版權所有:(xiaodaoxiaodao)藍小刀
??
xiaodaoxiaodao@gmail.com
http://m.tkk7.com/xiaodaoxiaodao/archive/2007/09/18/146297.html
轉載請注明來源/作者
?
?
Alfresco WCM
安裝和使用
?
在上面一篇文章《Alfresco2.1下載和安裝》中,下載和安裝alfresco之后(這里下載的版本為
alfresco-community-tomcat-2.1.0.zip
),默認是不帶有WCM的,在我們開發WCM之前,還必須下載WCM。
?
1
.
下載和安裝WCM(網站內容管理系統)
①
下載WCM(最新版本為
alfresco-community-wcm-2.1.0.zip
),下載地址為:http://sourceforge.net/project/showfiles.php?group_id=143373
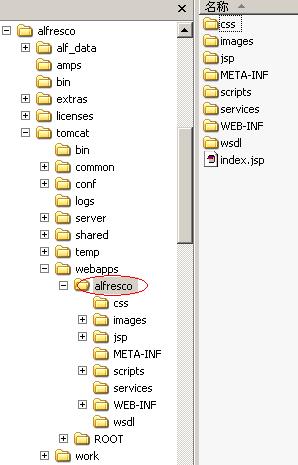
在上篇文章中,alfresco解壓后的截圖如下,
 ?
?
可以看到alfresco/tomcat/webapps有一個alfresco應用,我們要發布WCM,必須把WCM解壓到這里,把下載的WCM解壓到這里解壓到alfresco/tomcat/webapps/alfresco目錄下,
?
②
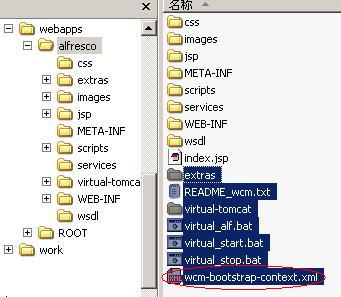
解壓后可以看到目錄結構如下:
 ?
?
把wcm-bootstrap-context.xml剪切到alfresco/tomcat/shared/classes/alfresco/extension目錄下
?
啟動alfresco/alf_start.bat,訪問http://localhost:8080/alfresco/即可看到alfresco登錄界面(默認管理員登陸 用戶名:admin,密碼:admin),這時WCM已經被加載進alfresco之中了。
?
上面所述WCM的安裝過程也可參考
alfresco-community-wcm-2.1.0.zip
包中的README_wcm.txt文件。
?
③
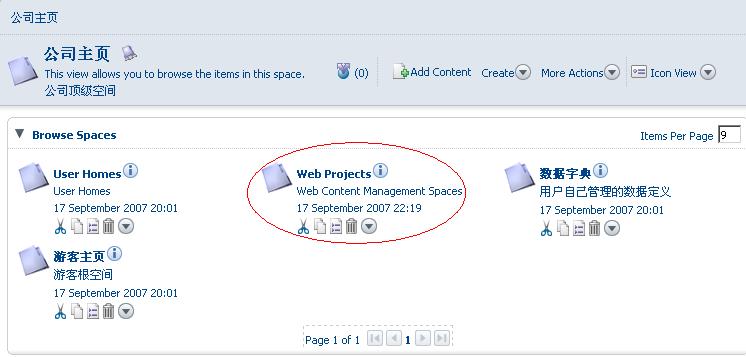
登陸后發現界面中會增加兩項:
"Company Home"
下增加"Web Projects"
 "Company Home""
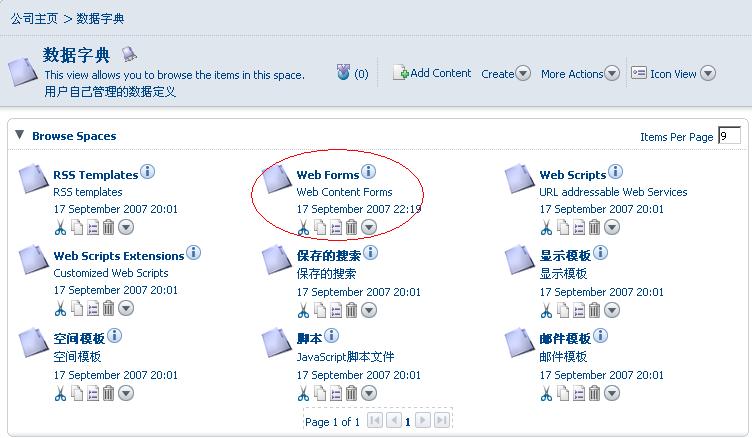
數據字典"下增加"Web Forms"
"Company Home""
數據字典"下增加"Web Forms"
 ?
?
當我們使用WCM創建一個新的站點時,通過創建"Web Projects"來生成一個web應用,使用"Web Forms"來定義一些web模板,使用這些web模板可以創建相應的頁面。
?
2
.
