在上篇中簡單的描述了下在我現在開發的東西中關于元數據的設計,在這篇中將結合目前實際的系統的截圖來說明關于元數據的具體定義、
UI
方面的控制以及基于
RIA
和元數據的系統實現。

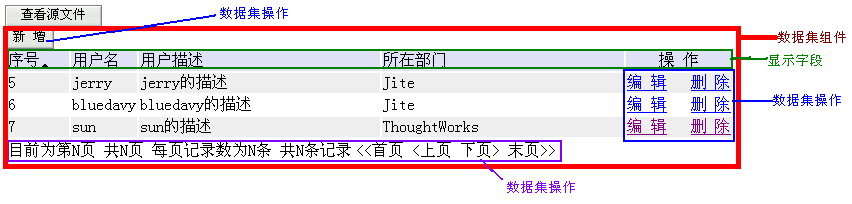
圖一
上圖紅色部分即為一個完整的數據集組件,可以看到該數據集組件中包含了數據集操作、顯示字段以及顯示數據幾個部分,這幾個部分都是通過用戶所配置的元數據來進行展示的,從這些部分我們可以看出需要定義的元數據有:
1、?
數據集組件所綁定的查詢語句
需要通過此查詢語句獲取到相應的數據。
2、?
數據集組件所綁定的操作
需要通過這個來決定這個數據集組件到底擁有哪些操作,同時對于每種操作也需要定義更為細致的元數據,如分頁就需要定義每頁的記錄數。
3、?
數據集組件的顯示字段
需要通過這個來定義在數據集組件中需要顯示出的字段的名稱。
4、?
數據集組件的顯示方式
需要通過這個來定義數據集組件到底是以顯示表格、單選表格、多選表格、單選樹還是多選樹等方式來展現。
其實還有另外一部分元數據也是需要的,就是查詢所得的
PO
的元數據,這個是系統通過
Hibernate Metadata
來獲取得到的,還有為控制整個顯示形式的
css
文件,如不配置則采用顯示控件
(
樹、表格等
)
默認的
css
。
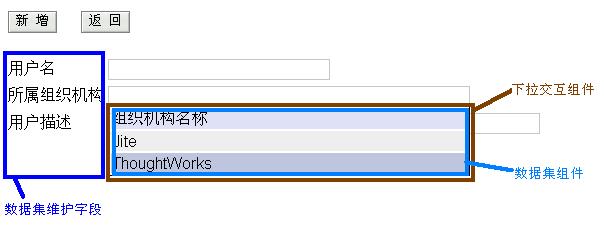
我們繼續操作下去,點擊新增,進入到維護的頁面,如下:

圖二
上圖中表達了在數據集組件中關于維護信息的元數據的基本配置需求:
1、?
數據集的維護字段
用戶需要定義維護字段的元數據,當然,用戶也可以不配置轉而交給系統自動生成,但系統自動生成的話則必然會變成類似
username
,
userdesc
什么的東西。
2、?
維護字段所綁定的交互組件
用戶可為維護字段綁定交互組件,交互就象我在上篇文章中講述的一樣,分為三種類型:下拉、彈出和鏈接類型。其中下拉和彈出沒什么說的,鏈接則是在
html
中
a href
基礎上的擴展,通過指定
target
的方式實現的一種擴展,
target
可是頁面的任意一個元素。
每種交互組件都只是一個容器而已,容器中放置的是一個數據集組件,從上圖可以看出,這個下拉交互組件中綁定的數據集組件非常簡單,和我們圖一中看到的是不一樣的,
^_^
,其實就是少配了一些元數據。
隱性的元數據方面在目前我所做的系統中還有一個是可配置字段的關聯字段,例如部門負責人這個字段是關聯到部門這個字段上的,需要根據用戶所選擇的部門來過濾顯示部門的負責人。
經過上面的分析,已經基本可以看出系統中的元數據的定義,下面來看看是怎么樣基于
RIA
以及這些元數據來實現系統的:
圖一中對應的源文件如下所示:
 <
span?
id
=_COMPONENTTEST__NEWACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__NEWACTION_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__UPDATEACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__UPDATEACTION_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__DELETEACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__DELETEACTION_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__TABLE_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__TABLE_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__PAGENAVACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__PAGENAVACTION_CONTAINER
></
span
>


 <
script
>
<
script
>


 ?
?

 ????
var
?lifecycle
=
new
?ComponentLifecycle();
????
var
?lifecycle
=
new
?ComponentLifecycle();

 ????lifecycle.load(
"
_COMPONENTTEST_
"
);
????lifecycle.load(
"
_COMPONENTTEST_
"
);

 ?
?

 </
script
>
</
script
>
可以看到是通過一段javascript來完成數據集組件的加載的,而之上所定義的span則代表著數據集組件中相關元素的容器,用于控制數據集組件中元素的布局。
簡要的描述系統的處理流程,就可以看出是如何基于
RIA
以及元數據去完成數據集組件的顯示的,至于數據集組件的操作后一步再細說。
1、?
ComponentLifecycle.load
通過
DWR
調用后臺的數據集組件服務。
2、?
數據集組件服務根據數據集標識
(
也就是上面
load
中的參數
)
獲取數據集組件的元數據,當然,這些元數據就包括我上面所分析的那些元數據,根據其中的綁定的查詢語句的元數據去獲取實際的數據
(
當然,這步中還會出現根據參數獲取、分頁獲取等情況
)
。
3、?
在獲取了實際數據后,將實際數據以及元數據共同放入一個數據集組件對象中,并將此對象返回至頁面。
4、?
此時,在
ComponentLifecycle
中定義的回調方法便開始執行,這個時候我將得到的這個
component
對象傳遞給了
ComponentView
,由
ComponentView
來完成數據集的顯示。
5、?
此時
ComponentView
便會通過
component
獲取所綁定的顯示控件
(
如樹、表格等
)
,調用其中的組裝
html
片斷的方法來獲取數據集組件顯示的
html
片斷。
6、?
后臺的顯示控件此時就結合元數據以及實際數據來完成
html
片斷的組裝
(Velocity
模板的方式
)
。
7、?
前臺
ComponentView
在得到這個
html
片斷后將其對應的放入相應的容器中,完成數據集組件的顯示。
經過這樣的一個過程數據集組件就展現在眼前了,應該說,在擁有了完整數據集組件元數據定義的情況下,這步看起來也不是那么的困難。
接下來看看數據集操作的實現,就拿上面的新增來說,同樣的方式,在后臺新增的元數據中將有一個對應的構造新增按鈕所綁定的
js
的模板,在顯示數據集操作時對應的會執行這段
js
,將新增按鈕的
onclick
事件綁定到事件管理器中已注冊的新增事件上,
^_^….
新增按鈕的
onclick
事件觸發時將通過事件管理器來實現響應,在目前這步我所做的就是清空當前頁面中當前數據集組件的顯示容器中的內容,同時開始根據元數據組裝新增頁面,這步頁面的組裝過程和上面基本相同,通過調用更新動作元數據中組裝
html
片斷的方法來獲取
html
,之后由前臺負責將它放入相應的容器中進行顯示。
至于交互組件其實也是同樣的,根據字段所綁定的交互組件的情況在后臺形成字段
onclick
事件所綁定的交互組件的
script
,
^_^
上面的描述沒有提及的是關于數據集維護具體是怎么實現的,這一步我現在的做法是采用工作單元模式,頁面在進行新增、編輯、刪除等維護操作時均為注冊到工作單元中,提交的時候則根據
Hibernate Metadata
結合工作單元組裝為
xml
,將此
xml
提交至后臺由
xstream
轉化為相應的后臺的
UnitOfWork
對象,之后提交此
UnitOfWork
對象即可。
不知道這樣的描述是不是夠清楚,但可以看出,元數據是實現這塊最為重要的部分,元數據的表達決定了數據集組件的顯示以及操作是否能夠達到用戶的期望,其他的關鍵要素則仍然是遵循
web
頁面的結構、行為和顯示三點,結構由后臺結合元數據、實際數據以及
Velocity
模板來完成、行為采用
js
方式實現,由后臺完成將其綁定到對應的元素上,顯示則采用
css
進行控制。
可以看到,在這樣的一個設計中,數據集組件僅為頁面的部分元素而已,在這樣的情況下
UI Design
會不受控制,在
UI Design
形成了
html
后,只需要將其中相關的動態部分的元素進行替換,而且仍然是
html
的形式,一定程度上保證了
html
的純潔性,當然,在后一步采用附加
xml
描述
html
元素的情況下就可以完全保證
html
的純潔性了,在那樣的情況下,即使
UI
的布局以及設計大大改變也不會對
UI
集成帶來什么工作量。
當然,在上面的設計還有非常多需要考慮的因素,象開發人員如何自定義自己的數據集組件的操作,如對于信息顯示的數據集組件,通常需要有審核的功能,而這個在框架中是不提供的,開發人員如何嵌入形成自己的這塊是很重要的部分。
希望大家多多交流,
^_^……