作者:tacy lee
簡單介紹一下Loadrunner Analysis中的Web Page Diagnostics模塊的使用�����,很多人對于測試之后的結果數據分析摸不著頭腦,其實loadrunner Analysis給你提供了很好的文檔,大家沒事可以多翻翻��,多翻幾遍對于性能測試你就入門了 ����;)
Web Page Diagnostics (以下簡稱WPD),這是LR Analysis中非常重要的一塊,搞清楚這部分的內容會讓你少走很多彎路�����,很多環境問題都可以通過它來定位�����,比如客戶端��,網絡。通過它可以你可以比較好的來定位是環境的問題還是應用本身的問題��,當然更重要的是Web頁面本身的問題�����。
WPD包括下面幾個圖表:
Web Page Diagnostics 這是張總圖,包括下面幾張Over Time圖的內容
Page Component Breakdown 頁面中每個元素的平均響應時間占整個頁面響應時間的百分比
Page Component Breakdown(Over Time) 在整個測試過程中����,任意一秒內頁面中每個元素的響應時間(例如在runtime中設置了browser cache����,頁面中的資源文件就只會在第一次下載�����,后面的頁面響應時間也就不包括這些元素的時間����,這在Page Component Breakdown中是看不出來的����,因為Page Component Breakdown是整個測試期間內的平均時間。當然,是否啟用了cache�����,通過over time圖就能看出來)
Page Download Time Breakdown 頁面中每個元素的響應時間分割圖��,響應時間被分割為以下幾個部分:DNS Resolution,Connection,First Buffer,SSL Handshaking,Receive,FTP Authentication,Client,Error
Page Download Time Breakdown(Over Time) 在整個測試過程中��,任意一秒內頁面中每個元素的響應時間分割圖
Time to First Buffer Breakdown First Buffer Time時間分割為Network Time和Server Time,客戶端http請求發送到接收到服務器端的應答包(ACK)為Network Time����,從接收到ACK到完成First Buffer接受為Server Time
Time to First Buffer Breakdown(Over Time) 基本同上,任意一秒內的
Downloaded Component Size(KB) 頁面中每個元素的大?�。↘B)
介紹了這么多�����,具體如何分析呢��?
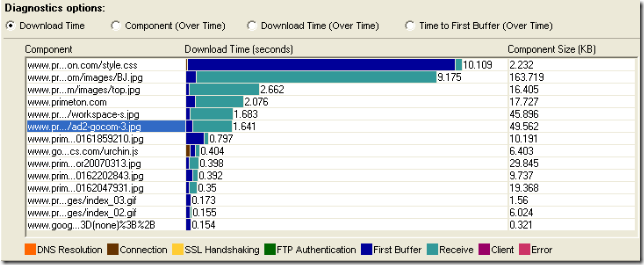
首先打開Web Page Diagnostics圖,來看看下面一個例子Download Time圖:

上圖存在兩個問題:
1�����、receive時間很長
這個一般是網絡問題����,當然如果你確認網絡不存在問題,那么你就要看看是不是客戶端的問題(客戶端也可能會造成Receive過長����,這個千萬要注意)
2����、頁面問題
頁面上包括了非常多的圖片,而且圖片似乎都沒有優化�����,最大的竟然有163K��,記下來����,這可是罪證哦 ��;)
很多時候��,你可以根據DNS,Connection,Receive來看出是否存在網絡問題�����,根據Client來判斷是否存在客戶端問題�����。
看看,挺簡單的吧! ^_^
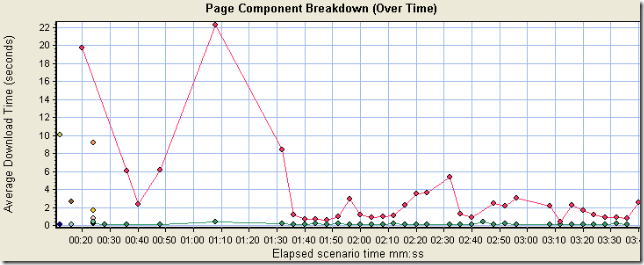
換個圖看看����,Page Component Breakdown(Over Time)

很清楚吧�����,頁面元素都被cache了,說明場景啟用了browser cache����,頁面的響應時間只包括紅線和藍線�����。
Time to First Buffer Breakdown(Over Time) ,圖就不貼了��,這個圖非常重要��,也最復雜�����,這里的值不絕對,當網絡狀況不好的時候,server time很可能包括網絡時間,因為很多頁面元素比較?�。ㄐ∮?k的樣子)�����,在First Buffer就完成傳輸,所以一定要注意分析�����。
就嘮叨到這里吧����,歡迎拍磚