學習使用WCM。
下面我們嘗試使用WCM,注意WCM內容管理實際上比較重要的兩個咚咚也就是上面所說的"Web Projects"和"Web Forms"。
①
創建"Web Forms"。
⑴
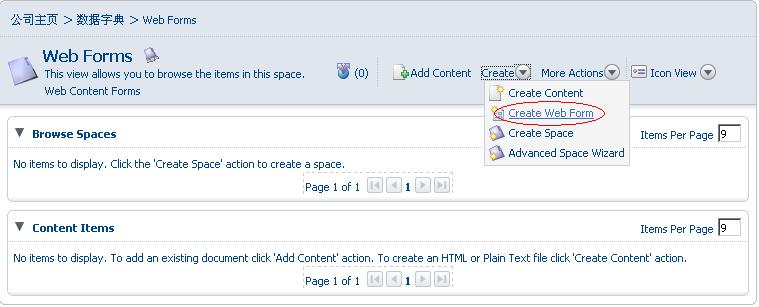
啟動alfresco/alf_start.bat,訪問http://localhost:8080/alfresco/,登陸后進入"Company Home"——"數據字典"——"Web Forms",在"Create"按鈕上點擊,出現下拉菜單,如下圖:
 ?
?
⑵
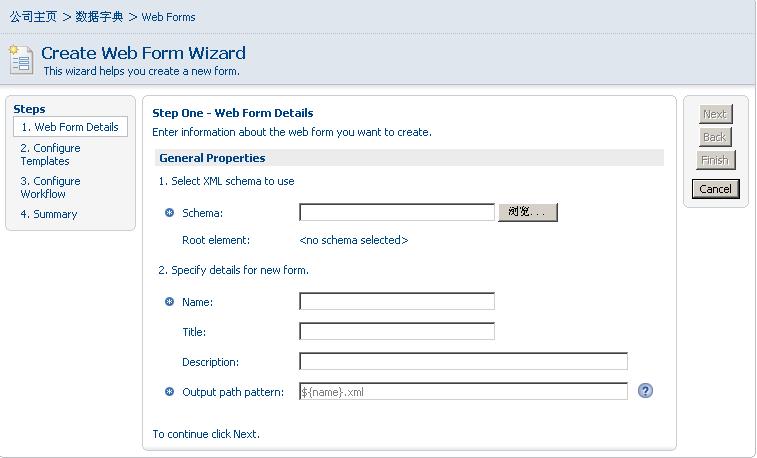
選擇"Create Web Form",進入下一步:
 ?
?
⑶
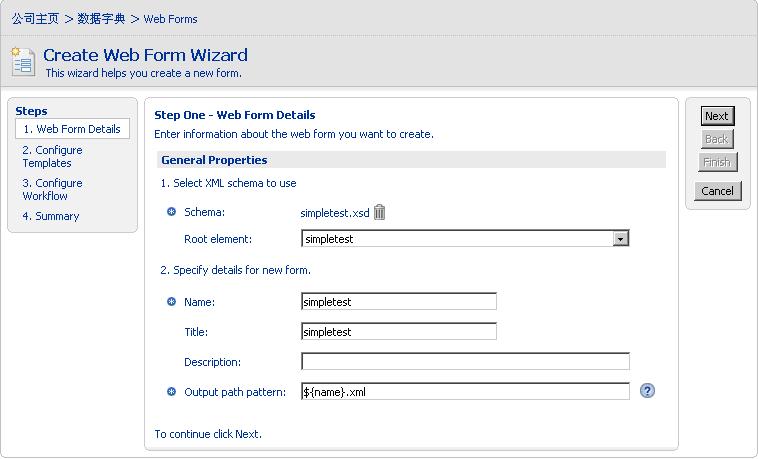
在這里需要我們一個XML schema文件,點"瀏覽"按鈕,選擇一個XSD文件(為便于測試,我這里提供了一個simpletest.xsd文件,下載自行解壓),選擇后如下圖:
 ?
?
⑷
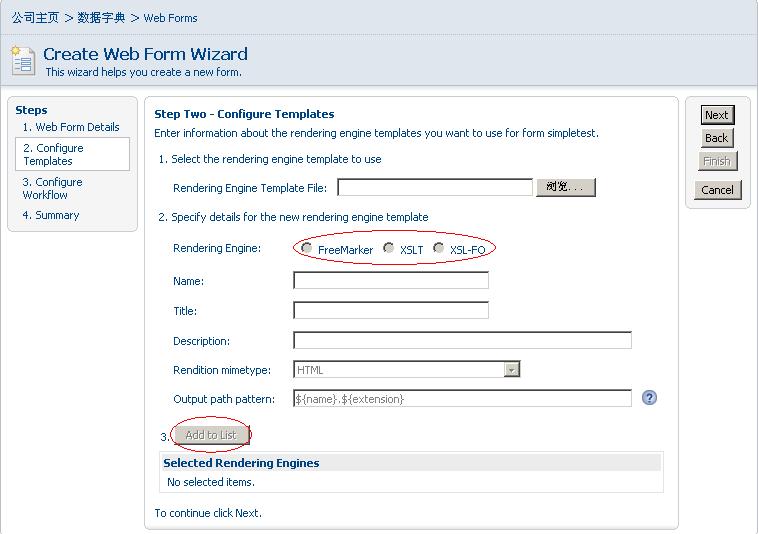
選擇后"Next"按鈕由灰色狀態變為可選,點"Next"按鈕,進入下一步:
 ?
?
