Ajax無疑是當(dāng)今WEB開發(fā)的重要技術(shù),也是目前RIA(富互聯(lián)網(wǎng)應(yīng)用)的主要實(shí)現(xiàn)方式之一。本文將在前幾篇的基礎(chǔ)上,介紹如何利用jQuery使得操作Ajax變得更方便,實(shí)現(xiàn)更強(qiáng)大的功能。
就算到目前為止,Ajax的技術(shù)標(biāo)準(zhǔn)還是沒有統(tǒng)一起來,主要體現(xiàn)在微軟與非微軟瀏覽器上面。雖然IE7之后提供了標(biāo)準(zhǔn)版本XHR(XMLHttpRequest)對象,但早期的IE6及以前版本則是另一種實(shí)現(xiàn)方式(XMLHTTP)。所以在使用Ajax之前都得先檢測當(dāng)前瀏覽器提供哪種對象,然后再進(jìn)行后續(xù)的操作,相信有過這種經(jīng)歷的朋友都應(yīng)該印象深刻。總之一句話,非常不爽!
如今有了jQuery,使得操作Ajax變得極其簡單!你不必再去關(guān)心當(dāng)前是哪種瀏覽器,你只需要關(guān)注你的程序想實(shí)現(xiàn)什么功能。jQuery已經(jīng)為我們處理好了瀏覽器(應(yīng)該是當(dāng)前大多數(shù))的兼容問題,而且提供了很多很好用的方法來實(shí)現(xiàn)Ajax功能。
jQuery提供了六種請求方式實(shí)現(xiàn)Ajax。load、getScript、getJSON、get、post、ajax。這里面getScript和getJSON是最上層的方法調(diào)用,get和post是倒數(shù)第二層調(diào)用,而ajax則是最底層的調(diào)用函數(shù),所有的調(diào)用最終都會轉(zhuǎn)換為調(diào)用ajax函數(shù)。如果對這段話存有疑惑的朋友請看下源碼,不用完全看懂,只需要了解他們之間的調(diào)用順序即可。另外load方法一般是用來加載頁面內(nèi)容到匹配的元素上。如果省略load方法的parametera參數(shù),發(fā)送GET請求;如果有parametera參數(shù),則是POST請求。如果想帶參數(shù)又想發(fā)送GET請求怎么辦呢?可以把參數(shù)寫到url中。
大象在這里建議并推薦大家采用$.ajax()方式來實(shí)現(xiàn)Ajax調(diào)用。一是這種方式最直接,效率最高;二是這種方式功能最強(qiáng)大;三是從寫法來看,key:value(鍵值對)可以減少出錯。當(dāng)然了,我并不是強(qiáng)制不能使用其它方式,我只是善意的建議,根據(jù)具體的情況作出最適當(dāng)?shù)倪x擇。
記得在jQuery學(xué)習(xí)總結(jié)(二)最后第四部分,我用一個項(xiàng)目實(shí)例來說明如何利用$.ajax實(shí)現(xiàn)Ajax,下面進(jìn)行詳細(xì)講解。
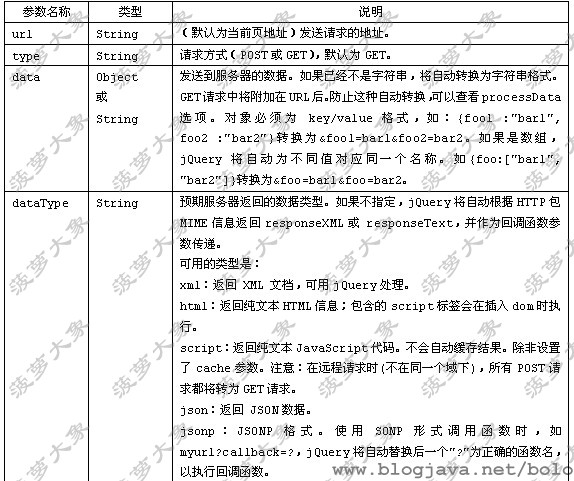
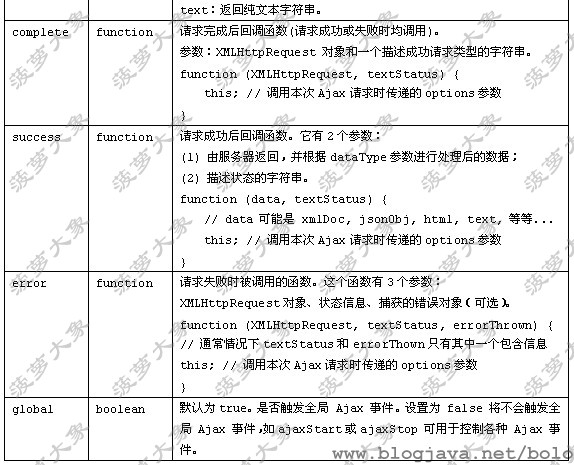
先來看看$.ajax()函數(shù)常用參數(shù)說明,有個總體印象。


在實(shí)際開發(fā)中,我們大多數(shù)情況下,只會使用這樣幾個參數(shù):url、type、data、dataType、success。它們的使用頻率是非常高的,基本上實(shí)現(xiàn)Ajax的調(diào)用,這樣幾個參數(shù)夠用了。當(dāng)然,jQuery還提供其它更豐富的參數(shù),來滿足你不同的需求。幫助文檔中有完整的說明。
在實(shí)際應(yīng)用中,我們很多時候都會用到相同的參數(shù),這時可以利用jQuery提供的屬性工具,設(shè)置一組默認(rèn)的Ajax屬性簡化開發(fā)。
$.ajaxSetup({
type: 'POST',
dataType: 'text',
error: function(xhr){
$("#errorDiv").html("Ajax錯誤信息:"+xhr.status+' '+xhr.statusText);
}
});
這樣設(shè)置后,將確保后面的每個Ajax調(diào)用(不包括load)使用這些默認(rèn)值。
接下來看看全局Ajax事件。注意global參數(shù),它的默認(rèn)值為true,所以會自動觸發(fā)全局Ajax函數(shù)。如果顯示的設(shè)為false,則不會觸發(fā)。ajaxStart、ajaxSend、ajaxSuccess、ajaxError、ajaxComplete、ajaxStop等等。這些全局函數(shù)將在Ajax請求處理的不同階段被觸發(fā)。看個示例:
$(function(){
$("#success_msg").html("成功加載完成!").hide();
$("#tip").html("圖形正在加載...").hide();
$("#btn_show ").click(
function(){
$("#div_info").empty(); //清空它里面的內(nèi)容
$("#tip").ajaxStart(function(info){
$(info.target).show(300);
}).ajaxStop(function(info){
$(info.target).hide(300);
});
$("#success_msg").ajaxSuccess(function(info){
$(info.target).show().hide(1000);
});
$.ajax({
type:"GET",
url:"b.html",
success:function(info){
$("#div_info").append(info);
}
});
}
);
});
<div><input id="btn_show" type="button" value="顯示" /></div>
<div id="tip"></div>
<div id="success_msg"></div>
<div id="div_info"></div>
b.html很簡單,就是在body之間插入這一段代碼。
<div style="background-color:#00FF00;width:300px;height:300px"></div>
現(xiàn)在對這個例子做下說明。
首先初始化時,對ID為success_msg和tip的兩個DIV設(shè)置頁面內(nèi)容,并將其隱藏。再對顯示按鈕綁定事件,同時定義全局Ajax函數(shù)的回調(diào)函數(shù),在不同的執(zhí)行階段,進(jìn)行不同的結(jié)果處理。當(dāng)觸發(fā)時,會執(zhí)行ajax調(diào)用,ajax方法執(zhí)行后,會在div_info中顯示出b.html中的內(nèi)容,我這里是為了演示,所以將樣式寫到style屬性中,大家不要這樣寫,應(yīng)該采取我前面講過的規(guī)范方法做。
ajaxStart 是在發(fā)起Ajax請求時,并在XHR實(shí)例被創(chuàng)建之前執(zhí)行。回調(diào)函數(shù)也在這個時候被觸發(fā),這里我讓初始化時設(shè)置的tip信息在300毫秒內(nèi)顯示出來。
ajaxStop 是在Ajax請求結(jié)束后,沒有進(jìn)行中的Ajax,任何回調(diào)函數(shù)執(zhí)行完成之后調(diào)用。這里當(dāng)請求結(jié)束后,讓tip在300毫秒內(nèi)隱藏起來。
最后是請求成功的ajaxSuccess函數(shù),先讓它顯示出來,再讓它在1秒內(nèi)逐漸隱藏。
全局事件的回調(diào)函數(shù)都有一個對象參數(shù),它有兩個屬性。
type:全局函數(shù)類型字符串,就是全局事件的名稱。比如:ajaxStart、ajaxStop等。
target:被引用的DOM元素。比如:tip、success_msg等。
除此之外還有一個XHR對象參數(shù),這個參數(shù)只有ajaxStart和ajaxStop沒有,其它的函數(shù)都有。
到這里Ajax的內(nèi)容基本上都說完了,剩下的就是實(shí)際運(yùn)用。如果大家有什么好的想法和意見還請?zhí)岢鰜恚笙笙矚g和各位交流經(jīng)驗(yàn),共同提高。以上代碼是在jquery-1.2.6版本下測試通過。
本文為菠蘿大象原創(chuàng),如要轉(zhuǎn)載請注明出處。
posted on 2010-03-20 15:10
菠蘿大象 閱讀(3248)
評論(1) 編輯 收藏 所屬分類:
jQuery