一�����、頁面性能測試概述
頁面性能測試則是針對于頁面性能優化而開展的一種性能測試��,目的是對Web系統的頁面進行測試以確認系統頁面是否會影響系統的性能并為頁面的優化提供依據與建議�����,最終提升系統的整體性能表現,提高用戶體驗滿意度��?����?梢?�,Web系統頁面性能測試是相對Web系統后臺測試的另外一種性能測試�����,是Web系統性能測試的一個重要部分。
二�����、頁面性能測試必要性
相對于C/S架構的應用系統����,Web應用系統所有數據都需要從服務器端下載����,雖然瀏覽器有緩存機制,但客戶每次訪問仍然需要下載大量的數據��。特別是用戶對系統要求越來越高����,除了要求功能完備,對界面的美觀�����、易用性也提出了更高的要求��,越炫的頁面也就意味著頁面中要包含更多的腳本�����、樣式表、圖片和Flash����,頁面的數據量也就越大����,這對Web系統的性能提出了極大的挑戰����。
曾經有個在線打印服務的應用提供商說他們的系統不需要關注系統性能問題,沒有必要進行性能測試��,因為他們可以購買足夠多的服務器來支撐系統��;不少業界同行也認為只要有足夠多的服務器資源,性能就不會存在問題。其實不然�����,他們都只關注到了應用系統的后臺性能表現����,而忽略了頁面對系統整體性能的影響。舉個例子����,當一個頁面中包含幾百個請求�����,頁面中沒有經過優化的javaScript文件、CSS 文件與圖片件大小達到10MB,即使當前只有一個用戶在訪問該系統,頁面的訪問速度也會慢得驚人��,縱使增加再多的服務器也不見得會有明顯的性能提升����。
可見,對Web應用系統的頁面進行性能測試和優化是非常有必要的。只有通過對頁面的性能測試����,發現頁面存在的性能問題并根據性能測試結果進行頁面優化以提升頁面的加載性能��,從而提升系統的整體性能。在應用系統高并發訪問時,更能體現出Web頁面優化后所帶來的系統整體性能提升效果�����。
2種方式來提升你的web 應用程序的速度:
● 減少請求和響應的往返次數
● 減少請求和響應的往返字節大小。
減少請求和響應的往返次數:
HTTP緩存是最好的減少客戶端服務器端往返次數的辦法。緩存提供了提供一種機制來保證客戶端或者代理能夠存儲一些東西,而這些東西將會在稍后的HTTP 響應中用到的��。(即第一次請求了����,到了客戶端�����,緩存起來�����,下次如果頁面還要這個JS文件或者CSS文件啥的,就不要到服務器端去取下來了,但是還是要去服務器上去訪問一次,因為請求要對比ETAG值�����,關于這個值�����,我將會在下次翻譯中介紹其作用)這樣�����,就不用讓文件再次跨越整個網絡了。
緩存相關的請求頭
為了提高性能����,微軟的IE和其他的web客戶端總是想盡辦法來維持從遠程服務器上下載下來的本地的緩存�����。
當客戶端需要一個資源(html,css.js…)��,他們有3種可能的動作:
1�����、發送一個一般的HTTP請求到遠程服務器端,請求這個資源��。
2��、發送一個有條件的HTTP請求到服務器�����,條件就是如果它不同于本地的緩存版本。
3�����、如果緩存的拷貝可用��,就使用本地的緩存資源����。
當發送一個請求�����,客戶也許會使用如下的幾個HEADER
減少請求肯響應往返的字節大?����。?/strong>
1、使用更少的圖畫
2��、將所有的CSS濃縮到一個CSS文件中
3����、將所有的腳本濃縮到一個JS文件中
4��、簡化你的頁時間
5��、使用HTTP壓縮
三�����、頁面性能測試工具介紹
第一種是通過HTTP代理的方式來截取客戶與服務器之間的通訊。

此類的工具非常的多�����,如:
charles是一個HTTP代理/ HTTP監視器/使開發人員可以查看所有的計算機和互聯網之間的HTTP和SSL/ HTTPS流量的反向代理�����。這包括請求��,響應和HTTP標頭(其中包含的cookies和緩存信息)。
charles界面清爽�����,采用中國的瓷器為logo����,給人的感覺簡潔高雅。而且使用也非常簡單。進入下載頁面��,選擇你適合你的版本��,安裝也非常簡單��,一路“next”就OK了。

點擊工具欄上的“紅色”按鈕,就自動的記錄你瀏覽器訪問的所有網站��。
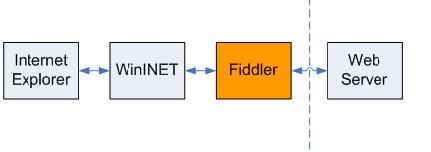
Fiddler是一個Web調試代理�����,記錄所有的HTTP(S)之間的計算機和互聯網的交通。提琴手允許您檢查交通,設置斷點����,和“搗鼓”傳入或傳出數據�����。菲德勒包括一個強大的基于事件的腳本子系統,并可以使用任何。NET語言擴展�����。
Fiddler是免費軟件����,可以調試,從幾乎任何應用程序����,支持代理����,包括IE瀏覽器��,谷歌Chrome�����,蘋果Safari�����,Mozilla Firefox中�����,歌劇��,還有數千交通。您也可以像Windows電話�����,iPod/ iPad和其他流行的設備調試的交通��。

Fiddler2相比Charles功能要更強大一些����。當然了��,如果單單把他們理解成頁面性能測試工具有此片面�����,尤其Fiddlers2功能強大,當然了�����,我也沒有深究��,在此就不過多評論了��。