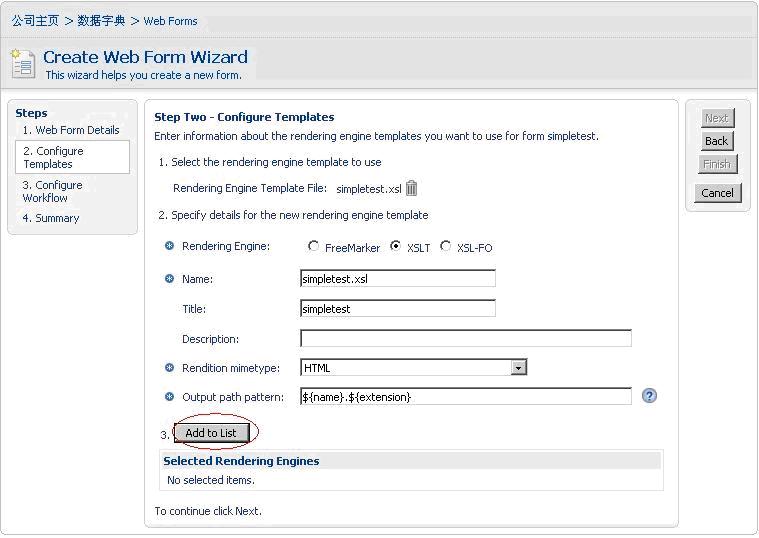
⑸
如上圖所示,可以選擇三種模板文件(FreeMarker/XSLT/XSL-FO),這里我們選擇最熟悉的XSL文件(為便于測試,我這里提供了一個simpletest.xsl文件),選擇后如下圖:
 選擇后"Add to List"按鈕由灰色狀態變為可選,點"Add to List"按鈕把XSL文件添加到已選列表中(在這里可以選擇多個FreeMarker/XSLT/XSL-FO模板文件)
選擇后"Add to List"按鈕由灰色狀態變為可選,點"Add to List"按鈕把XSL文件添加到已選列表中(在這里可以選擇多個FreeMarker/XSLT/XSL-FO模板文件)
?
⑹
然后點擊"Next"按鈕進入下一步:
 ?
?
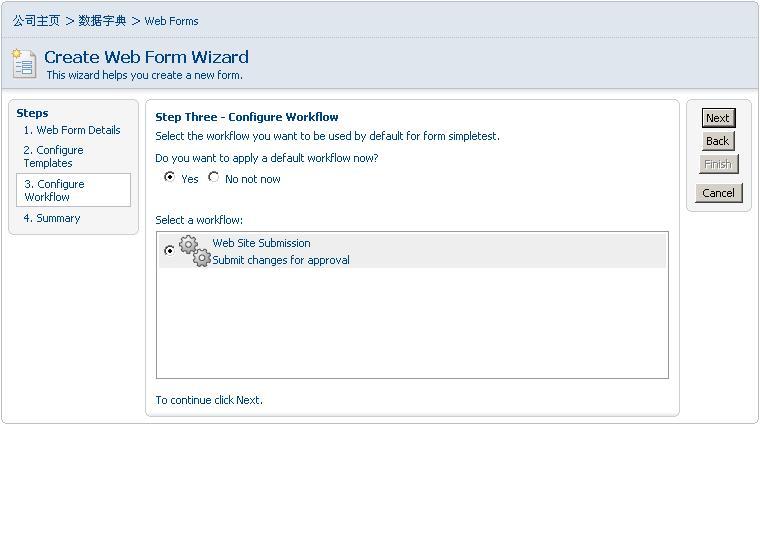
⑺
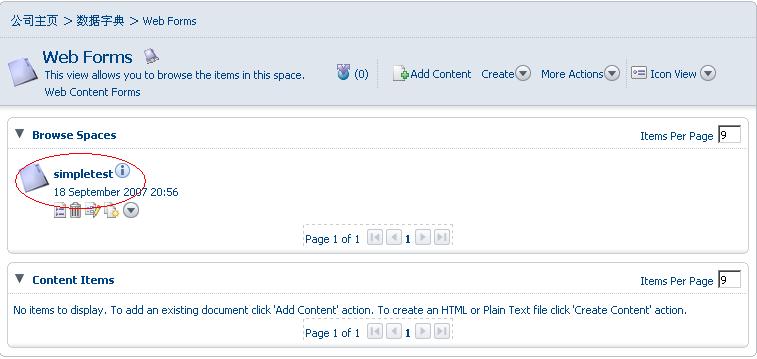
直接點擊"Next"按鈕進入下一步,然后點擊"Finish"按鈕完成"Web Forms"的創建,可以看到"Web Forms"中出現剛才新創建的Web Form,名稱是"simpletest"。
 ?
?
?
②
創建"Web Projects"。
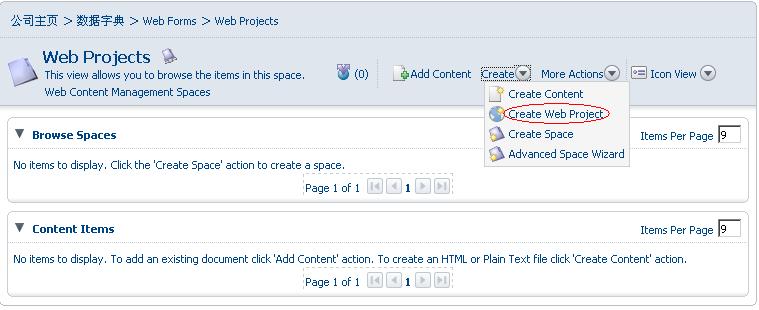
⑴
進入"Company Home"——"Web Projects",在"Create"按鈕上點擊,出現下拉菜單,如下圖:
 ?
?
⑵
選擇"Create Web Project",進入下一步:
 ?
?
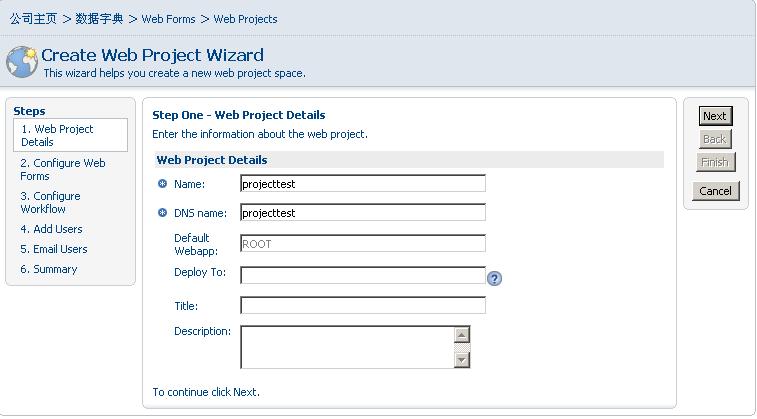
⑶
輸入Name和DNS兩個必選項(這里項目名稱設為"projecttest"),然后點"Next"按鈕,進入下一步:
 ?
?
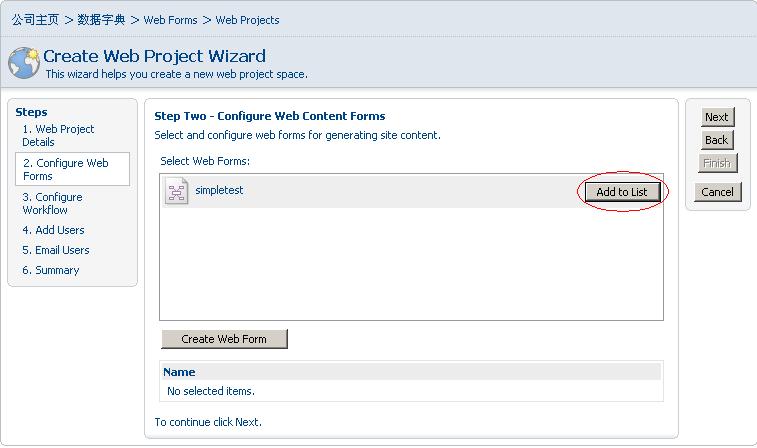
⑷
點"Add to List"按鈕把剛才創建的web from添加到已選列表中(如果你在上面創建了不止一個web from,在這里可以選擇多個web from)
 ?
?
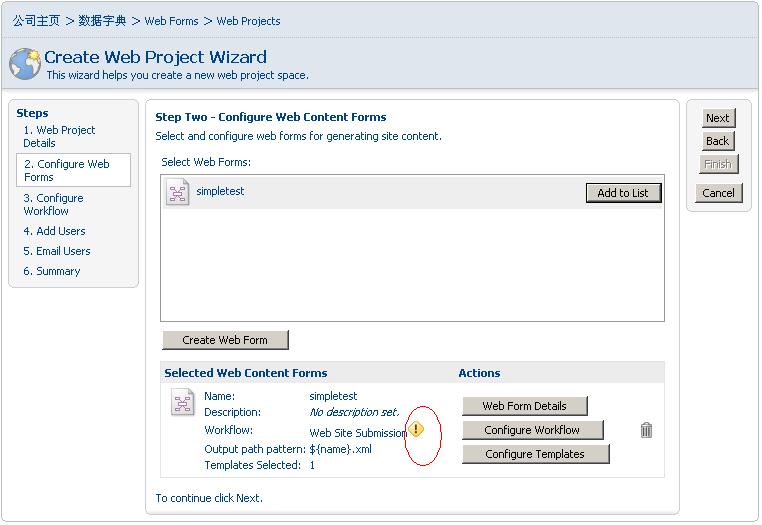
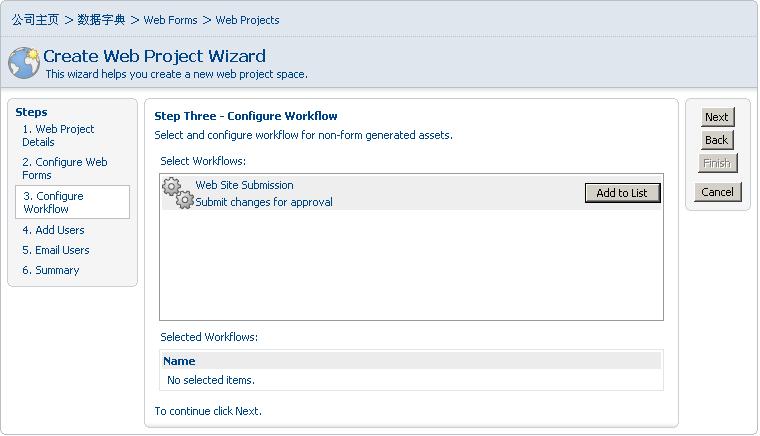
⑸
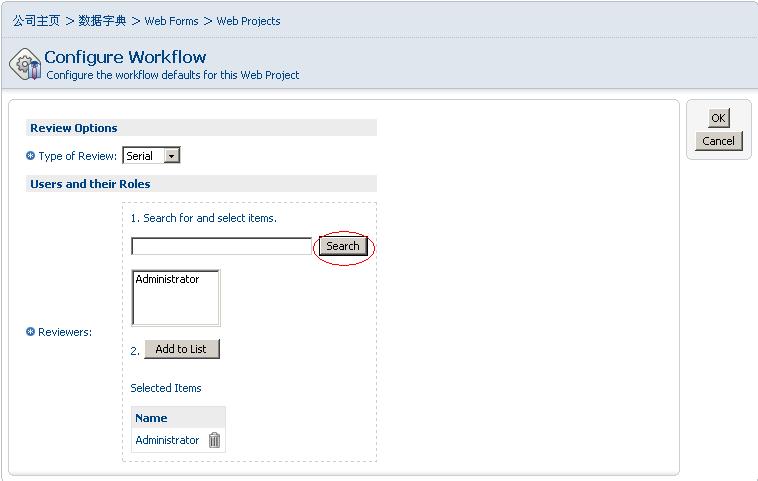
這里看到上面有一個黃色警告,你可以點擊"Configure Workflow"進去匹配相應的審批流程:
 ?
