我們在軟件開發中,經常需要以表格的方式展現批量數據,如統計分析等等。
這里介紹一個Flash的表格生成工具--FusionCharts,它是一個收費軟件,不過如果不是用于商業用途,只是用于,可以到網上下載破解版,csdn上面就有,如果想商業,購買應該也不貴。
下面我們來看一個最簡單的例子:
這個軟件生成表格的模式是:數據(XML文件或文件流)+模板。
1、XML數據:
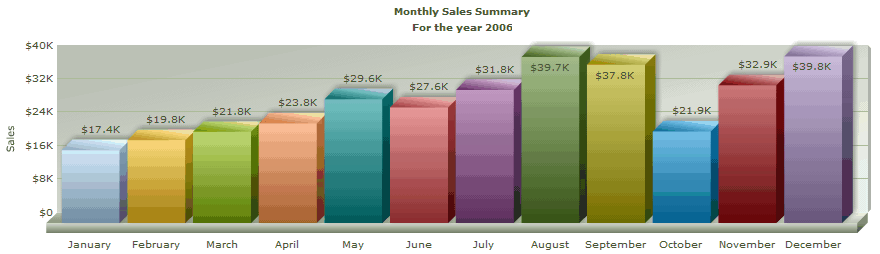
<chart caption='Monthly Sales Summary' subcaption='For the year 2006' xAxisName='Month' yAxisName='Sales' numberPrefix='$'>
<set label='January' value='17400' />
<set label='February' value='19800' />
<set label='March' value='21800' />
<set label='April' value='23800' />
<set label='May' value='29600' />
<set label='June' value='27600' />
<set label='July' value='31800' />
<set label='August' value='39700' />
<set label='September' value='37800' />
<set label='October' value='21900' />
<set label='November' value='32900' />
<set label='December' value='39800' />
</chart>
2、將所有需要用到的模板拷貝到固定的位置。
3、在html中指定數據位置和模板名稱:
<html>
<head>
<title>My First FusionCharts</title>
</head>
<body bgcolor="#ffffff">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="900" height="300" id="Column3D" >
<param name="movie" value="../FusionCharts/Column3D.swf" />
<param name="FlashVars" value="&dataURL=Data.xml">
<param name="quality" value="high" />
<embed src="../FusionCharts/Column3D.swf" flashVars="&dataURL=Data.xml" quality="high" width="900" height="300" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</body>
</html>
4、運行結果:

posted on 2010-02-03 11:16
CoderDream 閱讀(1100)
評論(0) 編輯 收藏 所屬分類:
學習筆記