[注]本文節(jié)選自《開源技術選型手冊》的RIA篇章。該書已由電子工業(yè)出版社博文視點公司出版。 購買請點擊這里:http://www.china-pub.com/39918
感興趣的朋友也可以從InfoQ中文網(wǎng)找到這本書的精選版:http://www.infoq.com/cn/minibooks/open-source-tools-choice ?
綜述
隨著
Web
技術的發(fā)展以及
Internet
的日益成熟,人們對
Web
應用程序的要求日益提高,希望其承載更多的業(yè)務邏輯,幫助人們處理日常生活、工作、學習中的一些問題。后續(xù)的,隨著無線網(wǎng)絡的普及,隨時隨地通過無線網(wǎng)絡訪問
Web
站點將成為一種可能甚至必需。但是因為
Web
模型是基于頁面的模型,缺少客戶端智能機制,所以到目前為止
Web
應用程序?qū)ν瓿蓮碗s應用方面始終跟不上步伐,整體的用戶體驗效果與桌面應用程序仍然有差距。
傳統(tǒng)的
Web
應用程序是基于頁面跳轉(zhuǎn)模型的,每一個任務操作由一個或者多個頁面組成。典型的,如果某個操作任務是多步驟或者多選項的,那么要么需要一份很長的頁面,要么使用分頁而讓用戶在多個頁面中跳轉(zhuǎn)。這種處理方式導致用戶花費大量的時間在等待頁面的跳轉(zhuǎn)和重載刷新,這種緩慢、不自然、混亂的用戶體驗過程和效果經(jīng)常讓用戶感到懊悔和苦惱。另外一方面,傳統(tǒng)的
Web
應用程序也無法表達復雜的人機交互過程比如游戲,這種人機交互需要在用戶行動、快速移動或者情節(jié)不斷變化的時候在屏幕上不斷的反饋。不斷的重載刷新頁面肯定是一種最糟糕的處理方式了。
在這種背景下,
RIA
(
Rich Internet Application
)的思維和技術逐漸得到了廣泛的支持和應用。
RIA
結合了桌面應用程序的在數(shù)據(jù)交互、用戶界面表現(xiàn)、數(shù)據(jù)格式編排等方面的優(yōu)點,又兼有
Web
應用程序的零部署、易于傳播等特性,能夠有效改善
Web
應用程序的人機交互效果,向用戶提供更豐富、更具有交互性和響應更快的用戶體驗。
與傳統(tǒng)的純
HTML
應用程序相比,
RIA
能夠提供一個強勁的技術平臺,使瀏覽器客戶端的能力往桌面應用程序中的客戶端靠近,不僅適合傳統(tǒng)的三層乃至
N
層的開發(fā)過程,同時能夠和原有的環(huán)境集成以延展原有的應用程序而不需要大規(guī)模的傷筋動骨的修改和更新。
Macromedia Flex
是比較成功和有效的
RIA
解決方案之一。今天,幾乎大部分的瀏覽器上都安裝了
Macromedia Flash
的瀏覽器插件,大量的
Web
應用程序都或多或少的嵌入了
Flash
的應用。而
Macromedia Flex
則是基于
Flash
的、一個構建
RIA
應用的完整解決方案,其能夠使
Web
應用程序具備快速反映能力,并在不同狀態(tài)與顯示之間流暢的過渡,提供毫無中斷的連續(xù)的工作流;由于搭建在
Flash
平臺上,
Flax
在多媒體、視頻、流媒體方面有更加突出的表現(xiàn)。更重要的是,
Flex
具有基于標準的架構,使用直觀的基于
XML
的
MXML
來定義豐富的用戶界面,可以運行于
J2EE
和
.NET
平臺,能夠與當前
Web
開發(fā)工具、方法、設計模式緊密配合。
Openlaszlo
則是一個開源的
RIA
開發(fā)環(huán)境。使用
Openlaszlo
平臺時,開發(fā)者只需編寫名為
LZX
的描述語言(其中整合了
XML
和
Javascript
),運行在
J2EE
應用服務器上的
Openlaszlo
平臺會將其編譯成
SWF
格式的文件并傳輸給客戶端展示。從這點上來說,
Openlaszlo
的本質(zhì)和
Flex
是一樣的。
Flash
是任何瀏覽器都支持的展示形式,從而一舉解決了瀏覽器之間的移植問題。而且,在未來的計劃中,
Openlaszlo
還可以將
LZX
編譯成
Java
或
.NET
本地代碼,從而大大提高運行效率。
與
Macromedia Flex
不同,
Ajax
則是基于
Javascript
客戶端腳本、
XMLHttp
對象、
XML
、
XHTML/HTML
和
CSS
等傳統(tǒng)
Web
開發(fā)技術的另外一個
RIA
解決方案,其更強調(diào)基于純數(shù)據(jù)的異步交互模式。
2005
年
2
月,
Adaptive Path
公司的
Jesse James Garrett
在其“
Ajax:A New Approach to Web Application
”(
http://www.adaptivepath.com/publications/essays/archives/000385.php
)一文中首次提出
Ajax
概念,極力向
Web
開發(fā)人員推薦這種綜合使用
Javascript
、
XHTML
和
CSS
、
DOM
、
XMLHttpRequest
、
XML
和
XSLT
的技術。與很多開發(fā)人員一樣,
Garrett
一直非常羨慕桌面應用程序在用戶界面表現(xiàn)、人機交互、數(shù)據(jù)傳輸?shù)确矫娴膹姶蟊憩F(xiàn)力,一直在尋求能夠縮小
Web
應用程序在用戶體驗方面與桌面應用程序的巨大差距的解決方法。由于
Google
在
