對于Web開發(fā)人員來說,找到有用的CSS工具,就像找到一個魔燈,可以讓他那些艱難的任務變得有趣。CSS工具幫助開發(fā)人員創(chuàng)造更加時尚,更有創(chuàng)意的網站。在這篇文章中收集了40個有用和強大的CSS工具,記得收藏起來哦。
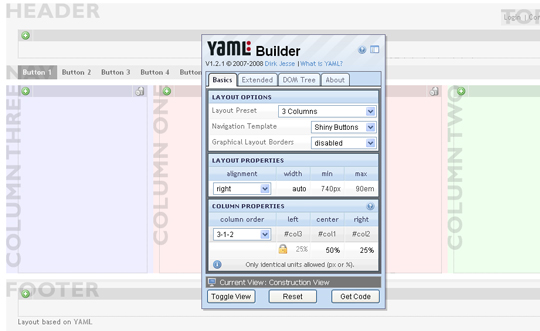
YAML Builder
YAML Builder是強大的可視化布局工具,只需要簡單的設置參數和拖拽模塊就能快速創(chuàng)建基于YAML的布局。

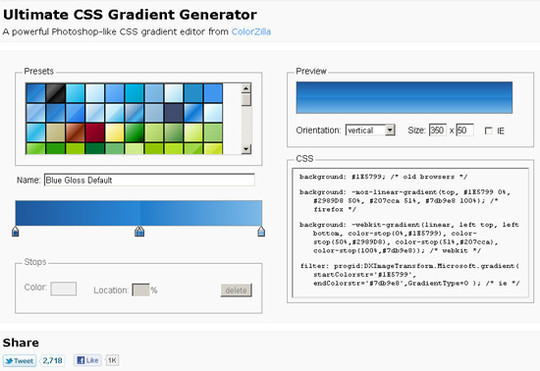
Ultimate CSS Gradient Generator by ColorZilla
非常棒的一款 CSS 漸變生成工具,支持跨瀏覽器。

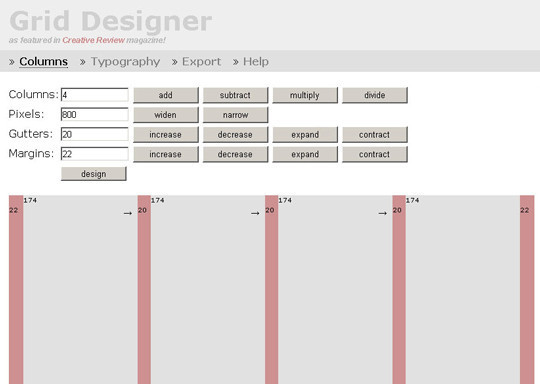
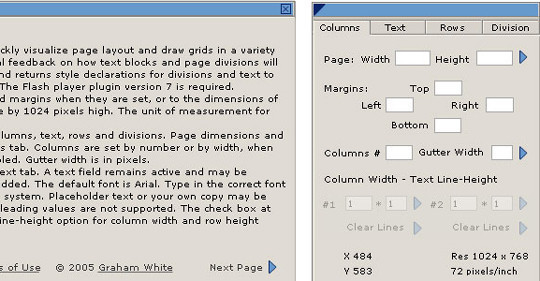
Grid Designer
Grid Designer 用于在線網格設計,有很多選項用于定義列,尺寸和間距。

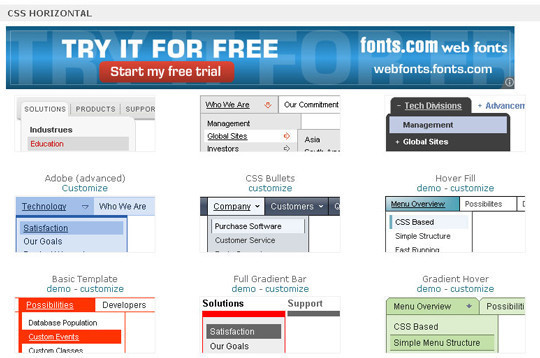
My CSS Menu
My CSS Menu 用于自定義跨瀏覽器的CSS菜單制作。

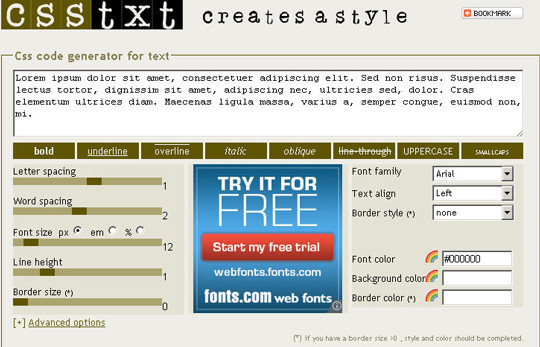
Csstxt
Csstxt 幫助你定義文本樣式。

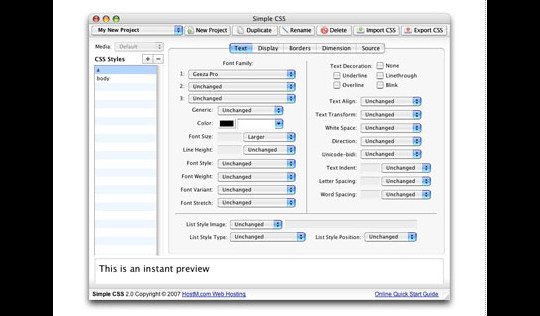
Simple CSS
Simple CSS 幫助你非常容易的創(chuàng)建層疊樣式表。

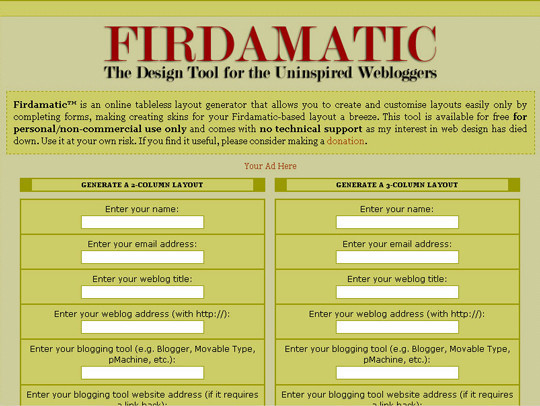
Firdamatic: the Design Tool for the Uninspired Webloggers
Firdamati 是一個無表格布局生成器,可以幫助你容易的創(chuàng)建一個表單,可定制皮膚。

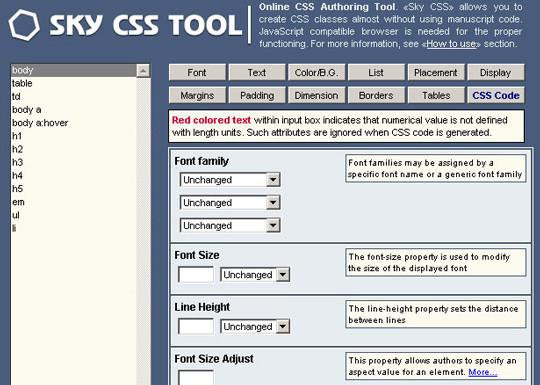
Sky CSS Tool
Sky CSS 可以讓你在無需編寫任何編碼就可以創(chuàng)建CSS類。

