Flex是高效、免費、開源的框架,廣泛用于生成移動、web和桌面平臺的應用程序。,它可以使開發人員創建利用 Adobe® Flash® Player 9 作為前臺的“富客戶端互聯網應用程序/rich Internet applications/RIA”,以滿足用戶更為直觀和極具交互性的在線體驗。簡單的說,Flex就是用來編寫flash程序的框架,非常適合軟件開發人員使用。
開發Flex 應用程序的典型步驟如下(通常是這樣):
1. 選取一系列預先定制好的、用于設計應用程序界面的組件(如表格、按鈕等等)
2. 布置組件以設計用戶界面。
3. 使用樣式和主題來增強視覺方面的設計。
4. 添加動態行為(例如程序部件之間的相互作用)。
5. 定義并連接所需的數據庫服務。
6. 將源代碼編譯成SWF 文件,然后在Flash Player 中運行。
一個典型的Flex 應用程序包括如下元素:
1. Flex framework
Adobe® Flex 2 framework 包含了創建RIA 所需要的所有組件,它們是:用于應用程序布局規劃的容器;針對用戶界面和從用戶處獲取數據的控制(例如文本框和按鈕);廣泛支持的數據綁定、數據格式化、以及有效值驗證;事件驅動的開發模式。Flex framework 被包含在公用組件庫(SWC)文件中。
2. MXML
每個Flex 應用程序至少包含有一個MXML 文件,它被作為該程序的主文件。MXML是一種標記語言,它是基于XML 的一種實現,用來創建Flex 應用程序。你可以使用它去聲明程序中所使用的標簽結構的定義。
3. ActionScript 3.0
你可以使用ActionScript 3.0 為應用程序添加動態行為,它是基于ECMAScript 的一種實現,類似于JavaScript。你可以將ActionScript 作為一個腳本塊,在MXML 文件中直接進行添加;或者創建一個單獨的ActionScript 文件,然后將它們導入到MXML 文件中。
4. CSS
你可以通過設置組件的屬性(properties)來改變組件(按鈕、列表框等)的視覺樣式。例如,按鈕組件有一個fontFamily 屬性,你可以使用它來進行字體的設置。樣式的屬性通常有四種方法來進行控制:通過主題(theme);在CSS 文件中進行定義;在MXML 文件中的樣式塊中進行定義;在組件的實例中進行設置。MXML 樣式的定義和使用遵循了W3C Cascading Style Sheets(CSS)標準。
5. 圖形資源
與很多應用程序一樣,Flex 包含了各種各樣的圖形資源,如圖標和圖象。
6. 數據
一些組件被使用來進行數據顯示(combo box 或者data grid)的工作。同時,你還可以使用各種方式來將這些組件與數據聯系起來,如使用數組、收集對象、數據模型、以及外部XML 數據資源,等等。
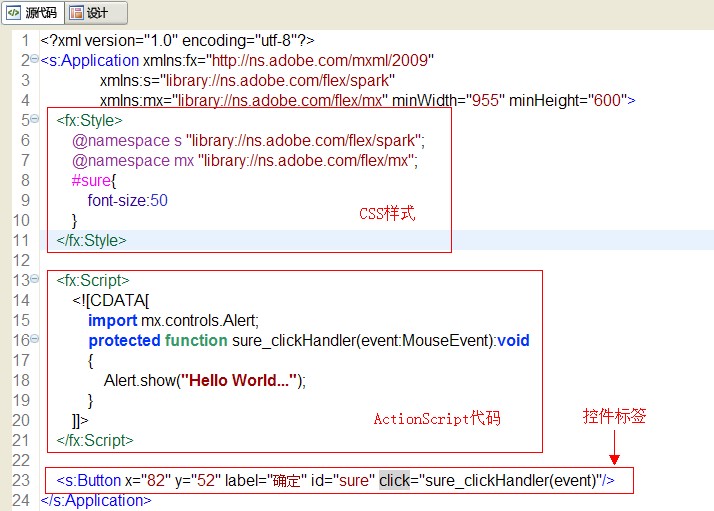
下圖是一個MXML的簡單例子,點擊確定按鈕后會彈出一個提示框:

ActionScript實現了面向對象編程(OOP)的支持,一個MXML是一個對象,MXML中的一個標簽(比如button、textInput)也是一個對象,對于學習過JAVA、C#等面向對象語言的程序員上手非常快。
AS的關鍵字與JAVA相似,但是方法、變量的定義有所不同,AS的定義方式為:【對象名:對象類】【方法名():返回類型】的格式,下面是一個簡單的AS類:
- package demo
- {
- import mx.core.IButton;
- import spark.components.Button;
-
-
- public class Demo extends Button implements IButton
- {
-
- public function Demo()
- {
- super();
- }
-
- public static const NAME:String = "name";
-
- private var names:String;
-
- protected function demoMethod(value:int):int{
- return value;
- }
-
- public function getButton():Button{
- return new Button();
- }
- }
- }
package demo
{
import mx.core.IButton;
import spark.components.Button;
//定義類Demo,繼承實現類和接口
public class Demo extends Button implements IButton
{
//構造函數
public function Demo()
{
super();
}
//常量
public static const NAME:String = "name";
//變量
private var names:String;
//帶參方法
protected function demoMethod(value:int):int{
return value;
}
//無參方法
public function getButton():Button{
return new Button();
}
}
}
上面是一個獨立的AS類,一個獨立的類文件命名為:類名.as。
在MXML的<script>腳本中可以通過new Demo()的形式實例化該對象。
creationComplete事件:該事件與html中body標簽的onload事件類似,在當前應用程序啟動完成后觸發。
trace(String)方法:在調試模式,向控制臺打印消息,類似于JAVA的System.out.print()。
新建一個mxml文件,在文件中寫下如下代碼,使用調試模式啟動當前文件,啟動應用程序后,在控制臺能夠看到“啟動demo.mxml文件”的提示。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