?
點擊"Search"按鈕,選擇"Administrator",點擊"Add to List"按鈕添加審批人(發布文件到這個項目時的審批人)。
?
點擊"OK"按鈕返回到上一步⑷,黃色警告已經消失。
content
操作權限,也可以直接點擊"Next"按鈕進入下一步。
?
⑹
在⑷中點擊"Next"按鈕進入下一步:
 ?
?
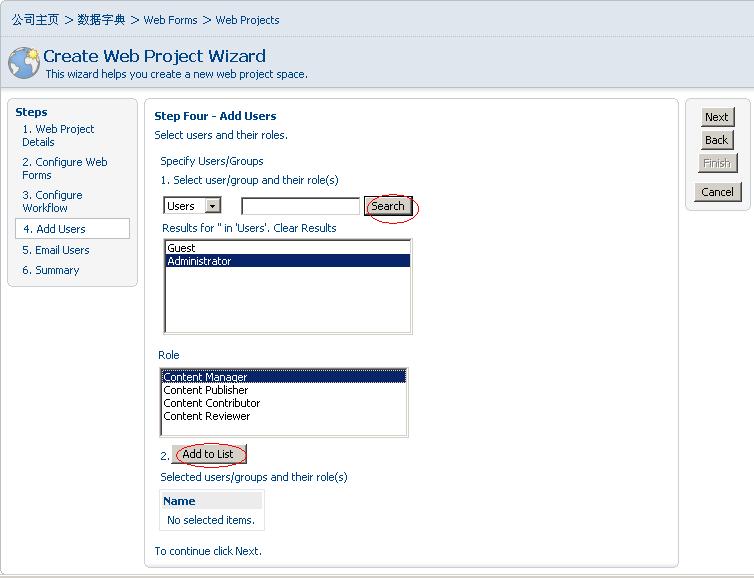
⑺
點擊"Next"按鈕進入下一步:
 ?
?
點擊"Search"按鈕,選擇"Administrator",選擇"Content Manager",點擊"Add to List"按鈕用戶的content管理角色(角色有Content Manager/Content Publisher/Content Contributor/ Content Reviewer四種)。
?
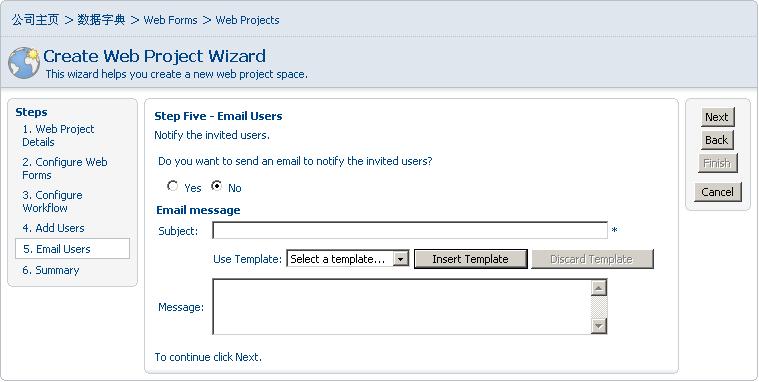
⑻
點擊"Next"按鈕進入下一步:
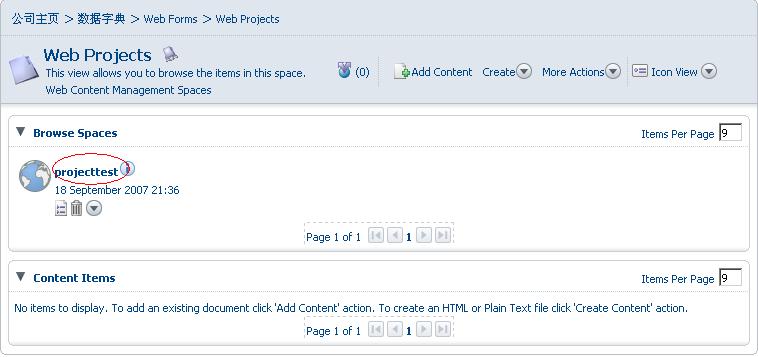
 點擊"Next"按鈕進入下一步,然后點擊"Finish"按鈕完成"Web Pojects"的創建,可以看到"Web Pojects"中出現剛才新創建的Web Poject,名稱是"projecttest":
點擊"Next"按鈕進入下一步,然后點擊"Finish"按鈕完成"Web Pojects"的創建,可以看到"Web Pojects"中出現剛才新創建的Web Poject,名稱是"projecttest":
 ?