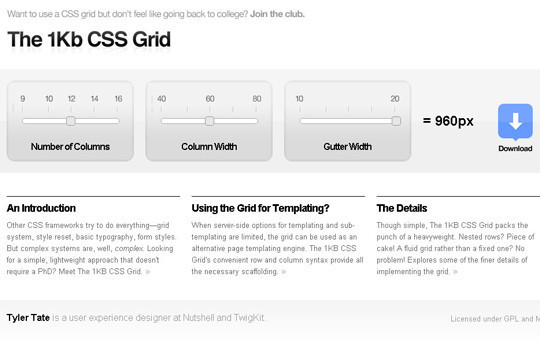
The 1KB CSS Grid
這是一款非常輕量的CSS網格工具。

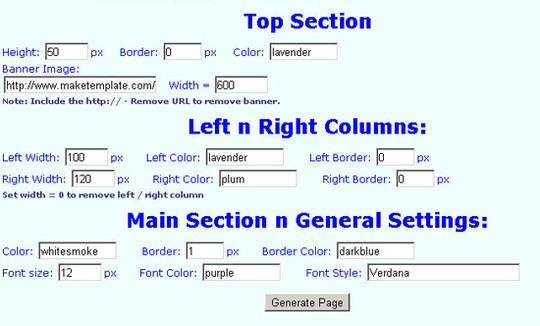
Free CSS Template Code Generator
一款CSS模板代碼生成工具。

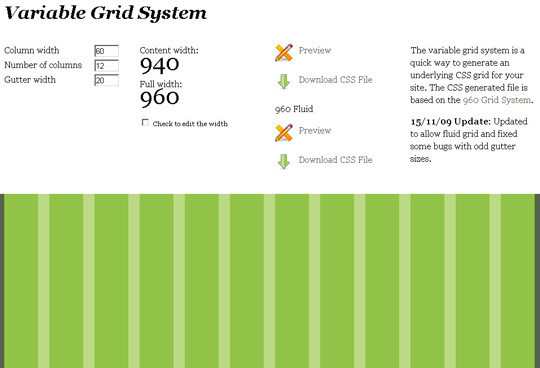
Variable Grid System
The variable grid system 是一款快速生成CSS網格的工具,基于 960 網格系統。

GRIDINATOR
Gridinator 幫助你生成基于960.gs的網格布局。

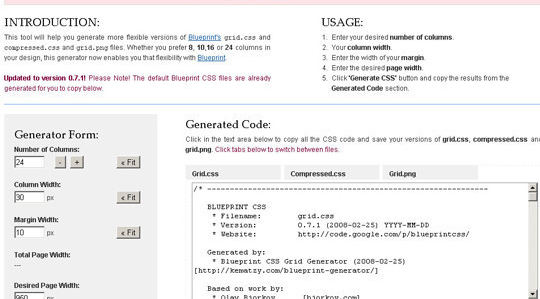
Blueprint Grid CSS Generator
這也是一款生成靈活網格布局的工具。

CSS Grid Calculator
使用 CSS Grid Calculator 可以快速的創(chuàng)建一個可視化布局。

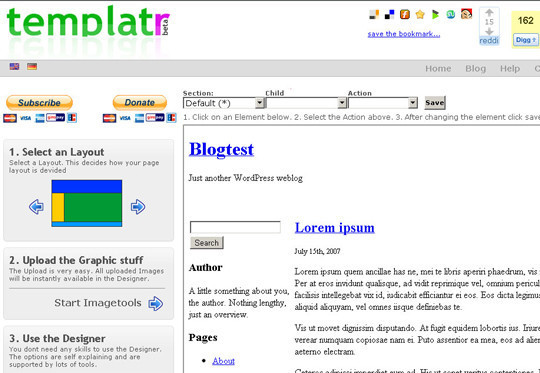
templatr
這款在線工具,幫助你為你的網站快速創(chuàng)建一個獨一無二的模板。

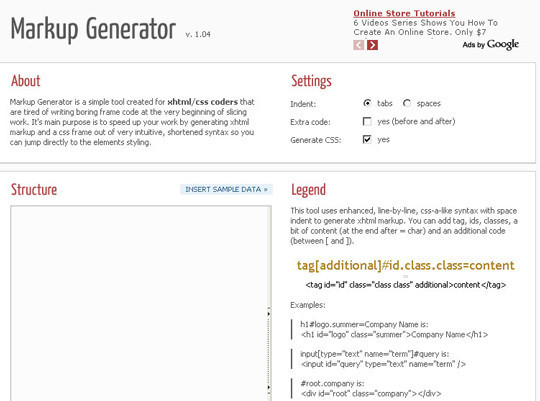
XHTML/CSS Markup Generator
Markup Generator 是一款簡單的標記代碼生成工具。

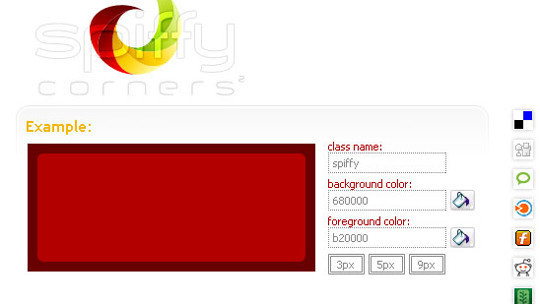
Spiffy Corners – Purely CSS Rounded Corners
Spiffy Corners 是一款圓角效果生成工具。

Spritebox
Spritebox 是一款所見即所得的工具,幫助設計師從一張 sprite image 生成CSS Classes 和 CSS IDs。
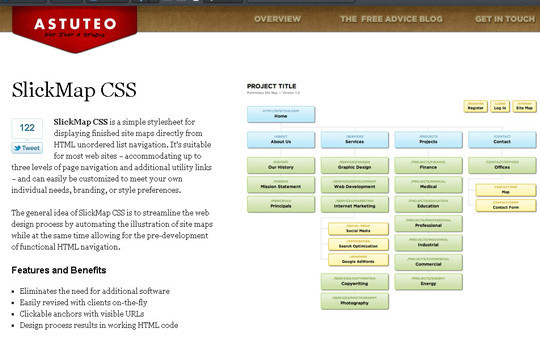
SlickMap CSS
SlickMap CSS 是一個簡單的樣式單用來根據 sitemap 顯示對應的圖形化信息。

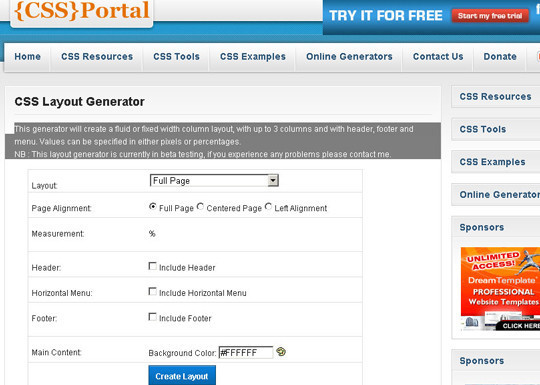
CSS Layout Generator – CSS Portal
一款 CSS 布局在線生成工具。