creationComplete="onload()" >
<s:layout>
<!--控件居中對齊-->
<s:VerticalLayout horizontalAlign="center" verticalAlign="middle"/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function onload():void
{
//向控制臺打印消息
trace("啟動demo.mxml文件");
}
]]>
</fx:Script>
</s:Application>
在AS3中最常用的數據類型有以下幾種:
基礎數據類型:Boolean、String、int、uint、Number等
復雜數據類型:Object、Array 、ArrayCollection
Boolean:布爾值,分為true/false兩種
String:字符串,這個不多說了
int:帶符號的32位整數,數值范圍:-2147483648~2147483647
uint:不帶符號的32位整數,數值范圍:0~4294967265
Number:64位浮點數
Object:AS所有類的基類,等同于JAVA的Object類
Array:非類型化數據,同一個數組對象允許裝不同類型的數據
-
-
-
- var d:Array = new Array("a","b",1);
- trace("數組長度:"+d.length+" 數組內容:"+d)
-
- trace("添加新值:"+d.push(2,3));
-
- trace("去最后一條數組值:"+d.pop());
-
- trace("數組反轉:"+d.reverse());
/**
* 數組(同一數組的值,flex支持不同數據類型)
*/
var d:Array = new Array("a","b",1);
trace("數組長度:"+d.length+" 數組內容:"+d)
//push方法:向數組中添加新值,并返回數組長度
trace("添加新值:"+d.push(2,3));
//pop方法:刪除最后一條數組的值
trace("去最后一條數組值:"+d.pop());
//reverse把數組的值倒轉過去
trace("數組反轉:"+d.reverse());
ArrayCollection:集合對象,與JAVA的ArrayList類似,常用來動態封裝數據
- **
- * List集合
- */
- var e:ArrayCollection = new ArrayCollection([{id:1,name:"kaka"},{id:2,name:"soga"}]);
- trace("List初始長度:"+e.length);
-
- e.addItem({id:3,name:"nani"});
-
- e.addItemAt({id:4,name:"sodesi"},2);
-
- e.removeItemAt(3); e.removeAll();
- trace("List最終長度:"+e.length);
**
* List集合
*/
var e:ArrayCollection = new ArrayCollection([{id:1,name:"kaka"},{id:2,name:"soga"}]);
trace("List初始長度:"+e.length);
//在list末尾添加數據
e.addItem({id:3,name:"nani"});
//在指定位置添加數組
e.addItemAt({id:4,name:"sodesi"},2);
//removeItemAt刪除指定位置的list,removeAll刪除list所有的值
e.removeItemAt(3); e.removeAll();
trace("List最終長度:"+e.length);
不同數據類型的默認值有所不同看如下代碼:
- var b:Boolean;
- var s:String;
- var i:int;
- var n:Number;
- var o:Object;
- var a;
- trace("Boolean默認值:"+b);
- trace("String默認值:"+s);
- trace("int默認值:"+i);
- trace("Number默認值:"+n);
- trace("a默認值:"+a);
- trace("Object默認值:"+o);
var b:Boolean;
var s:String;
var i:int;
var n:Number;
var o:Object;
var a;
trace("Boolean默認值:"+b);
trace("String默認值:"+s);
trace("int默認值:"+i);
trace("Number默認值:"+n);
trace("a默認值:"+a);
trace("Object默認值:"+o);
運行結果如下:
Boolean默認值:false
String默認值:null
int默認值:0
Number默認值:NaN
a默認值:undefined
Object默認值:null
【注意】
浮點數比整數消耗的硬件資源要多,所以盡量使用int、uint來表示整數。
Number與JAVA中的double同樣存在精度問題,數值相差過大的浮點數相加的結果可能有偏差。
AS3方法傳遞,對非基礎數據類型是傳引用(即對象在方法內的值被改變,外面的值也會改變),對基礎數據類型是傳值(即對象在方法內的值改變,外面的值也不受影響)。
運算符:AS3的運算符與JAVA、C#等非常相似,加(+)減(-)乘(*)除(/)、賦值(=)、自增(++)自減(--)、關系運算符(>,<,>=,<=)、邏輯運算符(&&,||,!)等等。
關鍵字is用語判斷當前對象屬于什么類型:
- var b:int = 2;
