Posted on 2005-12-08 15:10
☆藍色夢想☆ 閱讀(293)
評論(0) 編輯 收藏 所屬分類:
AJAX

一、AJAX最值得稱贊的是異步交互,而不是無刷新
很多人都看好AJAX無刷新的技術,以至于認同AJAX就是用來做無刷新的。這個認識是錯誤的,什么是無刷新?無刷新就是頁面無需重載,那什么又是異步交互?異步交互就是一個簡單的多線程,當你在一個blog里看文章時,同時也可以利用AJAX進行無刷新的回復提交,看起來雖然也是無刷新,但這里最重要的是異步,即你能一邊看文章,一邊又能向服務器提交你的回復信息,利用好這個異步,才能算是掌握了AJAX的精髓。很多場合,無刷新是呈現給用戶的視覺體驗,而異步交互卻是默默無聞的工作在臺后,這種情況導致大多數人的錯誤理解了AJAX的權重之分。
二、推薦在WEB上輕量級的應用AJAX
著名的圖片存儲網站
Flickr利用AJAX可謂出神入化。我之所以這么說,是因為我認為Flickr深知AJAX的利與弊,并且牢牢抓住自己的網站的功能特點,并沒有因AJAX而AJAX,而是架驅于技術至上,讓AJAX融于網站之中,為網站提供了更好的功能服務。如Flickr中無論是在多圖列表頁面還是單圖詳細頁面,修改圖片的標題和描述都應用了AJAX技術,讓用戶無需跳轉到單獨的編輯頁面中,編輯后單擊保存,亦使用了異步交互的方式進行數據提交,這時,頁面上顯示一個Loading字符外,其他部分不受任何影響,可謂太貼心的服務。
再如基于Tag的專業Blog搜索服務商
Technorati也使用了AJAX,在搜索某個Tag時,頁面主導部分會即刻顯示所有Technorati數據庫中查詢到的數據條目,在左邊的側邊欄上會顯示兩個Loading圖標,過一會兒,這兩個Loading就會顯示具體的內容了,顯示的是此Tag相關的Flickr的圖片和書簽服務網站(Furl&del.icio.us)的鏈接,因為這兩部分內容是取自其他網站,如果由服務器統一先取得數據在一同顯示到頁面時,會受到網速影響而變慢,通過AJAX的異步交互方式首先立即顯示本地數據,然后由客戶端去和Flickr、Furl、del.icio.us打交道分別取得它們的數據,即節約了流量帶寬又不影響用戶訪問速度,可謂高明。
通過以上兩個國外成功應用AJAX的網站,我們發現他們都使用的是輕量級的AJAX,就是那種交互簡單,數據較少的操作。這也符合AJAX的本意,雖然像www.backbase.com和bindows都在RIA上有驚人的表現能力,但是速度慢、搜索引擎支持不好、開發難度大等毛病還是無法讓用戶滿意的,請記住:AJAX的最終目的是為了提高用戶體驗,為了方便用戶交互,而不是因技術而技術的。
三、AJAX的MVC架構設計
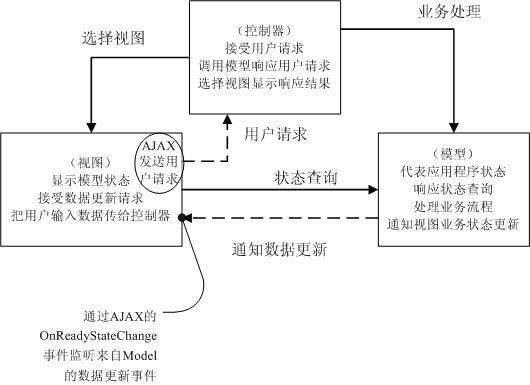
很多人認為在成熟的框架中應用AJAX會破壞框架的完整性,比較常見的說法有三層架構的WEB應用中破壞MVC模式,其實不然。MVC的理論我就不多說了,經典的那三個層、五條線大家都很熟悉,在WEB應用中,因為瀏覽器/服務器固有的這種請求/響應的斷開式網絡通訊模式,決定了在Model層無法實現主動向View層發出數據更新事件,所以一般常見的成熟MVC框架中都將經典MVC理論稍作修改:由Model層處理完業務后通知Control層,然后由Control層承擔向View發送數據更新的義務。但是AJAX天生具有監聽功能,AJAX實現異步響應的那個OnReadyStateChange事件就具有在客戶端程序中才會有的事件監聽功能。現在想來,利用AJAX實現的MVC模型有如下圖這樣:

理想化的設計如下所示:
- 三層對應的文件對象:view.jsp(視圖)、action.do(控制器)、model.java(模型)
- view.jsp是用戶看到的界面,并通過內置的AJAX對象異步方式給action.do發送請求,AJAX.OnReadyStateChange開始監聽
- action.do接收到view.jsp發過來的請求(GET或者POST方式),通過Request判斷后發送給相應的業務/數據模型model.java
- model.java開始執行業務操作,執行完畢直接給view.jsp頁面發送數據更新的通知,這個通知的消息有可能是XML封裝的數據,也有可能是一段文本,甚至是一段HTML代碼,當然,既然用MVC,不推薦有Model發送HTML,推薦還是用XML封裝業務數據即可。
- view.jsp頁面中AJAX對象的OnReadyStateChange接收到了數據更新通知,根據實際情況用DOM進行頁面呈現更新。
通過以上幾步一氣呵成,一個典型的基于MVC的三層交互就完成了。當然,熟悉WEB下的MVC框架的用戶,如熟悉Struts的Java開發人員可能不習慣由Model層給View直接發送數據更新通知,那咱們也可以轉變一下,Model層業務處理完畢將更新通知先發送給Control,由Control去通知View亦可。