ExtJs----工具欄和菜單
簡單菜單
 //創建工具條
//創建工具條
 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();
 tb.render('toolbar');
tb.render('toolbar');

 //為工具條添加按鈕
//為工具條添加按鈕
 tb.add({
tb.add({
 text:'新建',
text:'新建',
 //對應的事件處理函數
//對應的事件處理函數
 handler:function(){
handler:function(){
 alert('提示', '新建');
alert('提示', '新建');
 }
}
 },{
},{
 text:'修改'
text:'修改'
 });
});
向菜單添加分隔線也有兩種方法:
menuFile.add('-') menuFile.add('separator')
menuFile.add(new Ext.menu.Separator())
多級菜單
下拉多級菜單就是工具條上添加一個嵌套菜單的菜單,如:
高級菜單
下列示例展現了多選菜單和單選菜單,兩者唯一不同的是group參數。
如果菜單中需要添加日期,則如下:
顏色選擇菜單雖然并不常用,但有時卻必須:
Ext.menu.Adapter菜單適配器
如果我們在菜單中需要添加一個表單,則有兩種方法:

方法一:直接創建Ext.menu.Adapter的實例
hideOnClick:true的功能是在鼠標單擊菜單中的表單時,菜單不會自動隱藏。
第二種方式是定義繼承Ext.menu.Adapter的子類
config = config || {};這條語句負責檢測config參數是否為空,如果不為空,config依然等于原值,否則設置為空對象。
在保證config不為空后,使用Ext.applyIf()函數為一些參數設置初始值。
使用Ext.menu.MenuMgr統一管理菜單
Ext為我們提供了MenuMgr來統一管理頁面上所有的菜單。每創建一個菜單都會自動注冊到Ext.menu.MenuMgr中,可以使用Ext.menu.MenuMgr提供的函數對菜單進行操作。Ext.menu.MenuMgr是一個單例,我們不必創建它的實例就可以直接調用它的功能函數get(),根據id獲得對應的菜單。
 //創建工具條
//創建工具條 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar(); tb.render('toolbar');
tb.render('toolbar');
 //為工具條添加按鈕
//為工具條添加按鈕 tb.add({
tb.add({ text:'新建',
text:'新建', //對應的事件處理函數
//對應的事件處理函數 handler:function(){
handler:function(){ alert('提示', '新建');
alert('提示', '新建'); }
} },{
},{ text:'修改'
text:'修改' });
});向菜單添加分隔線也有兩種方法:
menuFile.add('-') menuFile.add('separator')
menuFile.add(new Ext.menu.Separator())
多級菜單
下拉多級菜單就是工具條上添加一個嵌套菜單的菜單,如:
1 var menuhistory = new Ext.menu.Menu({
var menuhistory = new Ext.menu.Menu({
2 items:[
items:[
3 {text:'今天'},
{text:'今天'},
4 {text:'昨天'},
{text:'昨天'},
5 {text:'一周'},
{text:'一周'},
6 {text:'一月'}
{text:'一月'}
7 ]
]
8 });
});
9
10 var menu1 = new Ext.menu.Menu({
var menu1 = new Ext.menu.Menu({
11 items:[
items:[
12 {text:'新建'},
{text:'新建'},
13 {text:'打開'},
{text:'打開'},
14 {text:'保存'},
{text:'保存'},
15 {text:'另存
{text:'另存 '},
'},
16 '-',
'-',
17 {text:'歷史',menu:menuhistroy},
{text:'歷史',menu:menuhistroy},
18 '-',
'-',
19 {text:'關閉'}
{text:'關閉'}
20 ]
]
21 });
});
22
23 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();
24 tb.render('toolbar');
tb.render('toolbar');
25
26 tb.add({
tb.add({
27 text:'文件',
text:'文件',
28 menu:menu1
menu:menu1
29 });
});
30
 var menuhistory = new Ext.menu.Menu({
var menuhistory = new Ext.menu.Menu({2
 items:[
items:[3
 {text:'今天'},
{text:'今天'},4
 {text:'昨天'},
{text:'昨天'},5
 {text:'一周'},
{text:'一周'},6
 {text:'一月'}
{text:'一月'}7
 ]
]8
 });
});9

10
 var menu1 = new Ext.menu.Menu({
var menu1 = new Ext.menu.Menu({11
 items:[
items:[12
 {text:'新建'},
{text:'新建'},13
 {text:'打開'},
{text:'打開'},14
 {text:'保存'},
{text:'保存'},15
 {text:'另存
{text:'另存 '},
'},16
 '-',
'-',17
 {text:'歷史',menu:menuhistroy},
{text:'歷史',menu:menuhistroy},18
 '-',
'-',19
 {text:'關閉'}
{text:'關閉'}20
 ]
]21
 });
});22

23
 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();24
 tb.render('toolbar');
tb.render('toolbar');25

26
 tb.add({
tb.add({27
 text:'文件',
text:'文件',28
 menu:menu1
menu:menu129
 });
});30

高級菜單
下列示例展現了多選菜單和單選菜單,兩者唯一不同的是group參數。
1 var menuCheckbox = new Ext.menu.Menu({
var menuCheckbox = new Ext.menu.Menu({
2 items:[
items:[
3 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({
4 text:'粗體',
text:'粗體',
5 checked:true,
checked:true,
6 checkHandler:function(item,checked){
checkHandler:function(item,checked){
7 Ext.Msg.alert('多選',(checked?'選中':'取消') + '粗體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '粗體');
8 }
}
9 }),
}),
10 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({
11 text:'斜體',
text:'斜體',
12 checked:true,
checked:true,
13 checkHandler:function(item,checked){
checkHandler:function(item,checked){
14 Ext.Msg.alert('多選',(checked?'選中':'取消') + '斜體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '斜體');
15 }
}
16 })
})
17 ]
]
18 });
});
19
20 var menuRadio = new Ext.menu.Menu({
var menuRadio = new Ext.menu.Menu({
21 items:[
items:[
22 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({
23 text:'宋體',
text:'宋體',
24 group:'font',
group:'font',
25 checked:true,
checked:true,
26 checkHandler:function(item,checked){
checkHandler:function(item,checked){
27 Ext.Msg.alert('多選',(checked?'選中':'取消') + '宋體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '宋體');
28 }
}
29 }),
}),
30 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({
31 text:'楷體',
text:'楷體',
32 group:'font',
group:'font',
33 checked:true,
checked:true,
34 checkHandler:function(item,checked){
checkHandler:function(item,checked){
35 Ext.Msg.alert('多選',(checked?'選中':'取消') + '楷體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '楷體');
36 }
}
37 }),
}),
38 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({
39 text:'黑體',
text:'黑體',
40 group:'font',
group:'font',
41 checkHandler:function(item,checked){
checkHandler:function(item,checked){
42 Ext.Msg.alert('多選',(checked?'選中':'取消') + '黑體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '黑體');
43 }
}
44 })
})
45 ]
]
46 });
});
47
48 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();
49 tb.render('toolbar');
tb.render('toolbar');
50
51 tb.add({
tb.add({
52 text:'多選',
text:'多選',
53 menu:menuCheckbox
menu:menuCheckbox
54 },{
},{
55 text:'單選',
text:'單選',
56 menu:menuRadio
menu:menuRadio
57 })
})
58 });
});
 var menuCheckbox = new Ext.menu.Menu({
var menuCheckbox = new Ext.menu.Menu({2
 items:[
items:[3
 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({4
 text:'粗體',
text:'粗體',5
 checked:true,
checked:true,6
 checkHandler:function(item,checked){
checkHandler:function(item,checked){7
 Ext.Msg.alert('多選',(checked?'選中':'取消') + '粗體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '粗體');8
 }
}9
 }),
}),10
 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({11
 text:'斜體',
text:'斜體',12
 checked:true,
checked:true,13
 checkHandler:function(item,checked){
checkHandler:function(item,checked){14
 Ext.Msg.alert('多選',(checked?'選中':'取消') + '斜體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '斜體');15
 }
}16
 })
})17
 ]
]18
 });
});19

20
 var menuRadio = new Ext.menu.Menu({
var menuRadio = new Ext.menu.Menu({21
 items:[
items:[22
 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({23
 text:'宋體',
text:'宋體',24
 group:'font',
group:'font',25
 checked:true,
checked:true,26
 checkHandler:function(item,checked){
checkHandler:function(item,checked){27
 Ext.Msg.alert('多選',(checked?'選中':'取消') + '宋體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '宋體');28
 }
}29
 }),
}),30
 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({31
 text:'楷體',
text:'楷體',32
 group:'font',
group:'font',33
 checked:true,
checked:true,34
 checkHandler:function(item,checked){
checkHandler:function(item,checked){35
 Ext.Msg.alert('多選',(checked?'選中':'取消') + '楷體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '楷體');36
 }
}37
 }),
}),38
 new Ext.menu.CheckItem({
new Ext.menu.CheckItem({39
 text:'黑體',
text:'黑體',40
 group:'font',
group:'font',41
 checkHandler:function(item,checked){
checkHandler:function(item,checked){42
 Ext.Msg.alert('多選',(checked?'選中':'取消') + '黑體');
Ext.Msg.alert('多選',(checked?'選中':'取消') + '黑體');43
 }
}44
 })
})45
 ]
]46
 });
});47

48
 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();49
 tb.render('toolbar');
tb.render('toolbar');50

