XTemplate是Extjs里面的模板組件.
下面我們看個最簡單的例子.

 Ext.onReady(function(){
Ext.onReady(function(){
 //數(shù)據(jù)源
//數(shù)據(jù)源
 var data={
var data={
 name:"博客園",
name:"博客園",
 read:[{
read:[{
 book:'<<道不遠人>>',
book:'<<道不遠人>>',
 date:'2007-7-7'
date:'2007-7-7'
 },{
},{
 book:"<<大話設計模式>>",
book:"<<大話設計模式>>",
 date:"2006-6-6"
date:"2006-6-6"
 }]
}]
 }
}
 //呈現(xiàn)組件
//呈現(xiàn)組件
 var mypanel=new Ext.Panel({
var mypanel=new Ext.Panel({
 width:400,
width:400,
 id:"mypanel",
id:"mypanel",
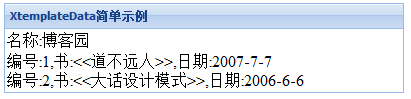
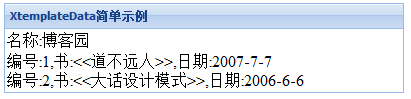
 title:"XtemplateData簡單示例",
title:"XtemplateData簡單示例",
 renderTo:Ext.getBody()
renderTo:Ext.getBody()
 });
});
 //創(chuàng)建模板
//創(chuàng)建模板
 var tpl=new Ext.XTemplate(
var tpl=new Ext.XTemplate(
 '<table><tr><th>名稱:{name}</th></tr>',
'<table><tr><th>名稱:{name}</th></tr>',
 '<tr><td>',
'<tr><td>',
 '<tpl for="read">',
'<tpl for="read">',
 '<p>編號:{#},書:{book},日期:{date}</p>',
'<p>編號:{#},書:{book},日期:{date}</p>',
 '</tpl></td></tr></table>'
'</tpl></td></tr></table>'
 );
);
 //重寫綁定模板
//重寫綁定模板
 tpl.overwrite(mypanel.body,data);
tpl.overwrite(mypanel.body,data);
 })
})
簡要說明:
 /*
/*
 var tpl=new Ext.XTemplate(
var tpl=new Ext.XTemplate(
 '<table><tr><th>名稱:{name}</th></tr>',
'<table><tr><th>名稱:{name}</th></tr>',
 '<tr><td>',
'<tr><td>',
 '<tpl for="read">',
'<tpl for="read">',
 '<p>編號:{#},書:{book},日期:{date}</p>',
'<p>編號:{#},書:{book},日期:{date}</p>',
 '</tpl></td></tr></table>'
'</tpl></td></tr></table>'
 );
);
 tpl.compile();
tpl.compile();
 tpl.overwrite(mypanel.body,data);
tpl.overwrite(mypanel.body,data);
 */
*/
 1.tpl.compile();//可以在創(chuàng)建模板后,添加tpl.compile();編譯代碼,速度快點.
1.tpl.compile();//可以在創(chuàng)建模板后,添加tpl.compile();編譯代碼,速度快點.
 2. tpl.overwrite(mypanel.body,data);//把數(shù)據(jù)填充到模板中去,并呈現(xiàn)到目標組件
2. tpl.overwrite(mypanel.body,data);//把數(shù)據(jù)填充到模板中去,并呈現(xiàn)到目標組件
 3.名稱:{name}//對于一維單數(shù)據(jù)對象,直接用{名稱}輸出,
3.名稱:{name}//對于一維單數(shù)據(jù)對象,直接用{名稱}輸出,
 4.,<tpl for="read">//對于多維對象(如擁有多條數(shù)據(jù)的表),使用tpl和for配合使用,會使用tpl的格式把數(shù)據(jù)一條一條輸出,read為上級節(jié)點
4.,<tpl for="read">//對于多維對象(如擁有多條數(shù)據(jù)的表),使用tpl和for配合使用,會使用tpl的格式把數(shù)據(jù)一條一條輸出,read為上級節(jié)點
 5.{.}//對于一維對數(shù)據(jù)的對象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一輸出,如:
5.{.}//對于一維對數(shù)據(jù)的對象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一輸出,如:
 '<tpl for="color">',
'<tpl for="color">',
 '<div> {.}</div>',
'<div> {.}</div>',
 '</tpl>'
'</tpl>'
 6.{#}//表示循環(huán)的索引
6.{#}//表示循環(huán)的索引
 7.parent.***//在子對象中訪問父對象元素,使用parent,如:{parent.name}
7.parent.***//在子對象中訪問父對象元素,使用parent,如:{parent.name}
 8.if//'<tpl if="age > 1">',
8.if//'<tpl if="age > 1">',
 '<p>{name}</p>',
'<p>{name}</p>',
 '</tpl>',
'</tpl>',
 //if實現(xiàn)有條件的邏輯判斷,很容易使用
//if實現(xiàn)有條件的邏輯判斷,很容易使用
 9.其他幾個常用的參數(shù):
9.其他幾個常用的參數(shù):
 xindex//循環(huán)模板的當前索引index(從1開始),用[]。
xindex//循環(huán)模板的當前索引index(從1開始),用[]。
 xcount//循環(huán)模板循環(huán)的次數(shù)。 用[]
xcount//循環(huán)模板循環(huán)的次數(shù)。 用[]
 舉例:
舉例:
 '<tpl for="read">',
'<tpl for="read">',
 '<p>編號:{#},書:{book},日期:{date},奇偶:{[xindex%2==0?"偶數(shù)":"奇數(shù)"]},次數(shù):{[xcount]}</p>',
'<p>編號:{#},書:{book},日期:{date},奇偶:{[xindex%2==0?"偶數(shù)":"奇數(shù)"]},次數(shù):{[xcount]}</p>',
 '</tpl>
'</tpl>
 10.模板成員函數(shù)(借用api下):
10.模板成員函數(shù)(借用api下):
 var tpl = new Ext.XTemplate(
var tpl = new Ext.XTemplate(
 '<tpl for="kids">',
'<tpl for="kids">',
 '<tpl if="this.isGirl(name)">',
'<tpl if="this.isGirl(name)">',
 '<p>Girl: {name} - {age}</p>',
'<p>Girl: {name} - {age}</p>',
 '</tpl>',
'</tpl>',
 '<tpl if="this.isGirl(name) == false">',
'<tpl if="this.isGirl(name) == false">',
 '<p>Boy: {name} - {age}</p>',
'<p>Boy: {name} - {age}</p>',
 '</tpl>',
'</tpl>',
 '</tpl></p>', {
'</tpl></p>', {
 isGirl: function(name){
isGirl: function(name){
 return name == 'Sara Grace';
return name == 'Sara Grace';
 },
},
 isBaby: function(age){
isBaby: function(age){
 return age < 1;
return age < 1;
 }
}
 });
});
接下來,我們做個服務器的例子(好像很多朋友對這個要求很強烈啊)
實例演示:用模板呈現(xiàn)服務器數(shù)據(jù)

