2008年9月1日
#
刪除 ActiveX 控件,請按照相應部分中的步驟操作。
Internet Explorer 3.0、3.01 和 3.02
- 單擊“開始”,指向“設置”,單擊“控制面板”,雙擊“添加/刪除程序”,然后單擊“安裝/卸載”選項卡。
- 如果您要刪除的 ActiveX 控件出現在安裝的程序列表中,請單擊該 ActiveX 控件,單擊“添加/刪除”,然后按照屏幕上的說明操作。如果該 ActiveX 控件沒有出現在安裝的程序列表中,則繼續執行下一步。
- 單擊“開始”,單擊“運行”,在“打開”框中鍵入下列行,然后單擊“確定”:
regsvr32 drive:\windows\occache\filename.ocx /u
注意:drive 是 Windows 文件夾所在的驅動器號,windows 是安裝 Windows 的文件夾名,而 filename.ocx 是您想要刪除的 ActiveX 控件。
注意:如果您不知道要刪除的 ActiveX 控件 (.ocx) 的文件名,則可以通過查看安裝或使用 ActiveX 控件的網頁的超文本標記語言 (HTML) 源文件來確定該文件名。要查看一個網頁的 HTML 源文件,請右鍵單擊該網頁的空白區域,然后單擊“查看源文件”。
- 在 Windows 資源管理器或 Windows NT 資源管理器中,單擊 Windows\Occache 文件夾中的 .ocx 文件,然后單擊“文件”菜單上的“刪除”。
Occache 是在 Internet Explorer 3.x 的所有版本中安裝有 ActiveX 控件的文件夾的名稱。Regsvr32.exe 文件是由 Internet Explorer 安裝的,并且可用于注冊和刪除 ActiveX 控件的注冊表項。
Internet Explorer 4.x 或更高版本(所有平臺)
Internet Explorer 4.x 或更高版本,包括 Occache.dll 文件,該文件可用于使用“shell 文件夾”枚舉、更新和安全地卸載 ActiveX 控件。
- 單擊“開始”,指向“設置”,單擊“控制面板”,雙擊“添加/刪除程序”,然后單擊“安裝/卸載”選項卡。
- 如果您要刪除的 ActiveX 控件出現在安裝的程序列表中,請單擊該 ActiveX 控件,單擊“添加/刪除”,然后按照屏幕上的說明操作。如果該 ActiveX 控件沒有出現在安裝的程序列表中,則繼續執行下一步。
- 在 Windows 資源管理器或 Windows NT 資源管理器中,雙擊 Windows\Downloaded Program Files 文件夾或 Winnt\Downloaded Program Files 文件夾,右鍵單擊您想要刪除的 ActiveX 控件,然后單擊“刪除”。
- 在系統提示您是否刪除該 ActiveX 控件后,單擊“是”。
重要說明:如果您運行的是 Internet Explorer 4.0,則不應刪除以下 ActiveX 控件:
- DirectAnimation Java Classes
- Internet Explorer Classes for Java
- Microsoft XML Parser for Java
- Win32 Classes
Internet Explorer 5.0 或更高版本不要求 Downloaded Program Files 文件中的這些組件。
刪除 ActiveX 控件時出現的錯誤消息
在您嘗試使用 Occache shell 文件夾刪除一個 ActiveX 控件時,可能顯示以下錯誤消息之一:
- 共享沖突 這些程序文件當前正由一個或多個程序使用。請關閉一些程序,然后重試。您可能需要重新啟動 Windows。
- 組件刪除 即將刪除 Windows 系統 DLL:(<path\filename>)。是否刪除?
共享沖突:
如果您要嘗試刪除的 ActiveX 控件當前在內存中由 Internet Explorer 或“活動桌面”組件加載,則顯示此錯誤消息。
要解決此錯誤消息,請按照下列步驟操作:
- 關閉所有打開的 Internet Explorer 窗口。
- 禁用“活動桌面”。為此,請右鍵單擊桌面上的空白區域,指向“活動桌面”,然后單擊“查看網頁”以清除該復選標記。
- 按照本文中前面部分的“Internet Explorer 4.0 或更高版本”部分中介紹的步驟,刪除該 ActiveX 控件。
注意:您最好在刪除 ActiveX 控件前重新啟動 Windows。
組件刪除:
僅當您要刪除的 ActiveX 控件向已注冊的 Occache 文件夾以外的文件夾(例如,Windows\System 或 Winnt\System32)安裝文件時,該消息才出現在 4.01 Service Pack 1 (SP1) 之前的 Internet Explorer 4 版本中。Occache 不是總能確定這些文件是否正由其程序共享。
如果您確定消息中顯示的一個或多個文件未由 Windows 或其他程序使用,請單擊“是”。否則,單擊“否”。
注意:在 Internet Explorer 4.01 SP1 和更高版本中,Occache 不刪除(或提示您刪除)注冊的 Occache 文件夾之外的相關文件。
支持多個 Occache 文件夾
Internet Explorer 4.0 和更高版本支持多個 Occache 文件夾。Occache 文件夾的列表位于以下注冊表項中:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings\ActiveX Cache
默認情況下,Internet Explorer 4.0 和更高版本使用 Windows\Downloaded Program Files 或 Winnt\Downloaded Program Files 文件夾。如果是從 Internet Explorer 3.x 升級的,則 Occache 和 Downloaded Program Files 文件夾可能都存在。在此情況下,所有新的 ActiveX 控件都安裝在 Downloaded Program Files 文件夾中,但以前安裝的 ActiveX 控件仍在 Occache 文件夾中工作。當您在 Windows 資源管理器、Windows NT 資源管理器或“我的電腦”中打開 Occache 或 Downloaded Program Files 文件夾時,將顯示所有 ActiveX 控件,而與該 ActiveX 控件的文件所在的文件夾無關。在此情況下,注冊表項中將出現以下字符串值:
"0"="C:\\WINDOWS\\OCCACHE"
"1"="C:\\WINDOWS\\Downloaded Program Files"
有關 ActiveX 控件的其他信息,請參見 Microsoft 知識庫中的以下文章:
154544 (http://support.microsoft.com/kb/154544/LN/ ) ActiveX 技術說明
有關 Internet Explorer 在發生沖突(例如,如果文件已存在)時如何下載 ActiveX 控件的信息,請參見 Microsoft 知識庫中的以下文章:
196150 (http://support.microsoft.com/kb/196150/LN/ ) INFO:為什么會在代碼下載期間創建 CONFLICT 目錄
a very cool pdf to word converter:http://www.pdftoword.com
摘要:
<head>
<body>
<table class="dataintable" id='table22'>
<tbody><tr>
&nb...
閱讀全文
http://www.ej-technologies.com/products/exe4j/overview.html
window.open(....);
this.focus(); self.opener = this; self.close();
There are two javascript ways to view web site in full screen mode in IE:
1. window.open('http://www.sina.com.cn','','fullscreen')
Note: If view the page remotely, this way will ineffective, and you can use the second one instead.
2. var wsh=new ActiveXObject("wscript.shell");
wsh.run("iexplore -k http://www.google.com");
問題描述:使用ie6導出excel表正常,但是在IE7 下總是報錯:“ Automation server can't create
object javascript”。
1. In Internet Explorer > Tools > Internet Options > Security > Custom Level
2. Enabling or prompting "Initializing and Script Activex controls not marked as safe"
3.IE7對環境的設置特別嚴格,常用到的有兩部分,一個是安全里面的“internet”設置,一個是“信任站點”的設置。
1>需要把站點加入信任站點列表;
2>設置“信任站點”項的“自定義級別”,啟用“對未標記為可安全執行 ActiveX控件初始化并執行腳本”即可。
|
|
#2
|
|
|
The children of a TabNavigator aren't
created until they're needed. In your case, only the contents of the
first tab are actually created, because they're part of what's needed
when the TabNavigator is first displayed. The contents of the second tab
won't be instantiated until they need to be displayed, which is when
the second tab is clicked on. That's why that error is being thrown
until you click on the second tab. This process of only instantiating
components as they are needed is called deferred instantiation.
To force the contents of the other tabs to be instantiated, try changing
the creationPolicy property of the TabNavigator to be "all". This will
cause all of the different tabs to be instantiated, regardless of having
been clicked on.
In the Flex docs, check out Container.creationPolicy for more details.
ActionScript Code:
<mx:TabNavigator creationPolicy="all">
|
W3C DOM Compatibility - CSS
From: http://www.quirksmode.org/dom/w3c_css.html#access
From:http://martybugs.net/articles/print.cgi
Web Page Printability With CSS
author: Martin
"mpot" Pot
date: 7 January 2005
Introduction
This article describes how to use CSS media types to make your website
much more
printer-friendly.
An overview of CSS media types is given, and sample HTML and CSS code is
provided,
detailing how to implement CSS media types for improving printability.
Why?
Most webpages do not print very well, with large amounts of the printed
page being wasted with
banners, navigation menus, advertising, and other unnecessary content.
When attempting to print out the main text of a webpage, you often have
to resort to
copying the text into Word or another editor, and then printing it.
Some websites make use of a link at the bottom of the page, linking to a
"printable version"
of the same page. However, this requires additional effort on the part
of the web developer.
There is a much easier way to make your pages print better, and that's
via the use of
CSS media types.
For example, all content on
MartyBugs.Net
has been designed to be
printer-friendly.
When printing pages from this site
using a modern browser, elements such as the left menu column and the
right column (where used)
will be hidden, thus ensuring there's more room on the printed page for
the main content.

|
|
page as displayed on a 1024x768 screen
|
The image above shows how one of the pages on this website would be
displayed on a
computer screen, at a resolution of 1024x768.

|
|

|
printed page,
no print optimisation
|
|
printed page,
optimised for printing
|
The left image above shows how the same page will look when printed, if
all the page content is printed.
Notice how little room there is in the centre of the page for the main
content.
The right image above shows the same page, but the navigation and other
content on the left and right
hand sides of the page is not printed. CSS media types have been used
to hide this content when
the page is printed.
CSS Media Types
The primary aim of the CSS media types is to allow the web-page author
to define different styles for
a page, depending on the media being used to display the page.
CSS 2.1 supports numerous media types, including
all (suitable for all devices),
screen (computer screens),
print (pages viewed on-screen in print-preview mode and printed
pages).
Other less-common media types are also supported, such as braille,
embossed, handheld, projection,
speech, etc, but we won't be discussing any of these.
CSS media types are defined using the rule in
your CSS style-sheet,
or in your in-line CSS style definitions.
For example, to define different font sizes for the
print
and
screen media types, as well as a common
line-height to be used for both,
the CSS definition is as follows:
@media print {
body { font-size: 10pt }
}
@media screen {
body { font-size: 13px }
}
@media screen, print {
body { line-height: 1.2 }
}
The CSS media types allow you to specify different CSS properties for
any element, so it will be
displayed differently on the screen than when printed.
For the purposes of this article, the only thing we're interested in is
to hide some page elements
when the page is printed.
Refer to the
W3C CSS
2.1 Media Definitions
for more details on CSS media types.
Using CSS Media Types
The web pages on this website are all generated on-the-fly, using
server-side Perl templates.
All pages have a number of common elements, namely:
- a banner across the top
- navigation menu on the left side
- main content in the centre
- advertising and other content on the right side
- footer across the bottom
When someone prints out a page from this website, CSS media types are
used to hide a number
of elements on the page, including the navigation menu, advertising, and
the navigation content
in the footer.
To provide a working demonstration of how CSS media types can be used in
this way, a demonstration
web page was coded, using tables to define the banner area across the
top of the page, with
a column down the left-hand side for the navigation menu, a column down
the right-hand side
for other content, and a footer across the bottom of the page.
This layout is one of the most commonly used page layouts on the
internet at the present - hence
my choice to use it as an example.

the example page
Firstly, we define the CSS styles for the page:
<style type="text/css">
@media print {
.noprint { display: none; }
}
</style>
Note that the CSS styles can also be defined using a separate CSS file,
but example page has the CSS
defined in-line for simplicity (and to keep the example to a single
file).
The above CSS definition is defining a style called
noprint,
and will only
be applied to printed content. Setting the
display
property to
none means any content using this CSS style
will not be displayed
when printed, but will be displayed for all other media types.
There are a number of components on this page that we don't want
printed, namely the columns on the
left-hand side and on the right-hand side.
The
noprint style is applied to the table
cells holding this content,
thus ensuring they won't be visible when the page is printed.
<table border='1' cellpadding='4' cellspacing='0' width='100%' >
<tr height='60'><td colspan='3'>
banner place-holder
</td></tr>
<tr><td width='150' valign='top' class='noprint'>
left-side content place-holder
</td><td>
<b>main content</b>
[snip!]
</td><td width='150' valign='top' class='noprint'>
right-side content place-holder
</td></tr><tr><td colspan='3'>
footer content place-holder
</td></tr>
</table>
This will result in the columns on the left and right-hand sides being
hidden when the page
is printed, thus providing more space on the printed page for the
content itself.
Note that this style needs to be applied to the table cells themselves,
and not just to the content
in these table cells, else the (empty) cells will still show up on the
printed copy.
Testing Your CSS
The easiest way to test CSS styles for print media is to use a web
browser which has print preview
capabilities.
The print preview will give you a fairly accurate representation of how
the page will look
when it is printed, and is a much more efficient way to test your media
styles, rather than
actually printing out pages on a printer.
Most popular web browsers should support print preview functionality.
The
FireFox
browser has print preview functionality, although it lacks any
zoom/unzoom capabilities.
As an alternative to using print preview, you can print the web page to a
PDF file.
There are numerous (costly, freeware, and anywhere in between) software
packages for
doing this.
I recommend using the freeware and open-source
PDFCreator,
which is
a Windows printer driver which allows you to create PDFs from any
Windows application, just by
selecting the PDFCreator driver as the virtual printer from that
application.
Also be sure to use the
W3C's
free
CSS
Validation Service to
check your CSS definitions.
References
http://support.microsoft.com/kb/973904
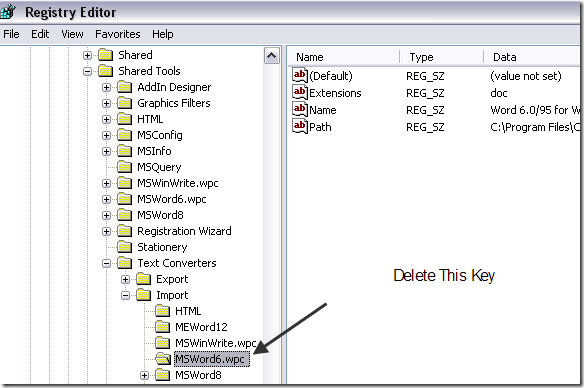
Let me fix it myself
To unregister the mswrd632 converter yourself, edit the registry as follows:
- Click Start, click Run, type regedit, and then click OK.
- Locate and then click the following registry subkey:
- For 32-bit versions of Windows:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Shared Tools\Text Converters\Import\MSWord6.wpc
- For 64-bit versions of Windows:
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Shared Tools\Text Converters\Import\MSWord6.wpc
- On the Edit menu, click Delete.
- Click Yes.
- Exit Registry Editor.
This change will effectively unregister the converter and disable it for third-party applications and for Microsoft Office. Microsoft Office will use its own text converters to open these kinds of files.
The user was running Office 2007 and getting this error. After doing some research, we came across a few possible solutions. In this post, I’ll list them out here.
Method 1 – Unregister Text Converter
Basically, in Windows XP SP2 and above and Windows Server 2003 SP1 and above, if you have a plain text file or another kind of file that is not a Microsoft Word file, but has a .doc extension, you will get this error.
This can also happen if you are opening a really old document created by Word for Windows 6.0 or Word 97 documents. In this case, you can disable the mswrd632 converter so you don’t get this error. The files will then be opened by the Microsoft Office text converters.
You can unregister this converter by going to Start, then run and typing regedit. Then navigate to the following key:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Shared Tools\Text Converters\Import\MSWord6.wpc

Right-click on the MSWord6.wpc key in the left hand pane and choose Delete. If you have a Word 97 document, you should still be able to open it in Word 2003 or 2007. However, you will not be able to open these files in WordPad anymore. You’ll get an error like:
Cannot load Word for Windows 6.0 files
If you really have to use WordPad to open Word 6.0/95 files, you can re-enable the Word 6.0/95 for Windows and Macintosh to RFT converter. Open the registry and go to the following keys:
For 32-bit versions of Windows
HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\ Applets\Wordpad
For Microsoft Windows on Windows 64 (WOW) mode
HKEY_LOCAL_MACHINE\Software\Wow6432Node\Microsoft\Windows\ CurrentVersion\Applets\Wordpad
If the Wordpad key is not there in the left-hand pane, create it. After that, create a new DWORD value in the right-pane called AllowConversion and give it a value of 1.
Method 2 – Copy the MSWrd632.wpc File
The other way to solve this issue is to copy the MSWrd632.wpc file from another computer to the computer having problems.
The only issue with this is that it is less secure and makes your computer vulnerable to a possible security hack, so don’t do this unless you really have to or that computer is not connected to the Internet.
You can usually find this file in the following path:
C:\Program Files\Common Files\Microsoft Shared\TextConv\
That’s about it! If you are still having this problem, post a comment here and I’ll try to help! Enjoy!
詳解COM Add In的LoadBehavior及其妙用
http://blog.csdn.net/v_jzho/archive/2007/10/06/1813080.aspx
基于Visual Studio 2003/2005的Office插件開發FAQ
http://blog.csdn.net/tonyqus/archive/2007/02/24/1513256.aspx
There are several ways to deploy an assembly into the global assembly
cache:
1) Use an installer designed to work with the global assembly cache. This
is the preferred option for installing assemblies into the global assembly
cache
2) Use a developer tool called the Global Assembly Cache tool (Gacutil.exe)
provided by the .NET Framework SDK.
3) Use Windows Explorer to drag and drop assemblies into the cache.
4) use install shield. (注意:installshield里只有msi等幾個類型的項目支持這個)
From:http://bytes.com/topic/net/answers/109942-deploy-assembly-gac
http://www.microsoft.com/downloads/details.aspx?familyid=59DAEBAA-BED4-4282-A28C-B864D8BFA513&displaylang=en
http://msdn.microsoft.com/en-us/library/15s06t57(VS.80).aspx
The 'AllOtherFiles' is an entry automatically created when you check the GlobalAssemblyCache predefined folder. After you add in your file(s), perform the following steps:
1. Right-click "Destination Computer"
2. Check "Show Components"
3. Expand the [GlobalAssemblyCache] tree.
4. Delete the "AllOtherFiles" entry.
正則表達式(regular expression)
關鍵字:
正則表達式,Regular Expression
作者:笑容
發表于:2004年05月03日
最后更新:2005年01月17日
19:54
版權聲明:使用創作公用版權協議
引用地址:<a
>正則表達式(regular
expression)</a>
NAV: 笑容的八小時外 / 笑容的八小時外資料索引
如何創建一個網站 (HOW TO:
Initiate a website) Red Hat Enterprise
Linux 介紹
前言
正則表達式是煩瑣的,但是強大的,學會之后的應用會讓你除了提高效率外,會給你帶來絕對的成就感。只要認真去閱讀這些資料,加上應用的時候進行一定的參考,掌握正則表達式不是問題。
索引
1._引子
2._正則表達式的歷史
3._正則表達式定義
3.1_普通字符
3.2_非打印字符
3.3_特殊字符
3.4_限定符
3.5_定位符
3.6_選擇
3.7_后向引用
4._各種操作符的運算優先級
5._全部符號解釋
6._部分例子
7._正則表達式匹配規則
7.1_基本模式匹配
7.2_字符簇
7.3_確定重復出現
目前,正則表達式已經在很多軟件中得到廣泛的應用,包括*nix(Linux,
Unix等),HP等操作系統,PHP,C#,Java等開發環境,以及很多的應用軟件中,都可以看到正則表達式的影子。
正則表達式的使用,可以通過簡單的辦法來實現強大的功能。為了簡單有效而又不失強大,造成了正則表達式代碼的難度較大,學習起來也不是很容易,所以需要付出一些努力才行,入門之后參照一定的參考,使用起來還是比較簡單有效的。
例子: ^.+@.+""..+$
這樣的代碼曾經多次把我自己給嚇退過。可能很多人也是被這樣的代碼給嚇跑的吧。繼續閱讀本文將讓你也可以自由應用這樣的代碼。
注意:這里的第7部分跟前面的內容看起來似乎有些重復,目的是把前面表格里的部分重新描述了一次,目的是讓這些內容更容易理解。
正則表達式的“祖先”可以一直上溯至對人類神經系統如何工作的早期研究。Warren
McCulloch 和 Walter Pitts 這兩位神經生理學家研究出一種數學方式來描述這些神經網絡。
1956 年, 一位叫 Stephen Kleene 的數學家在 McCulloch 和 Pitts
早期工作的基礎上,發表了一篇標題為“神經網事件的表示法”的論文,引入了正則表達式的概念。正則表達式就是用來描述他稱為“正則集的代數”的表達式,因此采用“正則表達式”這個術語。
隨后,發現可以將這一工作應用于使用 Ken Thompson 的計算搜索算法的一些早期研究,Ken Thompson 是 Unix
的主要發明人。正則表達式的第一個實用應用程序就是 Unix 中的 qed 編輯器。
如他們所說,剩下的就是眾所周知的歷史了。從那時起直至現在正則表達式都是基于文本的編輯器和搜索工具中的一個重要部分。
正則表達式(regular
expression)描述了一種字符串匹配的模式,可以用來檢查一個串是否含有某種子串、將匹配的子串做替換或者從某個串中取出符合某個條件的子串等。
- 列目錄時, dir *.txt或ls
*.txt中的*.txt就不是一個正則表達式,因為這里*與正則式的*的含義是不同的。
正則表達式是由普通字符(例如字符 a 到
z)以及特殊字符(稱為元字符)組成的文字模式。正則表達式作為一個模板,將某個字符模式與所搜索的字符串進行匹配。
由所有那些未顯式指定為元字符的打印和非打印字符組成。這包括所有的大寫和小寫字母字符,所有數字,所有標點符號以及一些符號。
| 字符 |
含義 |
| "cx |
匹配由x指明的控制字符。例如, "cM 匹配一個 Control-M 或回車符。x 的值必須為 A-Z
或 a-z 之一。否則,將 c 視為一個原義的 'c' 字符。 |
| "f |
匹配一個換頁符。等價于 "x0c 和 "cL。 |
| "n |
匹配一個換行符。等價于 "x0a 和 "cJ。 |
| "r |
匹配一個回車符。等價于 "x0d 和 "cM。 |
| "s |
匹配任何空白字符,包括空格、制表符、換頁符等等。等價于 [ "f"n"r"t"v]。 |
| "S |
匹配任何非空白字符。等價于 [^ "f"n"r"t"v]。 |
| "t |
匹配一個制表符。等價于 "x09 和 "cI。 |
| "v |
匹配一個垂直制表符。等價于 "x0b 和
"cK。 |
所謂特殊字符,就是一些有特殊含義的字符,如上面說的"*.txt"中的*,簡單的說就是表示任何字符串的意思。如果要查找文件名中有*的文件,則需要對*進行轉義,即在其前加一個"。ls
"*.txt。正則表達式有以下特殊字符。
| 特別字符 |
說明 |
| $ |
匹配輸入字符串的結尾位置。如果設置了 RegExp 對象的 Multiline 屬性,則 $ 也匹配
'"n' 或 '"r'。要匹配 $ 字符本身,請使用 "$。 |
| ( ) |
標記一個子表達式的開始和結束位置。子表達式可以獲取供以后使用。要匹配這些字符,請使用 "( 和
")。 |
| * |
匹配前面的子表達式零次或多次。要匹配 * 字符,請使用 "*。 |
| + |
匹配前面的子表達式一次或多次。要匹配 + 字符,請使用 "+。 |
| . |
匹配除換行符 "n之外的任何單字符。要匹配 .,請使用 "。 |
| [ |
標記一個中括號表達式的開始。要匹配 [,請使用 "[。 |
| ? |
匹配前面的子表達式零次或一次,或指明一個非貪婪限定符。要匹配 ? 字符,請使用
"?。 |
| " |
將下一個字符標記為或特殊字符、或原義字符、或向后引用、或八進制轉義符。例如, 'n' 匹配字符
'n'。'"n' 匹配換行符。序列 '""' 匹配 """,而 '"(' 則匹配 "("。 |
| ^ |
匹配輸入字符串的開始位置,除非在方括號表達式中使用,此時它表示不接受該字符集合。要匹配 ^
字符本身,請使用 "^。 |
| { |
標記限定符表達式的開始。要匹配 {,請使用 "{。 |
| | |
指明兩項之間的一個選擇。要匹配 |,請使用 "|。 |
- 構造正則表達式的方法和創建數學表達式的方法一樣。也就是用多種元字符與操作符將小的表達式結合在一起來創建更大的表達式。正則表達式的組件可以是單個的字符、字符集合、字符范圍、字符間的選擇或者所有這些組件的任意組合。
限定符用來指定正則表達式的一個給定組件必須要出現多少次才能滿足匹配。有*或+或?或{n}或{n,}或{n,m}共6種。
*、+和?限定符都是貪婪的,因為它們會盡可能多的匹配文字,只有在它們的后面加上一個?就可以實現非貪婪或最小匹配。
正則表達式的限定符有:
| 字符 |
描述 |
| * |
匹配前面的子表達式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。*
等價于{0,}。 |
| + |
匹配前面的子表達式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配
"z"。+ 等價于 {1,}。 |
| ? |
匹配前面的子表達式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does"
中的"do" 。? 等價于 {0,1}。 |
| {n} |
n 是一個非負整數。匹配確定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的
'o',但是能匹配 "food" 中的兩個 o。 |
| {n,} |
n 是一個非負整數。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配
"foooood" 中的所有 o。'o{1,}' 等價于 'o+'。'o{0,}' 則等價于 'o*'。 |
| {n,m} |
m 和 n 均為非負整數,其中n <= m。最少匹配 n 次且最多匹配 m
次。例如,"o{1,3}" 將匹配 "fooooood" 中的前三個 o。'o{0,1}' 等價于
'o?'。請注意在逗號和兩個數之間不能有空格。 |
用來描述字符串或單詞的邊界,^和$分別指字符串的開始與結束,"b描述單詞的前或后邊界,"B表示非單詞邊界。
不能對定位符使用限定符。
用圓括號將所有選擇項括起來,相鄰的選擇項之間用|分隔。但用圓括號會有一個副作用,是相關的匹配會被緩存,此時可用?:放在第一個選項前來消除這種副作用。
其中?:是非捕獲元之一,還有兩個非捕獲元是?=和?!,這兩個還有更多的含義,前者為正向預查,在任何開始匹配圓括號內的正則表達式模式的位置來匹配搜索字符串,后者為負向預查,在任何開始不匹配該正則表達式模式的位置來匹配搜索字符串。
對一個正則表達式模式或部分模式兩邊添加圓括號將導致相關匹配存儲到一個臨時緩沖區中,所捕獲的每個子匹配都按照在正則表達式模式中從左至右所遇到的內容存儲。存儲子匹配的緩沖區編號從
1 開始,連續編號直至最大 99 個子表達式。每個緩沖區都可以使用 '"n' 訪問,其中 n
為一個標識特定緩沖區的一位或兩位十進制數。
可以使用非捕獲元字符 '?:', '?=', or '?!' 來忽略對相關匹配的保存。
相同優先級的從左到右進行運算,不同優先級的運算先高后低。各種操作符的優先級從高到低如下:
| 操作符 |
描述 |
| " |
轉義符 |
| (), (?:), (?=), [] |
圓括號和方括號 |
| *, +, ?, {n}, {n,}, {n,m} |
限定符 |
| ^, $, "anymetacharacter |
位置和順序 |
| | |
“或”操作 |
| 字符 |
描述 |
| " |
將下一個字符標記為一個特殊字符、或一個原義字符、或一個 向后引用、或一個八進制轉義符。例如,'n'
匹配字符 "n"。'"n' 匹配一個換行符。序列 '""' 匹配 """ 而 ""(" 則匹配 "("。 |
| ^ |
匹配輸入字符串的開始位置。如果設置了 RegExp 對象的 Multiline 屬性,^ 也匹配
'"n' 或 '"r' 之后的位置。 |
| $ |
匹配輸入字符串的結束位置。如果設置了RegExp 對象的 Multiline 屬性,$ 也匹配 '"n'
或 '"r' 之前的位置。 |
| * |
匹配前面的子表達式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。*
等價于{0,}。 |
| + |
匹配前面的子表達式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配
"z"。+ 等價于 {1,}。 |
| ? |
匹配前面的子表達式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does"
中的"do" 。? 等價于 {0,1}。 |
| {n} |
n 是一個非負整數。匹配確定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的
'o',但是能匹配 "food" 中的兩個 o。 |
| {n,} |
n 是一個非負整數。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配
"foooood" 中的所有 o。'o{1,}' 等價于 'o+'。'o{0,}' 則等價于 'o*'。 |
| {n,m} |
m 和 n 均為非負整數,其中n <= m。最少匹配 n 次且最多匹配 m
次。例如,"o{1,3}" 將匹配 "fooooood" 中的前三個 o。'o{0,1}' 等價于
'o?'。請注意在逗號和兩個數之間不能有空格。 |
| ? |
當該字符緊跟在任何一個其他限制符 (*, +, ?, {n}, {n,}, {n,m})
后面時,匹配模式是非貪婪的。非貪婪模式盡可能少的匹配所搜索的字符串,而默認的貪婪模式則盡可能多的匹配所搜索的字符串。例如,對于字符串 "oooo",'o+?'
將匹配單個 "o",而 'o+' 將匹配所有 'o'。 |
| . |
匹配除 ""n" 之外的任何單個字符。要匹配包括 '"n' 在內的任何字符,請使用象 '[."n]'
的模式。 |
| (pattern) |
匹配 pattern 并獲取這一匹配。所獲取的匹配可以從產生的 Matches
集合得到,在VBScript 中使用 SubMatches 集合,在JScript 中則使用 $0…$9 屬性。要匹配圓括號字符,請使用 '"(' 或
'")'。 |
| (?:pattern) |
匹配 pattern 但不獲取匹配結果,也就是說這是一個非獲取匹配,不進行存儲供以后使用。這在使用
"或" 字符 (|) 來組合一個模式的各個部分是很有用。例如, 'industr(?:y|ies) 就是一個比 'industry|industries'
更簡略的表達式。 |
| (?=pattern) |
正向預查,在任何匹配 pattern
的字符串開始處匹配查找字符串。這是一個非獲取匹配,也就是說,該匹配不需要獲取供以后使用。例如,'Windows (?=95|98|NT|2000)' 能匹配
"Windows 2000" 中的 "Windows" ,但不能匹配 "Windows 3.1" 中的
"Windows"。預查不消耗字符,也就是說,在一個匹配發生后,在最后一次匹配之后立即開始下一次匹配的搜索,而不是從包含預查的字符之后開始。 |
| (?!pattern) |
負向預查,在任何不匹配 pattern
的字符串開始處匹配查找字符串。這是一個非獲取匹配,也就是說,該匹配不需要獲取供以后使用。例如'Windows (?!95|98|NT|2000)' 能匹配
"Windows 3.1" 中的 "Windows",但不能匹配 "Windows 2000" 中的
"Windows"。預查不消耗字符,也就是說,在一個匹配發生后,在最后一次匹配之后立即開始下一次匹配的搜索,而不是從包含預查的字符之后開始 |
| x|y |
匹配 x 或 y。例如,'z|food' 能匹配 "z" 或 "food"。'(z|f)ood' 則匹配
"zood" 或 "food"。 |
| [xyz] |
字符集合。匹配所包含的任意一個字符。例如, '[abc]' 可以匹配 "plain" 中的
'a'。 |
| [^xyz] |
負值字符集合。匹配未包含的任意字符。例如, '[^abc]' 可以匹配 "plain"
中的'p'。 |
| [a-z] |
字符范圍。匹配指定范圍內的任意字符。例如,'[a-z]' 可以匹配 'a' 到 'z'
范圍內的任意小寫字母字符。 |
| [^a-z] |
負值字符范圍。匹配任何不在指定范圍內的任意字符。例如,'[^a-z]' 可以匹配任何不在 'a' 到
'z' 范圍內的任意字符。 |
| "b |
匹配一個單詞邊界,也就是指單詞和空格間的位置。例如, 'er"b' 可以匹配"never" 中的
'er',但不能匹配 "verb" 中的 'er'。 |
| "B |
匹配非單詞邊界。'er"B' 能匹配 "verb" 中的 'er',但不能匹配 "never" 中的
'er'。 |
| "cx |
匹配由 x 指明的控制字符。例如, "cM 匹配一個 Control-M 或回車符。x 的值必須為
A-Z 或 a-z 之一。否則,將 c 視為一個原義的 'c' 字符。 |
| "d |
匹配一個數字字符。等價于 [0-9]。 |
| "D |
匹配一個非數字字符。等價于 [^0-9]。 |
| "f |
匹配一個換頁符。等價于 "x0c 和 "cL。 |
| "n |
匹配一個換行符。等價于 "x0a 和 "cJ。 |
| "r |
匹配一個回車符。等價于 "x0d 和 "cM。 |
| "s |
匹配任何空白字符,包括空格、制表符、換頁符等等。等價于 [ "f"n"r"t"v]。 |
| "S |
匹配任何非空白字符。等價于 [^ "f"n"r"t"v]。 |
| "t |
匹配一個制表符。等價于 "x09 和 "cI。 |
| "v |
匹配一個垂直制表符。等價于 "x0b 和 "cK。 |
| "w |
匹配包括下劃線的任何單詞字符。等價于'[A-Za-z0-9_]'。 |
| "W |
匹配任何非單詞字符。等價于 '[^A-Za-z0-9_]'。 |
| "xn |
匹配 n,其中 n 為十六進制轉義值。十六進制轉義值必須為確定的兩個數字長。例如,'"x41' 匹配
"A"。'"x041' 則等價于 '"x04' & "1"。正則表達式中可以使用 ASCII 編碼。. |
| "num |
匹配 num,其中 num 是一個正整數。對所獲取的匹配的引用。例如,'(.)"1'
匹配兩個連續的相同字符。 |
| "n |
標識一個八進制轉義值或一個向后引用。如果 "n 之前至少 n 個獲取的子表達式,則 n
為向后引用。否則,如果 n 為八進制數字 (0-7),則 n 為一個八進制轉義值。 |
| "nm |
標識一個八進制轉義值或一個向后引用。如果 "nm 之前至少有 nm 個獲得子表達式,則 nm
為向后引用。如果 "nm 之前至少有 n 個獲取,則 n 為一個后跟文字 m 的向后引用。如果前面的條件都不滿足,若 n 和 m 均為八進制數字 (0-7),則
"nm 將匹配八進制轉義值 nm。 |
| "nml |
如果 n 為八進制數字 (0-3),且 m 和 l 均為八進制數字 (0-7),則匹配八進制轉義值
nml。 |
| "un |
匹配 n,其中 n 是一個用四個十六進制數字表示的 Unicode 字符。例如, "u00A9
匹配版權符號 (?)。 |
| 正則表達式 |
說明 |
| /"b([a-z]+) "1"b/gi |
一個單詞連續出現的位置 |
| /("w+):"/"/([^/:]+)(:"d*)?([^# ]*)/ |
將一個URL解析為協議、域、端口及相對路徑 |
| /^(?:Chapter|Section) [1-9][0-9]{0,1}$/ |
定位章節的位置 |
| /[-a-z]/ |
A至z共26個字母再加一個-號。 |
| /ter"b/ |
可匹配chapter,而不能terminal |
| /"Bapt/ |
可匹配chapter,而不能aptitude |
| /Windows(?=95 |98 |NT )/ |
可匹配Windows95或Windows98或WindowsNT,當找到一個匹配后,從Windows后面開始進行下一次的檢索匹配。 |
7.1
基本模式匹配
一切從最基本的開始。模式,是正規表達式最基本的元素,它們是一組描述字符串特征的字符。模式可以很簡單,由普通的字符串組成,也可以非常復雜,往往用特殊的字符表示一個范圍內的字符、重復出現,或表示上下文。例如:
^once
這個模式包含一個特殊的字符^,表示該模式只匹配那些以once開頭的字符串。例如該模式與字符串"once upon a time"匹配,與"There
once was a man from NewYork"不匹配。正如如^符號表示開頭一樣,$符號用來匹配那些以給定模式結尾的字符串。
bucket$
這個模式與"Who kept all of this cash in a
bucket"匹配,與"buckets"不匹配。字符^和$同時使用時,表示精確匹配(字符串與模式一樣)。例如:
^bucket$
只匹配字符串"bucket"。如果一個模式不包括^和$,那么它與任何包含該模式的字符串匹配。例如:模式
once
與字符串
There once was a man from NewYork
Who kept all of his cash in a
bucket.
是匹配的。
在該模式中的字母(o-n-c-e)是字面的字符,也就是說,他們表示該字母本身,數字也是一樣的。其他一些稍微復雜的字符,如標點符號和白字符(空格、制表符等),要用到轉義序列。所有的轉義序列都用反斜杠(")打頭。制表符的轉義序列是:"t。所以如果我們要檢測一個字符串是否以制表符開頭,可以用這個模式:
^"t
類似的,用"n表示“新行”,"r表示回車。其他的特殊符號,可以用在前面加上反斜杠,如反斜杠本身用""表示,句號.用".表示,以此類推。
7.2
字符簇
在INTERNET的程序中,正規表達式通常用來驗證用戶的輸入。當用戶提交一個FORM以后,要判斷輸入的電話號碼、地址、EMAIL地址、信用卡號碼等是否有效,用普通的基于字面的字符是不夠的。
所以要用一種更自由的描述我們要的模式的辦法,它就是字符簇。要建立一個表示所有元音字符的字符簇,就把所有的元音字符放在一個方括號里:
[AaEeIiOoUu]
這個模式與任何元音字符匹配,但只能表示一個字符。用連字號可以表示一個字符的范圍,如:
[a-z] //匹配所有的小寫字母
[A-Z] //匹配所有的大寫字母
[a-zA-Z] //匹配所有的字母
[0-9]
//匹配所有的數字
[0-9"."-] //匹配所有的數字,句號和減號
[ "f"r"t"n] //匹配所有的白字符
同樣的,這些也只表示一個字符,這是一個非常重要的。如果要匹配一個由一個小寫字母和一位數字組成的字符串,比如"z2"、"t6"或"g7",但不是"ab2"、"r2d3"
或"b52"的話,用這個模式:
^[a-z][0-9]$
盡管[a-z]代表26個字母的范圍,但在這里它只能與第一個字符是小寫字母的字符串匹配。
前面曾經提到^表示字符串的開頭,但它還有另外一個含義。當在一組方括號里使用^是,它表示“非”或“排除”的意思,常常用來剔除某個字符。還用前面的例子,我們要求第一個字符不能是數字:
^[^0-9][0-9]$
這個模式與"&5"、"g7"及"-2"是匹配的,但與"12"、"66"是不匹配的。下面是幾個排除特定字符的例子:
[^a-z] //除了小寫字母以外的所有字符
[^"""/"^] //除了(")(/)(^)之外的所有字符
[^"""']
//除了雙引號(")和單引號(')之外的所有字符
特殊字符"."
(點,句號)在正規表達式中用來表示除了“新行”之外的所有字符。所以模式"^.5$"與任何兩個字符的、以數字5結尾和以其他非“新行”字符開頭的字符串匹配。模式"."可以匹配任何字符串,除了空串和只包括一個“新行”的字符串。
PHP的正規表達式有一些內置的通用字符簇,列表如下:
字符簇 含義
[[:alpha:]] 任何字母
[[:digit:]] 任何數字
[[:alnum:]] 任何字母和數字
[[:space:]] 任何白字符
[[:upper:]] 任何大寫字母
[[:lower:]] 任何小寫字母
[[:punct:]] 任何標點符號
[[:xdigit:]] 任何16進制的數字,相當于[0-9a-fA-F]
7.3
確定重復出現
到現在為止,你已經知道如何去匹配一個字母或數字,但更多的情況下,可能要匹配一個單詞或一組數字。一個單詞有若干個字母組成,一組數字有若干個單數組成。跟在字符或字符簇后面的花括號({})用來確定前面的內容的重復出現的次數。
字符簇 含義
^[a-zA-Z_]$ 所有的字母和下劃線
^[[:alpha:]]{3}$ 所有的3個字母的單詞
^a$ 字母a
^a{4}$ aaaa
^a{2,4}$ aa,aaa或aaaa
^a{1,3}$ a,aa或aaa
^a{2,}$
包含多于兩個a的字符串
^a{2,} 如:aardvark和aaab,但apple不行
a{2,}
如:baad和aaa,但Nantucket不行
"t{2} 兩個制表符
.{2} 所有的兩個字符
這些例子描述了花括號的三種不同的用法。一個數字,{x}的意思是“前面的字符或字符簇只出現x次”;一個數字加逗號,{x,}的意思是“前面的內容出現x或更多的次數”;兩個用逗號分隔的數字,{x,y}表示“前面的內容至少出現x次,但不超過y次”。我們可以把模式擴展到更多的單詞或數字:
^[a-zA-Z0-9_]{1,}$ //所有包含一個以上的字母、數字或下劃線的字符串
^[0-9]{1,}$ //所有的正數
^"-{0,1}[0-9]{1,}$ //所有的整數
^"-{0,1}[0-9]{0,}".{0,1}[0-9]{0,}$ //所有的小數
最后一個例子不太好理解,是嗎?這么看吧:與所有以一個可選的負號("-{0,1})開頭(^)、跟著0個或更多的數字([0-9]{0,})、和一個可選的小數點(".{0,1})再跟上0個或多個數字([0-9]{0,}),并且沒有其他任何東西($)。下面你將知道能夠使用的更為簡單的方法。
特殊字符"?"與{0,1}是相等的,它們都代表著:“0個或1個前面的內容”或“前面的內容是可選的”。所以剛才的例子可以簡化為:
^"-?[0-9]{0,}".?[0-9]{0,}$
特殊字符"*"與{0,}是相等的,它們都代表著“0個或多個前面的內容”。最后,字符"+"與
{1,}是相等的,表示“1個或多個前面的內容”,所以上面的4個例子可以寫成:
^[a-zA-Z0-9_]+$ //所有包含一個以上的字母、數字或下劃線的字符串
^[0-9]+$ //所有的正數
^"-?[0-9]+$
//所有的整數
^"-?[0-9]*".?[0-9]*$ //所有的小數
當然這并不能從技術上降低正規表達式的復雜性,但可以使它們更容易閱讀。
參考文獻:
JScript 和 VBScript 正則表達式
微軟MSDN上的例子(英文):
- Scanning for HREFS
- Provides an example that searches an input string and prints
out all the href="..." values and their locations in the string.
- Changing Date Formats
- Provides an example that replaces dates of the form mm/dd/yy
with dates of the form dd-mm-yy.
- Extracting URL Information
- Provides an example that extracts a protocol and port number
from a string containing a URL. For example,
"http://www.contoso.com:8080/letters/readme.html" returns "http:8080".
- Cleaning an Input String
- provides an example that strips invalid non-alphanumeric
characters from a string.