Gmail
、
GMap
、
Google Suggest
等站點的成功運用,
Garrett
相信
Ajax
就是其一直在尋找的寶貝。
原來的
Ajax
有一個冗長的名字:異步的
Javascript
、
CSS
、
DOM
和
XMLHttpRequest
(
Asynchronous Javascript+CSS+DOM+XMLHttpRequest
)。
Garrett
扮演了“臨門一腳”的角色,形象的稱之為
Ajax
,即
Asynchronous JavaScript and XML
(異步
JavaScript
和
XML
)的縮寫,這個形象簡短的名字概括了這種技術的特點。
Ajax
已經(jīng)引起的全世界的廣泛關注和應用,而且,
Prototype
、
Dojo
、
DWR
等
Ajax
框架已經(jīng)給
Web
應用開發(fā)領域帶來了實實在在的貢獻和影響。
Bindows
也是用
Javascript
和
DHTML
開發(fā)的
Web
窗體框架。
Javascript
用于客戶端界面的顯示和處理,
XMLHTTP
用于客戶端與服務器的信息傳輸。
Javascript
在客戶端的表現(xiàn)力不容置疑,利用
Javascript
幾乎可以實現(xiàn)
Windows
應用程序所能干的大部分事情,
XMLHTTP
一直以來常被用于實現(xiàn)
"
無刷新
"
的
Web
頁面,它和
Javascript
配合,可以完成數(shù)據(jù)從服務器和客戶端的傳輸。
Bindows
的一個主要的缺點是它采用一次全部載入的方式來實現(xiàn)腳本庫,在窗口的加載期,需要一個漫長的等待過程,甚至瀏覽器的進程會產(chǎn)生無響應的情況。這點
Bindows
根本沒有遵循
"
用多少取多少
"
的準則。另外,內(nèi)部大量利用了
IE6
的技術,沒有考慮到非
IE
的瀏覽器,限制了
Bindows
的流行。
在接下來的內(nèi)容里,我們選取
Flex
和
OpenLaszlo
兩個比較典型、相對成熟的
RIA
解決方案,探討如何構建
RIA
應用程序。
|
上手容易程度
|
★★★★★
|
|
社區(qū)活躍度
|
★★★★★
|
|
應用廣泛性
|
★★★★★
|
|
推薦指數(shù)
|
★★★★★
|
作為支持
RIA
的開發(fā)、部署一系列發(fā)展中的技術和產(chǎn)品線,
Adobe Flex
是
Adobe
在
Flash
基礎上面向業(yè)界提供的
RIA
解決方案,其中包括
Adobe Flex SDK
、
Adobe Flex Builder
、
Adobe Flex Data Services
和
Adobe Flex Charting
等等。
Flex
向開發(fā)者提供一個熟悉的編程模型和一整套的產(chǎn)品和組件,使開發(fā)者能夠充分發(fā)揮
Adobe Flash Player9
的優(yōu)勢,充分發(fā)揮
Adobe Flash Player 9
的優(yōu)勢,無縫擴展瀏覽器的性能,構建高性能、擁有絕佳用戶體驗效果的
RIA
應用程序,并且無縫的與
ASP
、
JSP
、
PHP
、
ASP.NET
等主流后臺語言和架構集成。
Flex
包含一系列可供設計、開發(fā)、部署的相關產(chǎn)品,包括:
l?
Adobe Flex 2 SDK (Software Development Kit)
l?
Adobe Flex Builder 2
l?
Adobe Flex Data Services 2
l?
Adobe Flex Charting 2
作為
Adobe Flash
技術的承續(xù)和發(fā)展,
Flex
采用
GUI
界面開發(fā),使用基于
XML
的
MXML
語言,并提供多種組件,可以實現(xiàn)
Web Services
遠程調(diào)用、遠程對象訪問、頁面組件拖拽、數(shù)據(jù)網(wǎng)格、圖標等等,并內(nèi)建了動畫效果和其他互動機制。相對于基于
HTML
的應用(比如純
JSP
、
ASP
、
PHT
或者
ASP.NET
)在每個請求時都需要執(zhí)行服務器的腳本,由于客戶端只需要載入一次,
Flex
應用程序的工作流被大大改善了,更加適合于構建快速、具有動畫效果、具備良好用戶體驗效果的
RIA
應用程序。
Flex
試圖通過提供一個程序員們已經(jīng)熟知的工作流和編程模型,讓程序員比以前更快更簡單的開發(fā)動畫和
RIA
應用程序。其能夠與其他
Web
技術比如
Java
、
.NET
等有效的融合在一起,改善
Web
應用程序在視圖層的表現(xiàn)能力,同時利用
Flex
的語言和文件結構把應用程序的邏輯從設計中分離出來。
在
UI
方面,
Flex
提供了包括控制組件、版面、導航、圖表等在內(nèi)的各個類別的豐富的組件,用于幫助開發(fā)者基于所見即所得的
IDE
快速構建
Flex
應用程序。
蔡學鏞先生在其《
Flash
平臺的挑戰(zhàn)》一文中將
1990-2010
這
20
年來軟件開發(fā)的
Framework/API
劃分為
5
個階段:
l?
第一階段
:
GUI
和邏輯混在一起,不管客戶端還是服務器端都是一樣,比如
MFC
、
Java Swing
和
Servlet
。
l?
第二階段
:
這個階段中,服務器端的
GUI
和邏輯分開,比如
ASP.NET
和
JSP
。
l?
第三階段
:
在這個階段,
Web
客戶端的互動性增強,比如
ASP.NET
和
Ajax
。
l?
第四階段:
RIA
時代,客戶端具有更好的互動性,并且客戶端的
GUI
和邏輯分開,且
GUI
改用宣告的方式構建。
RIA
的應用搭配
VM
或者瀏覽器插件,在瀏覽器內(nèi)或者瀏覽器外都可以執(zhí)行,比如
Adobe
的
Apollo
或者微軟的
WPF
。
l?
第五階段:即
RIA
和
DSL
(
Domain Specific Language
)時代,
DSL
語言取代大部分的
XML
。
就目前而言,以
Flex
為代表的
RIA
解決方案越來越成熟,一些以視頻共享、日程編排等為代表性的
RIA
站點也向其用戶展示了
RIA
應用程序的魅力。事實證明,
RIA
正越來越受到重視,傳統(tǒng)的
Web
應用程序也正在向
RIA
靠近。
作為老牌的多媒體解決方案供應商,
Adobe
在
RIA
解決方案上有獨特的優(yōu)勢。
Flash
已經(jīng)被整個業(yè)界所接受,并且得到了基本上所有主流瀏覽器的支持。因此,相比其他
RIA
解決方案,基于
Flash
的
Flex
推廣起來自然容易得多了。
最近,
Adobe
在其官方網(wǎng)站上宣布將把
Flex
開源,將幾乎整個
Fle
平臺組件在
Mozilla Public License
協(xié)議下發(fā)布,這其中包括以下幾個部分:
l?
Flex
編譯器
l?
Flex
命令行調(diào)試工具
l?
源碼查看工具
l?
測試框架
l?
Flex
核心組件庫,包括
Apollo
組件
l?
封裝腳本
l?
Flex-Ajax Bridge
(將會改用
MPL
協(xié)議發(fā)布)
隨著越來越多的軟件產(chǎn)品走入開源模式,事實證明開源對于產(chǎn)品的發(fā)展和開發(fā)者來說是雙贏的。我們有理由相信,隨著
Flex
的開源,
Flex
開發(fā)者和愛好者可以通過閱讀研究
Flex
的源碼,更深入的理解
Flex
并進一步增強它,從而利用
Flex
開發(fā)出更多更出色的
RIA
應用程序。而對于
Flex
產(chǎn)品本身來說,更多開發(fā)者的加入,能夠讓其擁有廣泛的用戶群體,并且利用最小的成本得到最佳的完善和發(fā)展,加速
Flex
的普及。
★
網(wǎng)站類
(
1
)
Adobe – Flex
開發(fā)人員中心
http://www.adobe.com/cn/devnet/flex/
作為官方的開發(fā)人員中心,該站點提供了豐富的快速入門、文章和示例,以幫助開發(fā)者快速熟悉
Adobe Flex
的各項功能、特性,由淺入深的掌握
Flex
的開發(fā)和部署,以及在必要的時候與包括
Java
、
PHP
、
CoLDFusion
等技術無縫集成。
(
2
)
52RIA http://www.52ria.com/
該站點專注于
Flash RIA
開源領域,面向開發(fā)者提供優(yōu)質(zhì)的
Flash RIA
開源作品、教程和源碼。難得可貴的是,
52RIA
提供的
RIA
站點秀,在第一時間向開發(fā)者展現(xiàn)了
Flex RIA
的實際應用效果。
(
3
)中國
RIA
開發(fā)者論壇
http://www.riachina.com/
中國
RIA
開發(fā)者論壇,是全國數(shù)一的關于
Flex
的討論社區(qū),里面隱藏著眾多的高手,而且很多已經(jīng)參加了工作并在實際項目中。
如果讀者在
Flex
開發(fā)中遇到什么問題,可以在這個論壇找到答案或者尋求幫助。
(
4
)
RIA Dev http://groups.google.com/group/riadev
該站點是基于
Google
論壇的聯(lián)系兩岸三地的關于
Flex/Apollo
的華人論壇社區(qū),它所表現(xiàn)的優(yōu)勢在于只要一提出問題,它將以郵件的方式以最快的速度發(fā)到每位成員手中。其目的希望聯(lián)系全球?qū)?/span>
Adobe Flex/Apollo
感興趣的華人,促進
Adobe Flex/Apollo
在華文世界的發(fā)展。
(
5
)
FlexCoders http://tech.groups.yahoo.com/group/flexcoders/
全球最大的
Flex
用戶討論組織,只要是關于
Flex
的問題,讀者都可以在這里提出,而且常常回答者都是
Adobe
公司參加或者跟
Flex
相關的工作人員,當然前提條件是要具備良好的英語閱讀能力和表達能力。
(
6
)
Flex Components http://tech.groups.yahoo.com/group/FlexComponents/
FlexCoders
的同胞兄弟,這里討論的側重于
Flex
控件的問題。
(
7
)
Adobe Flex
實驗室
http://labs.adobe.com/technologies/flex/
作為
Adobe Flex
新技術的研發(fā)中心,
Adobe Flex
實驗室負責
Flex
新版本的研發(fā)和發(fā)布。自然,從該站點能夠了解到最新有關
Flex
的資訊,以及最新版本
Flex
的相關下載。
★
網(wǎng)站類
(
1
)《
Flex
第一步》
http://www.dearbook.com.cn/book/230729
邱彥林
著,清華大學出版社,
2007
年
12
月第一版
作為國內(nèi)第一本
Flex
的書籍,該書包含“走近
Flex
”、“
Flex
基礎知識”、“
ActionScript
和
Flex
”、“
Flex
初級程序開發(fā)”、“
Flex
程序?qū)崙?zhàn)開發(fā)”五個部分,深入淺出的講述了
Flex
及其
ActionScript
的相關知識,比較適合對
Flex
有興趣的初學者。雖然對于大多數(shù)
Flex
開發(fā)者而言,該書在某些內(nèi)容上不夠深入,但將其定位為“入門級”的讀物,其表現(xiàn)還是可圈可點。
關于
Flex 2
之前提到,
Adobe Flex
產(chǎn)品線包含
Flex 2 SDK
、
Flex Builder 2
、
Flex Data Services 2
和
Flex Charting 2
。
其中,
Flex 2 SDK
是
Adobe Flex
的核心和基礎,其包含
Flex
框架(類庫)、
Flex
編譯器、
Flex
調(diào)試器、
MXML
和
ActionScript
編程語言以及其他擴展,同時包含
Adobe Flex
框架核心類庫的源碼,用戶可以研讀這些源碼并基于自己的需要進行擴展。
Adobe Flex 2 SDK
可以作為獨立的包安裝,也集成在
Flex Builder
和
Flex Data Service
組件中。
Flex Builder
集成了
Flex 2 SDK
、
Flex
應用模型和
Flex
編程語言,向開發(fā)者提供一個可視化的
IDE
設計、開發(fā)、調(diào)試環(huán)境。值得注意的是,
Adobe
選擇
Eclipse
作為
Flex Builder
的平臺,能夠吸引以
Eclipse
為代表的開源社區(qū)的關注和興趣,充分發(fā)揮基于
Eclipse
的大量商業(yè)和開源的插件的優(yōu)勢,也有利于延續(xù)
Eclipse
用戶的開發(fā)習慣。與早期的
Flex Builder
版本相比,
Flex Builder 2
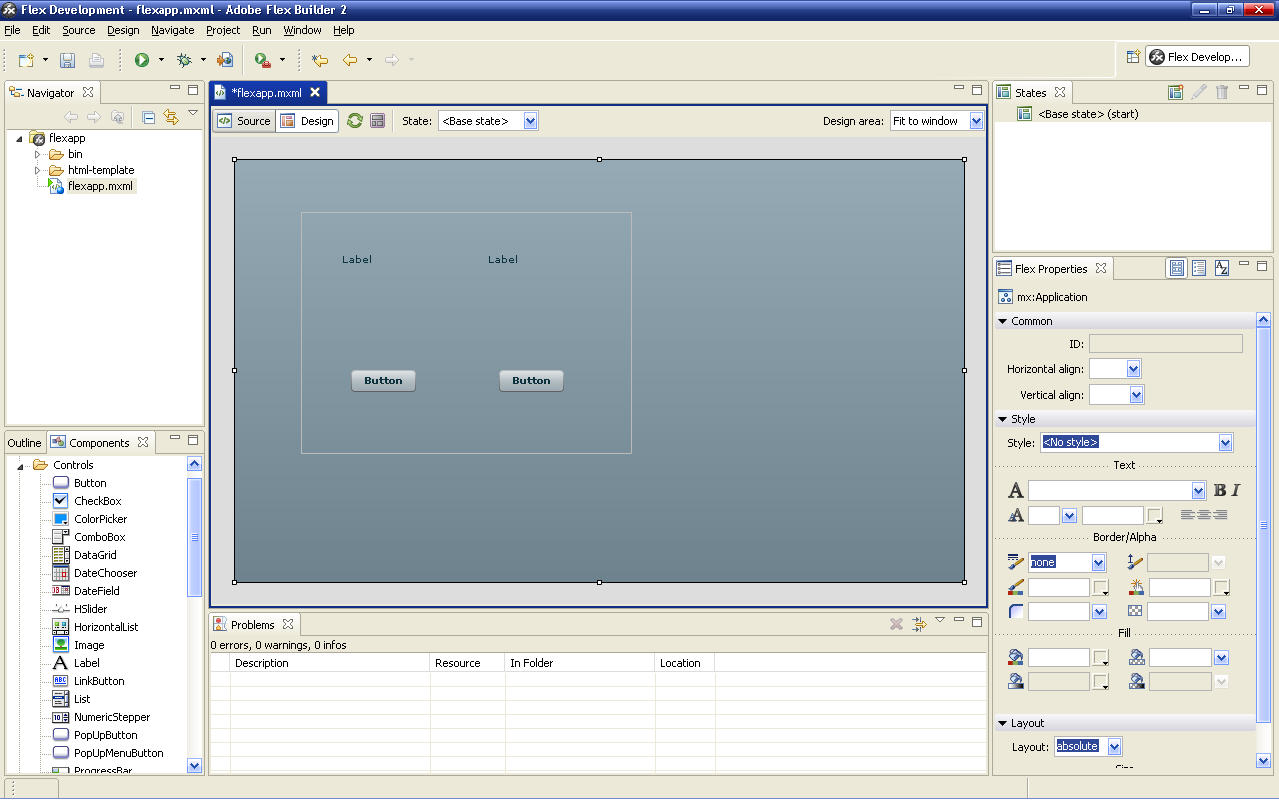
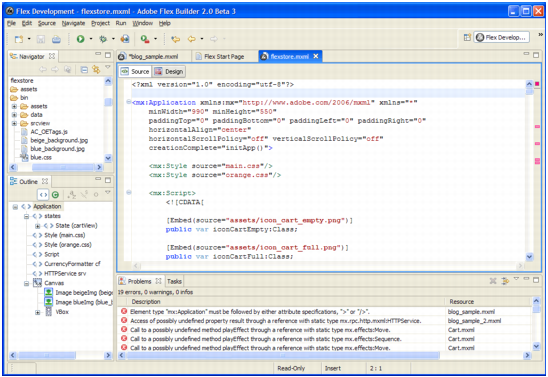
提供了一個所見即所得的開發(fā)環(huán)境,包括視圖和源碼兩種編輯狀態(tài),大大提高了開發(fā)者的開發(fā)效率。如下圖所示。


Flex Data Services
則為
Flex 2 SDK
提供企業(yè)級的消息支持,并增強
Flex 2 SDK
的數(shù)據(jù)服務架構,簡化了在服務器和客戶端之前交互的編程模型。其提供的功能和特性包括:
l?
一個允許客戶端和服務器端之間或者多個客戶端之間同步數(shù)據(jù)的高層次的編程模型。
l?
用于發(fā)布和訂閱消息的集成服務。
l?
基于服務器的自動數(shù)據(jù)推動和數(shù)據(jù)流。
l?
一個用于集成
JMS
、
Hibernate
、
EJB
和其他數(shù)據(jù)持久化機制的適配器架構。
l?
允許客戶端操縱數(shù)據(jù)源的授權。
l?
基于
AMF
協(xié)議的遠程對象訪問。
l?
數(shù)據(jù)服務日志。
值得注意的是,在使用
Flex Data Services
之前,我們需要將其以標準的
Java Web
應用程序部署在
J2EE
應用服務器或者
Servlet
容器中。
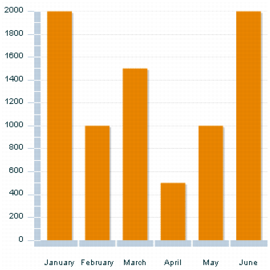
Flex Charting 2
提供了豐富的報表模型,包括條狀、餅圖、線性和其他類型的圖表,這些報表可以在客戶端動態(tài)生成。下圖展示了一個用
Flex Charting 2
生成的條狀圖。

由于
Flex 2
基于
Flash Player 9
運行,所以在開發(fā)
Flex
應用程序之前需要先安裝
Flash Player 9
。從
Flex
開發(fā)人員中心(
http://www.adobe.com/cn/devnet/flex/
)下載
Flash Player 9
的安裝文件,其為一個瀏覽器
ActiveObject
控件。
Flex Builder 2
集成了
Flex 2 SDK
,因此開發(fā)基本的
Flex
應用程序只需要安裝
Flex Builder 2
即可。從
Flex
開發(fā)人員中心下載試用版的
Flex Builder
。雙擊下載后的
Flex Builder 2.exe
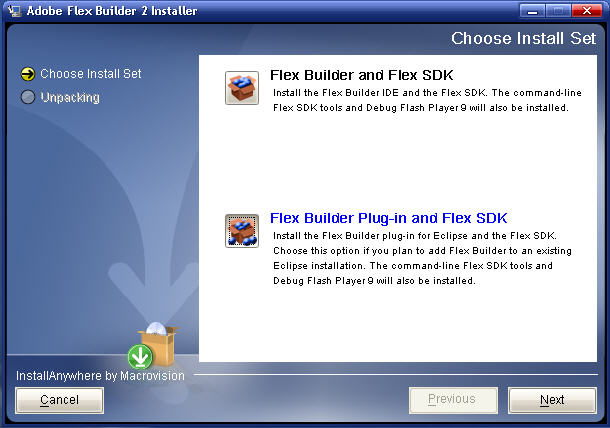
開始安裝,選擇安裝路徑后點擊“
Next
”。這里需要選擇安裝模式:
Flex Builder
和
Flex SDK
,或者是
Flex Builder
插件和
Flex SDK
。前者將安裝
Flex Builder IDE
、
Flex SDK
、基于命令行模式的
Flex SDK
和可調(diào)試的
Flash Play 9
。后者將以
Eclipse
插件的形式安裝
Flex Builder
和
Flex SDK
,前提是在本機已經(jīng)安裝了
JDK
和
Eclipse
(
JDK
和
Eclipse
的安裝請查閱相關文檔),如下圖所示。

安裝成功后,啟動
Eclipse
,點擊“
New
”
-
“
Project
”,即可在“
New Project
”窗口中看到“
Flex
”項,包括
Flex Library Project
和
Flex Project
兩個子項。如下圖所示。

MXML
和
ActionScript
與
HTML
類似,
MXML
是在
Flex
應用程序中用作版面規(guī)劃和布局的
XML
語言,
Flex Builder 2
能將
MXML
文件編譯為相應的
Swf
文件。
MXML
提供了提供了一系列與
Flex
框架類對應的標簽,以幫助開發(fā)者構建可視化的頁面元素,比如容器、導航器和其他
UI
控件。
MXML
同時也被用來定義一些不可見的特性,比如訪問網(wǎng)絡資源、訪問數(shù)據(jù)源、數(shù)據(jù)綁定等等。
ActionScript
則是基于
ECMAScript
、與
Javascript
類似的另一個
Flex
編程語言,其提供
MXML