51
 tb.add({
tb.add({52
 text:'多選',
text:'多選',53
 menu:menuCheckbox
menu:menuCheckbox54
 },{
},{55
 text:'單選',
text:'單選',56
 menu:menuRadio
menu:menuRadio57
 })
})58
 });
});如果菜單中需要添加日期,則如下:
1 tb.add({
tb.add({
2 text:'日期',
text:'日期',
3 menu:new Ext.menu.DateMenu({
menu:new Ext.menu.DateMenu({
4 handler:function(dp,date){
handler:function(dp,date){
5 Ext.Msg.alert('選擇日期','選擇的日期是{0}',date.format('Y年m月d日'));
Ext.Msg.alert('選擇日期','選擇的日期是{0}',date.format('Y年m月d日'));
6 }
}
7 })
})
8 });
});
 tb.add({
tb.add({2
 text:'日期',
text:'日期',3
 menu:new Ext.menu.DateMenu({
menu:new Ext.menu.DateMenu({4
 handler:function(dp,date){
handler:function(dp,date){5
 Ext.Msg.alert('選擇日期','選擇的日期是{0}',date.format('Y年m月d日'));
Ext.Msg.alert('選擇日期','選擇的日期是{0}',date.format('Y年m月d日'));6
 }
}7
 })
})8
 });
});顏色選擇菜單雖然并不常用,但有時卻必須:
1 tb.add({
tb.add({
2 text:'顏色',
text:'顏色',
3 menu:new Ext.menu.ColorMenu({
menu:new Ext.menu.ColorMenu({
4 handler:function(cm,color){
handler:function(cm,color){
5 if (typeof color == 'string')
if (typeof color == 'string')
6 {
{
7 Ext.Msg.alert('選擇顏色','選擇的顏色是' + color);
Ext.Msg.alert('選擇顏色','選擇的顏色是' + color);
8 }
}
9
10 }
}
11 })
})
12 });
});
 tb.add({
tb.add({2
 text:'顏色',
text:'顏色',3
 menu:new Ext.menu.ColorMenu({
menu:new Ext.menu.ColorMenu({4
 handler:function(cm,color){
handler:function(cm,color){5
 if (typeof color == 'string')
if (typeof color == 'string')6
 {
{7
 Ext.Msg.alert('選擇顏色','選擇的顏色是' + color);
Ext.Msg.alert('選擇顏色','選擇的顏色是' + color);8
 }
}9

10
 }
}11
 })
})12
 });
});Ext.menu.Adapter菜單適配器
如果我們在菜單中需要添加一個表單,則有兩種方法:

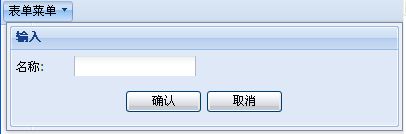
方法一:直接創建Ext.menu.Adapter的實例
1 var form = new Ext.form.FormPanel({
var form = new Ext.form.FormPanel({
2 title:'輸入',
title:'輸入',
3 frame:true,
frame:true,
4 defaultType:'textfield',
defaultType:'textfield',
5 labelWidth:50,
labelWidth:50,
6 items:[{
items:[{
7 fieldLabel:'名稱',
fieldLabel:'名稱',
8 name:'name'
name:'name'
9 }],
}],
10 buttons:[{
buttons:[{
11 text:'確認'
text:'確認'
12 },{
},{
13 text:'取消'
text:'取消'
14 }]
}]
15 });
});
16
17 var formItem = new Ext.menu.Adapter(form,{
var formItem = new Ext.menu.Adapter(form,{
18 hideOnClick:false
hideOnClick:false
19 });
});
20
21 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();
22 tb.render('toolbar');
tb.render('toolbar');
23
24 tb.add({
tb.add({
25 text:'表單菜單',
text:'表單菜單',
26 menu:new Ext.menu.Menu({items:[formItem]})
menu:new Ext.menu.Menu({items:[formItem]})
27 });
});
28
29
 var form = new Ext.form.FormPanel({
var form = new Ext.form.FormPanel({2
 title:'輸入',
title:'輸入',3
 frame:true,
frame:true,4
 defaultType:'textfield',
defaultType:'textfield',5
 labelWidth:50,
labelWidth:50,6
 items:[{
items:[{7
 fieldLabel:'名稱',
fieldLabel:'名稱',8
 name:'name'
name:'name'9
 }],
}],10
 buttons:[{
buttons:[{11
 text:'確認'
text:'確認'12
 },{
},{13
 text:'取消'
text:'取消'14
 }]
}]15
 });
});16

17
 var formItem = new Ext.menu.Adapter(form,{
var formItem = new Ext.menu.Adapter(form,{18
 hideOnClick:false
hideOnClick:false19
 });
});20

