JFreeChart在JSP(tomcat)中的一些問題(圖片不顯示)
環(huán)境:Myeclipse tomcat JFreechart
最近在學(xué)習(xí)jfreechart的時候,跟著許多網(wǎng)上的實例,一點一點做,后面發(fā)現(xiàn)了一個大家應(yīng)該都差不多經(jīng)歷的錯誤,那就是用jfreechart已經(jīng)生成的圖片(圖片已經(jīng)在tomcat的臨時目錄下\Tomcat 6.0\temp),不過在瀏覽器下瀏覽的時候竟然顯示不了(顯示一個紅叉 )。碰到問題后,就上網(wǎng)搜了好多,發(fā)現(xiàn)也是有很多人遇到同樣的問題,解決的方案都說的不夠詳細(xì),現(xiàn)談一下我的解決方法的,希望給需要幫忙快速解決。
)。碰到問題后,就上網(wǎng)搜了好多,發(fā)現(xiàn)也是有很多人遇到同樣的問題,解決的方案都說的不夠詳細(xì),現(xiàn)談一下我的解決方法的,希望給需要幫忙快速解決。
1. 代碼要準(zhǔn)確
第一步的時候我想到的是是不是我的代碼寫錯了,我仔細(xì)查看,應(yīng)該沒有錯誤(代碼是從一個工程包里面拷過來的),一些jar包也已經(jīng)導(dǎo)入,運(yùn)行也是正常的嘛(畢竟圖片已經(jīng)生成),我就懷疑是不是配置的問題
實際上期間也試過改一定的代碼,改了url
String url = "C:\\Program Files\\Apache Software Foundation\\Tomcat 6.0\\temp\\" + fileName;這是圖片的放到物理位置,能夠成功,不過沒有很好的移植性和兼容性。推薦大家不要使用。
2. 配置要準(zhǔn)確
后來我就查看了一下jfreechart的幫助文檔,發(fā)現(xiàn)了一個很重要的信息:
public class DisplayChart
extends javax.servlet.http.HttpServlet
Servlet used for streaming charts to the client browser from the temporary directory. You need to add this servlet and mapping to your deployment descriptor (web.xml) in order to get it to work. The syntax is as follows:
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/servlet/DisplayChart</url-pattern>
</servlet-mapping>
從上面可以看出,我們?nèi)绻褂胹ervlet的話,就必須需要配置web.xml,就是把他們上面的語句加進(jìn)去,好,我也加進(jìn)去了,不過結(jié)果依舊,這個時候我是很痛苦的。。。
3. 修改注釋
沒辦法,繼續(xù)在網(wǎng)絡(luò)里搜索人家的解決辦法,后面也看到一個解決方案
因為使用的是TOMCAT,要修改/tomcat/conf/web.xml
把下面這段修改:
<!--
<servlet-mapping>
<servlet-name>invoker</servlet-name>
<url-pattern>/servlet/*</url-pattern>
</servlet-mapping>
-->修改為:
<servlet-mapping>
<servlet-name>invoker</servlet-name>
<url-pattern>/servlet/*</url-pattern>
</servlet-mapping>
也就是把注釋去掉,讓他有作用,后來上網(wǎng)搜了一下關(guān)于這個invoker的作用,大概是這個作用:申明一個名字為invoker的Servlet,所有地址為“/servlet/*”(通配符,表示所有)的請求都將被invoker捕獲,由它去執(zhí)行。
后面就更郁悶了,竟然發(fā)現(xiàn)重啟tomcat服務(wù)器竟然報錯誤了,后來就放棄了這個方案。繼續(xù)尋找新的解決思路。
4. 位置要準(zhǔn)確
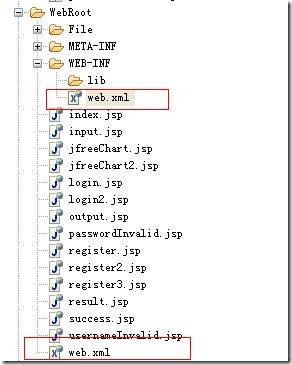
后來真的沒有辦法了,就想把其中的jfreechart處理jsp抽離出來,搞個單獨(dú)的工程(以前的是一個大的工程),新建工程,就是因為新建了一個web工程,所有的問題都解決了。問題解決的不是我真的在這個工程下使用jfreechart,而是我發(fā)現(xiàn)了一個我認(rèn)為不可能錯誤的地方,就是我把web.xml的位置放錯了,我一直很納悶,我以前只有一個web.xml的,為什么在做這個的時候竟然出現(xiàn)了另一個???難道是我的誤操作???