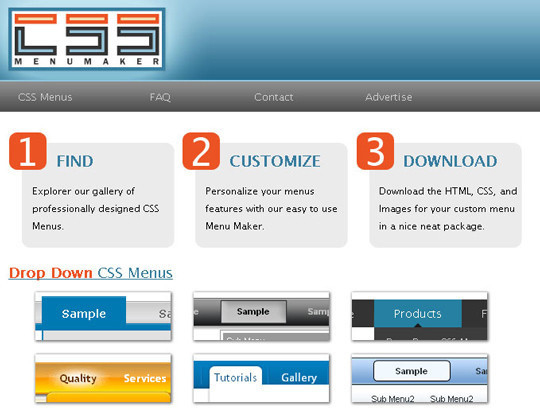
CSS Menu Maker
一款在線的 CSS 菜單生成工具。

Clean CSS
CleanCSS 是一款很棒的CSS格式化和優(yōu)化工具。

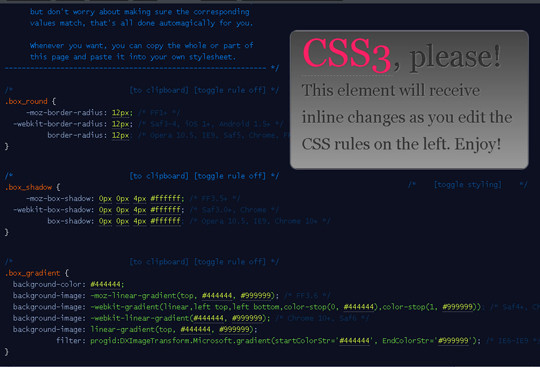
CSS3 Please!
一款非常強大的在線CSS工具。

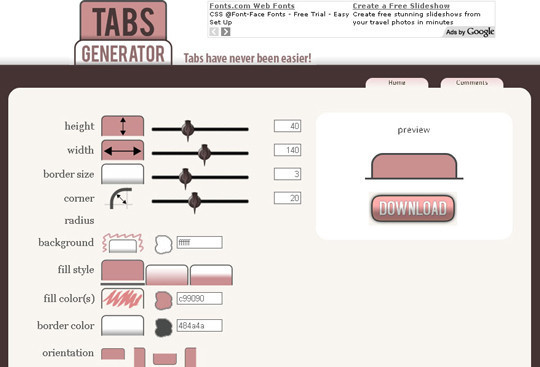
Tabs Generator
這是一款選項卡在線生成工具。

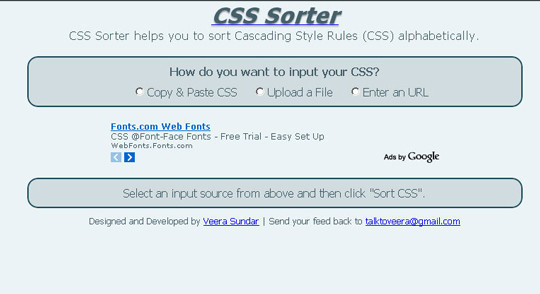
CSS Sorter
幫助你對CSS規(guī)則按字母進行排序。

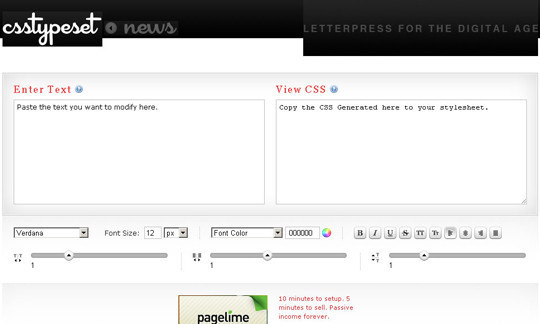
CSS Type Set
這是一款輔助你選擇字體的工具。

CSS Layout Generator
這也是一款CSS布局生成工具。

Layout Generator
一款用于生成多列布局和網格布局的工具。

Em Calculator
Em Calculator 是一款單位換算工具。

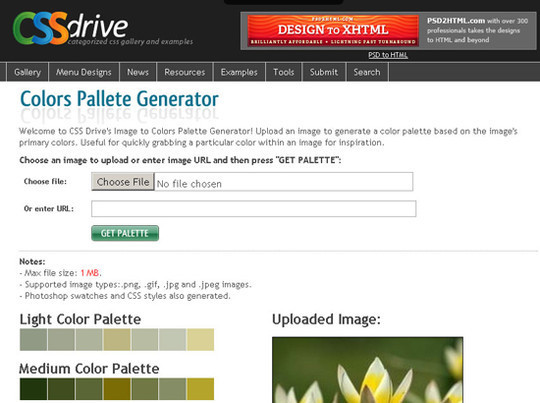
Colors Pallete Generator
Colors Pallete Generator是一個在線查看圖片配色的服務。colors pallete generator 只需要上傳圖片,或者輸入圖片的網絡地址,其便可以分析出此圖片應用的配色方案。

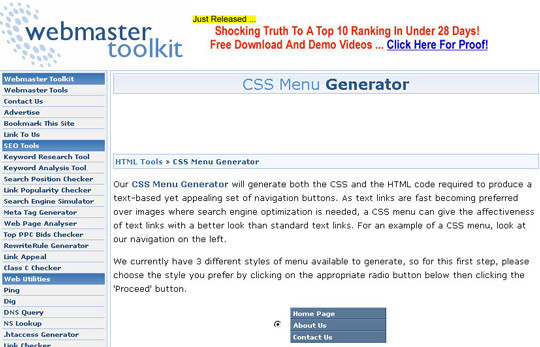
CSS Menu Generator by Webmaster Toolkit
CSS Menu Generator 是一款在線菜單生成工具。

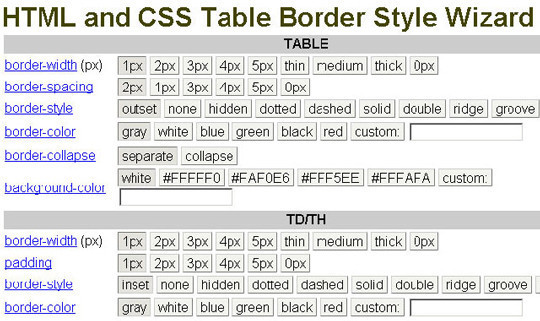
CSS Table Wizard
使用 CSS Table Wizard 試驗邊框樣式并生成對應代碼。

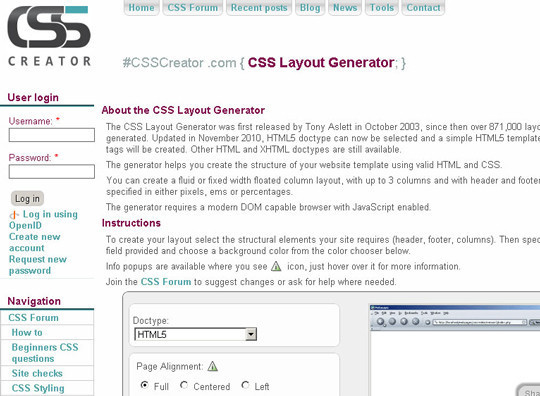
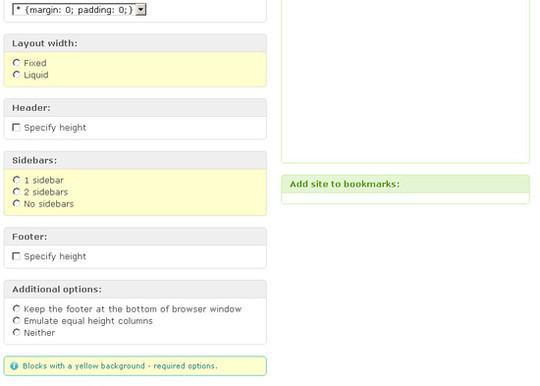
CSS Layout Generator
CSS Layout Generator 是一款在線工具,用于創(chuàng)建HTML+CSS 模板(layouts)。

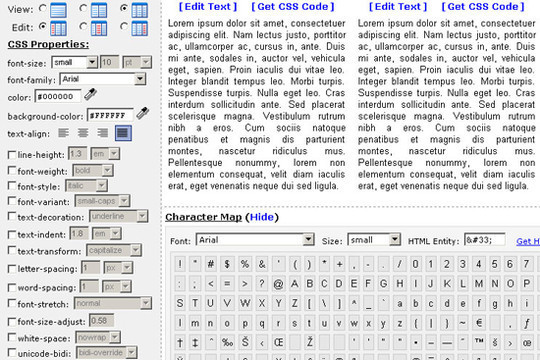
Fonttester
Font Tester 是一款字體在線對比工具。

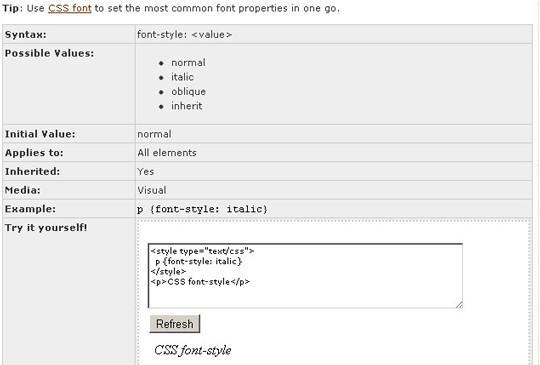
CSS font style
The CSS font-style 字體樣式屬性用于設置字體樣式為斜體或傾斜。

