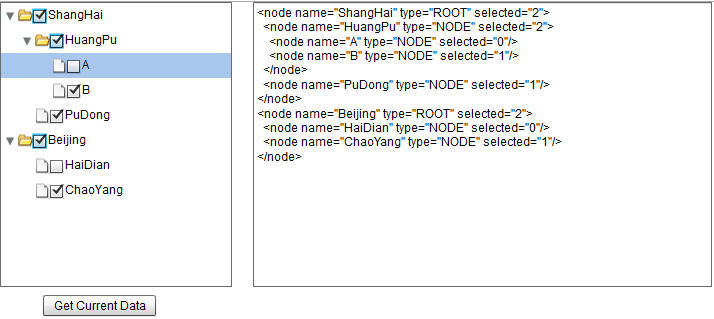
常常會用到帶有3種狀態(tài)CheckBox的樹形組件,比如在權(quán)限管理中,或者是地區(qū)選擇中等等,如下圖:

不多說費話了,直接進(jìn)入主題,看看如何實現(xiàn)。其實在Flex中,只用自己實現(xiàn)一個TreeItemRenderer就可以了,代碼如下:

 package com.robin
package com.robin  {
{
 import flash.events.Event;
import flash.events.Event;
 import flash.geom.Rectangle;
import flash.geom.Rectangle;

 import mx.controls.CheckBox;
import mx.controls.CheckBox;
 import mx.controls.treeClasses.TreeItemRenderer;
import mx.controls.treeClasses.TreeItemRenderer;
 import mx.controls.treeClasses.TreeListData;
import mx.controls.treeClasses.TreeListData;
 import mx.events.FlexEvent;
import mx.events.FlexEvent;


 public class ThreeStatusCheckBoxTreeItemRenderer extends TreeItemRenderer
public class ThreeStatusCheckBoxTreeItemRenderer extends TreeItemRenderer  {
{
 private static var _colorForThirdState:int = 0x37BEF8;
private static var _colorForThirdState:int = 0x37BEF8;
 private static var _selectedField:String = "selected";
private static var _selectedField:String = "selected";

 private var checkBox:CheckBox;
private var checkBox:CheckBox;


 public function ThreeStatusCheckBoxTreeItemRenderer()
public function ThreeStatusCheckBoxTreeItemRenderer()  {
{
 super();
super();
 }
}


 override protected function createChildren():void
override protected function createChildren():void  {
{
 super.createChildren();
super.createChildren();
 checkBox = new CheckBox();
checkBox = new CheckBox();
 addChild(checkBox);
addChild(checkBox);
 checkBox.addEventListener(Event.CHANGE, changeHandler);
checkBox.addEventListener(Event.CHANGE, changeHandler);
 }
}


 /**//**
/**//**
 * Initial data when component initialization
* Initial data when component initialization
 *
*
 */
*/

 override protected function commitProperties():void
override protected function commitProperties():void  {
{
 super.commitProperties();
super.commitProperties();

 if (data && data.@[_selectedField] != null)
if (data && data.@[_selectedField] != null)  {
{
 var s:int = int(data.@[_selectedField]);
var s:int = int(data.@[_selectedField]);
 var selected:Boolean = s > 0 ? true : false;
var selected:Boolean = s > 0 ? true : false;
 checkBox.selected = selected;
checkBox.selected = selected;

 } else
} else  {
{
 checkBox.selected = false;
checkBox.selected = false;
 }
}
 }
}


 /**//**
/**//**
 * update dataProvider when user click CheckBox
* update dataProvider when user click CheckBox
 *
*
 */
*/

 protected function changeHandler(event:Event):void
protected function changeHandler(event:Event):void  {
{

 if (data && data.@[_selectedField] != null)
if (data && data.@[_selectedField] != null)  {
{
 data.@[_selectedField] = checkBox.selected ? "1" : "0";
data.@[_selectedField] = checkBox.selected ? "1" : "0";
 }
}

 var listData:TreeListData = TreeListData(listData);
var listData:TreeListData = TreeListData(listData);

 if (listData.hasChildren)
if (listData.hasChildren)  {
{
 var item:XML = XML(listData.item);
var item:XML = XML(listData.item);
 handleAllChildren(item.children());
handleAllChildren(item.children());
 }
}
 handleAllParents(listData.item.parent());
handleAllParents(listData.item.parent());
 }
}


 private function handleAllChildren(children:XMLList):void
private function handleAllChildren(children:XMLList):void  {
{

 for each (var item:XML in children)
for each (var item:XML in children)  {
{
 item.@[_selectedField] = checkBox.selected ? "1" : "0";
item.@[_selectedField] = checkBox.selected ? "1" : "0";
 var children:XMLList = item.children();
var children:XMLList = item.children();

 if (children.length() > 0)
if (children.length() > 0)  {
{
 handleAllChildren(children);
handleAllChildren(children);
 }
}
 }
}
 }
}


 private function handleAllParents(parent:XML):void
private function handleAllParents(parent:XML):void  {
{

 if (parent != null)
if (parent != null)  {
{
 var children:XMLList = parent.children();
var children:XMLList = parent.children();
 var hasSelected1:Boolean = false;
var hasSelected1:Boolean = false;
 var hasSelected2:Boolean = false;
var hasSelected2:Boolean = false;
 var hasSelected0:Boolean = false;
var hasSelected0:Boolean = false;

 for each (var item:XML in children)
for each (var item:XML in children)  {
{

 if (int(item.@[_selectedField]) == 1)
if (int(item.@[_selectedField]) == 1)  {
{
 hasSelected1 = true;
hasSelected1 = true;
 }
}

 if (int(item.@[_selectedField]) == 2)
if (int(item.@[_selectedField]) == 2)  {
{
 hasSelected2 = true;
hasSelected2 = true;
 }
}

 if (int(item.@[_selectedField]) == 0)
if (int(item.@[_selectedField]) == 0)  {
{
 hasSelected0 = true;
hasSelected0 = true;
 }
}
 }
}

 if (checkBox.selected == true)
if (checkBox.selected == true)  {
{

 if (!hasSelected0 && !hasSelected2)
if (!hasSelected0 && !hasSelected2)  {
{
 parent.@[_selectedField] = "1";
parent.@[_selectedField] = "1";

 } else
} else  {
{
 parent.@[_selectedField] = "2";
parent.@[_selectedField] = "2";
 }
}

 } else
} else  {
{

 if (!hasSelected1 && !hasSelected2)
if (!hasSelected1 && !hasSelected2)  {
{
 parent.@[_selectedField] = "0";
parent.@[_selectedField] = "0";

 } else
} else  {
{
 parent.@[_selectedField] = "2";
parent.@[_selectedField] = "2";
 }
}
 }
}
 handleAllParents(parent.parent());
handleAllParents(parent.parent());
 }
}
 }
}


 /**//**
/**//**
 * reset itemRenderer's width
* reset itemRenderer's width
 */
*/

 override protected function measure():void
override protected function measure():void  {
{
 super.measure();
super.measure();
 measuredWidth += checkBox.getExplicitOrMeasuredWidth();
measuredWidth += checkBox.getExplicitOrMeasuredWidth();
 }
}


 /**//**
/**//**
 * re-assign layout for tree, move lable to right
* re-assign layout for tree, move lable to right
 * @param unscaledWidth
* @param unscaledWidth
 * @param unscaledHeight
* @param unscaledHeight
 */
*/

 override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void  {
{
 super.updateDisplayList(unscaledWidth, unscaledHeight);
super.updateDisplayList(unscaledWidth, unscaledHeight);
 var startx:Number = data ? TreeListData(listData).indent : 0;
var startx:Number = data ? TreeListData(listData).indent : 0;


 if (disclosureIcon)
if (disclosureIcon)  {
{
 disclosureIcon.x = startx;
disclosureIcon.x = startx;
 startx = disclosureIcon.x + disclosureIcon.width;
startx = disclosureIcon.x + disclosureIcon.width;
 disclosureIcon.setActualSize(disclosureIcon.width, disclosureIcon.height);
disclosureIcon.setActualSize(disclosureIcon.width, disclosureIcon.height);
 disclosureIcon.visible = data ? TreeListData(listData).hasChildren : false;
disclosureIcon.visible = data ? TreeListData(listData).hasChildren : false;
 }
}

 if (icon)
if (icon)  {
{
 icon.x = startx;
icon.x = startx;
 startx = icon.x + icon.measuredWidth;
startx = icon.x + icon.measuredWidth;
 icon.setActualSize(icon.measuredWidth, icon.measuredHeight);
icon.setActualSize(icon.measuredWidth, icon.measuredHeight);
 }
}
 checkBox.move(startx, (unscaledHeight - checkBox.height) / 2);
checkBox.move(startx, (unscaledHeight - checkBox.height) / 2);
 label.x = startx + checkBox.getExplicitOrMeasuredWidth();
label.x = startx + checkBox.getExplicitOrMeasuredWidth();

 var node:XML = data as XML;
var node:XML = data as XML;

 if (int(node.@[_selectedField]) == 2)
if (int(node.@[_selectedField]) == 2)  {
{
 fillCheckBox(true);
fillCheckBox(true);

 } else
} else  {
{
 fillCheckBox(false);
fillCheckBox(false);
 }
}

 }
}


 /**//**
/**//**
 * re-draw check box for the third state
* re-draw check box for the third state
 * @param isFill
* @param isFill
 */
*/

 private function fillCheckBox(isFill:Boolean):void
private function fillCheckBox(isFill:Boolean):void  {
{
 checkBox.validateNow();
checkBox.validateNow();
 checkBox.graphics.clear();
checkBox.graphics.clear();

 if (isFill)
if (isFill)  {
{
 var myRect:Rectangle = checkBox.getBounds(checkBox);
var myRect:Rectangle = checkBox.getBounds(checkBox);
 checkBox.graphics.beginFill(_colorForThirdState, 1);
checkBox.graphics.beginFill(_colorForThirdState, 1);
 checkBox.graphics.drawRoundRect(myRect.x, myRect.y, myRect.width, myRect.height, 1, 0x00FF00);
checkBox.graphics.drawRoundRect(myRect.x, myRect.y, myRect.width, myRect.height, 1, 0x00FF00);
 checkBox.graphics.endFill();
checkBox.graphics.endFill();
 }
}
 }
}


 }
}
 }
}
然后在tree組件中使用這個renderer就可以了。
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
 <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
 xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:s="library://ns.adobe.com/flex/spark"
 xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:robin="com.robin.*">
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:robin="com.robin.*">
 <fx:Declarations>
<fx:Declarations>
 <fx:XMLList id="treeData">
<fx:XMLList id="treeData">
 <node name = "ShangHai" type="ROOT" selected ="1">
<node name = "ShangHai" type="ROOT" selected ="1">
 <node name = "HuangPu" type="NODE" selected = "1">
<node name = "HuangPu" type="NODE" selected = "1">
 <node name = "A" type="NODE" selected = "1" />
<node name = "A" type="NODE" selected = "1" />
 <node name = "B" type="NODE" selected = "1" />
<node name = "B" type="NODE" selected = "1" />
 </node>
</node>
 <node name = "PuDong" type="NODE" selected = "1"/>
<node name = "PuDong" type="NODE" selected = "1"/>
 </node>
</node>
 <node name = "Beijing" type="ROOT" selected = "2">
<node name = "Beijing" type="ROOT" selected = "2">
 <node name = "HaiDian" type="NODE" selected = "0"/>
<node name = "HaiDian" type="NODE" selected = "0"/>
 <node name = "ChaoYang" type="NODE" selected = "1"/>
<node name = "ChaoYang" type="NODE" selected = "1"/>
 </node>
</node>
 </fx:XMLList>
</fx:XMLList>
 </fx:Declarations>
</fx:Declarations>
 <fx:Script>
<fx:Script>
 <
 protected function getCurrentData_clickHandler(event:MouseEvent):void
protected function getCurrentData_clickHandler(event:MouseEvent):void  {
{
 currentText.text = String(treeData);
currentText.text = String(treeData);
 }
}
 ]]>
]]>
 </fx:Script>
</fx:Script>

 <mx:Tree x = "0" y = "0" width = "232" height = "285" itemRenderer = "com.robin.ThreeStatusCheckBoxTreeItemRenderer" labelField = "@name" dataProvider = "{treeData}"/>
<mx:Tree x = "0" y = "0" width = "232" height = "285" itemRenderer = "com.robin.ThreeStatusCheckBoxTreeItemRenderer" labelField = "@name" dataProvider = "{treeData}"/>
 <s:Button x = "43" y = "293" label = "Get Current Data" id = "getCurrentData" click = "getCurrentData_clickHandler(event)"/>
<s:Button x = "43" y = "293" label = "Get Current Data" id = "getCurrentData" click = "getCurrentData_clickHandler(event)"/>
 <s:TextArea x = "253" y = "0" width = "459" height = "285" id = "currentText"/>
<s:TextArea x = "253" y = "0" width = "459" height = "285" id = "currentText"/>
 </s:Application>
</s:Application>

就是這么簡單!
posted on 2010-09-15 07:58
Robin's Programming World 閱讀(5943)
評論(7) 編輯 收藏 所屬分類:
Flex & Flash