Posted on 2005-12-07 12:45
qiyadeng 閱讀(1531)
評論(3) 編輯 收藏 所屬分類:
J2EE

發現一個比較酷的Tab標簽,這個標簽很小,但是基本上能適用于一般的應用。它的全稱是The Ditchnet JSP Tabs Taglib ()http://209.61.157.8:8080/taglibs/,可以看出是JSP的標簽。但是我們現在很多項目都是基于Struts,所以需要簡單的來個整合。
在它的網站上有比較詳細的安裝說明,并且配有實例。需要的讀者可以仔細查看,這里就不介紹了。
在使用的JSP頁面中加入
<head>
<tab:tabConfig/>
</head>
這是導入一些CSS和JavaScript.
然后基本上就是兩套標簽:
<tab:tabContainer>
<tab:tabPane>
從命名我們就很容易看出來是什么作用<tab:tabContainer>是相當于容器一樣的東西可以包含很多的<tab:tabPane>,而<tab:tabPane>就是我們要的那種Tab的效果的面板。
<tab:tabContainer id="foo-bar-container">
<tab:tabPane id="foo" tabTitle="姓名">
<html:errors/><br/>
<bean:message key="tab_textfield_name"/>
<html:text property="userName"></html:text>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
<tab:tabPane id="bar" tabTitle="密碼">
<html:errors/><br/>
<bean:message key="tab_textfield_password"/>
<html:password property="password"/>
<br/>
<bean:message key="tab_textfield_repassword"/>
<html:password property="rePassword"/>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
</tab:tabContainer>
注意上面的兩個標簽都有id這要是唯一的,而且是整個應用唯一。
上面的代碼就是一個表單,含有userName,password,rePassword三個文本域。但是需要一個Form,有沒有考慮過Form放在什么位置呢?經過試驗我發現要將Form 放到<tab:tabContainer>的標簽之外。這樣就像處理一個普通的Struts Form一樣了。如果你需要每個Tab也可以是個Form,這樣也沒有什么問題。
完整的JSP代碼如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="tab" uri="<%@ taglib prefix="html" uri="<%@ taglib prefix="bean" uri="<html>
<head>
<tab:tabConfig/>
</head>
<body>
<html:form action="/saveAll">
<tab:tabContainer id="foo-bar-container">
<tab:tabPane id="foo" tabTitle="姓名">
<html:errors/><br/>
<bean:message key="tab_textfield_name"/>
<html:text property="userName"></html:text>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
<tab:tabPane id="bar" tabTitle="密碼">
<html:errors/><br/>
<bean:message key="tab_textfield_password"/>
<html:password property="password"/>
<br/>
<bean:message key="tab_textfield_repassword"/>
<html:password property="rePassword"/>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
</tab:tabContainer>
</html:form>
</body>
</html>
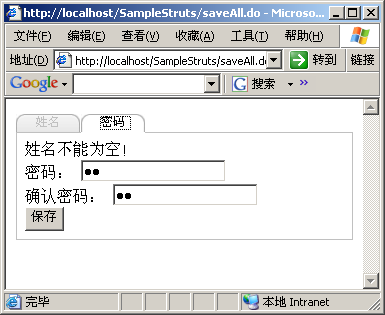
效果如圖: