本文轉載于javaeye(
http://www.javaeye.com/wiki/Object_Oriented_JavaScript/1279-javascript-object-oriented-technology-one),只進行了重新排版以便收藏。
文中所有英文語句(程序語句除外),都引自<<javascript-the definitive guide,5th edition>>。
------------------------------------------------------------------------------------
類、構造函數、原型
先來說明一點:在上面的內容中提到,每一個函數都包含了一個prototype屬性,這個屬性指向了一個prototype對象(Every function has a prototype property that refers to a predefined prototype object --section8.6.2)。注意不要搞混了。
構造函數:
new操作符用來生成一個新的對象。new后面必須要跟上一個函數,也就是我們常說的構造函數。構造函數的工作原理又是怎樣的呢?先看一個例子:
1
 function Person(name,sex)
function Person(name,sex)  {
{
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 var per = new Person("sdcyst","male");
var per = new Person("sdcyst","male");
6 alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
下面說明一下這個工作的步驟:
開始創建了一個函數(不是方法,只是一個普通的函數),注意用到了this關鍵字。以前我們提到過this關鍵字表示調用該方法的對象,也就是說通過對象調用"方法"的時候,this關鍵字會指向該對象(不使用對象直接調用該函數則this指向整個的script域,或者函數所在的域,在此我們不做詳細的討論)。當我們使用new操作符時,javascript會先創建一個空的對象,然后這個對象被new后面的方法(函數)的this關鍵字引用!然后在方法中通過操作this,就給這個新創建的對象相應的賦予了屬性。最后返回這個經過處理的對象。這樣上面的例子就很清楚:先創建一個空對象,然后調用Person方法對其進行賦值,最后返回該對象,我們就得到了一個per對象。
prototype(原型)--在這里會反復提到"原型對象"和"原型屬性",注意區分這兩個概念。
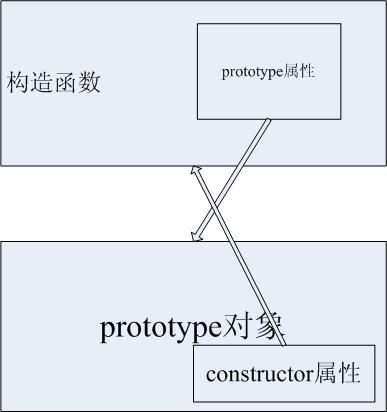
在javascript中,每個對象都有一個prototype屬性,這個屬性指向了一個prototype對象。上面我們提到了用new來創建一個對象的過程,事實上在這個過程中,當創建了空對象后,new會接著操作剛生成的這個對象的prototype屬性。每個方法都有一個prototype屬性(因為方法本身也是對象),new操作符生成的新對象的prototype屬性值和構造方法的prototype屬性值是一致的。構造方法的prototype屬性指向了一個prototype對象,這個prototype對象初始只有一個屬性constructor,而這個constructor屬性又指向了prototype屬性所在的方法(In the previous section, I showed that the new operator creates a new, empty object and then invokes a constructor function as a method of that object. This is not the complete story, however. After creating the empty object, new sets the prototype of that object. The prototype of an object is the value of the prototype property of its constructor function. All functions have a prototype property that is automatically created and initialized when the function is defined. The initial value of the prototype property is an object with a single property. This property is named constructor and refers back to the constructor function with which the prototype is associated. this is why every object has a constructor property. Any properties you add to this prototype object will appear to be properties of objects initialized by the constructor. -----section9.2)
有點暈,看下面的圖:

這樣,當用構造函數創建一個新的對象時,它會獲取構造函數的prototype屬性所指向的prototype對象的所有屬性。對構造函數對應的prototype對象所做的任何操作都會反應到它所生成的對象身上,所有的這些對象共享構造函數對應的prototype對象的屬性(包括方法)。看個具體的例子吧:
1
 function Person(name,sex)
function Person(name,sex)  { //構造函數
{ //構造函數
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 Person.prototype.age = 12; //為prototype屬性對應的prototype對象的屬性賦值
Person.prototype.age = 12; //為prototype屬性對應的prototype對象的屬性賦值
6
 Person.prototype.print = function()
Person.prototype.print = function()  { //添加方法
{ //添加方法
7 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age);
8 };
};
9
10 var p1 = new Person("name1","male");
var p1 = new Person("name1","male");
11 var p2 = new Person("name2","male");
var p2 = new Person("name2","male");
12 p1.print(); //name1_male_12
p1.print(); //name1_male_12
13 p2.print(); //name2_male_12
p2.print(); //name2_male_12
14
