一.固定頁眉
.top{position:fixed;left:0;top:0} //posistion屬性需用left,top指定方位(連用)
二.標簽符的選擇
多行多列用<table>,單行多列用<p style="float:left;">(一般用于標題.即行選擇符,另有<span>),多行單列用UL列表(或DL),
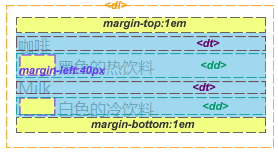
文字環(huán)繞用<dl>(<div style="width:(定義長點的寬度給環(huán)繞留出空間)px;"><dt style="float:left;"><img /></dt><dd>環(huán)繞dt<dd>)
三.行框:元素在一行里按列一列一列顯示
<a>,<img>,<span>
四.塊框(display:block):元素按行一行一行顯示
<p>,<div>,<ul>,<li>,<dl>,<dt>
五.列表項<ul>三個屬性
值 描述
list-style-type 設(shè)置列表項標記的類型。
list-style-position 設(shè)置在何處放置列表項標記。
list-style-image 使用圖像來替換列表項的標記。
值 描述
none 無標記。
disc 默認。標記是實心圓。
circle 標記是空心圓。
square 標記是實心方塊。
decimal 標記是數(shù)字。
decimal-leading-zero 0開頭的數(shù)字標記。(01, 02, 03, 等。)
lower-roman 小寫羅馬數(shù)字(i, ii, iii, iv, v, 等。)
upper-roman 大寫羅馬數(shù)字(I, II, III, IV, V, 等。)
lower-alpha 小寫英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha 大寫英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek 小寫希臘字母(alpha, beta, gamma, 等。)
lower-latin 小寫拉丁字母(a, b, c, d, e, 等。)
upper-latin 大寫拉丁字母(A, B, C, D, E, 等。)
hebrew 傳統(tǒng)的希伯來編號方式
armenian 傳統(tǒng)的亞美尼亞編號方式
georgian 傳統(tǒng)的喬治亞編號方式(an, ban, gan, 等。)
cjk-ideographic 簡單的表意數(shù)字
hiragana 標記是:a, i, u, e, o, ka, ki, 等。(日文片假名)
katakana 標記是:A, I, U, E, O, KA, KI, 等。(日文片假名)
hiragana-iroha 標記是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
katakana-iroha 標記是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
值 描述
inside 列表項目標記放置在文本以內(nèi),且環(huán)繞文本根據(jù)標記對齊。
outside 默認值。保持標記位于文本的左側(cè)。列表項目標記放置在文本以外,且環(huán)繞文本不根據(jù)標記對齊。
inherit 規(guī)定應(yīng)該從父元素繼承 list-style-position 屬性的值。
值
描述 |
| URL |
圖像的路徑。 |
| none |
默認。無圖形被顯示。 |
| inherit |
規(guī)定應(yīng)該從父元素繼承 list-style-image 屬性的值。 |
六 firefox ie 瀏覽器默認值(1em=16px) (為了解決瀏覽器默認值不為0,一般在頁面設(shè)計時指定內(nèi)外邊距為0。)
h1,h2,h3,h4,h5,h6,ul,li,dl,dt,dd,p{margin:0;padding:0}
(1)

ul{padding-left:40px;margin:1em 0;} /* ul 標簽上下外間距為16px;左內(nèi)間距為40px; */
p,dl{margin:1em 0;} /* p,dl 標簽上下外間距為16px; */
dd{margin-left:40px;} /* dd 標簽左外間距為40px; */
firefox: ul dl,dl ul,.....{margin-top:0;margin-bottom:0;} /* 列表嵌套,IE中列表嵌套不設(shè)置此屬性,依然是margin:1em 0; */
(2)IE中任何元素最小高度規(guī)定為19px,不可更改。解決方法:設(shè)置高度為19px以下的元素需指定overflow:hidden屬性。
七 浮動框的自適應(yīng)寬度和單元格里直接放內(nèi)容
(1)浮動則自適應(yīng)內(nèi)部標簽最大寬度
(2)不浮動則自適應(yīng)父標簽寬度
(3)<td>里直接放內(nèi)容,不用放塊元素<p>等, <td>類似于塊框,display:table-cell;
八 <ul>,<dl> 列表標簽一般不設(shè)置背景圖片等樣式,只設(shè)置margin,padding邊距屬性,樣式屬性只在<li>,<dt>,<dd>等設(shè)置。
九 DIV+CSS表格設(shè)置及圖示
http://m.tkk7.com/algz/articles/298591.html
十 IE6 IE7 絕對定位元素消失的BUG
http://m.tkk7.com/algz/articles/301959.html
posted on 2009-10-12 15:29
紫蝶∏飛揚↗ 閱讀(2669)
評論(0) 編輯 收藏 所屬分類:
CSS 、
目錄 
|
|
| 27 | 28 | 29 | 30 | 1 | 2 | 3 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
常用鏈接
留言簿(5)
隨筆檔案(9)
文章分類(339)
文章檔案(265)
最新隨筆
最新評論

閱讀排行榜
評論排行榜
主站蜘蛛池模板:
羞羞漫画页面免费入口欢迎你|
国产l精品国产亚洲区在线观看|
亚洲第一页在线播放|
一级毛片免费观看不卡的|
国产A在亚洲线播放|
久久久久久久99精品免费|
亚洲今日精彩视频|
91人人区免费区人人|
亚洲国产精品专区|
永久免费AV无码国产网站|
亚洲熟妇无码AV|
国产zzjjzzjj视频全免费
|
a毛片在线还看免费网站|
国产中文在线亚洲精品官网|
国产一卡二卡≡卡四卡免费乱码
|
最近最新高清免费中文字幕|
亚洲欧洲日产国产综合网|
久草视频在线免费|
亚洲人成色77777在线观看|
国产精品冒白浆免费视频|
亚洲不卡中文字幕无码|
3d成人免费动漫在线观看|
亚洲一区二区三区四区视频|
好吊妞788免费视频播放|
老司机午夜在线视频免费|
亚洲日韩精品一区二区三区|
亚洲毛片在线免费观看|
亚洲成a人片在线不卡一二三区
|
成人免费视频一区二区|
亚洲A∨无码无在线观看|
特级做A爰片毛片免费69|
特色特黄a毛片高清免费观看|
亚洲va久久久噜噜噜久久|
无遮挡呻吟娇喘视频免费播放|
国产亚洲精久久久久久无码77777
国产亚洲精品成人AA片新蒲金
|
边摸边脱吃奶边高潮视频免费|
亚洲av无码一区二区三区网站
|
亚洲国产精品成人综合久久久|
亚欧免费无码aⅴ在线观看|
亚洲国产精品免费观看|
国产亚洲av片在线观看18女人|