這篇文章是我為eclipse中國(guó)社區(qū)翻譯的,今天才翻譯了前面一點(diǎn)點(diǎn).版權(quán)歸原作者,原文作者應(yīng)該不會(huì)生氣吧:P
原文見:http://www.eclipse.org/articles/Article-Forms/article.html
Summary
這篇文章將告訴你如何在你的胖客戶端程序中加入Eclipse
Forms.Eclipse
Forms可以在你的程序里不通過(guò)嵌入瀏覽器而達(dá)到Web效果.這樣可以不僅對(duì)組件保持完全控制而且不失eclipse所有的可移植性.這篇文章將從
Eclipse Forms的基本特性到高級(jí)特性一步一步指導(dǎo)你.
By Dejan Glozic, IBM Canada Ltd.
January 16, 2005
歷史
一個(gè)Eclipse平臺(tái)的基本特性是:所有基于Eclipse平臺(tái)開發(fā)的程序界面能夠象本地程序一
樣.因?yàn)镾WT,菜單,窗口,樹,表格,按鈕和其它組件在任何操作系統(tǒng)上都和系統(tǒng)風(fēng)格保持一致.作為Eclipse小組最早的一個(gè)成員,我記得開發(fā)
eclipse原型代碼快樂(lè)的日子.菜單是真的,工具欄是真的,復(fù)選菜單,文本框,按鈕,復(fù)選框,單選按鈕都是真的.它們不是畫出來(lái)的,都是調(diào)用的操作系
統(tǒng)的本地組件.
很長(zhǎng)一段時(shí)間里,如果你寫過(guò)Eclipse插件,它們基本上是屬于下面的范圍:
1.Editors (編輯器)
2.Views (視圖)
3.Wizards (向?qū)?
4.Dialog (窗口)
這個(gè)范圍都有明確的規(guī)則規(guī)定了如何編寫插件.我們已經(jīng)看過(guò)了views里的樹,表格,editors里的文檔,還有簡(jiǎn)單的象在向?qū)Ш痛翱诶锏陌粹o和文本框.
Eclipse 3.x里的RCP在系統(tǒng)上擴(kuò)展了一系列新的特性.它帶來(lái)了許多問(wèn)題有效的解決方案.你現(xiàn)在可以在eclipse上構(gòu)建和IDE完全不同的RCP程序
.雖然一般的工作臺(tái)部分比如視圖和編輯器工作的很好,但是構(gòu)成這些部分的組件(樹,表格,文本編輯器等)在RCP里有時(shí)候可能不是最好的解決辦法.從Eclipse 3.0起,Eclipse Forms被設(shè)計(jì)為來(lái)提供替代的解決方案.
具有諷刺意味的是,我們開發(fā)出的Eclipse Forms解決了一個(gè)比RCP早很長(zhǎng)時(shí)間就存在于Eclipse
SDK中的一個(gè)問(wèn)題.使用專門編輯plugin.xml的帶語(yǔ)法分析,顏色顯示的文本編輯器的PDE開發(fā)者并不高興.Eclipse的Java編輯器并沒
有什么問(wèn)題,它非常強(qiáng)大,對(duì)于這個(gè)任務(wù)也很理想.但是,它是用來(lái)編輯Java代碼的.在插件manifests里,xml是用來(lái)在更高層次上抽象描述數(shù)據(jù)
結(jié)構(gòu)的.手工編輯xml,即使是使用帶語(yǔ)法分析,顏色顯示的編輯器,
大部分用戶也覺得不太合適.在插件manifests里,語(yǔ)法不是重點(diǎn).具體的數(shù)據(jù)和它的意思才是重點(diǎn).
一個(gè)很好的不同例子是用HTML識(shí)別工具來(lái)查看標(biāo)記.在代碼的角度,我們可以清楚地看見含有相關(guān)屬性的元素.雖然我們看到語(yǔ)法,但是很難看清楚它到
底要表現(xiàn)什么.一個(gè)WYSIWYG視圖可以顯示表格,顏色,還有一些含有表格,圖片等的文本內(nèi)容.在這個(gè)角度使用html文件更加具有生產(chǎn)效率,
因?yàn)檎Z(yǔ)法和標(biāo)記被隱藏在后臺(tái)了.
