我一直很推崇MSN Space的服務(wù),對(duì)其相冊(cè)服務(wù)和皮膚一直情有獨(dú)鐘。國(guó)內(nèi)的播客,我首選MSN Space。也可能,MSN Space沒(méi)有那么多炒作。
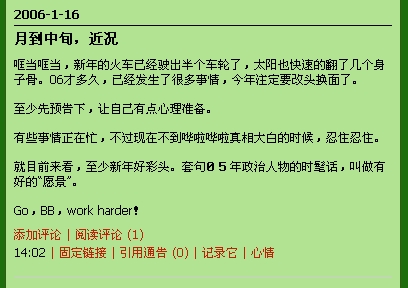
恩,言歸正傳。幾天來(lái)研究一下MSN Space的Ajax應(yīng)用。典型的,其應(yīng)用主要體現(xiàn)在:網(wǎng)絡(luò)日志的評(píng)論、固定鏈接、引用記錄、自定義列表上面。了解Ajax之前,一直對(duì)其數(shù)據(jù)的獲取方式很好奇。現(xiàn)在,大概略知一二了。如下圖所示。





對(duì)于共享空間首頁(yè),“添加評(píng)論”、“閱讀評(píng)論”、“固定鏈接”、“引用通告”主要用到的Javascript函數(shù)為:OpenSection(section, entryid, bNewComment, bTriedPassportRefresh, bAreNewCommentsAllowed) ,其通過(guò)第一個(gè)參數(shù)section判斷各種操作類(lèi)別,然后從服務(wù)器獲取數(shù)據(jù),在顯示在相應(yīng)的DIV浮動(dòng)層中。
其使用Ajax獲取數(shù)據(jù)的關(guān)鍵代碼由Javascript函數(shù)GetBlogActivity(entryid, item, otherformfields, bTriedRefresh) 提供。其代碼如下所示:
function GetBlogActivity(entryid, item, otherformfields, bTriedRefresh)
{
var response = "";
var fException = false;
eval ('try {xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) {xmlhttp = null;}');
if (xmlhttp != null)
{
try{
xmlhttp.Open("POST", BlogJSPostUrl, false);
var strA = "handle="+ entryid;
strA += "&blogitem=" + item;
strA += "&" + BlogJSBlogPartParam;
strA += otherformfields;
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.Send(strA);
}catch(e){
fException = true;
}
if(fException){
if(bTriedRefresh){
//exception after trying passport refresh, stop here to avoid infinite loop
response = "error";
}else{
//build the response - an iframe that will load up and refresh passport credentials
var timer = setTimeout(DisplayContentLoadError(item, entryid), 10000); //fail in 10s if not cleared
var iframeString = "<iframe src=\"/PassportRefresh.aspx?id=" + entryid + "&function=get&timer=" + timer + "&item=" + item + "&formfields=" + otherformfields.replace(/&/g, "%26") + "\" />";
var divID = "ppRefresh" + item + entryid;
if(document.getElementById(divID)){
response = iframeString;
document.getElementById(divID).style.display = "none";
}else{
response = "<div style=\"display:none\" id=\"" + divID + "\">" + iframeString + "</div>";
}
}
}else{
if(xmlhttp.status != 200){
response = "error";
}else{
response = xmlhttp.responseText;
}
}
}
return response;
}
很容易看到,其使用了XMLHttpRequest的同步請(qǐng)求方式。這就是為什么每次單擊“閱讀評(píng)論”的時(shí)候頁(yè)面都需要停頓一下。 xmlhttp.Open("POST", BlogJSPostUrl, false);中所用到的BlogJSPostUrl定義在共享空間的首頁(yè),其余上述兩個(gè)函數(shù)定義在BlogJS.js文件中。
《Ajax開(kāi)發(fā)詳解》的“模擬MSN Space”一章將有更加詳細(xì)的闡述。
posted on 2006-03-09 09:49
eamoi 閱讀(5176)
評(píng)論(3) 編輯 收藏 所屬分類(lèi):
AJAX