這篇文章是我為eclipse中國社區翻譯的,今天才翻譯了前面一點點.版權歸原作者,原文作者應該不會生氣吧:P
原文見:http://www.eclipse.org/articles/Article-Forms/article.html
Summary
這篇文章將告訴你如何在你的胖客戶端程序中加入Eclipse
Forms.Eclipse
Forms可以在你的程序里不通過嵌入瀏覽器而達到Web效果.這樣可以不僅對組件保持完全控制而且不失eclipse所有的可移植性.這篇文章將從
Eclipse Forms的基本特性到高級特性一步一步指導你.
By Dejan Glozic, IBM Canada Ltd.
January 16, 2005
歷史
一個Eclipse平臺的基本特性是:所有基于Eclipse平臺開發的程序界面能夠象本地程序一
樣.因為SWT,菜單,窗口,樹,表格,按鈕和其它組件在任何操作系統上都和系統風格保持一致.作為Eclipse小組最早的一個成員,我記得開發
eclipse原型代碼快樂的日子.菜單是真的,工具欄是真的,復選菜單,文本框,按鈕,復選框,單選按鈕都是真的.它們不是畫出來的,都是調用的操作系
統的本地組件.
很長一段時間里,如果你寫過Eclipse插件,它們基本上是屬于下面的范圍:
1.Editors (編輯器)
2.Views (視圖)
3.Wizards (向導)
4.Dialog (窗口)
這個范圍都有明確的規則規定了如何編寫插件.我們已經看過了views里的樹,表格,editors里的文檔,還有簡單的象在向導和窗口里的按鈕和文本框.
Eclipse 3.x里的RCP在系統上擴展了一系列新的特性.它帶來了許多問題有效的解決方案.你現在可以在eclipse上構建和IDE完全不同的RCP程序
.雖然一般的工作臺部分比如視圖和編輯器工作的很好,但是構成這些部分的組件(樹,表格,文本編輯器等)在RCP里有時候可能不是最好的解決辦法.從Eclipse 3.0起,Eclipse Forms被設計為來提供替代的解決方案.
具有諷刺意味的是,我們開發出的Eclipse Forms解決了一個比RCP早很長時間就存在于Eclipse
SDK中的一個問題.使用專門編輯plugin.xml的帶語法分析,顏色顯示的文本編輯器的PDE開發者并不高興.Eclipse的Java編輯器并沒
有什么問題,它非常強大,對于這個任務也很理想.但是,它是用來編輯Java代碼的.在插件manifests里,xml是用來在更高層次上抽象描述數據
結構的.手工編輯xml,即使是使用帶語法分析,顏色顯示的編輯器,
大部分用戶也覺得不太合適.在插件manifests里,語法不是重點.具體的數據和它的意思才是重點.
一個很好的不同例子是用HTML識別工具來查看標記.在代碼的角度,我們可以清楚地看見含有相關屬性的元素.雖然我們看到語法,但是很難看清楚它到
底要表現什么.一個WYSIWYG視圖可以顯示表格,顏色,還有一些含有表格,圖片等的文本內容.在這個角度使用html文件更加具有生產效率,
因為語法和標記被隱藏在后臺了.
弄明白對于html文檔的WYSIWYG概念很簡單.因為HTML標簽是用來展示為瀏覽器寫一個來表現屬性,超鏈接和圖片的文本文檔結構的,
WYSIWYG在這方面意味著在它最終的形式上編輯文檔--近可能和它在瀏覽器上的形式相同.指出用不同的方法的一個編輯插件manifest編輯器的外
觀很難.最終工作小組做出了以下決定:
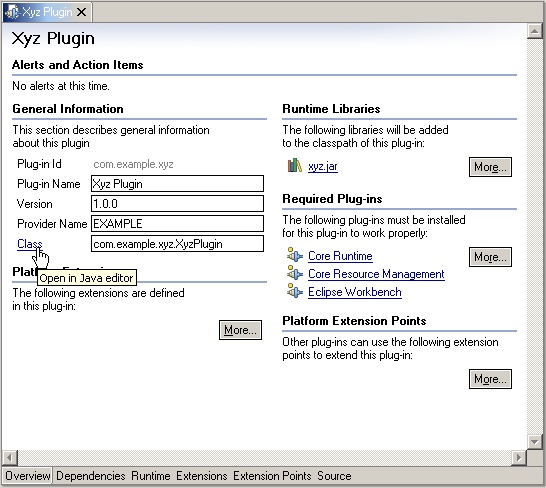
1.用最合適它的方法來展示manifest的每個部分.舉個例子,象插件名稱,提供者等重要信息可以簡單的通過一個文本框來編輯.象擴展點定義這樣帶有階層的數據結構則通過樹來展現 .
