Posted on 2005-12-07 12:45
qiyadeng 閱讀(1542)
評(píng)論(3) 編輯 收藏 所屬分類(lèi):
J2EE

發(fā)現(xiàn)一個(gè)比較酷的Tab標(biāo)簽,這個(gè)標(biāo)簽很小,但是基本上能適用于一般的應(yīng)用。它的全稱(chēng)是The Ditchnet JSP Tabs Taglib ()http://209.61.157.8:8080/taglibs/,可以看出是JSP的標(biāo)簽。但是我們現(xiàn)在很多項(xiàng)目都是基于Struts,所以需要簡(jiǎn)單的來(lái)個(gè)整合。
在它的網(wǎng)站上有比較詳細(xì)的安裝說(shuō)明,并且配有實(shí)例。需要的讀者可以仔細(xì)查看,這里就不介紹了。
在使用的JSP頁(yè)面中加入
<head>
<tab:tabConfig/>
</head>
這是導(dǎo)入一些CSS和JavaScript.
然后基本上就是兩套標(biāo)簽:
<tab:tabContainer>
<tab:tabPane>
從命名我們就很容易看出來(lái)是什么作用<tab:tabContainer>是相當(dāng)于容器一樣的東西可以包含很多的<tab:tabPane>,而<tab:tabPane>就是我們要的那種Tab的效果的面板。
<tab:tabContainer id="foo-bar-container">
<tab:tabPane id="foo" tabTitle="姓名">
<html:errors/><br/>
<bean:message key="tab_textfield_name"/>
<html:text property="userName"></html:text>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
<tab:tabPane id="bar" tabTitle="密碼">
<html:errors/><br/>
<bean:message key="tab_textfield_password"/>
<html:password property="password"/>
<br/>
<bean:message key="tab_textfield_repassword"/>
<html:password property="rePassword"/>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
</tab:tabContainer>
注意上面的兩個(gè)標(biāo)簽都有id這要是唯一的,而且是整個(gè)應(yīng)用唯一。
上面的代碼就是一個(gè)表單,含有userName,password,rePassword三個(gè)文本域。但是需要一個(gè)Form,有沒(méi)有考慮過(guò)Form放在什么位置呢?經(jīng)過(guò)試驗(yàn)我發(fā)現(xiàn)要將Form 放到<tab:tabContainer>的標(biāo)簽之外。這樣就像處理一個(gè)普通的Struts Form一樣了。如果你需要每個(gè)Tab也可以是個(gè)Form,這樣也沒(méi)有什么問(wèn)題。
完整的JSP代碼如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="tab" uri="<%@ taglib prefix="html" uri="<%@ taglib prefix="bean" uri="<html>
<head>
<tab:tabConfig/>
</head>
<body>
<html:form action="/saveAll">
<tab:tabContainer id="foo-bar-container">
<tab:tabPane id="foo" tabTitle="姓名">
<html:errors/><br/>
<bean:message key="tab_textfield_name"/>
<html:text property="userName"></html:text>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
<tab:tabPane id="bar" tabTitle="密碼">
<html:errors/><br/>
<bean:message key="tab_textfield_password"/>
<html:password property="password"/>
<br/>
<bean:message key="tab_textfield_repassword"/>
<html:password property="rePassword"/>
<br/>
<html:submit><bean:message key="tab_submit_label"/></html:submit>
</tab:tabPane>
</tab:tabContainer>
</html:form>
</body>
</html>
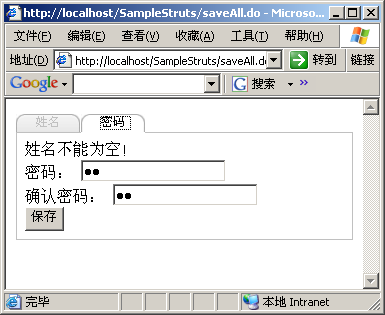
效果如圖: