一.固定頁眉
.top{position:fixed;left:0;top:0} //posistion屬性需用left,top指定方位(連用)
二.標簽符的選擇
多行多列用<table>,單行多列用<p style="float:left;">(一般用于標題.即行選擇符,另有<span>),多行單列用UL列表(或DL),
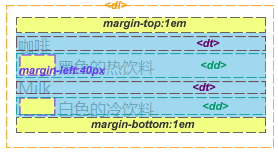
文字環繞用<dl>(<div style="width:(定義長點的寬度給環繞留出空間)px;"><dt style="float:left;"><img /></dt><dd>環繞dt<dd>)
三.行框:元素在一行里按列一列一列顯示
<a>,<img>,<span>
四.塊框(display:block):元素按行一行一行顯示
<p>,<div>,<ul>,<li>,<dl>,<dt>
五.列表項<ul>三個屬性
值 描述
list-style-type 設置列表項標記的類型。
list-style-position 設置在何處放置列表項標記。
list-style-image 使用圖像來替換列表項的標記。
值 描述
none 無標記。
disc 默認。標記是實心圓。
circle 標記是空心圓。
square 標記是實心方塊。
decimal 標記是數字。
decimal-leading-zero 0開頭的數字標記。(01, 02, 03, 等。)
lower-roman 小寫羅馬數字(i, ii, iii, iv, v, 等。)
upper-roman 大寫羅馬數字(I, II, III, IV, V, 等。)
lower-alpha 小寫英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha 大寫英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek 小寫希臘字母(alpha, beta, gamma, 等。)
lower-latin 小寫拉丁字母(a, b, c, d, e, 等。)
upper-latin 大寫拉丁字母(A, B, C, D, E, 等。)
hebrew 傳統的希伯來編號方式
armenian 傳統的亞美尼亞編號方式
georgian 傳統的喬治亞編號方式(an, ban, gan, 等。)
cjk-ideographic 簡單的表意數字
hiragana 標記是:a, i, u, e, o, ka, ki, 等。(日文片假名)
katakana 標記是:A, I, U, E, O, KA, KI, 等。(日文片假名)
hiragana-iroha 標記是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
katakana-iroha 標記是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
值 描述
inside 列表項目標記放置在文本以內,且環繞文本根據標記對齊。
outside 默認值。保持標記位于文本的左側。列表項目標記放置在文本以外,且環繞文本不根據標記對齊。
inherit 規定應該從父元素繼承 list-style-position 屬性的值。
值
描述 |
| URL |
圖像的路徑。 |
| none |
默認。無圖形被顯示。 |
| inherit |
規定應該從父元素繼承 list-style-image 屬性的值。 |
六 firefox ie 瀏覽器默認值(1em=16px) (為了解決瀏覽器默認值不為0,一般在頁面設計時指定內外邊距為0。)
h1,h2,h3,h4,h5,h6,ul,li,dl,dt,dd,p{margin:0;padding:0}
(1)

ul{padding-left:40px;margin:1em 0;} /* ul 標簽上下外間距為16px;左內間距為40px; */
p,dl{margin:1em 0;} /* p,dl 標簽上下外間距為16px; */
dd{margin-left:40px;} /* dd 標簽左外間距為40px; */
firefox: ul dl,dl ul,.....{margin-top:0;margin-bottom:0;} /* 列表嵌套,IE中列表嵌套不設置此屬性,依然是margin:1em 0; */
(2)IE中任何元素最小高度規定為19px,不可更改。解決方法:設置高度為19px以下的元素需指定overflow:hidden屬性。
七 浮動框的自適應寬度和單元格里直接放內容
(1)浮動則自適應內部標簽最大寬度
(2)不浮動則自適應父標簽寬度
(3)<td>里直接放內容,不用放塊元素<p>等, <td>類似于塊框,display:table-cell;
八 <ul>,<dl> 列表標簽一般不設置背景圖片等樣式,只設置margin,padding邊距屬性,樣式屬性只在<li>,<dt>,<dd>等設置。
九 DIV+CSS表格設置及圖示
http://m.tkk7.com/algz/articles/298591.html
十 IE6 IE7 絕對定位元素消失的BUG
http://m.tkk7.com/algz/articles/301959.html
posted on 2009-10-12 15:29
紫蝶∏飛揚↗ 閱讀(2677)
評論(0) 編輯 收藏 所屬分類:
CSS 、
目錄 
|
|
| 29 | 30 | 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | 1 | 2 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
常用鏈接
留言簿(5)
隨筆檔案(9)
文章分類(339)
文章檔案(265)
最新隨筆
最新評論

閱讀排行榜
評論排行榜
主站蜘蛛池模板:
黄色免费网站网址|
久久这里只精品热免费99|
91免费播放人人爽人人快乐|
亚洲AV日韩AV高潮无码专区|
男女一边摸一边做爽的免费视频|
亚洲AⅤ永久无码精品AA|
成全视频免费观看在线看|
亚洲国产成人久久精品99|
四虎国产精品永免费|
亚洲国产综合久久天堂|
一级免费黄色毛片|
亚洲大尺度无码无码专区|
精品在线免费观看|
亚洲高清资源在线观看|
亚洲成在人线aⅴ免费毛片|
亚洲人成网站在线在线观看|
日韩高清在线免费观看|
国产精品亚洲专区无码牛牛|
亚洲精品国产综合久久一线|
在线观看免费黄网站|
亚洲国产人成网站在线电影动漫
|
一个人看www免费高清字幕|
久久久久亚洲AV无码专区桃色|
a级毛片免费在线观看|
亚洲黄色免费网址|
免费无码又爽又高潮视频|
美女尿口扒开图片免费|
亚洲永久精品ww47|
亚洲w码欧洲s码免费|
亚洲精品亚洲人成在线|
亚洲精品专区在线观看|
久久精品电影免费动漫|
亚洲综合偷自成人网第页色|
免费二级毛片免费完整视频|
精品在线免费观看|
亚洲AV成人一区二区三区观看
|
91亚洲导航深夜福利|
女人被弄到高潮的免费视频|
xxxxx做受大片视频免费|
亚洲精品视频免费看|
免费一级做a爰片久久毛片潮喷|