弄明白對(duì)于html文檔的WYSIWYG概念很簡(jiǎn)單.因?yàn)镠TML標(biāo)簽是用來(lái)展示為瀏覽器寫一個(gè)來(lái)表現(xiàn)屬性,超鏈接和圖片的文本文檔結(jié)構(gòu)的,
WYSIWYG在這方面意味著在它最終的形式上編輯文檔--近可能和它在瀏覽器上的形式相同.指出用不同的方法的一個(gè)編輯插件manifest編輯器的外
觀很難.最終工作小組做出了以下決定:
1.用最合適它的方法來(lái)展示manifest的每個(gè)部分.舉個(gè)例子,象插件名稱,提供者等重要信息可以簡(jiǎn)單的通過(guò)一個(gè)文本框來(lái)編輯.象擴(kuò)展點(diǎn)定義這樣帶有階層的數(shù)據(jù)結(jié)構(gòu)則通過(guò)樹來(lái)展現(xiàn) .
2.通過(guò)各個(gè)單獨(dú)的編輯頁(yè)面來(lái)展示manifest的各個(gè)部分,順序則按照它本來(lái)在代碼中的順序.
3.編輯器的每個(gè)頁(yè)面應(yīng)該保持文檔的風(fēng)格,并能夠容納不同的組件,超級(jí)鏈接,圖片,文本,并在對(duì)于頁(yè)面尺寸內(nèi)容太多時(shí)提供一個(gè)滾動(dòng)條.

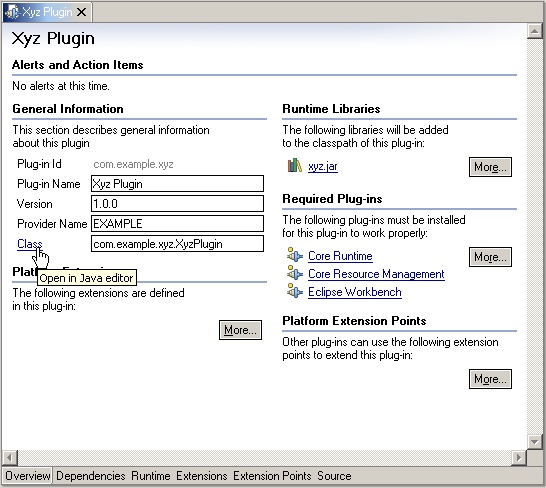
圖片1:Eclipse SDK1.0中的插件manifest編輯器.它容納了SWT組件,超鏈接和圖片,并且當(dāng)尺寸不夠時(shí)能夠滾動(dòng)(就象web瀏覽器一樣).注意為了看起來(lái)和文本內(nèi)容更加融合,所有組件都是平滑的(flat).
第三點(diǎn)有效地促使了它作為現(xiàn)在以Eclipse Forms為名稱的插件產(chǎn)生.在1.0發(fā)布后,其它的開發(fā)者希望能夠復(fù)制PDE多頁(yè)面編輯器的胖客戶端接口.
它最終作為Eclipse3.0中帶有公共API的插件發(fā)布了.
在下面的文章里,我們將告訴你什么是Eclipse Forms(和什么不是Eclipse Forms),并如何用簡(jiǎn)單的使用它們來(lái)創(chuàng)造漂亮的界面.
Eclipse Forms Mission
Eclipse Forms是一個(gè) 貫穿所有Eclipse UI的
貫穿所有Eclipse UI的 基于SWT和JFace的來(lái)
基于SWT和JFace的來(lái) 提供可移植Web風(fēng)格用戶界面的
提供可移植Web風(fēng)格用戶界面的 可選胖客戶端插件.
可選胖客戶端插件.
 Eclipse Forms打破了只能用于特定Eclipse UI(編輯器,視圖,向?qū)?窗口)的模式.為了滿足開發(fā)者的需要,一個(gè)Eclipse form能夠以任何UI的形式出現(xiàn).UI開發(fā)者能夠使用為他們的任務(wù)選擇最合適的概念.
Eclipse Forms打破了只能用于特定Eclipse UI(編輯器,視圖,向?qū)?窗口)的模式.為了滿足開發(fā)者的需要,一個(gè)Eclipse form能夠以任何UI的形式出現(xiàn).UI開發(fā)者能夠使用為他們的任務(wù)選擇最合適的概念.
 Eclipse不是用來(lái)設(shè)計(jì)完全替代SWT或JFace的.這個(gè)插件只有一些精心挑選的專有定制組件 ,布局和支持類,以便使用SWT和JFace時(shí)達(dá)到預(yù)期效果.
Eclipse不是用來(lái)設(shè)計(jì)完全替代SWT或JFace的.這個(gè)插件只有一些精心挑選的專有定制組件 ,布局和支持類,以便使用SWT和JFace時(shí)達(dá)到預(yù)期效果.
 很
明顯的,一個(gè)Eclipse
Form通常看起來(lái)象網(wǎng)頁(yè)一樣.事實(shí)是form的綱領(lǐng)可行性的各方面都是使forms強(qiáng)大的和具有吸引力.要同過(guò)瀏覽器達(dá)到這樣的彈性需要DOM支持,并
且經(jīng)常幾乎是聚耦的.Eclipse Forms是可移植的,并且是在SWT和JFace之上寫的.
很
明顯的,一個(gè)Eclipse
Form通常看起來(lái)象網(wǎng)頁(yè)一樣.事實(shí)是form的綱領(lǐng)可行性的各方面都是使forms強(qiáng)大的和具有吸引力.要同過(guò)瀏覽器達(dá)到這樣的彈性需要DOM支持,并
且經(jīng)常幾乎是聚耦的.Eclipse Forms是可移植的,并且是在SWT和JFace之上寫的.
 Eclipse Forms已經(jīng)在3.0 release中重寫來(lái)只依賴于平臺(tái)UI插件,而不再依賴于PDE UI插件.雖然它們還不是RCP的最小化部分,但是你能夠在任何RCP程序中添加Eclipse Forms.
Eclipse Forms已經(jīng)在3.0 release中重寫來(lái)只依賴于平臺(tái)UI插件,而不再依賴于PDE UI插件.雖然它們還不是RCP的最小化部分,但是你能夠在任何RCP程序中添加Eclipse Forms.
要點(diǎn) 不能被低估.當(dāng)構(gòu)建Eclipse Forms時(shí),你是在使用SWT.沒有Eclipse Forms按鈕,也沒有Eclipse Forms tree組件等等.你只是使用Eclipse Forms來(lái)讓現(xiàn)有的組件達(dá)到客戶體驗(yàn).
不能被低估.當(dāng)構(gòu)建Eclipse Forms時(shí),你是在使用SWT.沒有Eclipse Forms按鈕,也沒有Eclipse Forms tree組件等等.你只是使用Eclipse Forms來(lái)讓現(xiàn)有的組件達(dá)到客戶體驗(yàn).
Eclipse Forms是通過(guò)下列元素來(lái)達(dá)到目的的:
"form"概念和視圖,編輯器等是一個(gè)層次的概念.
一個(gè)工具包(toolkit)來(lái)管理顏色,超鏈接組還有其它方面.并且充當(dāng)許多SWT組件的工廠類.
一個(gè)新的layout manager來(lái)管理布局,和HTML表格相似.
一組定制的組件用來(lái)配合form.(超鏈接,圖片超鏈接,滾動(dòng)組合<scrollable composite>,段<section>)
一個(gè)各個(gè)頁(yè)面都是forms的多頁(yè)面編輯器(e.g. PDE manifest編輯器)
 雖然Eclipse
Forms的設(shè)計(jì)中沒有任何阻止您在一個(gè)窗口中建立form.但是大部分時(shí)候都是在視圖和編輯器中使用forms,而不是窗口或向?qū)?的確,在一個(gè)普通的
窗口或向?qū)е屑尤雈orm看上去有點(diǎn)怪,畢竟其他部分都是普通的SWT組件.無(wú)論如何,在未來(lái),這是一個(gè)探索的方向.