- b as Number;
- trace("b變量是int類型?"+(b is int));
- trace("b變量是number類型?"+(b is Number));
var b:int = 2;
b as Number;
trace("b變量是int類型?"+(b is int));
trace("b變量是number類型?"+(b is Number));
表達式:AS也擁有豐富的表達式,如常用的if、while、switch、for循環,實例代碼如下:
-
-
- var f:String = "asd";
- switch(f){
- case "asd":
- trace("switch:asd");
- break;
- default:
- trace("switch:default");
- break;
- }
-
- f=="asd"?trace("f==asd"):trace("f!=asd");
-
-
-
-
- for(var i:int=1;i<=3;i++){
- trace("for循環:"+i);
- }
-
- var g:Array = new Array("a1","b2","c3");
- for(var j:String in g){
-
- trace("for in:"+g[j]);
- }
-
- for each (var item:String in g) {
- trace("for each循環"+item);
- }
/**
* 條件控制語句,as中switch語句很給力,允許比較字符串等
*/
var f:String = "asd";
switch(f){
case "asd":
trace("switch:asd");
break;
default:
trace("switch:default");
break;
}
//三目運算...
f=="asd"?trace("f==asd"):trace("f!=asd");
/**
* 循環語句
*/
for(var i:int=1;i<=3;i++){
trace("for循環:"+i);
}
//for in循環
var g:Array = new Array("a1","b2","c3");
for(var j:String in g){
//注意:j是獲得索引值
trace("for in:"+g[j]);
}
//for each循環
for each (var item:String in g) {
trace("for each循環"+item);
}
【
for…in和for each…in用于枚舉一個集合的數據,for…in枚舉出的是集合的下標位置,for each…in枚舉出集合的值。for each…in類似于JAVA的for(xx in oo)和C#的foreach(xx in oo)。
注意】
Flex標簽元素與html元素相似,都有自己的事件觸發機制,并且創建方式也相似,通常Flex標簽創建事件有兩種方式:一種是在標簽中定義事件觸發屬性,另一種是在ActionScript中調用事件觸發方法,下面看代碼:
- <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
- xmlns:s="library://ns.adobe.com/flex/spark"
- xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
- creationComplete="init(event)">
- <fx:Script>
- <![CDATA[
- import mx.controls.Alert;
- import mx.events.FlexEvent;
-
- protected function sure_clickHandler(event:MouseEvent):void
- {
- sure.label = "鼠標點擊事件!";
- }
-
- protected function init(event:FlexEvent):void
- {
- this.sure.addEventListener(MouseEvent.MOUSE_OVER,function sure_mouseover(event:MouseEvent):void{
- sure.label = "鼠標移上事件!";
- });
- }
- ]]>
- </fx:Script>
-
- <s:Button x="82" y="52" label="確定" id="sure" click="sure_clickHandler(event)" />
- </s:Application>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
creationComplete="init(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function sure_clickHandler(event:MouseEvent):void
{
sure.label = "鼠標點擊事件!";
}
protected function init(event:FlexEvent):void
{
this.sure.addEventListener(MouseEvent.MOUSE_OVER,function sure_mouseover(event:MouseEvent):void{
sure.label = "鼠標移上事件!";
});
}
]]>
</fx:Script>
<s:Button x="82" y="52" label="確定" id="sure" click="sure_clickHandler(event)" />
</s:Application>
Java-Flex對象對應表