2.通過各個單獨的編輯頁面來展示manifest的各個部分,順序則按照它本來在代碼中的順序.
3.編輯器的每個頁面應該保持文檔的風格,并能夠容納不同的組件,超級鏈接,圖片,文本,并在對于頁面尺寸內容太多時提供一個滾動條.

圖片1:Eclipse SDK1.0中的插件manifest編輯器.它容納了SWT組件,超鏈接和圖片,并且當尺寸不夠時能夠滾動(就象web瀏覽器一樣).注意為了看起來和文本內容更加融合,所有組件都是平滑的(flat).
第三點有效地促使了它作為現在以Eclipse Forms為名稱的插件產生.在1.0發布后,其它的開發者希望能夠復制PDE多頁面編輯器的胖客戶端接口.
它最終作為Eclipse3.0中帶有公共API的插件發布了.
在下面的文章里,我們將告訴你什么是Eclipse Forms(和什么不是Eclipse Forms),并如何用簡單的使用它們來創造漂亮的界面.
Eclipse Forms Mission
Eclipse Forms是一個 貫穿所有Eclipse UI的
貫穿所有Eclipse UI的 基于SWT和JFace的來
基于SWT和JFace的來 提供可移植Web風格用戶界面的
提供可移植Web風格用戶界面的 可選胖客戶端插件.
可選胖客戶端插件.
 Eclipse Forms打破了只能用于特定Eclipse UI(編輯器,視圖,向導,窗口)的模式.為了滿足開發者的需要,一個Eclipse form能夠以任何UI的形式出現.UI開發者能夠使用為他們的任務選擇最合適的概念.
Eclipse Forms打破了只能用于特定Eclipse UI(編輯器,視圖,向導,窗口)的模式.為了滿足開發者的需要,一個Eclipse form能夠以任何UI的形式出現.UI開發者能夠使用為他們的任務選擇最合適的概念.
 Eclipse不是用來設計完全替代SWT或JFace的.這個插件只有一些精心挑選的專有定制組件 ,布局和支持類,以便使用SWT和JFace時達到預期效果.
Eclipse不是用來設計完全替代SWT或JFace的.這個插件只有一些精心挑選的專有定制組件 ,布局和支持類,以便使用SWT和JFace時達到預期效果.
 很
明顯的,一個Eclipse
Form通?���?雌饋硐缶W頁一樣.事實是form的綱領可行性的各方面都是使forms強大的和具有吸引力.要同過瀏覽器達到這樣的彈性需要DOM支持,并
且經常幾乎是聚耦的.Eclipse Forms是可移植的,并且是在SWT和JFace之上寫的.
很
明顯的,一個Eclipse
Form通?���?雌饋硐缶W頁一樣.事實是form的綱領可行性的各方面都是使forms強大的和具有吸引力.要同過瀏覽器達到這樣的彈性需要DOM支持,并
且經常幾乎是聚耦的.Eclipse Forms是可移植的,并且是在SWT和JFace之上寫的.
 Eclipse Forms已經在3.0 release中重寫來只依賴于平臺UI插件,而不再依賴于PDE UI插件.雖然它們還不是RCP的最小化部分,但是你能夠在任何RCP程序中添加Eclipse Forms.
Eclipse Forms已經在3.0 release中重寫來只依賴于平臺UI插件,而不再依賴于PDE UI插件.雖然它們還不是RCP的最小化部分,但是你能夠在任何RCP程序中添加Eclipse Forms.