?
③
創建Web Project和Web Forms之后,我們就可以使用WCM了,如何使用,下面進行一個簡單的內容創建:
⑴
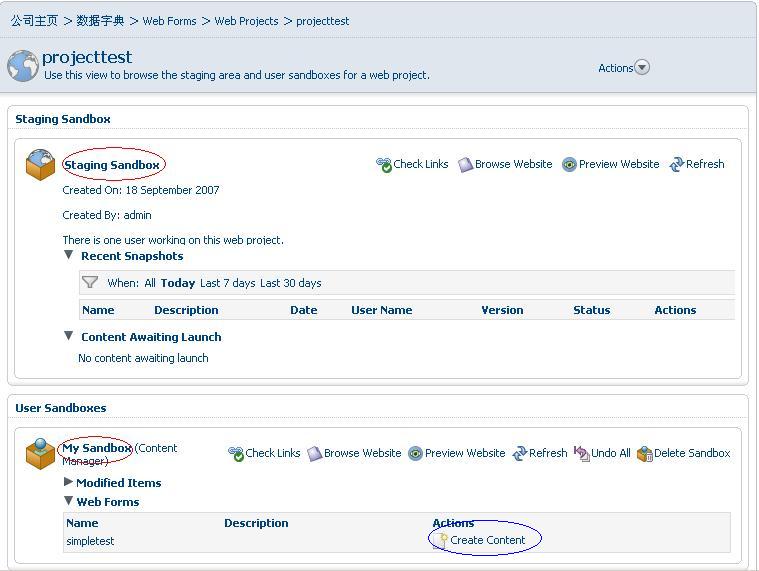
點擊剛剛創建的projecttest,進入:
 進入之后可以看到有兩個工程,Staging Sandbox用來正式發布,My Sandbox(因為登陸時用的admin用戶,所以這里的My Sandbox是admin用戶下的,等一下我們通過URL預覽My Sandbox應用的時候可以清楚的看到這一點)是針對每個用戶的,每個用戶都擁有一個自己的My Sandbox工程,只有提交(Submitted)之后才會進入Staging Sandbox,
進入之后可以看到有兩個工程,Staging Sandbox用來正式發布,My Sandbox(因為登陸時用的admin用戶,所以這里的My Sandbox是admin用戶下的,等一下我們通過URL預覽My Sandbox應用的時候可以清楚的看到這一點)是針對每個用戶的,每個用戶都擁有一個自己的My Sandbox工程,只有提交(Submitted)之后才會進入Staging Sandbox,
?
⑵
點擊"Create Content"鏈接進入content編輯頁面:
 ?
?
⑶
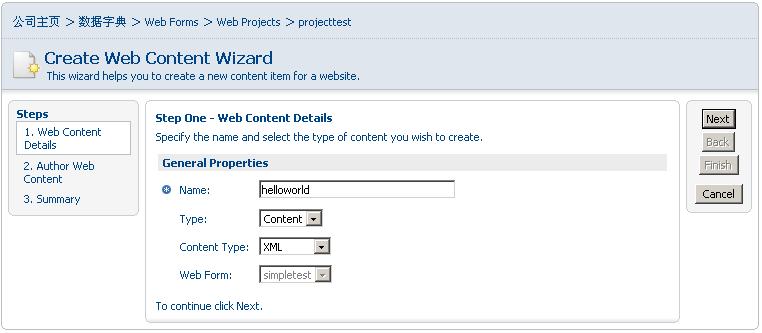
點擊"Next"按鈕進入下一步:
 ?
?
我們看到有"Title"和"Url"兩個輸入框,這兩個輸入框是怎么來的呢,打開我們在2.⑶選擇的simpletest.xsd文件,可以看到這是XSD中定義了兩個XML元素:
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:simpletest="http://www.mycompany.com/lively/simpletest" targetNamespace="http://www.mycompany.com/lively/simpletest" elementFormDefault="qualified">
<xs:element name="simpletest">
??? <xs:complexType>
??????? <xs:sequence>
??????????? <xs:element name="title" type="xs:normalizedString"/>
??????????? <xs:element name="url" type="xs:anyURI"/>??????????????
??????? </xs:sequence>
??? </xs:complexType>
</xs:element>
</xs:schema>
?
OK
,下面在"Title"和"Url"兩個輸入框分別輸入"Hello World!"和"mailto:xiaodaoxiaodao@gmail.com",這時可以點擊"Finish"按鈕直接完成content的創建,不過為了保險起見,我們可以點擊"Next"按鈕進入下一步先進行預覽,然后根據預覽結果確定是否"Finish"。
?
