一直感覺CSDN社區的樹形結構特別的人性化,直觀化。最近做系統的時候需要用到這個樹形結構,于是模仿CSDN的樹形結構做了一個自己的樹形結構,將實現過程記錄如下,希望對讀者有用。
工欲善其事必先利其器,要模仿一個經典的樹形結構就應該參照人家是怎么實現的,這里用到了firebug插件,在firefox中查看了CSDN的樹形結構的組成,發現其實樹形結構就是一個個的DIV借助img以及背景圖片拼湊而成,整理了一下思路發現其實要想達到CSDN的效果也不是很困難。
讓我們一步一步的分析
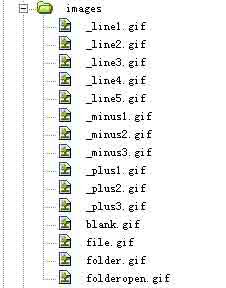
1、首先把用到的圖片下載下來,一共15個圖片,利用firebug工具可以很輕松的把圖片下載(另存為)下來。

2、以上這些圖片都是在CSS文件中作為背景圖片出現的,其他地方以空白圖片填充。

3、然后分析樹形結構的組成,首先有一個根目錄,然后每個根目錄下面有其子目錄,也就是說每個子目錄開始的時候是隱藏的只有當鼠標點擊展開的時候才會顯示,在此過程中節點圖標以及文件夾圖標會變化。
javascript代碼:
<script language="JavaScript">
function display(id) {
eval("var div=div"+id);
eval("var img=img"+id);
eval("var im=im"+id);
div.style.display=div.style.display=="block"?"none":"block";
img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif";
im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif";
img.alt=div.style.display=="block"?"關閉":"展開";
}
</script>
4、當點擊展開標簽的時候進行判斷如果為縮略圖片則轉變為展開圖片并且將隱藏的內容顯示,以至于達到資源管理器的效果。
全部實現代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<script language="JavaScript">
function display(id) {
eval("var div=div"+id);
eval("var img=img"+id);
eval("var im=im"+id);
div.style.display=div.style.display=="block"?"none":"block";
img.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif";
im.src=div.style.display=="block"?"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folderopen.gif":"http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif";
img.alt=div.style.display=="block"?"關閉":"展開";
}
</script>
</head>
<body class="body1" style="background-color :#E5E5E5">
<div id="title" ></div>
<table>
<tr>
<td valign="top" nowrap="nowrap">
<div>
<img alt="展開" style="cursor:hand;" onClick="display('1');"
id="img1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
<img id="im1" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
<a> 根目錄</a>
<div style="display:none;" id="div1">
<div style="background-image:http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif" >
<img alt="展開" style="cursor:hand;" onClick="display('2');"
id="img2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
<img id="im2" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
<a>二級目錄</a>
<div style="display:none;" id="div2">
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img alt="展開" style="cursor:hand;" onClick="display('3');"
id="img3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_plus1.gif">
<img id="im3" src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/folder.gif">
<a>三級目錄</a>
<div style="display:none;" id="div3">
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目一</a>
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目二</a>
</div>
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus1.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目三</a>
</div>
<div>
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_line4.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/_minus2.gif">
<img src="http://bbs.csdn.net/ui/scripts/System/_resource/MzTreeView/file.gif">
<a>題目四</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
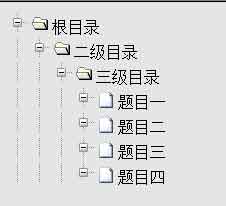
實現效果如下:

作者:beijiguangyong 發表于2012-3-14 0:45:52
原文鏈接