 <div id="container">
<div id="container">
 </div>
</div>
 Ext.onReady(function(){
Ext.onReady(function(){

 var mydata;
var mydata;
 Ext.Ajax.request({
Ext.Ajax.request({
 url:"getXtemplateData.ashx",//服務器端地址
url:"getXtemplateData.ashx",//服務器端地址
 success:function(request){
success:function(request){
 mydata=request.responseText;//服務器端文本數(shù)據(jù)
mydata=request.responseText;//服務器端文本數(shù)據(jù)
 mydata=eval('('+mydata+')');//使用eval把文本數(shù)據(jù)轉(zhuǎn)換為json對象
mydata=eval('('+mydata+')');//使用eval把文本數(shù)據(jù)轉(zhuǎn)換為json對象
 //或者用extjs自帶的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
//或者用extjs自帶的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
 var tpl2=new Ext.XTemplate(
var tpl2=new Ext.XTemplate(
 '<table><thead><tr><th>編號</th><th class="namewidth">名稱</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
'<table><thead><tr><th>編號</th><th class="namewidth">名稱</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
 '<tpl for="results">',
'<tpl for="results">',
 '<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
'<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
 '</tpl></tbody></table>'
'</tpl></tbody></table>'
 );
);
 tpl2.compile();
tpl2.compile();
 tpl2.overwrite(Ext.get("container"),mydata);
tpl2.overwrite(Ext.get("container"),mydata);

 },
},
 failure:function()
failure:function()
 {
{
 alert("failure!");
alert("failure!");
 }
}
 });
});
 })
})

/***簡單說明***
1.Ext.Ajax.request(),這里暫且對ajax不多談論,后面會詳細敘述
2.eval用"()"可以把規(guī)范文本轉(zhuǎn)換為json對象,很重要!mydata=eval('('+mydata+')');
3.如果我們把模板創(chuàng)建和綁定放到ajax外面,會出錯,因為ajax為異步調(diào)用,記住哦~
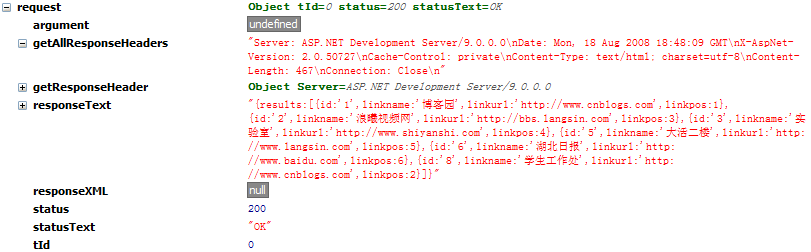
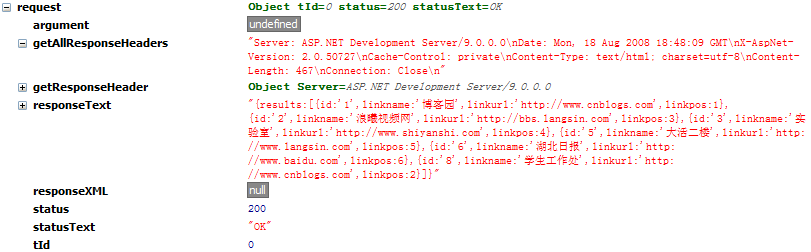
4.關(guān)于success函數(shù)的request參數(shù),我截個圖看看,就明白了
*/