所無法提供的流控制、對象操作、與客戶端交互等特性。
MXML
與
ActionScript
結合,構成
Flex
應用程序基本的編程模型。在
Flex
應用程序中,每一個
MXML
文件代表一個單獨的
Flex
頁面。下面的代碼段使用
MXML
和
ActionScript
語言構建一個簡單的
Hello World
頁面。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
?????? <mx:Script>
????????????? <![CDATA[
???????????????????? import flash.events.MouseEvent;
???????????????????? private function MyButtonClicked(event:MouseEvent):void {
??????????????????????????? myLabel.text = "Hello, the world.";
???????????????????? }
????????????? ]]>
?????? </mx:Script>
?????? <mx:Panel title="My Event Handler" width="100%" height="100%"
????????????? horizontalAlign="center" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
????????????? <mx:Label id="myLabel" width="100" fontWeight="bold" fontSize="13"/>
????????????? <mx:Button id="myButton" label="Click me!" click="myLabel.text='Hello, the world.';"/>
?????? </mx:Panel>
</mx:Application>
接下來我們通過一個
Hello World
示例演示一個簡單的
Flex
應用的開發(fā)過程。
啟動
Eclipse
,選擇“
New
”
à
“
Project
”
à
“
Flex Project
”,點擊“
Next
”后在“
New Flex Project
”對話框中選擇“
Basic
(
e.g. XML or web service from PHP/JSP/ASP.NET
)”選項,點擊“
Next
”后輸入項目名稱(這里設置為
MyFlexApp
),新建一個基本的
Flex
應用程序。
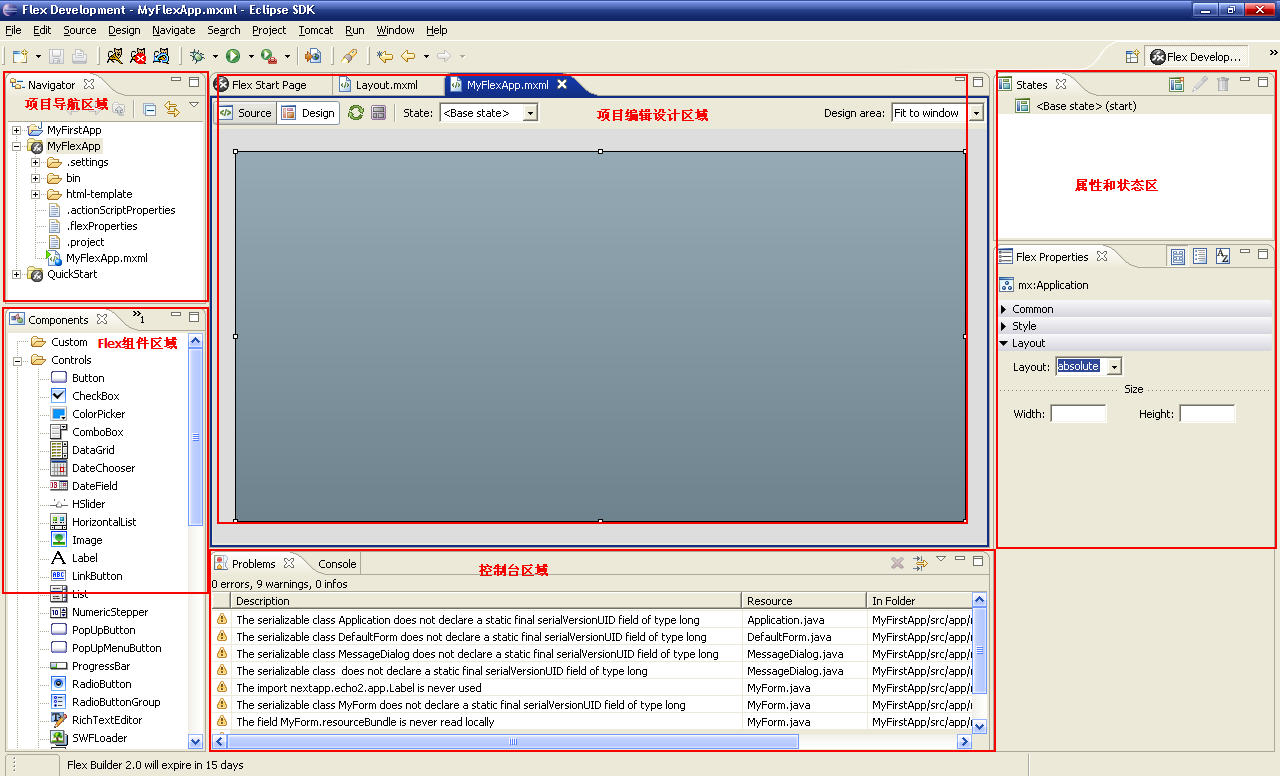
Eclipse
將打開默認的
Flex
設計視圖窗口,如下圖所示。編輯窗口分為項目導航區(qū)域、
Flex
組件區(qū)域、項目編輯設計區(qū)域、控制臺區(qū)域、屬性和狀態(tài)區(qū)域等幾個部分,這點與普通的
Java
應用程序類似。

創(chuàng)建成功后,
Eclipse
將新建一個完整的
Flex
應用程序結構,包括
.setting
、
bin
、
html-template
三個文件夾以及一個默認的
MyFlexApp.mxml
文件。
Flex
將每一個
mxml
文件視為一個單獨的頁面,每一個
mxml
文件最后將被編譯為對應的
swf
文件。
從
Flex
組件區(qū)域拖動一個
Button
控件到設計區(qū)域,在屬性區(qū)域中設置其
ID
為“
myButton
”,
Label
屬性為“
Click Me!
”。拖動一個
Label
控件到設計區(qū)域,將其
ID
屬性設置為“
myLabel
”。
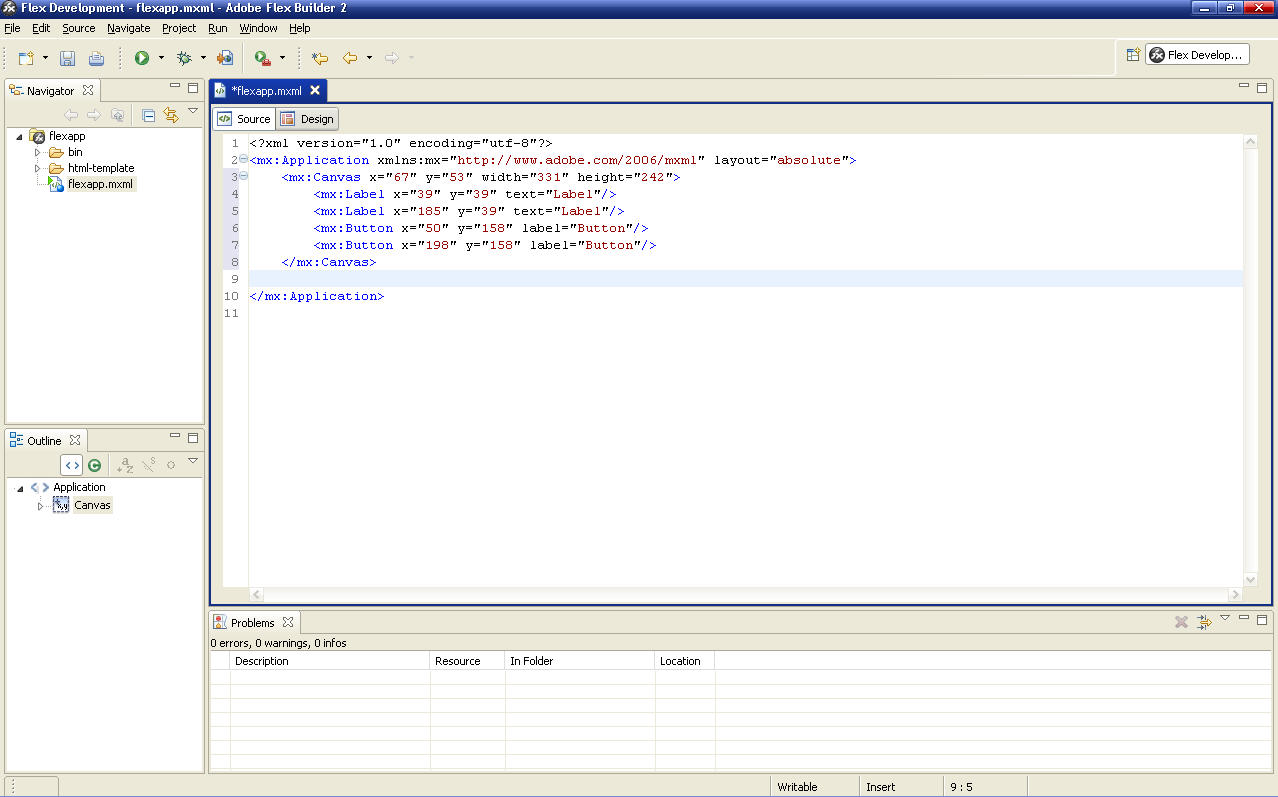
點擊項目編輯設計區(qū)域左上角的“
Source
”按鈕,切換到源碼視圖。此時
MyFlexApp.mxml
的內(nèi)容如下所示。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
?????? <mx:Button x="312" y="96" label="Click Me!" id="myButton" enabled="true"/>
?????? <mx:Label x="334" y="145" text="Label" id="myLabel"/>
</mx:Application>
MyFlexApp.mxml
符合標準的
XML
格式,以
<mx:Application>
作為根節(jié)點,其內(nèi)容包含頁面中所涉及到的
UI
組件以及必要的
ActionScript
代碼。我們注意到,剛才拖入的
Button
控件和
Label
都包含了
x
和
y
屬性,這兩個屬性用于控制該控件在頁面中的相對位置。
為
myButton
設置
click
事件,其響應代碼為“
myLabel.text=’Hello, the world.’;
”。修改后的
MyFlexApp.mxml
代碼為:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
?????? <mx:Button x="312" y="96" label="Click Me!" id="myButton" enabled="true"
click="myLabel.text='Hello, the world.';"/>
?????? <mx:Label x="334" y="145" text="Label" id="myLabel"/>
</mx:Application>
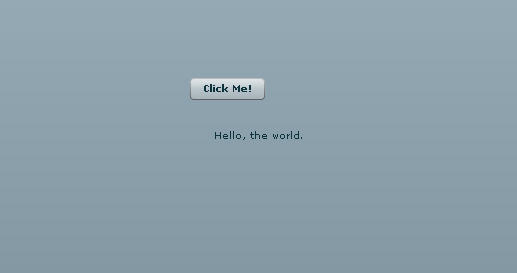
即當點擊
myButton
按鈕的時候,將
myLabel
的文本替換為“
Hello, the world.
