這是8個(gè)系列教程的第六部分,這系列示范如何使用Silverlight 2的Beta1版本建造一個(gè)簡(jiǎn)單的Digg客戶端應(yīng)用�。這些教程旨在按順序閱讀��,幫著解釋Silverlight的一些核心編程概念。
理解用戶控件
Silverlight和WPF的一個(gè)根本性的設(shè)計(jì)目標(biāo)是允許開(kāi)發(fā)人員能夠輕松地把UI功能封裝成可重用的控件����。開(kāi)發(fā)人員可以通過(guò)從一個(gè)現(xiàn)有的Control類(或Control基類或象TextBox, Button等這樣的控件)繼承而來(lái)實(shí)現(xiàn)新的自定義控件��。或者��,他們也可以創(chuàng)建可重用的用戶控件�,這既方便使用XAML標(biāo)識(shí)文件來(lái)組成一個(gè)控件的UI,而且實(shí)現(xiàn)起來(lái)也容易��。
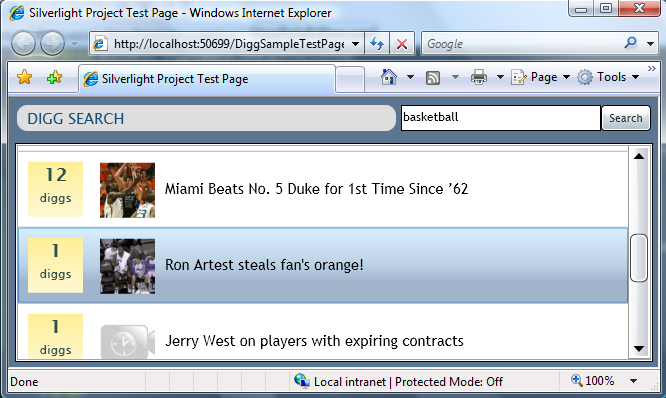
對(duì)我們的Digg應(yīng)用����,我們想要實(shí)現(xiàn)一個(gè)主從表場(chǎng)景��,在其中�,應(yīng)用允許終端用戶搜索一個(gè)主題�,填充一個(gè)跟該主題相關(guān)的故事的列表,然后允許他們從中選擇一個(gè)故事來(lái)調(diào)出細(xì)節(jié)�。例如����,從列表中選擇一個(gè)下述故事:

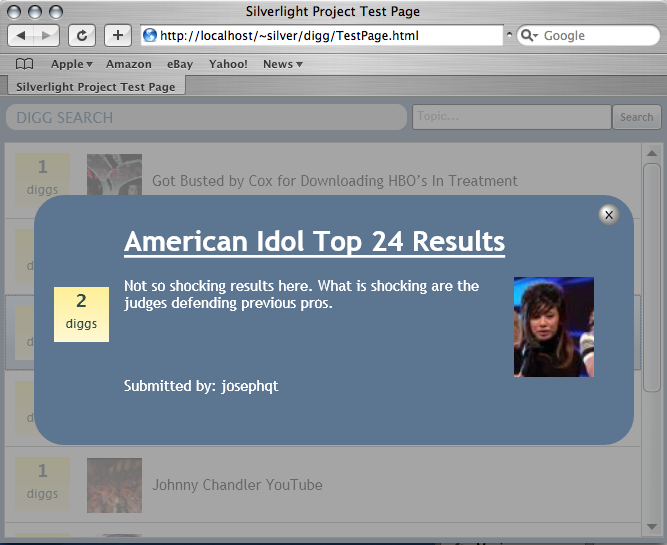
會(huì)調(diào)出這個(gè)故事的細(xì)節(jié)視圖:

我們將建造一個(gè)StoryDetailsView用戶控件來(lái)實(shí)現(xiàn)這個(gè)細(xì)節(jié)視圖��,在從ListBox中選出一個(gè)故事時(shí)�,我們將顯示這個(gè)視圖�。
創(chuàng)建StoryDetailsView 用戶控件
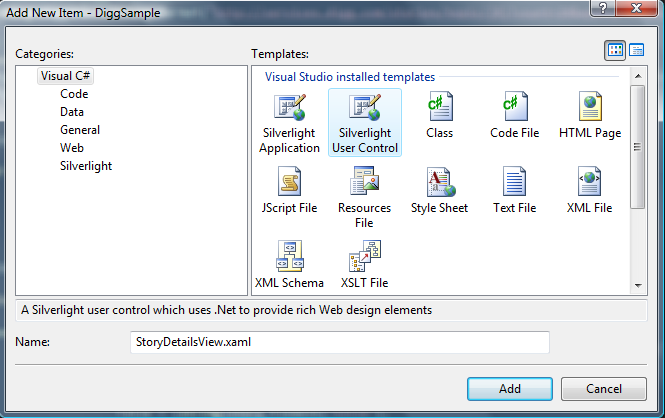
我們開(kāi)始在Visual Studio中的DiggSample項(xiàng)目上右擊,選擇“添加新項(xiàng)”����,這會(huì)調(diào)出一個(gè)新項(xiàng)的對(duì)話框�,我們將選擇UserControl模板��,將我們要建的新控件命名為“StoryDetailsView”:

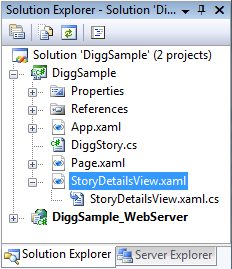
這會(huì)往我們的DiggSample項(xiàng)目中添加一個(gè)以此為名的新UserControl:

使用用戶控件建造一個(gè)基本模式對(duì)話框
我們將使用我們的StoryDetailsView控件有效地顯示一個(gè)包含故事細(xì)節(jié)的對(duì)話框�。當(dāng)我們的故事細(xì)節(jié)用戶控件顯示時(shí)����,我們將要它出現(xiàn)在網(wǎng)頁(yè)的其他內(nèi)容的上方,確保終端用戶在關(guān)閉細(xì)節(jié)視圖之前無(wú)法操作頁(yè)面上的其他東西。
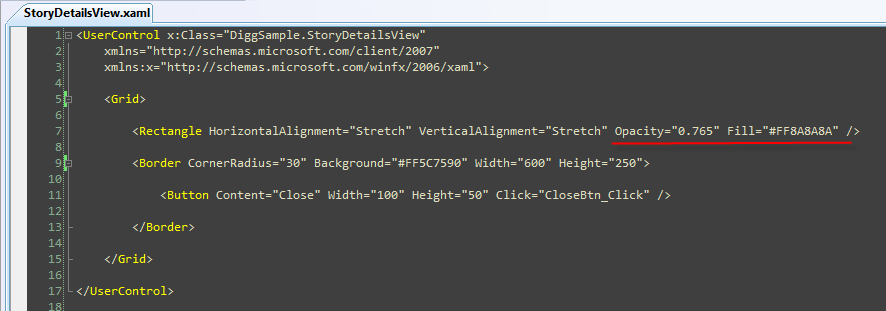
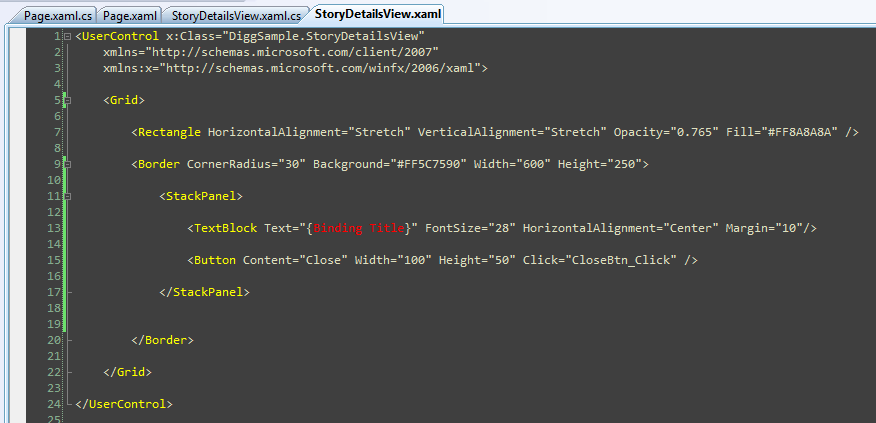
有幾種不同的方式我們可以實(shí)現(xiàn)這個(gè)模式對(duì)話框似的行為����。對(duì)這個(gè)特定的場(chǎng)景�,我們將先從打開(kāi)StoryDetailsView.xaml用戶控件著手��,往其中加入如下XAML內(nèi)容:

上面第一個(gè)控件<Rectangle>是配置成Stretch以占據(jù)屏幕上剩下的空間�,它的背景填充顏色是有點(diǎn)透明的灰色(因?yàn)樗腛pactity 是 .765��,你還可以看到一點(diǎn)它后面的東西 )��。第二個(gè)控件<Border>然后將重疊在這個(gè)Rectangle控件之上,在屏幕上占據(jù)一個(gè)固定的寬度����。它具有一個(gè)藍(lán)色的背景色,內(nèi)含一個(gè)Close(關(guān)閉)按鈕。
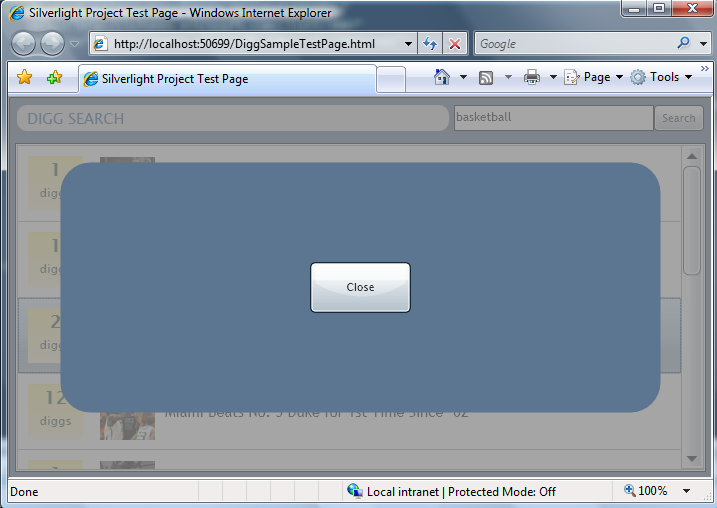
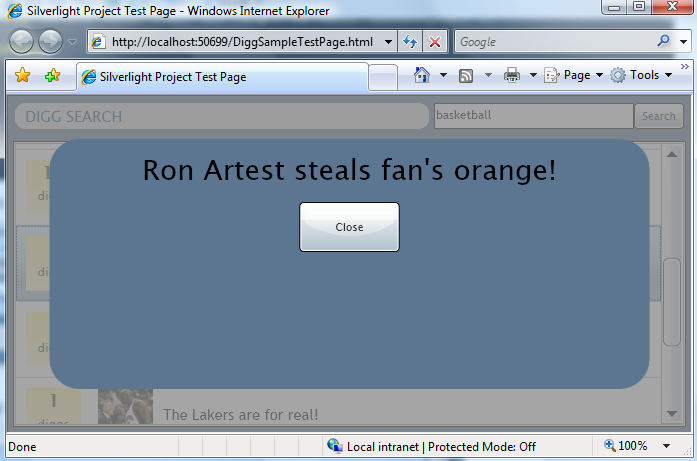
在顯示時(shí)����,我們的StoryDetailsView用戶控件目前將顯示象下面這樣的UI:

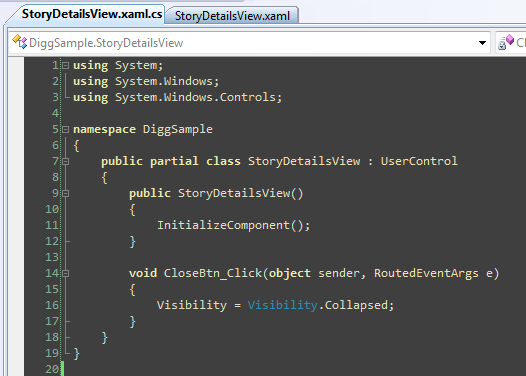
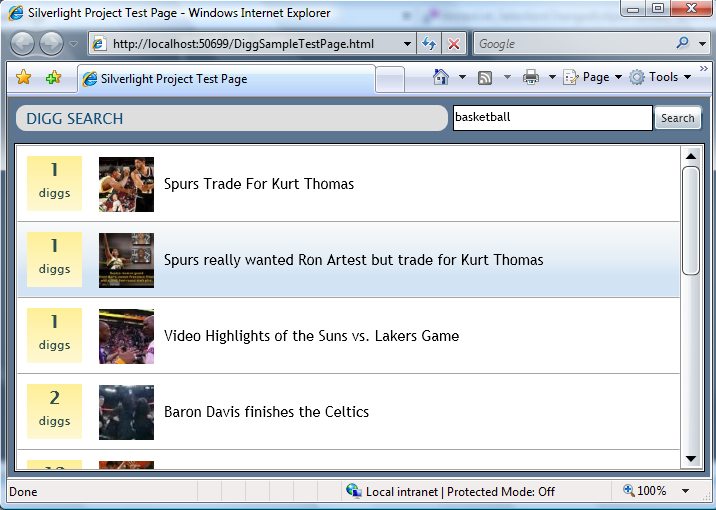
我們可以在該用戶控件的后臺(tái)代碼文件中實(shí)現(xiàn)“CloseBtn_Click”事件處理方法��,在按下按鈕時(shí)��,關(guān)閉按鈕的事件處理函數(shù)將把用戶控件的Visibility屬性設(shè)成為“Collapsed”,這會(huì)導(dǎo)致它從屏幕上消失,用戶將返回到下面的內(nèi)容:

顯示我們的StoryDetailsView控件
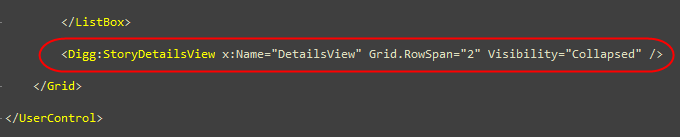
讓我們的StoryDetailsView用戶控件出現(xiàn)在屏幕上的一個(gè)簡(jiǎn)單的方式是把它加在Page.xaml文件的底部,然后將其默認(rèn)的Visibility屬性設(shè)成Collapsed(意味著在應(yīng)用裝載時(shí)是不可見(jiàn)的):

然后我們?cè)赑age.xaml的后臺(tái)代碼類中處理ListBox 控件的SelectionChanged事件:

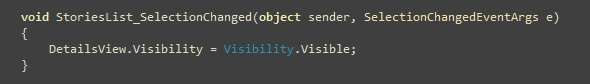
當(dāng)用戶選擇列表中的一個(gè)特定故事時(shí),我們可以使用ListBox 的 SelectionChanged事件將 ShowDetailsView 用戶控件的Visibility屬性設(shè)成“Visible”:

這會(huì)導(dǎo)致我們的模式用戶控件對(duì)話框出現(xiàn),在用戶點(diǎn)擊它的“Close(關(guān)閉)”按鈕時(shí)�,它就會(huì)消失�,用戶就可以隨意選擇另一個(gè)故事�,重復(fù)這個(gè)過(guò)程。
把故事數(shù)據(jù)傳入我們的StoryDetailsView用戶控件
最終我們想要我們的StoryDetailsView用戶控件顯示跟終端用戶在故事ListBox中選擇的故事有關(guān)的詳細(xì)信息。
在我們的ListBox的SelectionChanged事件處理函數(shù)中(在我們的page的后臺(tái)代碼類中)��,我們可以通過(guò)ListBox的SelectedItem屬性獲取對(duì)應(yīng)于用戶所選擇的ListBox中的條目行的那個(gè)DiggStory數(shù)據(jù)對(duì)象����。
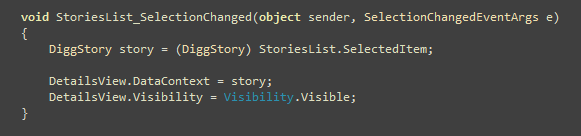
我們可以用來(lái)把這個(gè) DiggStory 對(duì)象傳入我們的StoryDetailsView用戶控件的一個(gè)做法是,就在顯示用戶控件之前,把用戶控件上的DataContext屬性設(shè)置成所選擇的DiggStory故事對(duì)象:

然后我們?cè)谖覀兊挠脩艨丶?nèi)編寫代碼��,使用DataContext來(lái)顯示結(jié)果��,或者我們也可以使用數(shù)據(jù)綁定表達(dá)式綁定其值����。
例如��,我們可以象下面這樣更新StoryDetailsView的XAML����,使用數(shù)據(jù)綁定表達(dá)式來(lái)來(lái)顯示所選故事的標(biāo)題:

現(xiàn)在�,當(dāng)用戶點(diǎn)擊列表中的一個(gè)故事時(shí):

我們ListBox的事件處理函數(shù)就會(huì)處理其選擇,將用戶控件的DataContext設(shè)成所選擇的DiggStory對(duì)象,然后顯示用戶控件:

注意上面因?yàn)槲覀兲砑拥臄?shù)據(jù)綁定表達(dá)式的緣故��,DiggStory的標(biāo)題是如何出現(xiàn)在用戶控件之中的�。
完成我們的用戶控件的布局
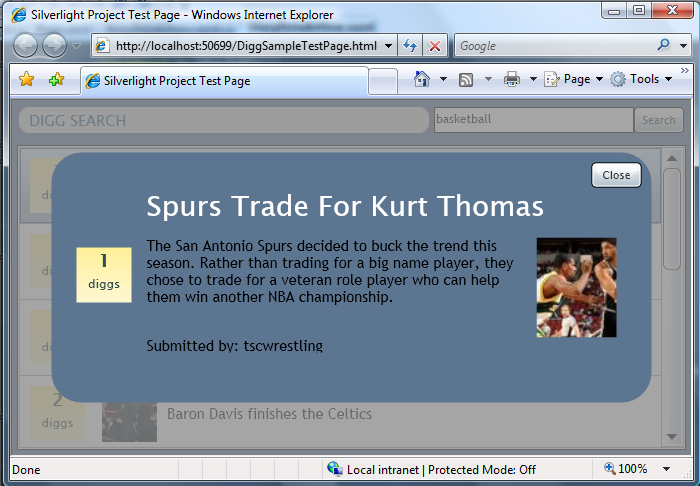
我們上面的例子演示了如何編寫一個(gè)簡(jiǎn)單的主從表對(duì)話框工作流程的基本知識(shí)。我們可以往用戶控件中加更多的控件,和數(shù)據(jù)綁定表達(dá)式來(lái)完成StoryDetailsView的顯示:

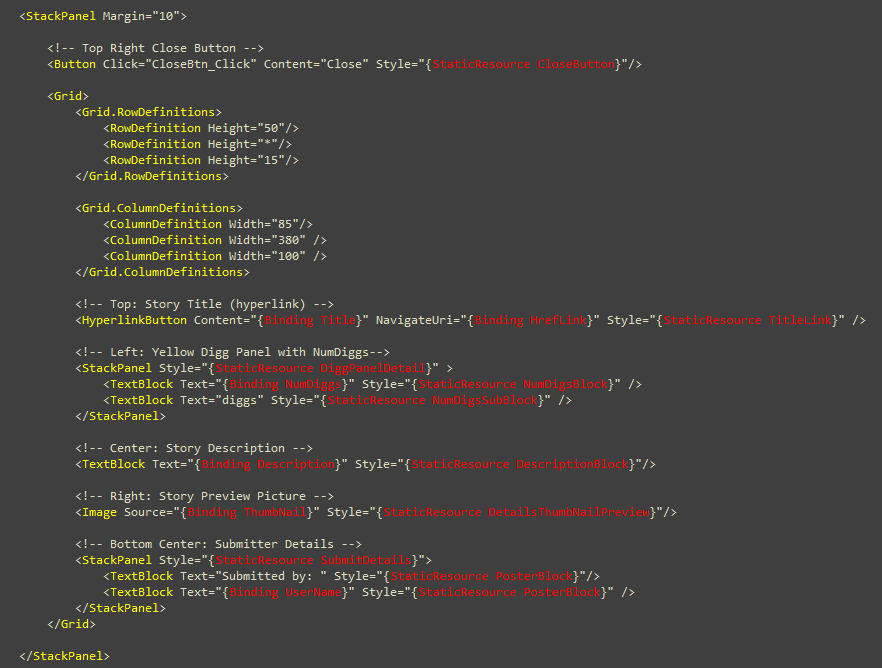
我們可以通過(guò)更新StoryDetailsView的 <Border> 控件,使之擁有下列內(nèi)容��,來(lái)如上圖般顯示:

之后����,不需要任何代碼改動(dòng)�。因?yàn)槲覀兪褂昧藬?shù)據(jù)綁定來(lái)從DataContext中取得數(shù)值,我們不需要編寫任何額外的代碼����。
下一步
至此����,我們實(shí)現(xiàn)了我們的Digg應(yīng)用的所有的核心功能以及交互性工作流程����。
我們要做的最后一步是進(jìn)一步細(xì)調(diào)應(yīng)用的UI,特別地�,我們想要對(duì)ListBox和Button按鈕加點(diǎn)更為好看�,定制的外觀�。
要那么做的話,讓我們跳到下一個(gè)教程:《使用控件模板定制控件的觀感》��。