⑷
點擊"Next"按鈕
進入下一步:
 ?
?
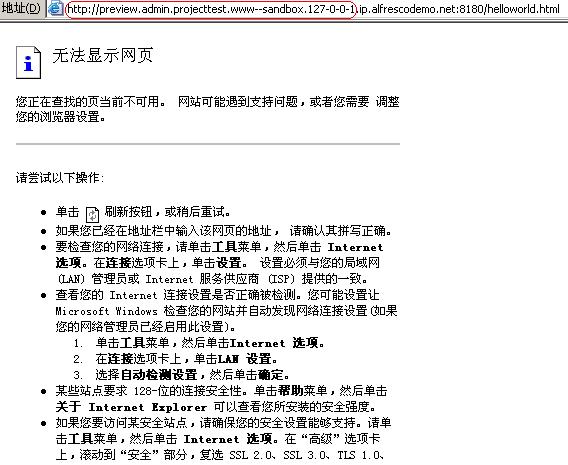
點擊Preview圖片進行預覽,我們會發現出現無法顯示網頁的問題:
 ?
?
?
查看控制臺,發現:
22:14:55,823 WARN? [web.config.ClientConfigElement]
Virtualisation Server not st
arted
- reverting to default IP: 127-0-0-1.ip.alfrescodemo.net
22:14:55,823 WARN? [web.config.ClientConfigElement]
Virtualisation Server not st
arted
- reverting to default port:
8180
?
這是因為Preview需要啟動一個virtual-tomcat(虛擬tomcat,名字有點嚇人,其實也就是另外一個tomcat,端口是8180),
?
⑸
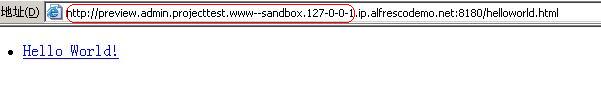
到alfresco/tomcat/webapps/alfresco/virtual-tomcat/bin下運行startup.bat(原先通過alfresco/alf_start.bat啟動的tomcat不需要重新啟動),啟動后再次點擊Preview圖片進行預覽,會發現成功出現helloworld頁面:
 注1:
如果依然不成功,需要你在C:\WINDOWS\system32\drivers\etc中的hosts文件加入主機名映射:
注1:
如果依然不成功,需要你在C:\WINDOWS\system32\drivers\etc中的hosts文件加入主機名映射:
127.0.0.1?? preview.admin.projecttest.www--sandbox.127-0-0-1
或者這種模糊匹配寫法
127.0.0.1?? %.www--sandbox.127-0-0-1
?
注2:
我們可以看到這里Preview預覽的地址是preview.admin.projecttest.www--sandbox.127-0-0-1
格式為:preview.用戶名.project名稱.www--sandbox.主機地址
?
⑹
點擊"Finish"按鈕完成(也可打上"Submit these 2 files when wizard finishes"的勾[見 ⑷ 中圖]直接在"Finish"的時候就提交到Staging Sandbox),
?
⑺
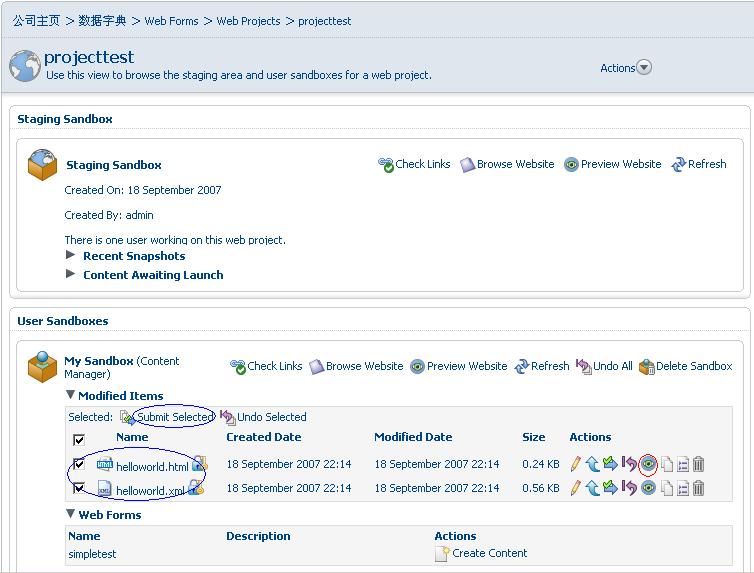
點擊"Finish"按鈕之后創建的helloworld.html/helloworld.xml已經發布到My Sandbox上:
 ?
?
⑻
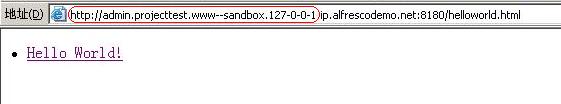
如果我們這時再點擊Preview圖片進行預覽,可以看到這時預覽的地址已經是發布地址了:
 ?
?
注1:
這里Preview預覽My Sandbox的地址是
admin.projecttest.www--sandbox.127-0-0-1
格式為:用戶名.project名稱.www--sandbox.主機地址
?