真的很納悶,我的配置信息都放在了下面的web.xml里,不過正確的位置應(yīng)該是上面的位置,刪除下面的web.xml,并在上面配置web.xml,問題解決。
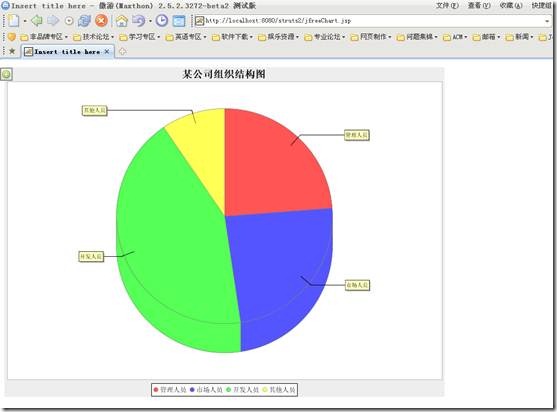
瀏覽器結(jié)果

5. 瀏覽器兼容的原因(不支持jpeg)
因為在尋找解決方案的時候,查找了一些實例,就順便來個學(xué)習(xí)吧,就從下面的網(wǎng)站找了一個實例(http://m.tkk7.com/Alpha/archive/2007/01/13/93569.html),創(chuàng)建jsp,啟動tomcat,并打開瀏覽器瀏覽,發(fā)現(xiàn)問題有出來,我百思不得其解啊。后來我比較了一下兩個jsp(一個成功一個失敗),發(fā)現(xiàn)里面有一個不同點,
String fileName = ServletUtilities.saveChartAsPNG(chart,800,600,null,session);
String filename = ServletUtilities.saveChartAsJPEG(chart,500,300,info,session);
仔細(xì)比較一下,發(fā)現(xiàn)就是圖片的格式問題,難道JPEG網(wǎng)頁不能支持,嘗試了一下,把JPEG改為PNG的,后來運(yùn)行,成功。(在IE,遨游,Chrome瀏覽器上運(yùn)行都好像不支持JPEG)。
至此,問題都已經(jīng)解決,希望這篇博文能帶給大家一些解決思路。
附成功的jsp源代碼(其中的一些jar就請大家自己到網(wǎng)站上下載了)
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%@ page import="org.jfree.data.general.DefaultPieDataset,org.jfree.chart.ChartFactory
,org.jfree.chart.JFreeChart,org.jfree.chart.servlet.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>Insert title here</title>
</head>
<body>
<%
DefaultPieDataset dpd = new DefaultPieDataset();
dpd.setValue("管理人員", 25);
dpd.setValue("市場人員", 25);
dpd.setValue("開發(fā)人員", 45);
dpd.setValue("其他人員", 10);
JFreeChart chart = ChartFactory.createPieChart3D("某公司組織結(jié)構(gòu)圖",dpd, true, false, false);
String fileName = ServletUtilities.saveChartAsPNG(chart,800,600,null,session);
//放到服務(wù)器的臨時文件夾下
//String url = request.getContextPath() + "/servlet/DisplayChart?filename=" + fileName;
String url=request.getContextPath() + "/servlet/DisplayChart?filename=" +fileName;//圖片的url
//String url = "C:\\Program Files\\Apache Software Foundation\\Tomcat 6.0\\temp\\" + fileName;
//C:\\Program Files\\Apache Software Foundation\\Tomcat 6.0\\我的tomcat的物理地址,圖片是放在temp文件夾下的
%>
<img src="<%= url %>" width=800 height=600>
<!--<img src="C:\Program Files\Apache Software Foundation\Tomcat 6.0\temp\jfreechart-20853.png" width=800 height=600 border=0 usemap="#<%= fileName %>">-->
</body>
</html>
注意其中的一些注釋,特別是String url = "C:\\Program Files\\Apache Software Foundation\\Tomcat 6.0\\temp\\" + fileName;這是圖片的放到位置,能夠成功,不過沒有很好的移植性和兼容性。推薦大家不要使用。
如果有什么更好的解決方法,請與我聯(lián)系(QQ:506817493),謝謝。
木子寫于2009年4月16日
博客中的一些下載已經(jīng)放到了百度云了,請根據(jù)需要下載。【點我去百度云下載】
最后弱弱地說一下,如果可以的話,轉(zhuǎn)載請?zhí)峁┏鎏?
),謝謝。

posted on 2010-01-07 20:58
李順利 閱讀(2122)
評論(1) 編輯 收藏