雖然Eclipse
Forms的設(shè)計(jì)中沒有任何阻止您在一個(gè)窗口中建立form.但是大部分時(shí)候都是在視圖和編輯器中使用forms,而不是窗口或向?qū)?的確,在一個(gè)普通的
窗口或向?qū)е屑尤雈orm看上去有點(diǎn)怪,畢竟其他部分都是普通的SWT組件.無(wú)論如何,在未來(lái),這是一個(gè)探索的方向.
Baby steps
在您的用戶接口中使用Eclipse Forms非常簡(jiǎn)單.在開始前你在插件依賴部分加入org.eclipse.ui.forms插件.我們會(huì)創(chuàng)建一個(gè)擁有form的
Eclipse view,然后往里面填充內(nèi)容.注意這篇文章插件的所有代碼都以zip文件格式提供下載.
Hello, Eclipse Forms
我們從往view里添加一個(gè)空白form來(lái)開始游戲:
public class FormView extends ViewPart {
private FormToolkit toolkit;
private ScrolledForm form;
/**
* The constructor.
*/
public FormView() {
}
/**
* This is a callback that will allow us to create the viewer and
* initialize it.
*/
public void createPartControl(Composite parent) {
 toolkit = new FormToolkit(parent.getDisplay());
toolkit = new FormToolkit(parent.getDisplay());
 form = toolkit.createScrolledForm(parent);
form = toolkit.createScrolledForm(parent);
 form.setText("Hello, Eclipse Forms");
form.setText("Hello, Eclipse Forms");
}
/**
* Passing the focus request to the form.
*/
public void setFocus() {
form.setFocus();
}
/**
* Disposes the toolkit
*/
public void dispose() {
toolkit.dispose();
super.dispose();
}
}
就象你在這段代碼中看到一樣,不需要太多就可以創(chuàng)建一個(gè)form.我們開始是創(chuàng)建一個(gè)toolkit實(shí)例( ).我們通過(guò)toolkit以提供的composite為parent來(lái)
).我們通過(guò)toolkit以提供的composite為parent來(lái) 創(chuàng)建一個(gè)可以滾動(dòng)的form.我們?cè)O(shè)置了
創(chuàng)建一個(gè)可以滾動(dòng)的form.我們?cè)O(shè)置了 form的標(biāo)題.而且我們確定在需要的時(shí)候把focus傳給form,當(dāng)view dispose時(shí)把toolkit也dispose掉.
form的標(biāo)題.而且我們確定在需要的時(shí)候把focus傳給form,當(dāng)view dispose時(shí)把toolkit也dispose掉.
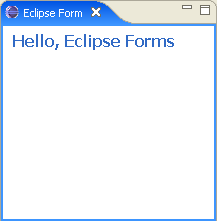
這個(gè)視圖應(yīng)該看起來(lái)象這樣:

圖片2:
在view里的一個(gè)空的form,使view變窄一點(diǎn)會(huì)讓form標(biāo)題包裹起來(lái),一旦沒有空間來(lái)容納整個(gè)form,滾動(dòng)條就會(huì)顯示.
注
意我們用到了可滾動(dòng)的form,因?yàn)槲覀儼阉诺搅艘粋€(gè)可以改變大小的視圖中.在更復(fù)雜的環(huán)境里,比如一個(gè)form需要作為一個(gè)布局的一部分,沒有滾動(dòng)能
力的form也可以用.在這種情況下,我們會(huì)調(diào)用FormToolkit.createForm(),讓外層的parent來(lái)解決需要滾動(dòng)條的問(wèn)題.
轉(zhuǎn)自:http://blog.csdn.net/starshus/archive/2006/01/23/586576.aspx