這是8個系列教程的第三部分,這系列示范如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些教程旨在按順序閱讀,幫著解釋Silverlight的一些核心編程概念。
使用Networking取回Digg故事
Silverlight 2 有內(nèi)置的networking API,允許Silverlight客戶端調用遠程的REST, SOAP/WS*, RSS, JSON和XML HTTP服務。Silverlight 2還包含了內(nèi)置的socket API (System.Net.Sockets),允許Silverlight客戶端通過非HTTP協(xié)議來通信(對聊天服務等這樣的場景非常理想)。
跨域網(wǎng)絡訪問
Silverlight 2應用在做網(wǎng)絡調用時,始終可以回調到它們的“原始(origin)”服務器(意味著它們可以調用下載的應用來自的同域的URL)。Silverlight 2應用還可以做跨域網(wǎng)絡調用(意味著它們可以調用與下載的應用來自的不同的域上的URL),只要遠程的web服務器擁有一個XML策略文件,表明客戶端是允許做這些跨域調用的。
Silverlight 2 定義了一個XML策略文件格式,允許服務器管理員精確地控制一個客戶端應該有些什么訪問權。Silverlight 2 也遵守默認的Flash跨域策略文件格式-這意味著你可以使用Silverlight 2 來調用web上已經(jīng)允許Flash客戶端跨域訪問的任何現(xiàn)有的遠程REST, SOAP/WS*, RSS, JSON 或 XML 端點(end-point )。
Digg.com有一套非常酷的通過HTTP通信的Digg APIs。因為他們有一個Flash跨域策略文件在他們的服務器上,我們可以直接從我們的Silverlight Digg 客戶端應用中調用它們(而不要求我們通過我們的web服務器去訪問他們的API)。
Digg.com 主題 Feed API
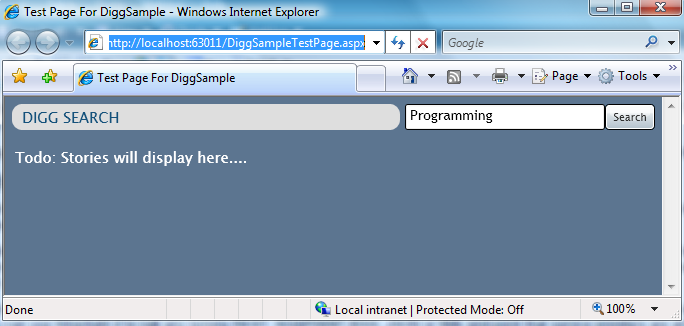
我們要允許終端用戶使用我們的應用輸入一個搜索主題(譬如,“Programming”),然后點擊“搜索”按鈕,從Digg.com取回符合條件的前N條故事:

我們可以使用Digg.com List Stories REST API feed API 來實現(xiàn)。它在URL中接受一個主題參數(shù)(譬如,GET /stories/topic/programming),然后返回一個匹配那個主題的XML格式的Digg故事集。點擊這里看一下這個XML格式的例子。
使用 System.Net.WebClient 來異步調用Digg REST Feed
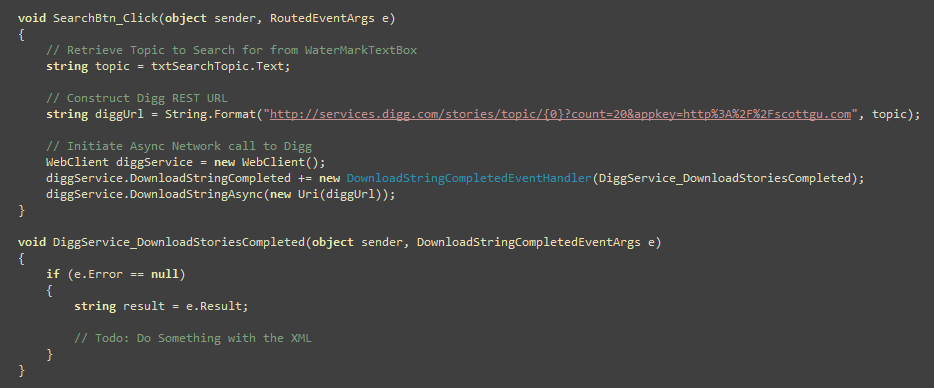
在上面的搜索按鈕被點擊之后,我們將處理它的Click事件,從WaterMarkTextBox控件中取回要搜索的主題字符串,然后啟動一個發(fā)向Digg的網(wǎng)絡調用,為那個主題取回相應的XML列表。
Silverlight 在 System.Net 命名空間下包含了WebClient輔助類(該類也在完整的.NET 框架下)。我們可以使用這個類從URL異步下載內(nèi)容。異步下載Digg故事的好處是,在等待遠程服務器的回復時,我們的UI不用阻塞或變得沒有反應(允許我們擁有一個非常流暢的用戶體驗)。
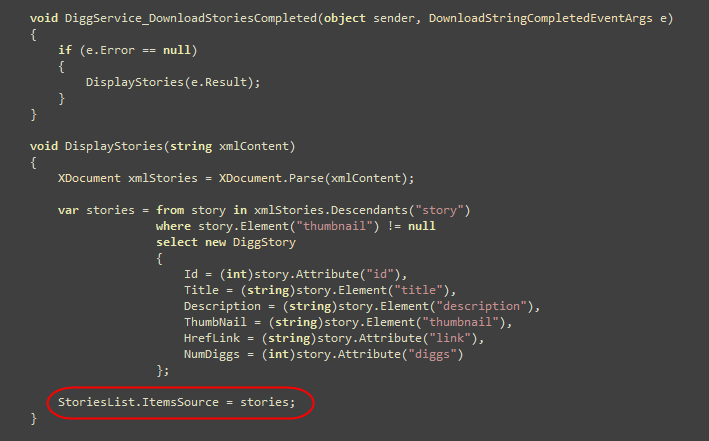
通過WebClient類執(zhí)行異步下載,我們要做的是注冊一個DownloadStringCompleted事件處理方法(它將在請求的內(nèi)容被下載之后被調用),然后調用WebClient.DownloadStringAsync(url) 輔助方法來開始下載:

使用上面的代碼,我們現(xiàn)在就可以異步取回一個XML數(shù)據(jù)的字符串,內(nèi)含有關用戶想要的任何主題的Digg故事。
使用LINQ to XML把XML格式的Digg故事分析成Story類對象
至此,我們可以取回Digg故事數(shù)據(jù)的XML片段了,下一步將是對其進行分析(parse),并將它轉換成我們可以操作和綁定到控件上的DiggStory對象。
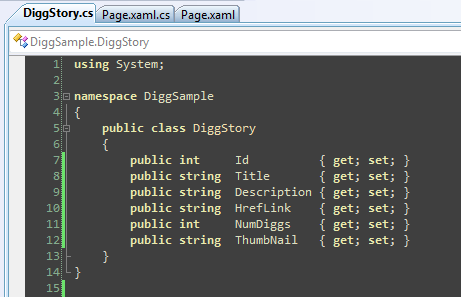
我們將首先定義一個DiggStory類,該類擁有可以映射到來自Digg的XML內(nèi)容上的屬性(我們將利用C#新的 的特性來實現(xiàn)):

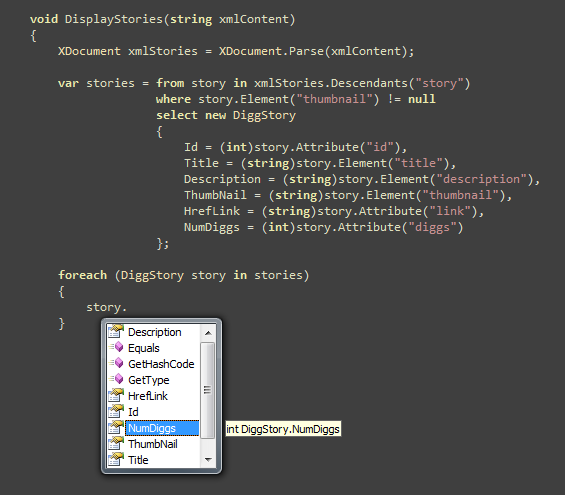
然后我們就可以使用LINQ (是內(nèi)置于 Silverlight 2中的)和 LINQ to XML (是包含在我們的Silverlight 應用中的一個額外的庫 )來輕松地分析和過濾從Digg返回的XML文檔,使用下面的代碼把它翻譯成一個DiggStory對象序列:

注意上面,我們現(xiàn)在有了來自XML的我們可以操作的強類型的DiggStory對象。
在DataGrid控件中顯示Digg故事
我們將使用新的 Silverlight DataGrid 控件來在我們的應用中顯示Digg故事。要使用它,我們要引用Silverlight Data 控件程序集,然后把前面網(wǎng)頁上的“Todo”文字替換成一個DataGrid控件聲明:

DataGrid允許你明確地配置列的聲明和顯示類型(為取得最大的控制),或者,你也可以設置它的AutoGenerateColumns屬性成true,讓DataGrid對數(shù)據(jù)源使用反射,基于你的對象的定義,為你創(chuàng)建默認的列。
然后我們就可以更新我們的后臺代碼類,用編程的方法將DataGrid的ItemSource屬性綁定到在點擊搜尋按鈕時從Digg取回的故事序列:

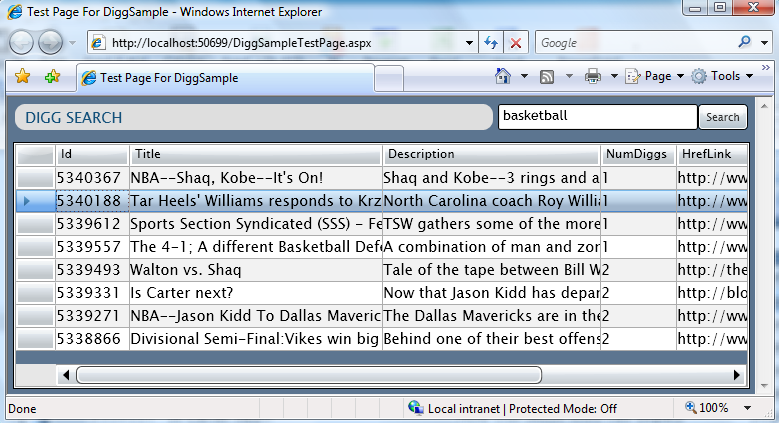
現(xiàn)在,運行我們的Silverlight應用,做一個搜索的話,我們將看到從Digg取回的實時主題故事數(shù)據(jù)的列表:

Silverlight的Datagrid支持你預期客戶端網(wǎng)格控件應該擁有的所有的標準功能:雙向原地編輯,選擇,卷動,改變表列大小等等。它還支持自動流動的布局,意味著它可以動態(tài)地擴展或收縮來充滿包含它的內(nèi)容容器。DataGrid還擁有一個豐富的模板模型,允許你對顯示和表列數(shù)據(jù)的編輯進行定制。我在將來會撰寫更多的貼子,討論如何使用DataGrid。
以下的步驟
現(xiàn)在我們可以從Digg.com 取回Digg故事數(shù)據(jù),并在我們的應用中將故事數(shù)據(jù)顯示出來了。
下一步將是回到我們的Page.xaml 標識,去掉我們目前正在使用的行內(nèi)的樣式聲明。



