1. Flex Builder 3/AIR beta2 on lab
這兩樣?xùn)|西會在 max 期間放出 beta 2 (M5) 應(yīng)該算是舊聞,還有人事先不知道才是比較奇怪。beta2 本身的新功能在 wiki 上有詳細(xì)介紹,但重點不外乎在 IDE 本身的強(qiáng)化、AIR 整合、CSS 設(shè)計與 Profiler等。比較重要的是大概有三點-新售價出來了,將來 FB 分兩種版本
Standard: $299
Pro: $699Standard 比現(xiàn)在 $499 還降200元,所以現(xiàn)在是流行新版本都要降兩百嗎?不過沒有 charting component, 這些玩意(包含像 AdvancedDataGrid 這種 visual data component等)都移到 Pro 版。這樣做的意義很明顯,主要就是要大幅降低 flex 的進(jìn)入門坎,原本要$499 才能有擁有 IDE,現(xiàn)在只要 $299 幾乎是人人買的起,另一方面,對每天靠開發(fā) flex 為生的人來說,將好料的一次全塞入pro版,而且比現(xiàn)在 $799 低了 100元,也算是方便許多,至少付一次錢就可以買到全部的東西(而不用再一樣樣去付費然后拼起來),這個市場策略不錯。-Linux 版問市
這世界上似乎有很多人一直想在 linux 上開發(fā) flex,而且只用 text editor + sdk 還不夠,一定要有 IDE 才過癮,現(xiàn)在可稱心如意了,beta版已可在 lab 上下載。-flex testing framework 改為免費
以往要用 Mercury Quicktest Pro 來做 UI testing 時,必需要先裝 testing framework, 但它需要一組 FDS 的序號才能使用,而幾乎沒人會愿意花 $6,000-$12,000的價錢去買這玩意。兩個月前我在玩某個fb3 beta 版本時,意外在安裝目錄下發(fā)現(xiàn)居然內(nèi)建了這個 installer,而且還真的可以裝也可以用,那時我以為是只是單純的意外不小心包了進(jìn)去(或是 adobe 心想反正賣不掉干脆歡樂大放送),現(xiàn)在才知道原來這些是故意的啊~
2. Thermo
粗略簡介看這里

Max 期間另一個重頭戲就是 Thermo 初亮相,網(wǎng)絡(luò)上已經(jīng)有一些影片可看。
目前看來它的操作方式很像 adobe 產(chǎn)品的大合體,我觀察到的包含-可直接讀入 Photoshop PSD 檔,并且當(dāng)然保留所有的 layer 信息與 meta info-讀入的 psd 檔會以 tracing image 的方式顯示在底層(這是跟 dreamweaver 與 golive 借來的概念)-可用類似 edit in place (這是 fireworks, image ready, golive 時代就有的東西)將畫面元素轉(zhuǎn)換為 mxml 組件,而且會保留 style info-轉(zhuǎn)換成 mxml 后會使用新的 tag 來標(biāo)識,例如 mx:bitmapGraphic 與
mx:borderSkinFactory-可制作多個 state 并在其間切換(這跟 fireworks cs3 里新出現(xiàn)的 page 面板概念完全一致)-擁有 timeline 可制作 transition/effect,例如 mouseover 時某個對象要漸大或漸小等變化,乍看之下很像是 flash 附身 XD整段影片看完初步的感覺如下:1、我至少在 thermo 里看到 photoshop, flash, fireworks, dreamweaver, image ready, golive 等軟件的功能與影子,這應(yīng)該可說是合并后 1+1 > 2 的例子之一吧2、目前看來工作流程會是這樣Photoshop -> Thermo < -> Flex也就是視覺的東西 70% 都在 photoshop/illustrator 里做好,然后將 psd 丟給 thermo 做 interaction design,但它也同時提供了 mxml 產(chǎn)生器,讓設(shè)計師可以將進(jìn)一步跨界將視覺元素轉(zhuǎn)成可編程的 mxml 組件,最后交給工程師去 coding。3、至于 thermo 實不實用呢?嗯,這要看你怎么定位它。從歷史上來看,類似 fireworks/image ready 這種 psd to html 產(chǎn)生器的工作流程基本上從來沒成功過,因為 one-way 式的從 psd 到 html 或許很容易,但當(dāng) html 要回到 psd 時,困難度就很高,到最后都是『工人智慧』來解決。