Posted on 2008-09-09 11:06
ZhouFeng 閱讀(1065)
評論(0) 編輯 收藏 所屬分類:
Web開發

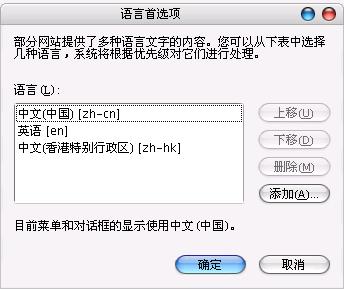
這兩天在想一個東東,就是在I18N,在考慮如何獲取客戶端的語言設置,后來在JSTL的example里找到一點信息,我們可以通過ServletRequest.getLocales()方法獲得一個Local對象,再從Local對象里提取信息,為了做這個測試,我還在我的瀏覽器設置里多加了幾個語言,如下圖所示

然后寫了一個測試的JSP頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Local Test</title>
</head>
<body>
<%
Enumeration enum_ = request.getLocales();
while (enum_.hasMoreElements()) {
Locale locale = (Locale)enum_.nextElement();
out.println("locale.getDisplayCountry():"+locale.getDisplayCountry()+"<br>");
out.println("locale.getDisplayName():"+locale.getDisplayName()+"<br>");
out.println("locale.getCountry():"+locale.getCountry()+"<br>");
out.println("locale.toString():"+locale.toString()+"<br>");
out.println("<hr>");
}
%>
</body>
</html>
Local對象還有很多方法可以調用,在此我只試了幾個,運行后在瀏覽器里得到的結果如下
 locale.getDisplayCountry():中國
locale.getDisplayCountry():中國
 locale.getDisplayName():中文 (中國)
locale.getDisplayName():中文 (中國)
 locale.getCountry():CN
locale.getCountry():CN
 locale.toString():zh_CN
locale.toString():zh_CN

 --------------------------------------------------------------------------------
--------------------------------------------------------------------------------
 locale.getDisplayCountry():
locale.getDisplayCountry():
 locale.getDisplayName():英文
locale.getDisplayName():英文
 locale.getCountry():
locale.getCountry():
 locale.toString():en
locale.toString():en

 --------------------------------------------------------------------------------
--------------------------------------------------------------------------------
 locale.getDisplayCountry():香港
locale.getDisplayCountry():香港
 locale.getDisplayName():中文 (香港)
locale.getDisplayName():中文 (香港)
 locale.getCountry():HK
locale.getCountry():HK
 locale.toString():zh_HK
locale.toString():zh_HK

獲取了這樣的信息后,在JSP頁面里按照瀏覽器語言設置來進行頁面跳轉應該有辦法了
在看JSTL的example時,里面也有對i18N的支持,不過還沒有來得及學習,也許還有更好的處理辦法,就像STRUTS里的i18N處理
今天也總算搞了點東西出來,又學到一點點,Good Good Study, Day Day Up 