)用跑了起來(lái),挺好!