但如果從 quick-prototyping or Proof of Concept(POC)的角度來看,thermo 可能會是很好的幫手,因為設(shè)計師可以盡情的發(fā)揮視覺設(shè)計將美美的版面做出來,然后透過 thermo 產(chǎn)生可實際操作的 flex 接口,這樣客戶可以看的到也摸的到將來實際成品可能的樣貌,制作團(tuán)隊也能比較完整的掌握客戶想要的東西。至于真正要開始制作 flex app時,我想 thermo 的幫助就不大,因為讓不懂程序的設(shè)計師來幫忙切 ui 組件?決定每個 module 該如何畫分?這樣冒的風(fēng)險實在太大,切出來的mxml 大概也沒法用,最后還是要重新來。但這又帶到另一個雞生蛋、蛋生雞的老問題。Thermo 之
所以會出現(xiàn),是為了解決工程師不懂如何將視覺畫面轉(zhuǎn)換為成品,因此希望由設(shè)計師來幫忙這件事,但由設(shè)計師來做這件事缺點也很多,上面也已稍微解釋,所以這
仍然是一個兩難的問題,也就是設(shè)計師幫忙切畫面,切出來的東西可能工程師覺得不好用或無法用,但由工程師去切畫面,可能整支程序畫面也就毀了,所以最終下
場差不多。依我這幾年全職開發(fā) flash/flex 的經(jīng)驗來看,以往許多人提出的
graphic designer - interaction designer - developer 三級分工制只能算是第一步,thermo 的出現(xiàn)可能可以實質(zhì)幫到 interaction designer 的忙,但 interaction designer 到 developer 這段仍然會是斷層,而解決之道,則是要找到一個方式將這 missing link 給補(bǔ)起來,這也將是 thermo 成敗的最大關(guān)鍵(目前看來,blend/expression/xaml 的嘗試不甚成功,希望 adobe可以另覓它途讓人眼睛一亮啊)
3. Flash Player 10 (codename Astro)
FP9 從 as2 發(fā)展到 as3 可說是 flash 十年來最驚人的大躍進(jìn),幾乎完全改寫了 RIA 的歷史,原本以為大概很難再看到同樣 level 的改版,但很顯然我錯了。FP10 新增的幾個重點功能大略包含-簡易的 hardware 3D support:看來原本打死不愿意為 fp 加入3d功能的 engineering team 還是很順應(yīng)民情啊,當(dāng)然目前看到的 3d 功能還非常有限,有人稱它為 2.5D,也有人稱為 card-game style 3D,不過就我對 flash player team 的了解,將來內(nèi)建的 3D 功能追上 Papervision3D 應(yīng)該是沒問題的。-advanced text layout: 這包含了 multi-column 的走文方式,也包含了 right-to-left layout(RTL),這兩件事在過去我們都遇過,去年制作的一個大型app在多國語言化時,客戶居然問:『希伯來文版的接口文字應(yīng)該是從右到左啊,可以改一下嗎?』當(dāng)時心里的回答:『當(dāng)然可以,你先買下 flash player team 交給我指揮,我保證半年內(nèi)生出來給你…』現(xiàn)在這件事可簡單多了,只是 UI Component 部份要改寫的東西還是很費力啊。-custom filter/effect with “Hydra” image processing language:
這算是非常有趣的新玩意,Hydra 是一種類似 C 的語言,user 可用它編輯自已獨門的 filter/effect,之前有 Vector/Bitmap API 大家就已經(jīng)玩出一堆瘋狂的把戲,現(xiàn)在有了更 low-level 的工具,呵呵呵,精彩可期,只是以后教 flash 的講師是不是也要進(jìn)修一下 C/C++ 了? Orz
4. Flash Lite 3 推出
功能介紹看這里重點有
-flash home: 這個算是真正的新玩意,以往 flash lite 都是以 app 的型式存在于手機(jī)上,也就是要用時才啟動,但 flash home 則是直接用 flash lite 取代掉手機(jī)的開機(jī)畫面,一開機(jī)完就是 flash lite 在那里,而且它是 instant on。之前曾聊過 LG phone 整個 UI 都用 flash lite 寫成,現(xiàn)在則是更進(jìn)一步攻占了開機(jī)畫面,未來的發(fā)展非常有趣啊,希望它能盡快追上 as3 的腳步,把傳說中的 flex framework for mobile 搬出來,屆時可就玩到樂翻天了。-as2 support: 這個好像喊很久了,現(xiàn)在真的支持 class 了嗎?
-flv support: 這個到是很重要的新功能,不過已經(jīng)不是新聞,今年初時就已發(fā)表
-xml loading: 從 flash lite 2.1 起就可以支持 socket server,所以要在手機(jī)上玩 push/pull 變的非常簡單
5. VOIP in flash
FP 將支持 voip 不是新聞,但真正看到它運作還是嚇一跳。Pacifica 是這個產(chǎn)品的代號,它將提供下列功能:Version 1:
* HQ voice chat
* text instant messaging
* presence
* NAT/Firewall traversal
* Ajax/HTML, Flash/FlexFuture Roadmap:
* video chat
* p2p
* AIR
* PSTN Access要注意的重點是這幾個字: VoIP, SIP, SDP 與 P2P。
你能想象一旦 flash player 本身內(nèi)建 VoIP 與 SIP 支持后,可能的應(yīng)用有多廣嗎?簡單來說,上面listing 里面隨便一項,都可以將這個世界再翻一遍,差不多就是這樣的影響力。
6. CoCoMo
這可不是 Adobe 與 Beach Boys 的異業(yè)結(jié)盟。CoCoMo 是 Adobe Connect (也就是 Breeze) 新版本的代號,不出所料果然用 flex 全部改寫,但更驚人的是它開始玩起另一個更有潛力的市場,API platform !將來 flex developer 可操作 Adobe Connect 的 API 來制作各種 desktop sharing, audio/video chat & collaboration,相較之下,之前炒的火熱的 facebook platform 實在是沒什么啊(不過當(dāng)然這兩者可以是完美的互補(bǔ),不一定是零合游戲)。
7. Share
一個在線文件、分享、閱讀的平臺,每個user 有 1gb 空間。同樣用 flex 寫成,用了許多熟悉的組件,例如 page component (oh, the great Ely!) 與 flash paper,也提供 REST style API 可供 mesh up,將來打算整合 Buzzword 提供編輯功能。從本質(zhì)來看,online-doc sharing 這種東西當(dāng)然早就有人做過了,網(wǎng)絡(luò)上隨便都可以找到一狗票,同樣是讓人上傳文件,然后轉(zhuǎn)檔成 swf 再用 flash player 來看,那 adobe 又何苦呢?就我來看,Share 是 adobe 在 web publishing 方面的新嘗試,主要利用的優(yōu)勢當(dāng)然就是自家的 PDF 與 flash player,但跟其它單純只是 web 2.0 startup 公司不同的是,adobe 心里想的應(yīng)該是它完整的 electronic publishing 平臺,從內(nèi)容、制作、生成到消費,希望能通通包下來,建立大一統(tǒng)的體系,我相信 Share 與之前介紹過的 ebook reader 都只是這個計劃下的部份產(chǎn)物,未來發(fā)展還待觀察。
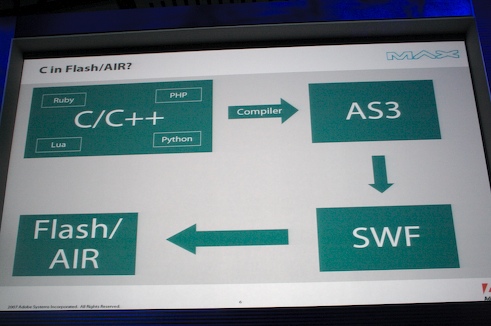
8. C/C++ to AS3 conversion

這個玩意非常有趣,這位神人寫了一個 compiler,可以將 C/C++ 的 code 直接轉(zhuǎn)譯成 AS3,然后再編譯成 swf 供 flash/flex/air 使用,現(xiàn)場最另人震撼的 demo 就是他直接將 Quake (一個 doom-like 的射擊游戲) 編譯成 flash 版然后玩了起來,你可以想見現(xiàn)場會瘋狂到什么程度!! (更酷的是這位工程師還是一副平淡的表情,真正是扮豬吃老虎的極致表現(xiàn)啊)。好,熱情完畢,接著分析師上身。我主要思考的是下列三點:1. 為何需要這個東西?上圖中四個角落寫著 (ruby, php, python, lua), 它代表什么?
2. 這東西背后的企圖是什么?
3. 誰會獲益?它可以用在什么地方?發(fā)展?jié)摿τ卸啻螅?/span>基本上我已經(jīng)有了一套大致的想法與理論,但很有興趣想聽聽各位的想法。
9. Adobe 買下 Buzzword
這件事其實幾個月前就有風(fēng)聲出來,當(dāng) adobe 第一批工程師進(jìn)駐 buzzword 辦公室時,明眼人就知道是怎么回事了,反而比較奇怪的為何 SlideRocket 一直談不下來(趁人家還沒 IPO 前多撒點錢快點搞定將來比較好辦事啊)?從市場角度來看,Buzzword(類似 word 的文字編輯器) 與 SlideRocket(類似 powerpoint 的簡單軟件) 應(yīng)該是當(dāng)今 RIA 業(yè)界最俱代表性與殺傷力的兩支app,它們幾乎有撼動 Office 市場的能力,因此 adobe 對它們的重視與關(guān)愛可說是其來有自,亳不奇怪。比較值得觀察的將是,遲早 Adobe 手上會有 word, powerpoint 與 excel 兼容的軟件(當(dāng)然是 built with Flex/AIR),屆時世界上只有四間主流商業(yè)公司有成熟的 office 產(chǎn)品(OO.o 這種就先不算進(jìn)來,呃,好,其實還有 IBM Lotus Symphony,不過知名度不高也先放一邊)-Microsoft: Office 的霸主地位無庸置疑,runs on desktop only
-Apple: Mac 上的 Office 霸主, runs on desktop only
-Google: Doc 系列產(chǎn)品,算是目前 web-based 里最成熟的一家
-Adobe: 同樣為 web-based, 但因為采用 flash 制作,因此操作接口與功能將明顯超越 google docs (與其它 ajax 系列的 office-apps)而其中只有 google 與 adobe 已經(jīng)很積極在 web-based 這塊深耕(MS的 office live 則還未成熟),從趨勢來看(on-line, access everywhere, collaboration, messaging),web式的產(chǎn)品前途是比較看好的,而從技術(shù)面來看,flash式的 web app 往往又比 ajax 式的好一點(至少在 tool 級這個領(lǐng)域),所以 adobe 可以說是已經(jīng)站在比較有利的 position,這是很有趣也值得觀察的事(而且要睜大眼睛好好看著)。
10. Flash CS4 與 Fireworks
CS4Flash 部份有許多不錯的新功能,例如可在 authoring time live preview video content,timeline 大改良, tween 方式更自由,以及神奇的 IK 效果,我想對能掌握這些新東西的多媒體設(shè)計師來說,這應(yīng)該是非常棒的消息。Fireworks 部份則是強(qiáng)調(diào)與 flex 的整合,例如可在 fireworks 里制作組件與style/skin 然后直接輸出有 scale-9 的 swc 給 flex 用,基本上都還是很粗淺的整合嘗試,未來12個月還要多努力。
總結(jié)
綜觀以上 highlight 出來的 10點,如果你仔細(xì)去推敲每一點背后所代表的意義,并思考它們未來可能的影響力與沖擊效應(yīng),或許你會像我一樣覺得全身發(fā)熱心跳加快。基本上觀察這次 Max 揭露的消息,感覺很像在看高手對弈,當(dāng)你看到局中一步棋時,就知道勝負(fù)已定,未來所有的步數(shù)皆已確定,結(jié)果只是時間問題,而更令人驚訝的是,往往這致勝的一步是如此的不明顯與不經(jīng)意,輕輕的滑過就決定了未來,這才是真正讓人自嘆弗如的地方。想到這里,只能說這真的是一個 exciting times,很高興能置身其中、親自經(jīng)歷而不是在十年后回頭來贊嘆當(dāng)年。