⑼
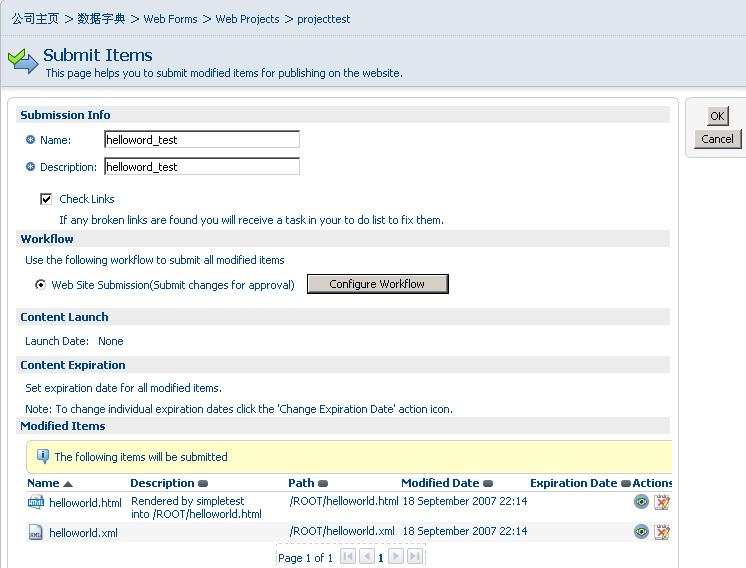
打上"Submit these 2 files when wizard finishes"的勾[見 ⑺ 中圖],然后點擊在"Submit Selected",就可以提交到Staging Sandbox):
 ?
?
點擊"OK"按鈕,這個時候還沒有到提交到Staging Sandbox,還需要審批人[見 ② 創建"Web Projects"的第⑸步]進行審批。
?
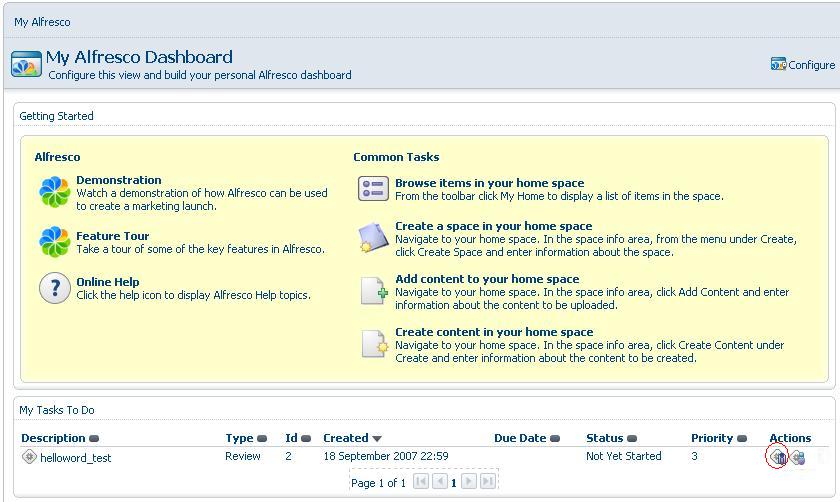
⑽
"My Alfresco"
中,點擊Manager圖片進入
 ?
?
進入后點擊"Approve"按鈕即可完成提交到Staging Sandbox。
?
提交后Preview預覽Staging Sandbox的地址是
projecttest.www--sandbox.127-0-0-1
格式為:project名稱.www--sandbox.主機地址
?
注:
比較三個地址的不同:
Preview
預覽的地址是
preview.admin.projecttest.www--sandbox.127-0-0-1
格式為:
preview.
用戶名.project名稱.www--sandbox.主機地址
?
Preview
預覽My Sandbox的地址是
admin.projecttest.www--sandbox.127-0-0-1
格式為:
用戶名.project名稱.www--sandbox.主機地址
?
提交后Preview預覽Staging Sandbox的地址是
projecttest.www--sandbox.127-0-0-1
格式為:
project
名稱.www--sandbox.主機地址
?
?
附1:
綜上所述,"Web Forms"實際上是XSD+XSL的組合,使用這些web模板可以創建相應的頁面時,根據XSD+XSL先提供一個表單,你在表單上輸入一些數據之后即可生成對應的XML文件,然后根據這個XML生成指定格式的文件(比如jsp/shtml/html等)。
?
本來還想繼續寫一點使用WSF創建WCM的東西,感覺寫這些咚咚太累了,具體的使用過程就可參考我的前一篇文章
《翻譯:Alfresco WCM Website Framework (WSF)
》
吧。
?
附2:
上面創建web form使用的
XSD+XSL
等模板文件實際上alfresco WCM自帶有很多例子,分別位于
alfresco\tomcat\webapps\alfresco\extras\wcm\
contentmodels
(XSD)和
alfresco\tomcat\webapps\alfresco\extras\wcm\
templates
(XSL),大家嘗試使用WCM中的例子創建一些webform并添加一些web content,然后看看運行結果,實際上WCM自帶的很多例子在我們實際開發WCM的時候都會用到或者以它為基礎改寫里面的一些
XSD+XSL
。
?
?
Alfresco WCM安裝和使用.pdf 下載地址:
Alfresco WCM安裝和使用.part1.rar
Alfresco WCM安裝和使用.part2.rar
Alfresco WCM安裝和使用.part3.rar
?
?
?
版權所有:(xiaodaoxiaodao)藍小刀?? xiaodaoxiaodao@gmail.com
?