”。鼠標右擊
MyFlexApp
項目,選擇“
Run As
”
à
“
Flex Application
”,運行
Hello World
范例,其結果如下圖所示。

在上面的應用中,我們將
Button
的響應事件和控件的代碼寫在一起。
Flex
支持將與響應事件有關的代碼剝離出來,包括剝離到
ActionScript
區(qū)域或者獨立的
as
文件中。下面的代碼段將
Button
的
Click
事件剝離到
ActionScript
區(qū)域。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
?????? <mx:Script>
????????????? <![CDATA[
???????????????????? private function MyButtonClicked(event:MouseEvent):void {
??????????????????????????? myLabel.text = "Hello, the world.";
???????????????????? }
????????????? ]]>
?????? </mx:Script>
?????? <mx:Button x="312" y="96" label="Click Me!" id="myButton" enabled="true"
click="MyButtonClicked(event);"/>
?????? <mx:Label x="334" y="145" text="Label" id="myLabel"/>
</mx:Application>
通常,
Flex
應用程序開發(fā)的步驟如下所示:
l?
使用
Flex
預定義的組件(窗口、按鈕、容器、網(wǎng)格等),按照需求定義一個用戶界面。
l?
使用風格和主題來定義可見的設計。
l?
增加動態(tài)動作,如應用程序之間的互動。
l?
定義并在需要的時候連接相應的數(shù)據(jù)服務。
l?
從源碼生成一個可以在
Flash
播放器中運行的
Swf
文件。
Adobe
于
2004
年
3
月發(fā)布
Flex1.0
版本,隨后與童年的
10
月發(fā)布
Flex1.5
版本,這兩個版本的目標市場都是企業(yè)應用開發(fā)。其最初是作為一個
J2EE
應用,或者是
JSP
標簽庫而發(fā)布的,能夠就愛能夠運行中的
MXML
和
ActionScript
編譯成為
Flash
應用程序即二進制的
Swf
文件。
Flex1.5
是企業(yè)級的表現(xiàn)層服務器,用戶將所編寫的
MXML
文件上傳到服務器,由
Flex
編譯器將
MXML
編譯成
Swf
文件,從而創(chuàng)建表現(xiàn)層界面。或者直接在本機編譯
MXML
文件,然后上傳
Swf
文件。
Flex1.5 IDE
基于
Dreamweaver
提供,實現(xiàn)了設計和代碼視圖、高亮語法顯示、代碼鎖緊、應用預覽等基本的
IDE
功能。
2005
年
10
月,
Adobe
開放了其
Alpha
本本的
Flex2.0
,并在經(jīng)歷了三個
Beta
版本后于次年的
5
月份發(fā)布了
Flex 2.0 Final
版本。隨后,
Adobe
改變
Flex2
的許可模式,免費開放其中的“
Flex Framework
”。不同的是,新版
Flex Builder2
基于
Eclipse IDE
構建,充分利用
Eclipse IDE
的功能和特性,為
Flex
愛好者提供高效的開發(fā)、測試和部署環(huán)境。
2007
年
6
月,
Adobe
發(fā)布了
Flex 3 SDK
和
Flex Builder 3 Beta
版本,同時將
Apollo
更名為
Adobe Integrated Runtime
,即
Adobe AIR
。
Flex 3 Beta 3
是
Flex 3
的最后一個
Beta
版本,其中包括
Flex Builder 3 Beta 3
、
Flex SDK 3
等。與其他版本相比,
Flex3
改進和更新的部分特性包括:
l?
對設計
/
開發(fā)流程的改進
Flex 3
中提供了
Skin Importer
,可以縮放、旋轉(zhuǎn)設計視圖,可以顯示
ItemRenderer
的設計視圖,
Advanced Constraints
、
CS3
整合、
CSS
概要以及
Flex 3 SDK style/skinning
等諸多改進。這些改進使得整個設計
/
開發(fā)流程更加簡單,
Flex
程序的
Skinning
功能也更加強大。
l?
對編碼環(huán)境的改進
這次改進提高了編譯速度,緩存已編譯的類,提供更強的
AS3/MXML/CSS
語法提示、代碼查找、重構、代碼摘要、內(nèi)存測量、性能測量等功能,增強了模塊機制以及多個
SDK
支持等等。
l?
對
Flex
組件和
SDK
的改進
提供了更多的類、組件和功能,比如
AdvancedDataGrid
、新的集合類、深層鏈接接口、資源包、動態(tài)本地化、支持容器的
Flex Component Kit for Flash CS3
等等,并且加強了與
Ajax
的整合,提供了高級視覺效果和對復雜的資源管理。
l?
顯著的減少
Swf
文件的大小
由于支持對
Flash Framework
的緩存,
Flex
編譯器所生成的
Swf
文件大小顯著減小。
作為一個典型的
RIA
解決方案,
Flex
可以說是目前最優(yōu)秀的。從
Flex 1.0
到現(xiàn)在被普遍接受的比較成熟的
Flex 2.0
,
Flex
逐漸證明了
Adobe
在
RIA
領域的領跑者地位。將來隨著
Flex 3
的推出,可以預計
Adobe
將繼續(xù)在
RIA
領域處于領先的地位。
需要指出的是,目前
RIA
的應用畢竟還是在相對有限的范圍,
Adobe
依然需要在培育市場和開發(fā)者上多下功夫。最近
Adobe
將
Flex
開源,就希望借助開源社區(qū)的力量推動
Flex
的快速發(fā)展。不過目前
Flex Builder 2
依然采取免費試用
+
收費的模式,這在一定程度上限制了吸引力。而且與其他成熟的
IDE
相比,
Flex Builder 2
在編譯、人性化、易用性等方面依然存在差距,這方面還需多加努力。
posted on 2008-08-01 14:55
eamoi 閱讀(3575)
評論(0) 編輯 收藏 所屬分類:
AJAX