
2007年4月24日
<script>
//完成下拉框選擇時的模擬行為
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模擬下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此來控制該下拉框的長度,可按需要添加多個長度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根據長度切割默認下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)內容區域,只保留下拉三角箭頭*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模擬下拉框的列表顯示區域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
代碼沒有優化,只想表現方法與思路。
posted @
2007-04-24 00:53 Raven 閱讀(30772) |
評論 (6) |
編輯 收藏

2007年4月18日

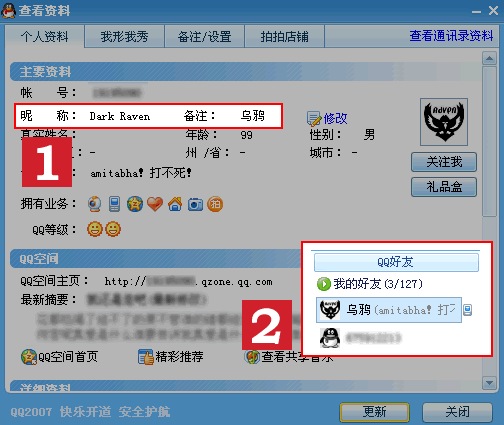
圖中顯示了QQ資料可以自主設置好友備注(標注“1”),一般情況下用于幫助用戶能更快更容易的將列表中的好友和潛意識中的某個特定的人相關聯。設置后,無論對方怎么改昵稱,自己好友列表中的名字都不會變(標注“2“),由此解決了一些用戶經常不知道好友是誰的問題。但同時也帶來了另一個問題:
“昵稱”本身最大的意義就在于個性化傳播,假如,我希望我所改變的昵稱能在第一時間讓我的好友收到,而好友卻因為不想因為我改名后不認識我了,逼不得已對我進行了備注操作,那么我的愿望將無法達成,好友必須“查看資料”來被動更新我的最新昵稱(好友并不知道我改過昵稱)!
個人建議是,在好友列表中仍然顯示好友的個性昵稱,而當用戶需要了解此人時,再點擊資料,主動獲取此人的備注(如果已經添加),這不僅符合傳統意義對“備注”的定義,同時也保權了部分用戶的個性化展示需求。
踏踏實實做人,勤勤懇懇做事,我的技術博客,時隔一年,繼續更新!
posted @
2007-04-18 02:30 Raven 閱讀(1315) |
評論 (4) |
編輯 收藏

2006年5月13日
是在藍色理想上面回答一個問題時設計的。個人覺得難度主要在于兼容IE與FF兩個瀏覽器方面!
<style>
#nav ul {
list-style : none ;
}
#nav li {
float : left ;
margin : 0 10px ;
}
#nav a {
text-decoration : none ;
display : block ;
width : 60px ;
border-left : 5px solid #ccc ;
padding-left : 3px ;
raven_on : expression(onmouseover=function(){this.all.tags("span")[1].style.color="rgb(0,106,161)" ; } );
raven_off:expression(onmouseout=function() { this.all.tags("span")[1].style.color="#999"; } );
}
#nav a:hover {
border-left : 5px solid red ;
}
#nav span {
display : block ;
font-size : 12px ;
color : #000 ;
}
#nav .navtext_en {
font-family : Verdana ;
font-size : 10px ;
font-weight : bold ;
line-height : 10px ;
color : #999 ;
}
#nav a:hover [class="navtext_en"] {
color : rgb(0,106,161) ;
}
</style>
<div id ="nav">
<ul>
<li><a href ="#"><span> 返回首頁 </span><span class ="navtext_en"> Home </span></a></li>
<li><a href ="#"><span> 注冊申請 </span><span class ="navtext_en"> Reg </span></a></li>
<li><a href ="#"><span> 最新日志 </span><span class ="navtext_en"> Read </span></a></li>
<li><a href ="#"><span> 博客列表 </span><span class ="navtext_en"> Insider </span></a></li>
<li><a href ="#"><span> 可選模板 </span><span class ="navtext_en"> Template </span></a></li>
</ul>
</div>
posted @
2006-05-13 14:54 Raven 閱讀(794) |
評論 (4) |
編輯 收藏?
?1?/*?
?2?項目:……
?3?編寫:Raven,zhangyang@91vc.com
?4?功能:……
?5?*/
?6?
?7?/*====標簽元素==========*/
?8?*{margin:0;padding:0}
?9?html{border:0;}
10?body,div,p,th,td,li,dd,a,span{font-size:12px;font-family:Verdana,宋體;word-break:break-all;}
11?body{background:#FFF}
12?ul{list-style:none;}
13?a?img{border:0;}/*去除帶鏈接圖片的藍色邊框*/
14?p{line-height:160%}
15?
16?/*====鏈接======*/
17?a{}
18?a:hover{}
19?a.style1{}
20?a.style1:hover{}
21?
22?/*=====頁面結構與公共調用========*/
23?.f_l{float:left;}/*向左浮動*/
24?.f_r{float:right;}/*向右浮動*/
25?.c{height:1%;}/*清除浮動用于IE*/
26?.c:after?{content:?".";display:?block;height:0;clear:?both;visibility:hidden;}/*清除浮動用于FireFox*/
27?.ell{overflow:hidden;white-space?:nowrap;text-overflow:ellipsis;}/*超出范圍的文字以省略號替的換*/
28?.h{height:100%}
29?.dn{display:none}/*消失*/
30?.ac{text-align:center}/*內元素居中*/
31?.ch{cursor:pointer;cursor:hand}/*指針為手形狀*/
32?.fwb{font-weight:bold}
posted @
2006-05-13 14:42 Raven 閱讀(1121) |
評論 (5) |
編輯 收藏