- Confirming Valid E-Mail Format
- Provides an example that you can use to verify that a string is
in valid e-mail format
|
正則表達式(regular
expression)對象包含一個正則表達式模式(pattern)。它具有用正則表達式模式去匹配或代替一個串(string)中特定字符(或字符集合)的屬性(properties)和方法(methods)。
要為一個單獨的正則表達式添加屬性,可以使用正則表達式構造函數(constructor
function),無論何時被調用的預設置的正則表達式擁有靜態的屬性(the predefined RegExp object has static
properties that are set whenever any regular expression is used,
我不知道我翻得對不對,將原文列出,請自行翻譯)。
- 創建:
一個文本格式或正則表達式構造函數
文本格式: /pattern/flags
正則表達式構造函數: new
RegExp("pattern"[,"flags"]);
- 參數說明:
pattern -- 一個正則表達式文本
flags -- 如果存在,將是以下值:
g: 全局匹配
i:
忽略大小寫
gi: 以上組合
[注意] 文本格式的參數不用引號,而在用構造函數時的參數需要引號。如:/ab+c/i new
RegExp("ab+c","i")是實現一樣的功能。在構造函數中,一些特殊字符需要進行轉意(在特殊字符前加""")。如:re = new
RegExp("""w+")
正則表達式中的特殊字符
| 字符 |
含意 |
| " |
做為轉意,即通常在"""后面的字符不按原來意義解釋,如/b/匹配字符"b",當b前面加了反斜桿后/"b/,轉意為匹配一個單詞的邊界。
-或-
對正則表達式功能字符的還原,如"*"匹配它前面元字符0次或多次,/a*/將匹配a,aa,aaa,加了"""后,/a"*/將只匹配"a*"。
|
| ^ |
匹配一個輸入或一行的開頭,/^a/匹配"an A",而不匹配"An a" |
| $ |
匹配一個輸入或一行的結尾,/a$/匹配"An a",而不匹配"an A" |
| * |
匹配前面元字符0次或多次,/ba*/將匹配b,ba,baa,baaa |
| + |
匹配前面元字符1次或多次,/ba*/將匹配ba,baa,baaa |
| ? |
匹配前面元字符0次或1次,/ba*/將匹配b,ba |
| (x) |
匹配x保存x在名為$1...$9的變量中 |
| x|y |
匹配x或y |
| {n} |
精確匹配n次 |
| {n,} |
匹配n次以上 |
| {n,m} |
匹配n-m次 |
| [xyz] |
字符集(character set),匹配這個集合中的任一一個字符(或元字符) |
| [^xyz] |
不匹配這個集合中的任何一個字符 |
| ["b] |
匹配一個退格符 |
| "b |
匹配一個單詞的邊界 |
| "B |
匹配一個單詞的非邊界 |
| "cX |
這兒,X是一個控制符,/"cM/匹配Ctrl-M |
| "d |
匹配一個字數字符,/"d/ = /[0-9]/ |
| "D |
匹配一個非字數字符,/"D/ = /[^0-9]/ |
| "n |
匹配一個換行符 |
| "r |
匹配一個回車符 |
| "s |
匹配一個空白字符,包括"n,"r,"f,"t,"v等 |
| "S |
匹配一個非空白字符,等于/[^"n"f"r"t"v]/ |
| "t |
匹配一個制表符 |
| "v |
匹配一個重直制表符 |
| "w |
匹配一個可以組成單詞的字符(alphanumeric,這是我的意譯,含數字),包括下劃線,如["w]匹配"$5.98"中的5,等于[a-zA-Z0-9]
|
| "W |
匹配一個不可以組成單詞的字符,如["W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。 |
|
說了這么多了,我們來看一些正則表達式的實際應用的例子:
E-mail地址驗證:
function test_email(strEmail) {
var myReg =
/^[_a-z0-9]+@([_a-z0-9]+".)+[a-z0-9]{2,3}$/;
if(myReg.test(strEmail))
return true;
return false;
}
HTML代碼的屏蔽
function
mask_HTMLCode(strInput) {
var myReg = /<("w+)>/;
return
strInput.replace(myReg, "<$1>");
}
正則表達式對象的屬性及方法
預定義的正則表達式擁有有以下靜態屬性:input, multiline,
lastMatch, lastParen, leftContext,
rightContext和$1到$9。其中input和multiline可以預設置。其他屬性的值在執行過exec或test方法后被根據不同條件賦以不同的值。許多屬性同時擁有長和短(perl風格)的兩個名字,并且,這兩個名字指向同一個值。(JavaScript模擬perl的正則表達式)
正則表達式對象的屬性
| 屬性 |
含義 |
| $1...$9 |
如果它(們)存在,是匹配到的子串 |
| $_ |
參見input |
| $* |
參見multiline |
| $& |
參見lastMatch |
| $+ |
參見lastParen |
| $` |
參見leftContext |
| $' |
參見rightContext |
| constructor |
創建一個對象的一個特殊的函數原型 |
| global |
是否在整個串中匹配(bool型) |
| ignoreCase |
匹配時是否忽略大小寫(bool型) |
| input |
被匹配的串 |
| lastIndex |
最后一次匹配的索引 |
| lastParen |
最后一個括號括起來的子串 |
| leftContext |
最近一次匹配以左的子串 |
| multiline |
是否進行多行匹配(bool型) |
| prototype |
允許附加屬性給對象 |
| rightContext |
最近一次匹配以右的子串 |
| source |
正則表達式模式 |
| lastIndex |
最后一次匹配的索引
|
|
正則表達式對象的方法
| 方法 |
含義 |
| compile |
正則表達式比較 |
| exec |
執行查找 |
| test |
進行匹配 |
| toSource |
返回特定對象的定義(literal representing),其值可用來創建一個新的對象。重載Object.toSource方法得到的。
|
| toString |
返回特定對象的串。重載Object.toString方法得到的。 |
| valueOf |
返回特定對象的原始值。重載Object.valueOf方法得到 |
|
例子
<script language = "JavaScript">
var myReg = /(w+)s(w+)/;
var
str = "John Smith";
var newstr = str.replace(myReg, "$2, $1");
document.write(newstr);
</script>
將輸出"Smith, John"
〓簡介〓
字符意義:對于字符,通常表示按字面意義,指出接著的字符為特殊字符,不作解釋。
例如:/b/匹配字符'b',通過在b
前面加一個反斜杠,也就是/b/,則該字符變成特殊字符,表示匹配一個單詞的分界線。或者:對于幾個字符,通常說明是特殊的,指出緊接著的字符不是特殊的,而應該按字面解釋。例如:*是一個特殊字符,匹配任意個字符(包括0個字符);例如:/a*/意味匹配0個或多個a。為了匹配字面上的*,在a前面加一個反斜杠;例如:/a*/匹配'a*'。
〓正文〓
字符
意義:對于字符,通常表示按字面意義,指出接著的字符為特殊字符,不作解釋。
例如:/b/匹配字符'b',通過在b
前面加一個反斜杠,也就是/b/,則該字符變成特殊字符,表示
匹配一個單詞的分界線。
或者:
對于幾個字符,通常說明是特殊的,指出緊接著的字符不是特殊的,而應該按字面解釋。
例如:*是一個特殊字符,匹配任意個字符(包括0個字符);例如:/a*/意味匹配0個或多個a。
為了匹配字面上的*,在a前面加一個反斜杠;例如:/a*/匹配'a*'。
字符^
意義:表示匹配的字符必須在最前邊。
例如:/^A/不匹配"an A,"中的'A',但匹配"An A."中最前面的'A'。
字符$
意義:與^類似,匹配最末的字符。
例如:/t$/不匹配"eater"中的't',但匹配"eat"中的't'。
字符*
意義:匹配*前面的字符0次或n次。
例如:/bo*/匹配"A ghost booooed"中的'boooo'或"A bird
warbled"中的'b',但不匹配"A goat g
runted"中的任何字符。
字符+
意義:匹配+號前面的字符1次或n次。等價于{1,}。
例如:/a+/匹配"candy"中的'a'和"caaaaaaandy."中的所有'a'。
字符?
意義:匹配?前面的字符0次或1次。
例如:/e?le?/匹配"angel"中的'el'和"angle."中的'le'。
字符.