要點 不能被低估.當構建Eclipse Forms時,你是在使用SWT.沒有Eclipse Forms按鈕,也沒有Eclipse Forms tree組件等等.你只是使用Eclipse Forms來讓現有的組件達到客戶體驗.
不能被低估.當構建Eclipse Forms時,你是在使用SWT.沒有Eclipse Forms按鈕,也沒有Eclipse Forms tree組件等等.你只是使用Eclipse Forms來讓現有的組件達到客戶體驗.
Eclipse Forms是通過下列元素來達到目的的:
"form"概念和視圖,編輯器等是一個層次的概念.
一個工具包(toolkit)來管理顏色,超鏈接組還有其它方面.并且充當許多SWT組件的工廠類.
一個新的layout manager來管理布局,和HTML表格相似.
一組定制的組件用來配合form.(超鏈接,圖片超鏈接,滾動組合<scrollable composite>,段<section>)
一個各個頁面都是forms的多頁面編輯器(e.g. PDE manifest編輯器)
 雖然Eclipse
Forms的設計中沒有任何阻止您在一個窗口中建立form.但是大部分時候都是在視圖和編輯器中使用forms,而不是窗口或向導.的確,在一個普通的
窗口或向導中加入form看上去有點怪,畢竟其他部分都是普通的SWT組件.無論如何,在未來,這是一個探索的方向.
雖然Eclipse
Forms的設計中沒有任何阻止您在一個窗口中建立form.但是大部分時候都是在視圖和編輯器中使用forms,而不是窗口或向導.的確,在一個普通的
窗口或向導中加入form看上去有點怪,畢竟其他部分都是普通的SWT組件.無論如何,在未來,這是一個探索的方向.
Baby steps
在您的用戶接口中使用Eclipse Forms非常簡單.在開始前你在插件依賴部分加入org.eclipse.ui.forms插件.我們會創建一個擁有form的
Eclipse view,然后往里面填充內容.注意這篇文章插件的所有代碼都以zip文件格式提供下載.
Hello, Eclipse Forms
我們從往view里添加一個空白form來開始游戲:
public class FormView extends ViewPart {
private FormToolkit toolkit;
private ScrolledForm form;
/**
* The constructor.
*/
public FormView() {
}
/**
* This is a callback that will allow us to create the viewer and
* initialize it.
*/
public void createPartControl(Composite parent) {
 toolkit = new FormToolkit(parent.getDisplay());
toolkit = new FormToolkit(parent.getDisplay());
 form = toolkit.createScrolledForm(parent);
form = toolkit.createScrolledForm(parent);
 form.setText("Hello, Eclipse Forms");
form.setText("Hello, Eclipse Forms");
}
/**
* Passing the focus request to the form.
*/
public void setFocus() {
form.setFocus();
}
/**
* Disposes the toolkit
*/
public void dispose() {
toolkit.dispose();
super.dispose();
}
}
就象你在這段代碼中看到一樣,不需要太多就可以創建一個form.我們開始是創建一個toolkit實例( ).我們通過toolkit以提供的composite為parent來
).我們通過toolkit以提供的composite為parent來 創建一個可以滾動的form.我們設置了
創建一個可以滾動的form.我們設置了 form的標題.而且我們確定在需要的時候把focus傳給form,當view dispose時把toolkit也dispose掉.
form的標題.而且我們確定在需要的時候把focus傳給form,當view dispose時把toolkit也dispose掉.
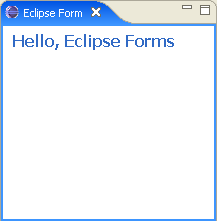
這個視圖應該看起來象這樣:

圖片2:
在view里的一個空的form,使view變窄一點會讓form標題包裹起來,一旦沒有空間來容納整個form,滾動條就會顯示.
注
意我們用到了可滾動的form,因為我們把它放到了一個可以改變大小的視圖中.在更復雜的環境里,比如一個form需要作為一個布局的一部分,沒有滾動能
力的form也可以用.在這種情況下,我們會調用FormToolkit.createForm(),讓外層的parent來解決需要滾動條的問題.
轉自:http://blog.csdn.net/starshus/archive/2006/01/23/586576.aspx