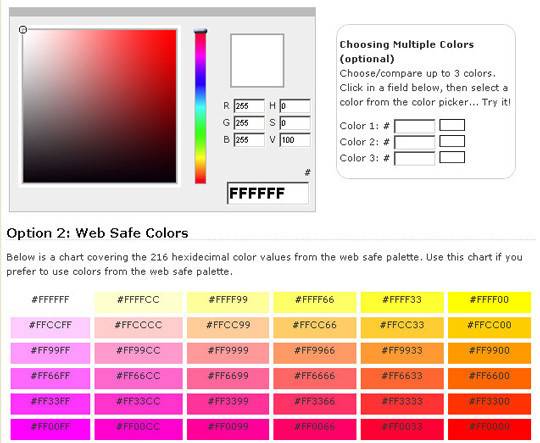
CSS Color Codes
CSS color codes 帶有兩個選擇,十六進制顏色代碼和RGB顏色代碼,以便您可以從顏色選擇器輕松地選擇與色彩,并從底部獲取十六進制值。

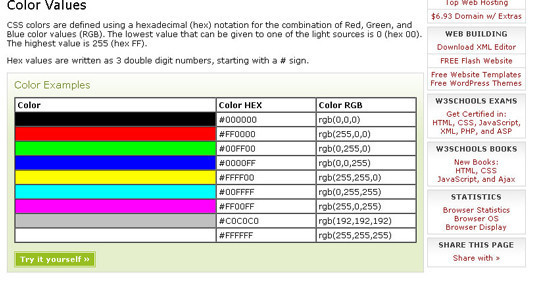
CSS Colors
CSS Colors 為您提供全面的圖表,顯示十六進制以及RGB顏色值。你可以很容易找到的RGB顏色組合,從0到255,一共有超過16萬色。
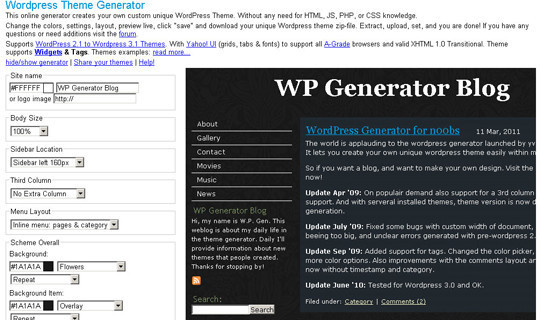
WordPress Theme Generator
一款WordPress主題在線生成工具。

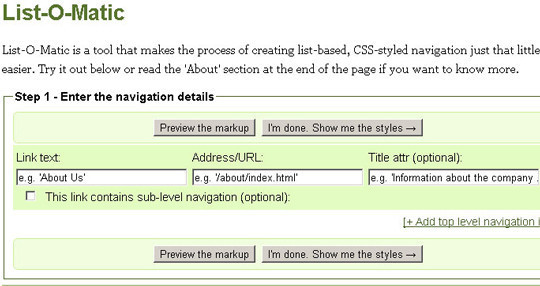
List-O-Matic
List-O-Matic 是一款用于創(chuàng)建列表布局的工具。

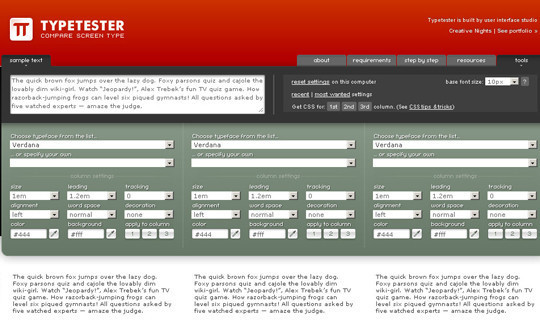
Typetester
Typetester 用于在線比較字體效果。

MinifyMe
一款壓縮工具,幫助你快速的把CSS 和 JavaScript 文件壓縮成一個文件。

(編譯來源:夢想天空 原文來自:40 Excellent (Yet Free) CSS Tools And Generators For Developers)
推薦40個優(yōu)秀的免費CSS工具