意義:(小數點)匹配除換行符外的所有單個的字符。
例如:/.n/匹配"nay, an apple is on the
tree"中的'an'和'on',但不匹配'nay'。
字符(x)
意義:匹配'x'并記錄匹配的值。
例如:/(foo)/匹配和記錄"foo
bar."中的'foo'。匹配子串能被結果數組中的素[1], ..., [n] 返
回,或被RegExp對象的屬性$1, ..., $9返回。
字符x|y
意義:匹配'x'或者'y'。
例如:/green|red/匹配"green apple"中的'green'和"red
apple."中的'red'。
字符{n}
意義:這里的n是一個正整數。匹配前面的n個字符。
例如:/a{2}/不匹配"candy,"中的'a',但匹配"caandy,"
中的所有'a'和"caaandy."中前面的兩個
'a'。
字符{n,}
意義:這里的n是一個正整數。匹配至少n個前面的字符。
例如:/a{2,}不匹配"candy"中的'a',但匹配"caandy"中的所有'a'和"caaaaaaandy."中的所有'a'
字符{n,m}
意義:這里的n和m都是正整數。匹配至少n個最多m個前面的字符。
例如:/a{1,3}/不匹配"cndy"中的任何字符,但匹配 "candy,"中的'a',"caandy," 中的前面兩個
'a'和"caaaaaaandy"中前面的三個'a',注意:即使"caaaaaaandy" 中有很多個'a',但只匹配前面的三
個'a'即"aaa"。
字符[xyz]
意義:一字符列表,匹配列出中的任一字符。你可以通過連字符-指出一個字符范圍。
例如:[abcd]跟[a-c]一樣。它們匹配"brisket"中的'b'和"ache"中的'c'。
字符[^xyz]
意義:一字符補集,也就是說,它匹配除了列出的字符外的所有東西。 你可以使用連字符-指出一
字符范圍。
例如:[^abc]和[^a-c]等價,它們最早匹配"brisket"中的'r'和"chop."中的'h'。
字符[b]
意義:匹配一個空格(不要與b混淆)
字符b
意義:匹配一個單詞的分界線,比如一個空格(不要與[b]混淆)
例如:/bnw/匹配"noonday"中的'no',/wyb/匹配"possibly yesterday."中的'ly'。
字符B
意義:匹配一個單詞的非分界線
例如:/wBn/匹配"noonday"中的'on',/yBw/匹配"possibly
yesterday."中的'ye'。
字符cX
意義:這里的X是一個控制字符。匹配一個字符串的控制字符。
例如:/cM/匹配一個字符串中的control-M。
字符d
意義:匹配一個數字,等價于[0-9]。
例如:/d/或/[0-9]/匹配"B2 is the suite
number."中的'2'。
字符D
意義:匹配任何的非數字,等價于[^0-9]。
例如:/D/或/[^0-9]/匹配"B2 is the suite
number."中的'B'。
字符f
意義:匹配一個表單符
字符n
意義:匹配一個換行符
字符r
意義:匹配一個回車符
字符s
意義:匹配一個單個white空格符,包括空格,tab,form feed,換行符,等價于[ fnrtv]。
例如:/sw*/匹配"foo bar."中的' bar'。
字符S
意義:匹配除white空格符以外的一個單個的字符,等價于[^ fnrtv]。
例如:/S/w*匹配"foo
bar."中的'foo'。
字符t
意義:匹配一個制表符
字符v
意義:匹配一個頂頭制表符
字符w
意義:匹配所有的數字和字母以及下劃線,等價于[A-Za-z0-9_]。
例如:/w/匹配"apple,"中的'a',"$5.28,"中的'5'和"3D."中的'3'。
字符W
意義:匹配除數字、字母外及下劃線外的其它字符,等價于[^A-Za-z0-9_]。
例如:/W/或者/[^$A-Za-z0-9_]/匹配"50%."中的'%'。
字符n
意義:這里的n是一個正整數。匹配一個正則表達式的最后一個子串的n的值(計數左圓括號)。
例如:/apple(,)sorange1/匹配"apple, orange, cherry, peach."中的'apple, orange',下面
有一個更加完整的例子。
注意:如果左圓括號中的數字比n指定的數字還小,則n取下一行的八進制escape作為描述。
字符ooctal和xhex
意義:這里的ooctal是一個八進制的escape值,而xhex是一個十六進制的escape值,允許在一個正則表達式中嵌入ASCII碼。
內存模型 (memory model)
內存模型描述的是程序中各變量(實例域、靜態域和數組元素)之間的關系,以及在實際計算機系統中將變量存儲到內存和從內存取出變量這樣的低層細節.
不同平臺間的處理器架構將直接影響內存模型的結構.
在C或C++中, 可以利用不同操作平臺下的內存模型來編寫并發程序. 但是, 這帶給開發人員的是, 更高的學習成本.
相比之下, java利用了自身虛擬機的優勢, 使內存模型不束縛于具體的處理器架構, 真正實現了跨平臺.
(針對hotspot jvm, jrockit等不同的jvm, 內存模型也會不相同)
內存模型的特征:
a, Visibility 可視性 (多核,多線程間數據的共享)
b, Ordering 有序性 (對內存進行的操作應該是有序的)
java 內存模型
(
java memory model
)
根據Java Language Specification中的說明, jvm系統中存在一個主內存(Main Memory或Java Heap Memory),Java中所有變量都儲存在主存中,對于所有線程都是共享的。
每條線程都有自己的工作內存(Working Memory),工作內存中保存的是主存中某些變量的拷貝,線程對所有變量的操作都是在工作內存中進行,線程之間無法相互直接訪問,變量傳遞均需要通過主存完成。

其中, 工作內存里的變量, 在多核處理器下, 將大部分儲存于處理器高速緩存中, 高速緩存在不經過內存時, 也是不可見的.
jmm怎么體現 可視性(Visibility) ?
在jmm中, 通過并發線程修改變量值, 必須將線程變量同步回主存后, 其他線程才能訪問到.
jmm怎么體現 有序性(Ordering) ?
通過java提供的同步機制或volatile關鍵字, 來保證內存的訪問順序.
緩存一致性(cache coherency)
什么是緩存一致性?
它是一種管理多處理器系統的高速緩存區結構,其可以保證數據在高速緩存區到內存的傳輸中不會丟失或重復。(來自wikipedia)
舉例理解:
假如有一個處理器有一個更新了的變量值位于其緩存中,但還沒有被寫入主內存,這樣別的處理器就可能會看不到這個更新的值.
解決緩存一致性的方法?
a, 順序一致性模型:
要求某處理器對所改變的變量值立即進行傳播, 并確保該值被所有處理器接受后, 才能繼續執行其他指令.
b, 釋放一致性模型: (類似jmm cache coherency)
允許處理器將改變的變量值延遲到釋放鎖時才進行傳播.
jmm緩存一致性模型 - "happens-before ordering(先行發生排序)"
一般情況下的示例程序:
x = 0;
y = 0;
i = 0;
j = 0;
// thread A
y = 1;
x = 1;
// thread B
i = x;
j = y;
在如上程序中, 如果線程A,B在無保障情況下運行, 那么i,j各會是什么值呢?
答案是, 不確定. (00,01,10,11都有可能出現)
這里沒有使用java同步機制, 所以 jmm 有序性和可視性 都無法得到保障.
happens-before ordering(
先行發生排序)
如何避免這種情況?
排序原則已經做到:
a,
在程序順序中,
線程中的每一個操作, 發生在當前操作后面將要出現的每一個操作之前.
b, 對象監視器的解鎖發生在等待獲取對象鎖的線程之前.
c, 對volitile關鍵字修飾的變量寫入操作, 發生在對該變量的讀取之前.
d,
對一個線程的 Thread.start() 調用 發生在啟動的線程中的所有操作之前.
e, 線程中的所有操作 發生在從這個線程的 Thread.join()成功返回的所有其他線程之前.
為了實現
happends-before ordering原則, java及jdk提供的工具:
a, synchronized關鍵字
b, volatile關鍵字
c, final變量
d, java.util.concurrent.locks包(since jdk 1.5)
e, java.util.concurrent.atmoic包(since jdk 1.5)
...
使用了happens-before ordering的例子:

![]()
(1) 獲取對象監視器的鎖(lock)
(2) 清空工作內存數據, 從主存復制變量到當前工作內存, 即同步數據 (read and load)
(3) 執行代碼,改變共享變量值 (use and assign)
(4) 將工作內存數據刷回主存 (store and write)
(5) 釋放對象監視器的鎖 (unlock)
注意: 其中4,5兩步是同時進行的.
這邊最核心的就是第二步, 他同步了主內存,即前一個線程對變量改動的結果,可以被當前線程獲知!(利用了happens-before ordering原則)
對比之前的例子
如果多個線程同時執行一段未經鎖保護的代碼段,很有可能某條線程已經改動了變量的值,但是其他線程卻無法看到這個改動,依然在舊的變量值上進行運算,最終導致不可預料的運算結果。
經典j2ee設計模式Double-Checked Locking失效問題
雙重檢查鎖定失效問題,一直是JMM無法避免的缺陷之一.了解DCL失效問題, 可以幫助我們深入JMM運行原理.
要展示DCL失效問題, 首先要理解一個重要概念- 延遲加載(lazy loading).
非單例的單線程延遲加載示例:
class Foo
{
private Resource res = null;
public Resource getResource()
{
// 普通的延遲加載
if (res == null)
res = new Resource();
return res;
}
}
非單例的
多線程延遲加載示例:
Class Foo
{
Private Resource res = null;
Public synchronized
Resource getResource()
{
// 獲取實例操作使用同步方式, 性能不高
If (res == null) res = new Resource();
return res;
}
}
非單例的
DCL多線程延遲加載示例:
Class Foo
{
Private Resource res = null;
Public Resource getResource()
{
If (res == null)
{
//只有在第一次初始化時,才使用同步方式.
synchronized(this)
{
if(res == null)
{
res = new Resource();
}
}
}
return res;
}
}
Double-Checked Locking看起來是非常完美的。但是很遺憾,根據Java的語言規范,上面的代碼是不可靠的。
出現上述問題, 最重要的2個原因如下:
1, 編譯器優化了程序指令, 以加快cpu處理速度.
2, 多核cpu動態調整指令順序, 以加快并行運算能力.