15 Person.prototype.age = 18; //改變prototype對象的屬性值,注意是操作構造函數的prototype屬性
Person.prototype.age = 18; //改變prototype對象的屬性值,注意是操作構造函數的prototype屬性
16 p1.print(); //name1_male_18
p1.print(); //name1_male_18
17 p2.print(); //name2_male_18
p2.print(); //name2_male_18
到目前為止,我們已經模擬出了簡單的類的實現,我們有了構造函數,有了類屬性,有了類方法,可以創建"實例"。在下面的文章中,我們就用"類"這個名字來代替構造方法,但是,這僅僅是模擬,并不是真正的面向對象的"類"。在下一步的介紹之前,我們先來看看改變對象的prototype屬性和設置prototype屬性的注意事項:給出一種不是很恰當的解釋,或許有助于我們理解:當我們new了一個對象之后,這個對象就會獲得構造函數的prototype屬性(包括函數和變量),可以認為是構造函數(類)繼承了它的prototype屬性對應的prototype對象的函數和變量,也就是說,
prototype對象模擬了一個超類的效果。聽著比較拗口,我們直接看個實例吧:
1
 function Person(name,sex)
function Person(name,sex)  { //Person類的構造函數
{ //Person類的構造函數
2 this.name = name;
this.name = name;
3 this.sex = sex;
this.sex = sex;
4 }
}
5 Person.prototype.age = 12; //為Person類的prototype屬性對應的prototype對象的屬性賦值,
Person.prototype.age = 12; //為Person類的prototype屬性對應的prototype對象的屬性賦值,
6 //相當于為Person類的父類添加屬性
//相當于為Person類的父類添加屬性
7
 Person.prototype.print = function()
Person.prototype.print = function()  { //為Person類的父類添加方法
{ //為Person類的父類添加方法
8 alert(this.name+"_"+this.sex+"_"+this.age);
alert(this.name+"_"+this.sex+"_"+this.age);
9 };
};
10
11 var p1 = new Person("name1","male"); //p1的age屬性繼承子Person類的父類(即prototype對象)
var p1 = new Person("name1","male"); //p1的age屬性繼承子Person類的父類(即prototype對象)
12 var p2 = new Person("name2","male");
var p2 = new Person("name2","male");
13
14 p1.print(); //name1_male_12
p1.print(); //name1_male_12
15 p2.print(); //name2_male_12
p2.print(); //name2_male_12
16
17 p1.age = 34; //改變p1實例的age屬性
p1.age = 34; //改變p1實例的age屬性
18 p1.print(); //name1_male_34
p1.print(); //name1_male_34
19 p2.print(); //name2_male_12
p2.print(); //name2_male_12
20
21 Person.prototype.age = 22; //改變Person類的超類的age屬性
Person.prototype.age = 22; //改變Person類的超類的age屬性
22 p1.print(); //name1_male_34(p1的age屬性并沒有隨著prototype屬性的改變而改變)
p1.print(); //name1_male_34(p1的age屬性并沒有隨著prototype屬性的改變而改變)
23 p2.print(); //name2_male_22(p2的age屬性發生了改變)
p2.print(); //name2_male_22(p2的age屬性發生了改變)
24
25
 p1.print = function()
p1.print = function()  { //改變p1對象的print方法
{ //改變p1對象的print方法
26 alert("i am p1");
alert("i am p1");
27 }
}
28
29 p1.print(); //i am p1(p1的方法發生了改變)
p1.print(); //i am p1(p1的方法發生了改變)
30 p2.print(); //name2_male_22(p2的方法并沒有改變)
p2.print(); //name2_male_22(p2的方法并沒有改變)
31
32
 Person.prototype.print = function()
Person.prototype.print = function()  { //改變Person超類的print方法
{ //改變Person超類的print方法
33 alert("new print method!");
alert("new print method!");
34 }
}
35
36 p1.print(); //i am p1(p1的print方法仍舊是自己的方法)
p1.print(); //i am p1(p1的print方法仍舊是自己的方法)
37 p2.print(); //new print method!(p2的print方法隨著超類方法的改變而改變)
p2.print(); //new print method!(p2的print方法隨著超類方法的改變而改變)
看過一篇文章介紹說javascript中對象的prototype屬性相當于java中的static變量,可以被這個類下的所有對象共用。而上面的例子似乎表明實際情況并不是這樣:在JS中,當我們用new操作符創建了一個類的實例對象后,它的方法和屬性確實繼承了類的prototype屬性,類的prototype屬性
中定義的方法和屬性,確實可以被這些實例對象直接引用。但是,當我們對這些實例對象的屬性和方法重新賦值或定義后,那么實例對象的屬性或方法就不再指向類的prototype屬性中定義的屬性和方法。此時,即使再對類的prototype屬性中相應的方法或屬性做修改,也不會反應在實例對象身上。這就解釋了上面的例子:一開始,用new操作符生成了兩個對象p1,p2,他們的age屬性和print方法都來自(繼承于)Person類的prototype屬性.然后,我們修改了p1的age屬性,后面對Person類的prototype屬性中的age重新賦值(Person.prototype.age = 22),p1的age屬性并不會隨之改變,但是p2的age屬性卻隨之發生了變化,因為p2的age屬性還是引自Person類的prototype屬性。同樣的情況在后面的print方法中也體現了出來。
通過上面的介紹,我們知道prototype屬性在javascript中模擬了父類(超類)的角色,在js中體現面向對象的思想,prototype屬性是非常關鍵的。