Macromedia Flex 教程: Flex入門 (1)
創建第一個Flex應用程序
作者:Robert Crooks (Macromedia培訓小組)
翻譯:MoonFun.qhwa
轉載請註明來自藍色理想
在本教程中,你可以閱讀到Flex的簡單介紹,還可以利用MXML創建一個簡單的分類購物車����,從而學習到Macromedia Flex應用程序的基本構成����。你將會學到:創建一個應用程序、添加一個布局的容器、添加控件、創建與控件關聯的簡單數據模型����,以及利用ActionScript對事件進行處理��。
本文是Robert Crooks編寫的四步Flex入門系列的第一部分,Robert Crooks現就職于Macromedia客戶培訓部門
Flex 入門 (2):創建一個Flex計算器
Flex 入門 (3):使用容器
Flex 入門 (4):使用數據模型
點擊這里下載整個系列教程: Flex入門系列(144KB)
如果你需要更加詳細的信息,Macromedia客戶培訓小組提供了為期兩天的在線培訓課程:《利用Flex開發豐富的互聯網應用程序》,教你快速學習Flex應用程序開發��。 讓我們開始吧�!
如果你是一個XML新手,請記住下面的基本規則
如同所有的XML語言一樣�,在MXML中��,標簽和屬性都是區分大小寫的;
所有的屬性值必須用雙引號(")或單引號(包含
所有的標簽必須是閉合的��。沒有子標簽的標簽可以以斜杠直接結束��,而無需額外的結束標簽:
<mx:Label text="Hello"></mx:Label>
或
<mx:Label text="Hello"/>
如果你是一個ActionScript新手��,你可以發現它的語法和你熟悉的語言的語法很相近,比如JavaScript或者Java�。請記住這些基本的規則:
ActionScript是區分大小寫的
語句必須以分號(;)結尾
本教程包含的內容:
1. Flex簡單介紹
2. 如何使用Application (應用程序)標簽
3. 如何使用Panel (面板)容器
4. 如何使用Label (標簽)控件
5. 如何使用Text (文本)控件
6. 如何使用Button (按鈕)控件
7. 如何使用ComboBox (下拉列表)控件
8. 如何創建一個數組對象
9. 如何綁定數據到控件對象
10. 如何用ActionScript處理用戶事件
準備條件:
完成本教程必須具備的軟件和文件:
Macriomedia Flex
(可以在Flex支持的平臺和服務器上安裝運行)試用版的Flex只有光盤供應����,請從Macromedia銷售處購買��,售價$8.99. 試用版的相關信息����,請訪問: Flex常見問題
 試用
試用  購買
購買
Dreamweaver MX 2004 或其他文本編輯器(例如記事本)�,用來編輯XML和ActionScript代碼
 試用
試用  購買
購買
準備知識:
閱讀Flex簡介
會瀏覽一個Flex應用程序
Flex 簡介
Macromedia Flex 是一個用來創建豐富信息的互聯網應用程序的服務器組件��。Flex內置的界面可以由Macromeida Flash播放器顯示在客戶端系統上����。Flex的本質是:
- 一個描述應用程序界面的XML語言 (MXML)
- 一個ECMA規范的腳本語言(ActionScript)�,處理用戶和系統的事件,構建復雜的數據模型
- 一個類庫
- 運行時的即時服務
- 一個由MXML文件生成SWF文件的編譯器
MXML
MXML是一種描述Flex應用程序構造的XML1.0語言�。每個MXML文件應該以一個XML聲明開始:<?xml version="1.0"?>
和其他XML語言一樣�,MXML包含元素(標簽)和屬性�,對大小寫敏感。標簽名稱以大寫字母開頭�,大小寫混合����,必須有對應的結束標簽:
<ComboBox></ComboBox>
也可以這樣結束對沒有內容的標簽:
<ComboBox/>
屬性以小寫字母開頭�,大小寫混合。屬性必須包含在引號內。
<ComboBox id="myCombo"/>
除了click或initialize之類的事件之外��,所有的屬性都被編譯器作為文本字符串處理����。如果需要綁定數據或者強迫編譯器執行表達式,可以將變量的部分用花括號包起來:
<ComboBox dataProvider="{myArray}"/>
大部分的屬性都可以作為子標簽:
<ComboBox dataProvider="{myArray}"/>
等效于:
<ComboBox> <dataProvider>{myArray}</dataProvider> </ComboBox>
描述應用程序的MXML文件必須有一個位于其他元素之外的Application元素:
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
[other elements...]
</mx:Application>
注意xmlns屬性,它聲明了XML的命名空間��。命名空間可以讓你在單個文檔中使用多重XML語言而避免混淆不同語言中相同的元素名稱����。這里的":mx"就是一個在特定命名空間中使用的前綴。
注意:這里定義的命名空間是標準的MXML類庫��,請將它包含在每個MXML文件中��。
可以將聲明放在任何MXML標簽中����;聲明對該標簽嵌套的所有標簽有效��。本系列教程中都以mx作為MXML類庫的前綴。
如需更多信息�,請參閱 Flex語言參考
ActionScript
ActionScript是一種類似JavaScript和其他ECMA規范的面向對象的腳本語言����。如果你使用過JavaScript或Java/C#等其他面向對象的語言�,你可以發現它們的語法很相似。你可以在MXML文件中嵌入ActionScript代碼�,也可以從獨立的外部文件導入代碼�。
完整的ActionScript參考: Action 語言參考
MXML類庫
Flex既包含控制和容器等可見的組件��,也包括了遠程服務對象和數據模型等的不可見組件����。你可以在后面的介紹中得到詳細的信息��。
運行時服務
Flex提供了多項運行時服務����,如:歷史控制和遠程服務連接對象。以開發的角度看�,這些服務都是對類庫的調用�。
編譯器
Flex編譯器會在收到一個瀏覽器訪問MXML文件的請求后����,自動編譯生成相應的SWF文件。該SWF文件將被緩存�,直到你修改了源MXML文件����。
創建應用程序
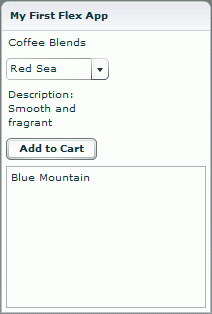
在這個簡單的購物車中�,我們顯示一個咖啡品牌的列表(類似于HTML的select)。使用數據綁定功能在下面顯示當前選擇的品牌的說明��,還有一個添加到購物車的按鈕�,當按鈕被按下后,該品牌的咖啡便會被添加到購物列表中�。

圖1. 教程創建的Flex應用程序
這個教程的目的是為了學習使用:
Application (應用程序)類
Panel (面板)容器
Script (腳本)元素
Array (數組)元素
Object (對象)元素
Label (標簽)元素
Text (文本框)元素
Button (按鈕)控件
ComboBox (下拉列表)控件
List (列表)控件
一個ActionScript函數
創建Application(應用程序)對象
任何一個Flex程序都是以XML聲明開始和Application標記的�。Application標簽包含一個MX類庫命名空間的聲明:xmlns:mx="http://www.macromedia.com/2003/mxml" ��。引用該類庫的所有標簽必須以mx作為前綴。
1. 創建一個新文件 ����,然后保存為 firstapp.mxml����,位于flex_tutorials目錄下
2. 在文件的開始處����,插入XML聲明:
<?xml version="1.0"?>
3. 在XML聲明后,添加帶命名空間的Application標簽:
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
</mx:Application>
應用程序布局:添加一個面板
通常你可以將Flex應用程序中可見的組件放置于容器中����,容器提供了綁定文本����、控件����、圖像和其他媒體類型的元素。在這里�,你可以使用稱為“面板”(Panel)的容器����,它可以提供大部分應用程序需要的全部外殼�。你還可以使用面板的title(標題)屬性,修改面板上方自動包含著的標題欖的文字����。
4. 在Application標簽內部��,添加一個Panel標簽,title屬性為"my First Flex App"
<mx:Panel title="My First Flex App">
</mx:Panel>
添加一個顯示標題的Label元素
Label元素可以用來顯示單行文本。它有一些屬性��,這里用到的是text(文本)屬性��,定義Label顯示的內容。
5. 在Panel標簽內�,插入一個帶有文本屬性的Label標簽�,如下:<mx:Label text="Coffee Blends"/>
6. 保存文件��,預覽一下程序
添加一個定義咖啡品牌的數組對象
本程序的數據模型是一個簡單的數組(內容是一系列的對象)��,你可以直接在程序中用Array和Object元素創建。這里每個數組單元對象都有兩個屬性:label和data,你可以將這兩個屬性寫成對象的子標簽�。用這兩個屬性名稱是為了提供給ComboBox和List這樣的控件元素使用����,稍后我們會介紹����。
這些控件元素可以使用更加復雜的數據對象,但是既然現在是手工創建數據模型,我們就使用簡單的形式��。通常的語法是:
<mx:Array id="identifier">
<mx:Object>
<label>literal string</label>
<data>another literal string</data>
</mx:Object>
</mx:Array>
留意這里的ID屬性��。ID幾乎是所有Flex元素都具備的屬性��,它將元素“貼”上標志以區分其他元素。如果你要在數據綁定或ActionScript中使用這個元素��,最好給它指定一個ID��。
不可見元素可以由你隨意擺放��,但是把他們放到程序的首部--即可見元素的前面--是一個好習慣��。
<mx:Array id="coffeeArray">
<mx:Object>
<label>Red Sea</label>
<data>Smooth and fragrant</data>
</mx:Object>
<mx:Object>
<label>Andes</label>
<data>Rich and pungent</data>
</mx:Object>
<mx:Object>
<label>Blue Mountain</label>
<data>Delicate and refined</data>
</mx:Object>
</mx:Array>
添加一個顯示咖啡品牌的ComboBox
Flex的ComboBox類似于HTML的select功能,而且更加強大。需顯示的數組由dataProvider屬性指定��。你可以在dataProvider標簽中直接創建數組�,但是更為常用的方法是在別處創建或導入一個數組,然后在dataProvider處指定:
<mx:ComboBox id="myCombo" dataProvider="{myArray}"/>
這里的大括號告訴編譯器:里面是一個變量或者代求算的變量,而不是字符串��。