下面我們看個最簡單的例子.

 Ext.onReady(function(){
Ext.onReady(function(){ //數(shù)據(jù)源
//數(shù)據(jù)源 var data={
var data={ name:"博客園",
name:"博客園", read:[{
read:[{ book:'<<道不遠人>>',
book:'<<道不遠人>>', date:'2007-7-7'
date:'2007-7-7' },{
},{ book:"<<大話設計模式>>",
book:"<<大話設計模式>>", date:"2006-6-6"
date:"2006-6-6" }]
}] }
} //呈現(xiàn)組件
//呈現(xiàn)組件 var mypanel=new Ext.Panel({
var mypanel=new Ext.Panel({ width:400,
width:400, id:"mypanel",
id:"mypanel", title:"XtemplateData簡單示例",
title:"XtemplateData簡單示例", renderTo:Ext.getBody()
renderTo:Ext.getBody() });
}); //創(chuàng)建模板
//創(chuàng)建模板 var tpl=new Ext.XTemplate(
var tpl=new Ext.XTemplate( '<table><tr><th>名稱:{name}</th></tr>',
'<table><tr><th>名稱:{name}</th></tr>', '<tr><td>',
'<tr><td>', '<tpl for="read">',
'<tpl for="read">', '<p>編號:{#},書:{book},日期:{date}</p>',
'<p>編號:{#},書:{book},日期:{date}</p>', '</tpl></td></tr></table>'
'</tpl></td></tr></table>' );
); //重寫綁定模板
//重寫綁定模板 tpl.overwrite(mypanel.body,data);
tpl.overwrite(mypanel.body,data); })
})簡要說明:
 /*
/* var tpl=new Ext.XTemplate(
var tpl=new Ext.XTemplate( '<table><tr><th>名稱:{name}</th></tr>',
'<table><tr><th>名稱:{name}</th></tr>', '<tr><td>',
'<tr><td>', '<tpl for="read">',
'<tpl for="read">', '<p>編號:{#},書:{book},日期:{date}</p>',
'<p>編號:{#},書:{book},日期:{date}</p>', '</tpl></td></tr></table>'
'</tpl></td></tr></table>' );
); tpl.compile();
tpl.compile(); tpl.overwrite(mypanel.body,data);
tpl.overwrite(mypanel.body,data); */
*/ 1.tpl.compile();//可以在創(chuàng)建模板后,添加tpl.compile();編譯代碼,速度快點.
1.tpl.compile();//可以在創(chuàng)建模板后,添加tpl.compile();編譯代碼,速度快點. 2. tpl.overwrite(mypanel.body,data);//把數(shù)據(jù)填充到模板中去,并呈現(xiàn)到目標組件
2. tpl.overwrite(mypanel.body,data);//把數(shù)據(jù)填充到模板中去,并呈現(xiàn)到目標組件 3.名稱:{name}//對于一維單數(shù)據(jù)對象,直接用{名稱}輸出,
3.名稱:{name}//對于一維單數(shù)據(jù)對象,直接用{名稱}輸出, 4.,<tpl for="read">//對于多維對象(如擁有多條數(shù)據(jù)的表),使用tpl和for配合使用,會使用tpl的格式把數(shù)據(jù)一條一條輸出,read為上級節(jié)點
4.,<tpl for="read">//對于多維對象(如擁有多條數(shù)據(jù)的表),使用tpl和for配合使用,會使用tpl的格式把數(shù)據(jù)一條一條輸出,read為上級節(jié)點 5.{.}//對于一維對數(shù)據(jù)的對象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一輸出,如:
5.{.}//對于一維對數(shù)據(jù)的對象,如color: ['Red', 'Blue', 'Black'],可以用{.}按照tpl模板逐一輸出,如:  '<tpl for="color">',
'<tpl for="color">', '<div> {.}</div>',
'<div> {.}</div>', '</tpl>'
'</tpl>' 6.{#}//表示循環(huán)的索引
6.{#}//表示循環(huán)的索引 7.parent.***//在子對象中訪問父對象元素,使用parent,如:{parent.name}
7.parent.***//在子對象中訪問父對象元素,使用parent,如:{parent.name} 8.if//'<tpl if="age > 1">',
8.if//'<tpl if="age > 1">',  '<p>{name}</p>',
'<p>{name}</p>', '</tpl>',
'</tpl>', //if實現(xiàn)有條件的邏輯判斷,很容易使用
//if實現(xiàn)有條件的邏輯判斷,很容易使用 9.其他幾個常用的參數(shù):
9.其他幾個常用的參數(shù): xindex//循環(huán)模板的當前索引index(從1開始),用[]。
xindex//循環(huán)模板的當前索引index(從1開始),用[]。  xcount//循環(huán)模板循環(huán)的次數(shù)。 用[]
xcount//循環(huán)模板循環(huán)的次數(shù)。 用[] 舉例:
舉例: '<tpl for="read">',
'<tpl for="read">', '<p>編號:{#},書:{book},日期:{date},奇偶:{[xindex%2==0?"偶數(shù)":"奇數(shù)"]},次數(shù):{[xcount]}</p>',
'<p>編號:{#},書:{book},日期:{date},奇偶:{[xindex%2==0?"偶數(shù)":"奇數(shù)"]},次數(shù):{[xcount]}</p>', '</tpl>
'</tpl> 10.模板成員函數(shù)(借用api下):
10.模板成員函數(shù)(借用api下): var tpl = new Ext.XTemplate(
var tpl = new Ext.XTemplate( '<tpl for="kids">',
'<tpl for="kids">', '<tpl if="this.isGirl(name)">',
'<tpl if="this.isGirl(name)">', '<p>Girl: {name} - {age}</p>',
'<p>Girl: {name} - {age}</p>', '</tpl>',
'</tpl>', '<tpl if="this.isGirl(name) == false">',
'<tpl if="this.isGirl(name) == false">', '<p>Boy: {name} - {age}</p>',
'<p>Boy: {name} - {age}</p>', '</tpl>',
'</tpl>', '</tpl></p>', {
'</tpl></p>', { isGirl: function(name){
isGirl: function(name){ return name == 'Sara Grace';
return name == 'Sara Grace'; },
}, isBaby: function(age){
isBaby: function(age){ return age < 1;
return age < 1; }
} });
});接下來,我們做個服務器的例子(好像很多朋友對這個要求很強烈啊)
實例演示:用模板呈現(xiàn)服務器數(shù)據(jù)

 <div id="container">
<div id="container"> </div>
</div> Ext.onReady(function(){
Ext.onReady(function(){
 var mydata;
var mydata; Ext.Ajax.request({
Ext.Ajax.request({ url:"getXtemplateData.ashx",//服務器端地址
url:"getXtemplateData.ashx",//服務器端地址 success:function(request){
success:function(request){ mydata=request.responseText;//服務器端文本數(shù)據(jù)
mydata=request.responseText;//服務器端文本數(shù)據(jù) mydata=eval('('+mydata+')');//使用eval把文本數(shù)據(jù)轉(zhuǎn)換為json對象
mydata=eval('('+mydata+')');//使用eval把文本數(shù)據(jù)轉(zhuǎn)換為json對象 //或者用extjs自帶的方法:mydata=Ext.util.JSON.decode(mydata),效果相同
//或者用extjs自帶的方法:mydata=Ext.util.JSON.decode(mydata),效果相同 var tpl2=new Ext.XTemplate(
var tpl2=new Ext.XTemplate( '<table><thead><tr><th>編號</th><th class="namewidth">名稱</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>',
'<table><thead><tr><th>編號</th><th class="namewidth">名稱</th><th class="urlwidth">地址</th><th>位置</th></tr></thead><tbody>', '<tpl for="results">',
'<tpl for="results">', '<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>',
'<tr><td>{#}</td><td>{linkname}</td><td>{linkurl}</td><td>{linkpos}</td><tr>', '</tpl></tbody></table>'
'</tpl></tbody></table>' );
); tpl2.compile();
tpl2.compile(); tpl2.overwrite(Ext.get("container"),mydata);
tpl2.overwrite(Ext.get("container"),mydata);
 },
}, failure:function()
failure:function() {
{ alert("failure!");
alert("failure!"); }
} });
}); })
})
/***簡單說明***
1.Ext.Ajax.request(),這里暫且對ajax不多談論,后面會詳細敘述
2.eval用"()"可以把規(guī)范文本轉(zhuǎn)換為json對象,很重要!mydata=eval('('+mydata+')');
3.如果我們把模板創(chuàng)建和綁定放到ajax外面,會出錯,因為ajax為異步調(diào)用,記住哦~
4.關(guān)于success函數(shù)的request參數(shù),我截個圖看看,就明白了
*/