在上篇中簡單的描述了下在我現(xiàn)在開發(fā)的東西中關(guān)于元數(shù)據(jù)的設(shè)計(jì),在這篇中將結(jié)合目前實(shí)際的系統(tǒng)的截圖來說明關(guān)于元數(shù)據(jù)的具體定義、
UI
方面的控制以及基于
RIA
和元數(shù)據(jù)的系統(tǒng)實(shí)現(xiàn)。

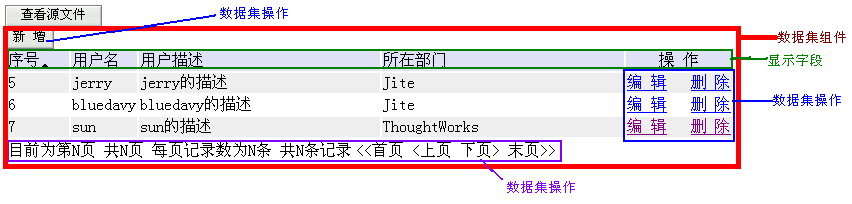
圖一
上圖紅色部分即為一個(gè)完整的數(shù)據(jù)集組件,可以看到該數(shù)據(jù)集組件中包含了數(shù)據(jù)集操作、顯示字段以及顯示數(shù)據(jù)幾個(gè)部分,這幾個(gè)部分都是通過用戶所配置的元數(shù)據(jù)來進(jìn)行展示的,從這些部分我們可以看出需要定義的元數(shù)據(jù)有:
1、?
數(shù)據(jù)集組件所綁定的查詢語句
需要通過此查詢語句獲取到相應(yīng)的數(shù)據(jù)。
2、?
數(shù)據(jù)集組件所綁定的操作
需要通過這個(gè)來決定這個(gè)數(shù)據(jù)集組件到底擁有哪些操作,同時(shí)對于每種操作也需要定義更為細(xì)致的元數(shù)據(jù),如分頁就需要定義每頁的記錄數(shù)。
3、?
數(shù)據(jù)集組件的顯示字段
需要通過這個(gè)來定義在數(shù)據(jù)集組件中需要顯示出的字段的名稱。
4、?
數(shù)據(jù)集組件的顯示方式
需要通過這個(gè)來定義數(shù)據(jù)集組件到底是以顯示表格、單選表格、多選表格、單選樹還是多選樹等方式來展現(xiàn)。
其實(shí)還有另外一部分元數(shù)據(jù)也是需要的,就是查詢所得的
PO
的元數(shù)據(jù),這個(gè)是系統(tǒng)通過
Hibernate Metadata
來獲取得到的,還有為控制整個(gè)顯示形式的
css
文件,如不配置則采用顯示控件
(
樹、表格等
)
默認(rèn)的
css
。
我們繼續(xù)操作下去,點(diǎn)擊新增,進(jìn)入到維護(hù)的頁面,如下:

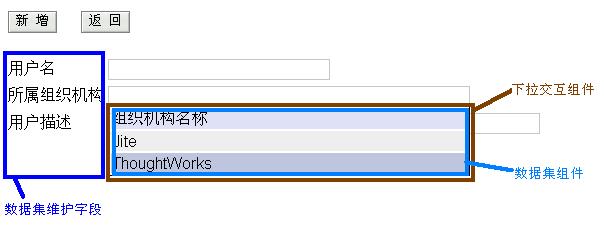
圖二
上圖中表達(dá)了在數(shù)據(jù)集組件中關(guān)于維護(hù)信息的元數(shù)據(jù)的基本配置需求:
1、?
數(shù)據(jù)集的維護(hù)字段
用戶需要定義維護(hù)字段的元數(shù)據(jù),當(dāng)然,用戶也可以不配置轉(zhuǎn)而交給系統(tǒng)自動生成,但系統(tǒng)自動生成的話則必然會變成類似
username
,
userdesc
什么的東西。
2、?
維護(hù)字段所綁定的交互組件
用戶可為維護(hù)字段綁定交互組件,交互就象我在上篇文章中講述的一樣,分為三種類型:下拉、彈出和鏈接類型。其中下拉和彈出沒什么說的,鏈接則是在
html
中
a href
基礎(chǔ)上的擴(kuò)展,通過指定
target
的方式實(shí)現(xiàn)的一種擴(kuò)展,
target
可是頁面的任意一個(gè)元素。
每種交互組件都只是一個(gè)容器而已,容器中放置的是一個(gè)數(shù)據(jù)集組件,從上圖可以看出,這個(gè)下拉交互組件中綁定的數(shù)據(jù)集組件非常簡單,和我們圖一中看到的是不一樣的,
^_^
,其實(shí)就是少配了一些元數(shù)據(jù)。
隱性的元數(shù)據(jù)方面在目前我所做的系統(tǒng)中還有一個(gè)是可配置字段的關(guān)聯(lián)字段,例如部門負(fù)責(zé)人這個(gè)字段是關(guān)聯(lián)到部門這個(gè)字段上的,需要根據(jù)用戶所選擇的部門來過濾顯示部門的負(fù)責(zé)人。
經(jīng)過上面的分析,已經(jīng)基本可以看出系統(tǒng)中的元數(shù)據(jù)的定義,下面來看看是怎么樣基于
RIA
以及這些元數(shù)據(jù)來實(shí)現(xiàn)系統(tǒng)的:
圖一中對應(yīng)的源文件如下所示:
 <
span?
id
=_COMPONENTTEST__NEWACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__NEWACTION_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__UPDATEACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__UPDATEACTION_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__DELETEACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__DELETEACTION_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__TABLE_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__TABLE_CONTAINER
></
span
>

 <
span?
id
=_COMPONENTTEST__PAGENAVACTION_CONTAINER
></
span
>
<
span?
id
=_COMPONENTTEST__PAGENAVACTION_CONTAINER
></
span
>


 <
script
>
<
script
>


 ?
?

 ????
var
?lifecycle
=
new
?ComponentLifecycle();
????
var
?lifecycle
=
new
?ComponentLifecycle();

 ????lifecycle.load(
"
_COMPONENTTEST_
"
);
????lifecycle.load(
"
_COMPONENTTEST_
"
);

 ?
?

 </
script
>
</
script
>
可以看到是通過一段javascript來完成數(shù)據(jù)集組件的加載的,而之上所定義的span則代表著數(shù)據(jù)集組件中相關(guān)元素的容器,用于控制數(shù)據(jù)集組件中元素的布局。
簡要的描述系統(tǒng)的處理流程,就可以看出是如何基于
RIA
以及元數(shù)據(jù)去完成數(shù)據(jù)集組件的顯示的,至于數(shù)據(jù)集組件的操作后一步再細(xì)說。
1、?
ComponentLifecycle.load
通過
DWR
調(diào)用后臺的數(shù)據(jù)集組件服務(wù)。
2、?
數(shù)據(jù)集組件服務(wù)根據(jù)數(shù)據(jù)集標(biāo)識
(
也就是上面
load
中的參數(shù)
)
獲取數(shù)據(jù)集組件的元數(shù)據(jù),當(dāng)然,這些元數(shù)據(jù)就包括我上面所分析的那些元數(shù)據(jù),根據(jù)其中的綁定的查詢語句的元數(shù)據(jù)去獲取實(shí)際的數(shù)據(jù)
(
當(dāng)然,這步中還會出現(xiàn)根據(jù)參數(shù)獲取、分頁獲取等情況
)
。
3、?
在獲取了實(shí)際數(shù)據(jù)后,將實(shí)際數(shù)據(jù)以及元數(shù)據(jù)共同放入一個(gè)數(shù)據(jù)集組件對象中,并將此對象返回至頁面。
4、?
此時(shí),在
ComponentLifecycle
中定義的回調(diào)方法便開始執(zhí)行,這個(gè)時(shí)候我將得到的這個(gè)
component
對象傳遞給了
ComponentView
,由
ComponentView
來完成數(shù)據(jù)集的顯示。
5、?
此時(shí)
ComponentView
便會通過
component
獲取所綁定的顯示控件
(
如樹、表格等
)
,調(diào)用其中的組裝
html
片斷的方法來獲取數(shù)據(jù)集組件顯示的
html
片斷。
6、?
后臺的顯示控件此時(shí)就結(jié)合元數(shù)據(jù)以及實(shí)際數(shù)據(jù)來完成
html
片斷的組裝
(Velocity
模板的方式
)
。
7、?
前臺
ComponentView
在得到這個(gè)
html
片斷后將其對應(yīng)的放入相應(yīng)的容器中,完成數(shù)據(jù)集組件的顯示。
經(jīng)過這樣的一個(gè)過程數(shù)據(jù)集組件就展現(xiàn)在眼前了,應(yīng)該說,在擁有了完整數(shù)據(jù)集組件元數(shù)據(jù)定義的情況下,這步看起來也不是那么的困難。
接下來看看數(shù)據(jù)集操作的實(shí)現(xiàn),就拿上面的新增來說,同樣的方式,在后臺新增的元數(shù)據(jù)中將有一個(gè)對應(yīng)的構(gòu)造新增按鈕所綁定的
js
的模板,在顯示數(shù)據(jù)集操作時(shí)對應(yīng)的會執(zhí)行這段
js
,將新增按鈕的
onclick
事件綁定到事件管理器中已注冊的新增事件上,
^_^….
新增按鈕的
onclick
事件觸發(fā)時(shí)將通過事件管理器來實(shí)現(xiàn)響應(yīng),在目前這步我所做的就是清空當(dāng)前頁面中當(dāng)前數(shù)據(jù)集組件的顯示容器中的內(nèi)容,同時(shí)開始根據(jù)元數(shù)據(jù)組裝新增頁面,這步頁面的組裝過程和上面基本相同,通過調(diào)用更新動作元數(shù)據(jù)中組裝
html
片斷的方法來獲取
html
,之后由前臺負(fù)責(zé)將它放入相應(yīng)的容器中進(jìn)行顯示。
至于交互組件其實(shí)也是同樣的,根據(jù)字段所綁定的交互組件的情況在后臺形成字段
onclick
事件所綁定的交互組件的
script
,
^_^
上面的描述沒有提及的是關(guān)于數(shù)據(jù)集維護(hù)具體是怎么實(shí)現(xiàn)的,這一步我現(xiàn)在的做法是采用工作單元模式,頁面在進(jìn)行新增、編輯、刪除等維護(hù)操作時(shí)均為注冊到工作單元中,提交的時(shí)候則根據(jù)
Hibernate Metadata
結(jié)合工作單元組裝為
xml
,將此
xml
提交至后臺由
xstream
轉(zhuǎn)化為相應(yīng)的后臺的
UnitOfWork
對象,之后提交此
UnitOfWork
對象即可。
不知道這樣的描述是不是夠清楚,但可以看出,元數(shù)據(jù)是實(shí)現(xiàn)這塊最為重要的部分,元數(shù)據(jù)的表達(dá)決定了數(shù)據(jù)集組件的顯示以及操作是否能夠達(dá)到用戶的期望,其他的關(guān)鍵要素則仍然是遵循
web
頁面的結(jié)構(gòu)、行為和顯示三點(diǎn),結(jié)構(gòu)由后臺結(jié)合元數(shù)據(jù)、實(shí)際數(shù)據(jù)以及
Velocity
模板來完成、行為采用
js
方式實(shí)現(xiàn),由后臺完成將其綁定到對應(yīng)的元素上,顯示則采用
css
進(jìn)行控制。
可以看到,在這樣的一個(gè)設(shè)計(jì)中,數(shù)據(jù)集組件僅為頁面的部分元素而已,在這樣的情況下
UI Design
會不受控制,在
UI Design
形成了
html
后,只需要將其中相關(guān)的動態(tài)部分的元素進(jìn)行替換,而且仍然是
html
的形式,一定程度上保證了
html
的純潔性,當(dāng)然,在后一步采用附加
xml
描述
html
元素的情況下就可以完全保證
html
的純潔性了,在那樣的情況下,即使
UI
的布局以及設(shè)計(jì)大大改變也不會對
UI
集成帶來什么工作量。
當(dāng)然,在上面的設(shè)計(jì)還有非常多需要考慮的因素,象開發(fā)人員如何自定義自己的數(shù)據(jù)集組件的操作,如對于信息顯示的數(shù)據(jù)集組件,通常需要有審核的功能,而這個(gè)在框架中是不提供的,開發(fā)人員如何嵌入形成自己的這塊是很重要的部分。
希望大家多多交流,
^_^……