Ajax無疑是當今WEB開發的重要技術,也是目前RIA(富互聯網應用)的主要實現方式之一。本文將在前幾篇的基礎上,介紹如何利用jQuery使得操作Ajax變得更方便,實現更強大的功能。
就算到目前為止,Ajax的技術標準還是沒有統一起來,主要體現在微軟與非微軟瀏覽器上面。雖然IE7之后提供了標準版本XHR(XMLHttpRequest)對象,但早期的IE6及以前版本則是另一種實現方式(XMLHTTP)。所以在使用Ajax之前都得先檢測當前瀏覽器提供哪種對象,然后再進行后續的操作,相信有過這種經歷的朋友都應該印象深刻。總之一句話,非常不爽!
如今有了jQuery,使得操作Ajax變得極其簡單!你不必再去關心當前是哪種瀏覽器,你只需要關注你的程序想實現什么功能。jQuery已經為我們處理好了瀏覽器(應該是當前大多數)的兼容問題,而且提供了很多很好用的方法來實現Ajax功能。
jQuery提供了六種請求方式實現Ajax。load、getScript、getJSON、get、post、ajax。這里面getScript和getJSON是最上層的方法調用,get和post是倒數第二層調用,而ajax則是最底層的調用函數,所有的調用最終都會轉換為調用ajax函數。如果對這段話存有疑惑的朋友請看下源碼,不用完全看懂,只需要了解他們之間的調用順序即可。另外load方法一般是用來加載頁面內容到匹配的元素上。如果省略load方法的parametera參數,發送GET請求;如果有parametera參數,則是POST請求。如果想帶參數又想發送GET請求怎么辦呢?可以把參數寫到url中。
大象在這里建議并推薦大家采用$.ajax()方式來實現Ajax調用。一是這種方式最直接,效率最高;二是這種方式功能最強大;三是從寫法來看,key:value(鍵值對)可以減少出錯。當然了,我并不是強制不能使用其它方式,我只是善意的建議,根據具體的情況作出最適當的選擇。
記得在jQuery學習總結(二)最后第四部分,我用一個項目實例來說明如何利用$.ajax實現Ajax,下面進行詳細講解。
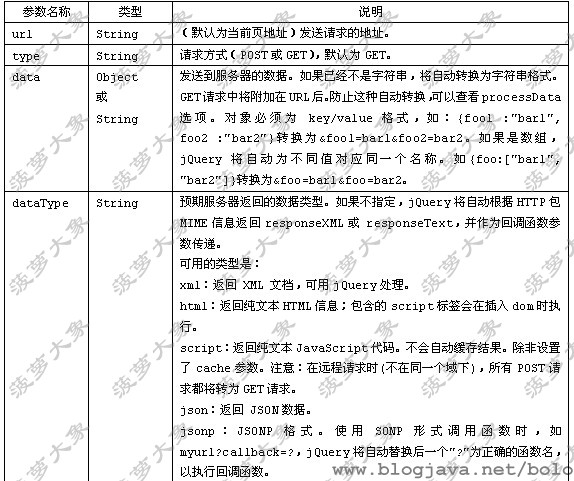
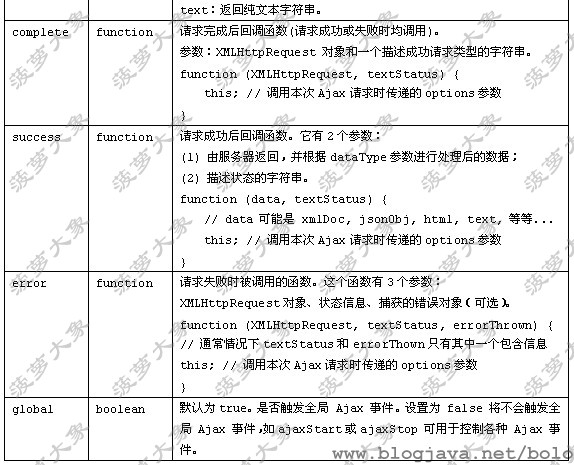
先來看看$.ajax()函數常用參數說明,有個總體印象。


在實際開發中,我們大多數情況下,只會使用這樣幾個參數:url、type、data、dataType、success。它們的使用頻率是非常高的,基本上實現Ajax的調用,這樣幾個參數夠用了。當然,jQuery還提供其它更豐富的參數,來滿足你不同的需求。幫助文檔中有完整的說明。
在實際應用中,我們很多時候都會用到相同的參數,這時可以利用jQuery提供的屬性工具,設置一組默認的Ajax屬性簡化開發。
$.ajaxSetup({
type: 'POST',
dataType: 'text',
error: function(xhr){
$("#errorDiv").html("Ajax錯誤信息:"+xhr.status+' '+xhr.statusText);
}
});
這樣設置后,將確保后面的每個Ajax調用(不包括load)使用這些默認值。
接下來看看全局Ajax事件。注意global參數,它的默認值為true,所以會自動觸發全局Ajax函數。如果顯示的設為false,則不會觸發。ajaxStart、ajaxSend、ajaxSuccess、ajaxError、ajaxComplete、ajaxStop等等。這些全局函數將在Ajax請求處理的不同階段被觸發。看個示例:
$(function(){
$("#success_msg").html("成功加載完成!").hide();
$("#tip").html("圖形正在加載...").hide();
$("#btn_show ").click(
function(){
$("#div_info").empty(); //清空它里面的內容
$("#tip").ajaxStart(function(info){
$(info.target).show(300);
}).ajaxStop(function(info){
$(info.target).hide(300);
});
$("#success_msg").ajaxSuccess(function(info){
$(info.target).show().hide(1000);
});
$.ajax({
type:"GET",
url:"b.html",
success:function(info){
$("#div_info").append(info);
}
});
}
);
});
<div><input id="btn_show" type="button" value="顯示" /></div>
<div id="tip"></div>
<div id="success_msg"></div>
<div id="div_info"></div>
b.html很簡單,就是在body之間插入這一段代碼。
<div style="background-color:#00FF00;width:300px;height:300px"></div>
現在對這個例子做下說明。
首先初始化時,對ID為success_msg和tip的兩個DIV設置頁面內容,并將其隱藏。再對顯示按鈕綁定事件,同時定義全局Ajax函數的回調函數,在不同的執行階段,進行不同的結果處理。當觸發時,會執行ajax調用,ajax方法執行后,會在div_info中顯示出b.html中的內容,我這里是為了演示,所以將樣式寫到style屬性中,大家不要這樣寫,應該采取我前面講過的規范方法做。
ajaxStart 是在發起Ajax請求時,并在XHR實例被創建之前執行。回調函數也在這個時候被觸發,這里我讓初始化時設置的tip信息在300毫秒內顯示出來。
ajaxStop 是在Ajax請求結束后,沒有進行中的Ajax,任何回調函數執行完成之后調用。這里當請求結束后,讓tip在300毫秒內隱藏起來。
最后是請求成功的ajaxSuccess函數,先讓它顯示出來,再讓它在1秒內逐漸隱藏。
全局事件的回調函數都有一個對象參數,它有兩個屬性。
type:全局函數類型字符串,就是全局事件的名稱。比如:ajaxStart、ajaxStop等。
target:被引用的DOM元素。比如:tip、success_msg等。
除此之外還有一個XHR對象參數,這個參數只有ajaxStart和ajaxStop沒有,其它的函數都有。
到這里Ajax的內容基本上都說完了,剩下的就是實際運用。如果大家有什么好的想法和意見還請提出來,大象喜歡和各位交流經驗,共同提高。以上代碼是在jquery-1.2.6版本下測試通過。
本文為菠蘿大象原創,如要轉載請注明出處。
posted on 2010-03-20 15:10
菠蘿大象 閱讀(3249)
評論(1) 編輯 收藏 所屬分類:
jQuery