如果對象包含label和data屬性����,他們會自動按顯示數據(label)和關聯數據(data)區分��,data可以是簡單的值����,也可以是復雜的類型(如對象)��。如果對象既沒有label屬性也沒有data屬性�,那么整個對象將作為data屬性�,而label屬性則為由ComboBox的labelField屬性指定的對象屬性。例如ComboBox的labelField值為"name",那么label的值就為對象的name屬性。
8. 在Label之后添加一個ComboBox,id取為coffeeComb,使用dataProvider屬性將CombBox綁定到上一步創建的coffeeArray數組:
<mx:ComboBox id="coffeeCombo" dataProvider="{coffeeArray}"/>
添加一個顯示說明的Text(文本)控件
Text控件與Label相似,不同的是它可以顯示多行數據��。這里我們用它來顯示ComboBox中選中的咖啡品牌的說明�。這里要用到ComboBox中選擇的項目的data屬性。
9. 在ComboBox之后����,添加一個帶有text屬性的文本控件�,將text屬性設置為“Description:”然后加上一個到ComboBox選擇項目的data屬性的綁定:
<mx:Text text="Description: {coffeeCombo.selectedItem.data}"/>
添加一個增加咖啡品牌到購物欄的按鈕
Button控件很簡單��。它有一個label的屬性來設置顯示的文字����,還有一個click事件�,用來指定鼠標點擊事件的處理動作。
在這里����,我們添加一個按鈕�,通過調用一個addToCart函數����,把ComboBox中選擇的項目添加到購物欄中。我們將在后面創建這個函數��。
10. 添加一個顯示“Add to Cart”的按鈕����,被點擊后調用addToCart函數:
<mx:Button label="Add to Cart" click="addToCart()"/>
給購物車添加一個List(列表)控件
List控件和ComboBox唯一的區別是它能同時顯示和選擇多條項目��。這里用的List不需要指定dataProvider屬性了��,因為它在用戶添加數據前是空的。
11. 在按鈕之后����,添加一個List控件�,id取為cart:
<mx:List id="cart"/>
添加一段處理按鈕點擊事件的腳本
教程的最后一步是添加一段ActionScript腳本����,用來處理按鈕的點擊事件。在這個簡單的應用程序中��,我們在Script標簽中添加腳本�。
Script標簽中的ActionScript代碼將被包含在 <![CDATA[ ]]> 里面,這個標志里面的內容不被XML解析器解析����。這個是標準的XML用法����,在這里是為了保護ActionScript的一些可能會被XML解析器誤處理的一些字符(如<等)��,實際上這樣不僅保護了這些字符��,也省去了XML解析器解析ActionScript內容。
這里用到的ActionScript語法很簡單����,函數的通常語法是:
function 函數名(參數1:數據類型...):返回數據類型
{
[ActionScript 語句]
}
在addToCart函數中�,使用List類的addItem方法添加項目。該方法需要有label參數和data參數����,這些參數正好是ComboBox中選中的項目的label屬性和data屬性。
12. 在Array標簽之后��,插入一個帶有CDATA包裝的Script標簽:
<mx:Script>
<![CDATA[]]>
</mx:Script>
13. 在CDATA里面��,添加一個名為addToCart不返回任何值的函數:
function addToCart():Void
{
}
14. 在函數體內部����,使用List類的addItem方法將ComboBox中所選項目label屬性和data屬性添加到List上�。
cart.addItem(coffeeCombo.selectedItem.label,coffeeCombo.selectedItem.data);
15. 保存文件,在瀏覽器中預覽應用程序 (查看瀏覽MXML文件的方法見第一頁)
firstapp.mxml完整的代碼:
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml" >
<!-- data model -->
<mx:Array id="coffeeArray">
<mx:Object>
<label>Red Sea</label>
<data>Smooth and fragrant</data>
</mx:Object>
<mx:Object>
<label>Andes</label>
<data>Rich and pungent</data>
</mx:Object>
<mx:Object>
<label>Blue Mountain</label>
<data>Delicate and refined</data>
</mx:Object>
</mx:Array>
<mx:Script>
<![CDATA[
function addToCart():Void
{
cart.addItem(coffeeCombo.selectedItem.label,coffeeCombo.selectedItem.data);
}
]]>
</mx:Script>
<!-- view -->
<mx:Panel title="My First Flex App">
<mx:Label text="Coffee Blends"/>
<mx:ComboBox id="coffeeCombo" dataProvider="{coffeeArray}"/>
<mx:Text text="Description: {coffeeCombo.selectedItem.data}"/>
<mx:Button label="Add to Cart" click="addToCart()"/>
<mx:List id="cart"/>
</mx:Panel>
</mx:Application>
進一步學習
在這個簡單的例子中����,我們學習了Flex的一些核心元素:容器����、控件��、數據模型��、數據綁定和事件處理。你可以繼續看本系列教程:
Flex 入門 (2):創建一個Flex計算器
Flex 入門 (3):使用容器
Flex 入門 (4):使用數據模型
你也可以下載整個教程:Flex入門(1-4)。