問題出現的順序:
1, 線程A, 發現對象未實例化, 準備開始實例化
2, 由于編譯器優化了程序指令, 允許對象在構造函數未調用完前, 將
共享變量的引用指向
部分構造的對象, 雖然對象未完全實例化, 但已經不為null了.
3, 線程B, 發現部分構造的對象已不是null, 則直接返回了該對象.
不過, 一些著名的開源框架, 包括jive,lenya等也都在使用DCL模式, 且未見一些極端異常.
說明, DCL失效問題的出現率還是比較低的.
接下來就是性能與穩定之間的選擇了?
DCL的替代
Initialize-On-Demand
:
public class Foo {
// 似有靜態內部類, 只有當有引用時, 該類才會被裝載
private static class LazyFoo {
public static Foo foo = new Foo();
}
public static Foo getInstance() {
return LazyFoo.foo;
}
}
維基百科的DCL解釋:
http://en.wikipedia.org/wiki/Double-checked_locking
DCL的完美解決方案:
http://www.theserverside.com/patterns/thread.tss?thread_id=39606
總結:
多線程編程, 針對有寫操作的變量, 必須 保證其所有引用點與主存中數據一致(考慮采用同步或volatile)
.
Executor 提供了管理終止的方法,以及可為跟蹤一個或多個異步任務執行狀況而生成 Future 的方法。
可以關閉 ExecutorService,這將導致其停止接受新任務。關閉后,執行程序將最后終止,這時沒有任務在執行,也沒有任務在等待執行,并且無法提交新任務。
通過創建并返回一個可用于取消執行和/或等待完成的 Future,方法 submit 擴展了基本方法 Executor.execute(java.lang.Runnable)。方法 invokeAny 和 invokeAll 是批量執行的最常用形式,它們執行任務集合,然后等待至少一個,或全部任務完成(可使用 ExecutorCompletionService 類來編寫這些方法的自定義變體)。
Executors 類提供了用于此包中所提供的執行程序服務的工廠方法。
用法示例
下面給出了一個網絡服務的簡單結構,這里線程池中的線程作為傳入的請求。它使用了預先配置的
Executors.newFixedThreadPool(int) 工廠方法:
class NetworkService {
private final ServerSocket serverSocket;
private final ExecutorService pool;
public NetworkService(int port, int poolSize) throws IOException {
serverSocket = new ServerSocket(port);
pool = Executors.newFixedThreadPool(poolSize);
}
public void serve() {
try {
for (;;) {
pool.execute(new Handler(serverSocket.accept()));
}
} catch (IOException ex) {
pool.shutdown();
}
}
}
class Handler implements Runnable {
private final Socket socket;
Handler(Socket socket) { this.socket = socket; }
public void run() {
// read and service request
}
}
壓縮不僅僅可以提高用戶的下載速度,同時還可以加密代碼,下面說下一個常用的js壓縮方法:
首先使用dojo的工具shrinksafe(http://shrinksafe.dojotoolkit.org/)壓縮一下,dojo的這個
工具會去掉注釋,他的壓縮不是簡單的替換變量,而是利用了mozilla的一個工具,對js解析后才壓縮,確保壓縮后的代碼不會出錯。
dojo壓縮后,并不會減少太多,下一步可以使用http://javascriptcompressor.com/這個站點進行更高層次的壓縮,可惜只能登陸這個站點再壓縮,只能將你的js代碼復制的他的文本框,然后等他的壓縮輸出
經過這2步,你的js會變得既安全,文件又小
關于JSP頁面中的pageEncoding和contentType兩種屬性的區別:
pageEncoding是jsp文件本身的編碼
contentType的charset是指服務器發送給客戶端時的內容編碼
JSP要經過兩次的“編碼”,第一階段會用pageEncoding,第二階段會用utf-8至utf-8,第三階段就是由Tomcat出來的網頁,
用的是contentType。Phontol.com
第一階段是jsp編譯成.java,它會根據pageEncoding的設定讀取jsp,結果是由指定的編碼方案翻譯成統一的UTF-8
JAVA源碼(即.java),如果pageEncoding設定錯了,或沒有設定,出來的就是中文亂碼。Phontol.com
第二階段是由JAVAC的JAVA源碼至java
byteCode的編譯,不論JSP編寫時候用的是什么編碼方案,經過這個階段的結果全部是UTF-8的encoding的java源碼。Phontol.com
JAVAC用UTF-8的encoding讀取java源碼,編譯成UTF-8
encoding的二進制碼(即.class),這是JVM對常數字串在二進制碼(java encoding)內表達的規范。Phontol.com
第三階段是Tomcat(或其的application
container)載入和執行階段二的來的JAVA二進制碼,輸出的結果,也就是在客戶端見到的,這時隱藏在階段一和階段二的參數contentType就發揮了功效
contentType的設定.
pageEncoding 和contentType的預設都是 ISO8859-1. 而隨便設定了其中一個,
另一個就跟著一樣了(TOMCAT4.1.27是如此). 但這不是絕對的, 這要看各自JSPC的處理方式.
而pageEncoding不等于contentType, 更有利亞洲區的文字 CJKV系JSP網頁的開發和展示, (例pageEncoding=GB2312
不等于 contentType=utf-8)。
在Tomcat中如果在jsp中設定了pageEncoding,則contentType也跟著設定成相同的編碼了,但是在resion中就不是,resin中還會用默認的,這點通過查看編譯后的類servlet java文件就可以看到這一點,而問題恰恰就出在這里,所以,在jsp中,如果是在resin下最好還是明確的單獨設定這2個屬性。
jsp文件不像.java,.java在被編譯器讀入的時候默認采用的是操作系統所設定的locale所對應的編碼,比如中國大陸就是GBK,臺灣就是BIG5或者MS950。Phontol.com而一般我們不管是在記事本還是在ue中寫代碼,如果沒有經過特別轉碼的話,寫出來的都是本地編碼格式的內容。Phontol.com所以編譯器采用的方法剛好可以讓虛擬機得到正確的資料。Phontol.com
但是jsp文件不是這樣,它沒有這個默認轉碼過程,但是指定了pageEncoding就可以實現正確轉碼了。Phontol.com
舉個例子:
<%@ page contentType="text/html;charset=utf-8" %>
|
大都會打印出亂碼,因為輸入的“你好”是gbk的,但是服務器是否正確抓到“你好”不得而知。Phontol.com
但是如果更改為
<%@ page contentType="text/html;charset=utf-8" pageEncoding="GBK"%>
|
這樣就服務器一定會是正確抓到“你好”了。Phontol.com
首先,在linux上安裝perl-Mail-Sendmail-0.79-1.0.rh9.rf.noarch.rpm
perl 代碼如下:
#!/usr/bin/perl
use Mail::Sendmail;
$delay = 1;
$f_list="list.txt";
$line = 0;#skip the column title line
my $subject="xxx";
open(FILE,$f_list) || die "Can not open list file\n";
while(<FILE>){
chomp;
$line=$line+1;
next if($line==1);
($email,$passwd,$username,$yonghuming) = split(/,/);
%mail = (
from => 'xxx@xxx.com',
to => $email,
subject => $subject,
'content-type' => 'text/html; charset="gbk"',
);
$mail{body} = <<END_OF_BODY;
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>個人郵箱登陸</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style>
<link href="images/css.css" rel="stylesheet" type="text/css">
<style type="text/css">
<!--
.style1 {font-size: 13px}
.style3 {color: #0066CC}
.style4 {color: #FF0000}
-->
</style>
</head>
<body>
<table width="60%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="10" valign="bottom"><hr width="100%" size="10" color="#3399FF">test</td>
</tr>
</table>
</body>
</html>
END_OF_BODY
sendmail(%mail) || print "Error: $Mail::Sendmail::error\n";
sleep($delay);
}
close(FILE);
list file 內容格式:
xx@163.com,xdf.com,xxx,xxx
在firefox3下Components.classes 是不允許直接調用的,需要加上如下那句粗體的語句才可以
<script>
netscape.security.PrivilegeManager.enablePrivilege('UniversalXPConnect');
var prefs = Components.classes['@mozilla.org/preferences-service;1'].getService(Components.interfaces.nsIPrefBranch);
prefs.setBoolPref("dom.allow_scripts_to_close_windows", true);
</script>
在chomal.manifest里如下設定,注意黃色部分,很關鍵
content sample chrome/content/
xpcnativewrappers=no
overlay chrome://browser/content/browser.xul chrome://sample/content/sample.xul
調用方式:
window.content.document.getElementById('sssddd').onclick();
參考如下連接
http://developer.mozilla.org/En/Safely_accessing_content_DOM_from_chrome
xpcnativewrappers
http://developer.mozilla.org/en/Chrome_Registration
<style type="text/css" media="all">
div,img{margin: 0;padding: 0;border: 0;}
#content{width: 303px;height: 404px;background: #F63;color: #000;font: 12px Arial,Helvetica,sans-serif;position: relative;}
#content div{position: absolute;left: 0;bottom: 0;}
</style>
</head>
<body>
<div id="content">
<div>底端對齊 </div>
</div>