一直感覺(jué)CSDN社區(qū)的樹形結(jié)構(gòu)特別的人性化,直觀化。最近做系統(tǒng)的時(shí)候需要用到這個(gè)樹形結(jié)構(gòu),于是模仿CSDN的樹形結(jié)構(gòu)做了一個(gè)自己的樹形結(jié)構(gòu),將實(shí)現(xiàn)過(guò)程記錄如下,希望對(duì)讀者有用。
工欲善其事必先利其器,要模仿一個(gè)經(jīng)典的樹形結(jié)構(gòu)就應(yīng)該參照人家是怎么實(shí)現(xiàn)的,這里用到了firebug插件,在firefox中查看了CSDN的樹形結(jié)構(gòu)的組成,發(fā)現(xiàn)其實(shí)樹形結(jié)構(gòu)就是一個(gè)個(gè)的DIV借助img以及背景圖片拼湊而成,整理了一下思路發(fā)現(xiàn)其實(shí)要想達(dá)到CSDN的效果也不是很困難。
讓我們一步一步的分析
1、首先把用到的圖片下載下來(lái),一共15個(gè)圖片,利用firebug工具可以很輕松的把圖片下載(另存為)下來(lái)。

2、以上這些圖片都是在CSS文件中作為背景圖片出現(xiàn)的,其他地方以空白圖片填充。

3、然后分析樹形結(jié)構(gòu)的組成,首先有一個(gè)根目錄,然后每個(gè)根目錄下面有其子目錄,也就是說(shuō)每個(gè)子目錄開始的時(shí)候是隱藏的只有當(dāng)鼠標(biāo)點(diǎn)擊展開的時(shí)候才會(huì)顯示,在此過(guò)程中節(jié)點(diǎn)圖標(biāo)以及文件夾圖標(biāo)會(huì)變化。
javascript代碼:
<script language="JavaScript">
function display(id) {
eval("var div=div"+id);
eval("var img=img"+id);
eval("var im=im"+id);
div.style.display=div.style.display=="block"?"none":"block";
img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif";
im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif";
img.alt=div.style.display=="block"?"關(guān)閉":"展開";
}
</script>
4、當(dāng)點(diǎn)擊展開標(biāo)簽的時(shí)候進(jìn)行判斷如果為縮略圖片則轉(zhuǎn)變?yōu)檎归_圖片并且將隱藏的內(nèi)容顯示,以至于達(dá)到資源管理器的效果。
全部實(shí)現(xiàn)代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<script language="JavaScript">
function display(id) {
eval("var div=div"+id);
eval("var img=img"+id);
eval("var im=im"+id);
div.style.display=div.style.display=="block"?"none":"block";
img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif";
im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif";
img.alt=div.style.display=="block"?"關(guān)閉":"展開";
}
</script>
</head>
<body class="body1" style="background-color :#E5E5E5">
<div id="title" ></div>
<table>
<tr>
<td valign="top" nowrap="nowrap">
<div>
<img alt="展開" style="cursor:hand;" onClick="display('1');"
id="img1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
<img id="im1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
<a> 根目錄</a>
<div style="display:none;" id="div1">
<div style="background-image:http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif" >
<img alt="展開" style="cursor:hand;" onClick="display('2');"
id="img2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
<img id="im2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
<a>二級(jí)目錄</a>
<div style="display:none;" id="div2">
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img alt="展開" style="cursor:hand;" onClick="display('3');"
id="img3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
<img id="im3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
<a>三級(jí)目錄</a>
<div style="display:none;" id="div3">
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目一</a>
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目二</a>
</div>
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目三</a>
</div>
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus2.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目四</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
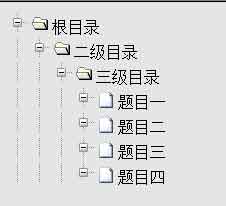
實(shí)現(xiàn)效果如下:

作者:beijiguangyong 發(fā)表于2012-3-14 0:45:52
原文鏈接