
本文是“
表單驗證方式的通用化”的續篇。
在上文的表單驗證解決方案中,有這樣幾個問題:
1。頁面中存在自定義標簽,這通不過W3C驗證。
2。自定義標簽不能寫在Struts標簽中,造成此解決方案在Struts工程中不適用。
3。驗證的方式和頁面內容混合在一起,沒有分開。
4。原反饋信息span的id必須符合一定規范,這是額外的負擔。
為了解決這些問題,我采取了如下步驟:
1。建立一種數據結構,讓它容納文本框id,反饋span的id,驗證正則表達式,是否必須輸入等四個信息。這樣頁面就不會混雜自定義標簽,w3c驗證和struts標簽不支持的問題就解決了。
2。建立一個包含多個這種數據結構的數組,其中元素與要驗證的文本域一一對應。此數組在需要驗證時建立。這里雖然要多些一些JS代碼,但驗證信息更集中更容易修改了。
3。需要驗證時取得數組元素,挨個驗證即可,需要的信息都可以從數組元素中取得。整個過程可以庫化通用化,頁面不需要寫驗證。
如此做完后,我認為原先的問題基本得到解決了。下面請看具體代碼:
1。頁面代碼。
 <!-- 調用通用驗證函數checkForm -->
<!-- 調用通用驗證函數checkForm -->
 <form action="ShowPage" onsubmit="return checkForm(getCheckArray());">
<form action="ShowPage" onsubmit="return checkForm(getCheckArray());">
 <!-- 內置表格開始 -->
<!-- 內置表格開始 -->
 <table width=660 align=center border=0>
<table width=660 align=center border=0>
 <tbody>
<tbody>
 <tr>
<tr>
 <td width=70>姓名:</td>
<td width=70>姓名:</td>
 <td>
<td>
 <input type="text"
<input type="text"
 name="name"
name="name"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'"/>
onblur="this.style.backgroundColor='#ffffff'"/>
 <font color=red> (必填)</font>
<font color=red> (必填)</font>
 <span id="nameMsg" class="feedbackHide">用戶名必須輸入兩到三位漢字</span>
<span id="nameMsg" class="feedbackHide">用戶名必須輸入兩到三位漢字</span>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td width=70>職位:</td>
<td width=70>職位:</td>
 <td>
<td>
 <input type="text"
<input type="text"
 name="title"
name="title"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'" />
onblur="this.style.backgroundColor='#ffffff'" />
 <font color=red> (必填)</font>
<font color=red> (必填)</font>
 <span id="titleMsg" class="feedbackHide">員工職位必須是二到五位漢字</span>
<span id="titleMsg" class="feedbackHide">員工職位必須是二到五位漢字</span>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td width=70>年齡:</td>
<td width=70>年齡:</td>
 <td>
<td>
 <input type="text"
<input type="text"
 name="age"
name="age"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'" />
onblur="this.style.backgroundColor='#ffffff'" />
 <span id="ageMsg" class="feedbackHide">員工年齡在20到59之間</span>
<span id="ageMsg" class="feedbackHide">員工年齡在20到59之間</span>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td width=70>密碼:</td>
<td width=70>密碼:</td>
 <td>
<td>
 <input type="password"
<input type="password"
 name="pswd"
name="pswd"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'" />
onblur="this.style.backgroundColor='#ffffff'" />
 <font color=red> (必填)</font>
<font color=red> (必填)</font>
 <span id="pswdMsg" class="feedbackHide">員工密碼必須是英語或數字</span>
<span id="pswdMsg" class="feedbackHide">員工密碼必須是英語或數字</span>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td width=70>郵件:</td>
<td width=70>郵件:</td>
 <td>
<td>
 <input type="text"
<input type="text"
 name="email"
name="email"
 onfocus="this.style.backgroundColor='#e6e6e6'"
onfocus="this.style.backgroundColor='#e6e6e6'"
 onblur="this.style.backgroundColor='#ffffff'" />
onblur="this.style.backgroundColor='#ffffff'" />
 <font color=red> (必填)</font>
<font color=red> (必填)</font>
 <span id="emailMsg" class="feedbackHide">輸入必須符合郵件地址格式,如XX@XXX.XX</span>
<span id="emailMsg" class="feedbackHide">輸入必須符合郵件地址格式,如XX@XXX.XX</span>
 </td>
</td>
 </tr>
</tr>
 <tr>
<tr>
 <td></td>
<td></td>
 <td><input type="submit" value="錄入"/></td>
<td><input type="submit" value="錄入"/></td>
 </tr>
</tr>

 </tbody>
</tbody>
 </table>
</table>
 </form>
</form>
 <!-- 內置表格結束-->
<!-- 內置表格結束-->
2。驗證時創建數組的函數,注意其與頁面元素的對應關系。
 <script LANGUAGE="JavaScript">
<script LANGUAGE="JavaScript">
 <!--
<!--

 /**//**
/**//**
 * 取得需要驗證的文本框控件數組
* 取得需要驗證的文本框控件數組
 *
*
 */
*/

 function getCheckArray()
function getCheckArray() {
{
 var arr=new Array();
var arr=new Array();

 arr[0]=createToBeCheckedObj("name","nameMsg","[\\u4E00-\\u9FA5]{2,3}","true");
arr[0]=createToBeCheckedObj("name","nameMsg","[\\u4E00-\\u9FA5]{2,3}","true");
 arr[1]=createToBeCheckedObj("title","titleMsg","[\\u4E00-\\u9FA5]{2,5}","true");
arr[1]=createToBeCheckedObj("title","titleMsg","[\\u4E00-\\u9FA5]{2,5}","true");
 arr[2]=createToBeCheckedObj("age","ageMsg","[2-5]{1}[0-9]{1}","false");
arr[2]=createToBeCheckedObj("age","ageMsg","[2-5]{1}[0-9]{1}","false");
 arr[3]=createToBeCheckedObj("pswd","pswdMsg","\\w+","true");
arr[3]=createToBeCheckedObj("pswd","pswdMsg","\\w+","true");
 arr[4]=createToBeCheckedObj("email","emailMsg","\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\.\\w+([-.]\\w+)*","true");
arr[4]=createToBeCheckedObj("email","emailMsg","\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\.\\w+([-.]\\w+)*","true");

 return arr;
return arr;
 }
}
 //-->
//-->
 </script>
</script>
3。創建驗證數據結構的函數

 /**//**
/**//**
 * Check a object will be checked when sbmit a form
* Check a object will be checked when sbmit a form
 */
*/

 function createToBeCheckedObj(textboxName,msgSpanId,validChar,isRequired)
function createToBeCheckedObj(textboxName,msgSpanId,validChar,isRequired) {
{
 // Create the object will be checked
// Create the object will be checked
 var toBeCheckedObj=new Object;
var toBeCheckedObj=new Object;

 // Set propertied to toBeCheckedObj
// Set propertied to toBeCheckedObj
 toBeCheckedObj.textboxName=textboxName;
toBeCheckedObj.textboxName=textboxName;
 toBeCheckedObj.msgSpanId=msgSpanId;
toBeCheckedObj.msgSpanId=msgSpanId;
 toBeCheckedObj.validChar=validChar;
toBeCheckedObj.validChar=validChar;
 toBeCheckedObj.isRequired=isRequired;
toBeCheckedObj.isRequired=isRequired;

 // create a method of toBeCheckedObj
// create a method of toBeCheckedObj

 toBeCheckedObj.showProperties=function()
toBeCheckedObj.showProperties=function() {
{
 alert("TextboxName="+this.textboxName+" MsgSpanId="+this.msgSpanId+" ValidChar="+this.validChar+" IsRequired"+this.isRequired);
alert("TextboxName="+this.textboxName+" MsgSpanId="+this.msgSpanId+" ValidChar="+this.validChar+" IsRequired"+this.isRequired);
 }
}

 // return the object will be checked
// return the object will be checked
 return toBeCheckedObj;
return toBeCheckedObj;
 }
}
4。驗證函數


 /**//**
/**//**
 * Check form
* Check form
 */
*/

 function checkForm(toBeCheckedObjArray)
function checkForm(toBeCheckedObjArray) {
{


 for(var i=0;i<toBeCheckedObjArray.length;i++)
for(var i=0;i<toBeCheckedObjArray.length;i++) {
{
 var toBeCheckedObj=toBeCheckedObjArray[i];
var toBeCheckedObj=toBeCheckedObjArray[i];
 // toBeCheckedObj.showProperties();
// toBeCheckedObj.showProperties();

 var checkResult=checkTextBox(toBeCheckedObj);
var checkResult=checkTextBox(toBeCheckedObj);


 if(checkResult)
if(checkResult) {
{
 document.getElementById(toBeCheckedObj.msgSpanId).className="feedbackHide";
document.getElementById(toBeCheckedObj.msgSpanId).className="feedbackHide";
 }
}

 else
else {
{
 document.getElementById(toBeCheckedObj.msgSpanId).className="feedbackShow";
document.getElementById(toBeCheckedObj.msgSpanId).className="feedbackShow";
 document.getElementById(toBeCheckedObj.textboxName).focus();
document.getElementById(toBeCheckedObj.textboxName).focus();
 return false;
return false;
 }
}
 }
}

 // alert("all passed");
// alert("all passed");
 return true;
return true;
 }
}


 /**//**
/**//**
 * Check text field in the form
* Check text field in the form
 */
*/

 function checkTextBox(toBeCheckedObj)
function checkTextBox(toBeCheckedObj) {
{
 var validChar=toBeCheckedObj.validChar;
var validChar=toBeCheckedObj.validChar;
 var isRequired=toBeCheckedObj.isRequired;
var isRequired=toBeCheckedObj.isRequired;
 var inputValue=document.getElementById(toBeCheckedObj.textboxName).value;
var inputValue=document.getElementById(toBeCheckedObj.textboxName).value;


 if(isRequired!="true" && inputValue.length<1)
if(isRequired!="true" && inputValue.length<1) {
{
 return true;
return true;
 }
}

 else
else {
{
 var regexStr="^"+validChar+"$";
var regexStr="^"+validChar+"$";
 var regex=new RegExp(regexStr);
var regex=new RegExp(regexStr);
 return regex.test(inputValue);
return regex.test(inputValue);
 }
}
 }
}
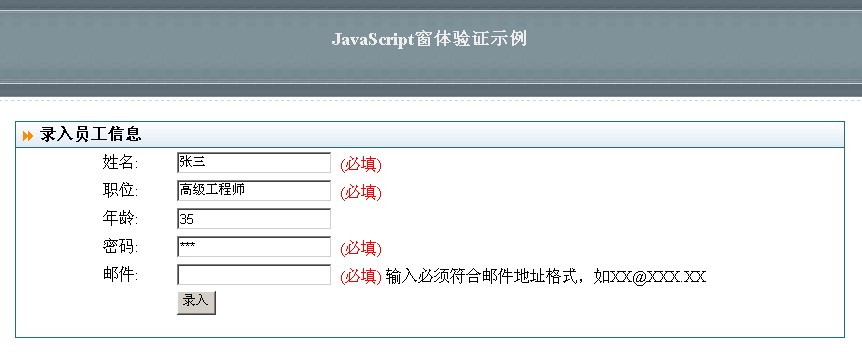
5。驗證效果

以上,歡迎提出寶貴意見,在此感謝對前兩篇拙文提出寶貴建議的同仁。
代碼下載:
http://m.tkk7.com/Files/sitinspring/JsFormChecker20080521125711.rar