2006年4月2日
很多人在以往的頁面制作中用valign:bottom實現底部對齊。
但是在xHTML中,CSS中沒有了這個就不知道如何是好,以下為解決方法:
css:
#box1
{
position
:
relative
;
background
:
red
;
height
:
100px
;
width
:
100px
;
}
#box2
{
position
:
absolute
;
background
:
#BBB
;
height
:
20%
;
width
:
100%
;
left
:
0
;
bottom
:
0
;
}
html:
 <div?id="box1">
<div?id="box1">
 <div?id="box2">在下邊了</div>
<div?id="box2">在下邊了</div>
 </div>
</div>posted @
2006-04-02 03:29 Raven 閱讀(2666) |
評論 (2) |
編輯 收藏

2006年3月20日
在xhtml排版中有個問題每個新人都要遇到,那就是一個div的float會影響到其父級元素hieght為值為0,對于ie和非ie,有以下兩種解決方法:
IE中:
用height:1%
例:
<
div?
style
="height:1%"
>
<
div?
style
="float:left"
>
</
div
>
</
div
>
非IE中:
用
:after
例:.pelement:after{ /*在pelement這個元素的后邊*/
content:"." /*寫入一個點*/
display:block;??????/*塊級布局方式*/
clear:both; /*清除左右浮動*/
height:0;visibility:hidden; /*不可見*/
}
posted @
2006-03-20 21:27 Raven 閱讀(777) |
評論 (0) |
編輯 收藏

2006年3月10日
在剛剛的項目中發現一個問題,當<LI>的margin-top設為0時(其實默認情況下就是0),ie6、FF、opera這三個瀏覽器都正常執行,但唯有ie5的<li>上下之間仍有空隙,放大之后量出空隙的高度為2PX的,幾翻折騰后,用以下代碼解決:
margin-top:0 !important;
margin-top /**/:-2px;
我想這應該是ie5的BUG!
posted @
2006-03-10 03:52 Raven 閱讀(970) |
評論 (4) |
編輯 收藏

2006年3月9日
很多人,包括很多網站(我所見過的所有網站,包括國內著名的‘網頁設計師’網站),都說important是不被IE所支持和認識的,可是真的是這樣嗎?看了下邊的兩個例子,也許你會改變一些看法!
例一:
CSS
#box {
color:red !important;
color:blue;
}
HTML
 <div id="Box"> 在不同的瀏覽器下,這行字的色應該不同!</div>
<div id="Box"> 在不同的瀏覽器下,這行字的色應該不同!</div>
這個例子應該是大家經常見到的important的用法了,在IE環境下,這行字是藍色,在firefox下,為紅色,其用法不再多說了,看下一個例子。
例二:
CSS
1 #box div{
color:red;
}
2 .important_false{
color:blue;
}
3.important_true{
color:blue !important;
}
HTML
 <div id="Box">
<div id="Box">
 <div class="important_false">這一行末使用important</div>
<div class="important_false">這一行末使用important</div>
 <div class="important_true">這一行使用了important</div>
<div class="important_true">這一行使用了important</div>
 </div>
</div>
例二中,CSS代碼第一行設定了box里面所有div中字體色為紅色,第二行和第三行都用class重新定義了自身div的字體色為藍色,不同的是,第二行末使用important,而第三行使用了!
默認情況下,class的優先級小于id,所以,第二行中即使用class重定義了自身樣式,也無法生效,所以繼承父級屬性,這行字還是紅色!
但是,第三行中,用了important提升優先級(或看成強制重定義),所以這里的css得以生效,這行字變為了藍色!
從這個例子,得以證明,ie對important的并不是不支持!
那么為什么很多人都說ie不認識它呢?我想應該是大家實戰中可能都沒有遇到例子中的情況: 當你想提升class的優先級時怎么辦?
也就是說大家可能都忽略了它的這一作用,只了解在命名為同一個元素的CSS代碼塊中,用它來提升排列順序相對靠前的代碼的優先級(例一)!
通過上邊兩個例子,得以總結:
important對 一個良好(或者是標準)的瀏覽器來說,不僅僅是從順序上提升代碼的優先級,還可以用來提升class的優先級(比如firefox),但是從IE對前者的不支持可以看出,這只是IE的一大BUG,而不能說它“不認識、不支持”!
然而,不管怎么樣,IE的這一大BUG幫助我們解決了很多兼容性問題,這顯然不是件壞事!
posted @
2006-03-09 03:19 Raven 閱讀(7110) |
評論 (20) |
編輯 收藏

2006年3月8日
在布局時,有時會遇到以下問題:
<div id="mainBox">
<div id="leftbox"></div>
</div id="rightbox"></div>
</div>
一個大的DIV(代碼中的“mainBox”)里,嵌套兩個小Div,其中第一個float:left,第二個float:right,結果發現,原來大的DIV的背景色沒有了,其實是內容為空所致,因為內部的這兩個小div都浮動到了MainBox的上層(z-index)。
解決辦法很簡單,給mainBox也加上一個 float: left 。
posted @
2006-03-08 08:11 Raven 閱讀(774) |
評論 (5) |
編輯 收藏