21
 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();22
 tb.render('toolbar');
tb.render('toolbar');23

24
 tb.add({
tb.add({25
 text:'表單菜單',
text:'表單菜單',26
 menu:new Ext.menu.Menu({items:[formItem]})
menu:new Ext.menu.Menu({items:[formItem]})27
 });
});28

29

hideOnClick:true的功能是在鼠標單擊菜單中的表單時,菜單不會自動隱藏。
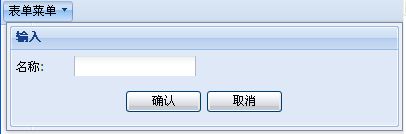
第二種方式是定義繼承Ext.menu.Adapter的子類
1 Ext.ux.FormMenuItem = function(config) {
Ext.ux.FormMenuItem = function(config) {
2 config = config || {};
config = config || {};
3 Ext.applyIf(config, {
Ext.applyIf(config, {
4 hideOnClick:false
hideOnClick:false
5 })
})
6 var form = new Ext.form.FormPanel({
var form = new Ext.form.FormPanel({
7 title:'輸入',
title:'輸入',
8 frame:true,
frame:true,
9 defaultType:'textfield',
defaultType:'textfield',
10 labelWidth:50,
labelWidth:50,
11 items:[{
items:[{
12 fieldLabel:'名稱',
fieldLabel:'名稱',
13 name:'name'
name:'name'
14 }],
}],
15 buttons:[{
buttons:[{
16 text:'確認'
text:'確認'
17 },{
},{
18 text:'取消'
text:'取消'
19 }]
}]
20 });
});
21 Ext.ux.FormMenuItem.superclass.constructor.call(this,form,config);
Ext.ux.FormMenuItem.superclass.constructor.call(this,form,config);
22 }
}
23 Ext.extend(Ext.ux.FormMenuItem,Ext.menu.Adapter);
Ext.extend(Ext.ux.FormMenuItem,Ext.menu.Adapter);
24
25 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();
26 tb.render('toolbar');
tb.render('toolbar');
27
28 tb.add({
tb.add({
29 text:'表單菜單',
text:'表單菜單',
30 menu:new Ext.menu.Menu({items:[new Ext.ux.FormMenuItem()]})
menu:new Ext.menu.Menu({items:[new Ext.ux.FormMenuItem()]})
31 });
});
32
 Ext.ux.FormMenuItem = function(config) {
Ext.ux.FormMenuItem = function(config) {2
 config = config || {};
config = config || {};3
 Ext.applyIf(config, {
Ext.applyIf(config, {4
 hideOnClick:false
hideOnClick:false5
 })
})6
 var form = new Ext.form.FormPanel({
var form = new Ext.form.FormPanel({7
 title:'輸入',
title:'輸入',8
 frame:true,
frame:true,9
 defaultType:'textfield',
defaultType:'textfield',10
 labelWidth:50,
labelWidth:50,11
 items:[{
items:[{12
 fieldLabel:'名稱',
fieldLabel:'名稱',13
 name:'name'
name:'name'14
 }],
}],15
 buttons:[{
buttons:[{16
 text:'確認'
text:'確認'17
 },{
},{18
 text:'取消'
text:'取消'19
 }]
}]20
 });
});21
 Ext.ux.FormMenuItem.superclass.constructor.call(this,form,config);
Ext.ux.FormMenuItem.superclass.constructor.call(this,form,config);22
 }
}23
 Ext.extend(Ext.ux.FormMenuItem,Ext.menu.Adapter);
Ext.extend(Ext.ux.FormMenuItem,Ext.menu.Adapter);24

25
 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();26
 tb.render('toolbar');
tb.render('toolbar');27

28
 tb.add({
tb.add({29
 text:'表單菜單',
text:'表單菜單',30
 menu:new Ext.menu.Menu({items:[new Ext.ux.FormMenuItem()]})
menu:new Ext.menu.Menu({items:[new Ext.ux.FormMenuItem()]})31
 });
});32

config = config || {};這條語句負責檢測config參數是否為空,如果不為空,config依然等于原值,否則設置為空對象。
在保證config不為空后,使用Ext.applyIf()函數為一些參數設置初始值。
使用Ext.menu.MenuMgr統一管理菜單
Ext為我們提供了MenuMgr來統一管理頁面上所有的菜單。每創建一個菜單都會自動注冊到Ext.menu.MenuMgr中,可以使用Ext.menu.MenuMgr提供的函數對菜單進行操作。Ext.menu.MenuMgr是一個單例,我們不必創建它的實例就可以直接調用它的功能函數get(),根據id獲得對應的菜單。
posted on 2009-10-26 14:43 Brian 閱讀(2053) 評論(0) 編輯 收藏 所屬分類: JScript




