IntelliJ IDEA 目錄技巧
IntelliJ IDEA的Web應(yīng)用的目錄結(jié)構(gòu)
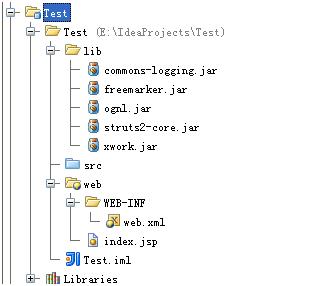
Ø 目錄圖:

Ø 目錄解釋:
|
開發(fā)目錄
|
|
目錄名稱
|
描述
|
|
Test
|
工程名稱
|
|
lib
|
Jar包的存放目錄
|
|
src
|
源文件也就是文件(類,資源文件)存放的目錄
|
|
test
|
測試用例文件(類、資源文件)測存放的目錄
|
|
web
|
WEB根目錄,存放WEB資源
|
|
WEB-INF
|
配置文件存放目錄
|
|
|
|
Module的輸出目錄
|
|
目錄名稱
|
描述
|
|
out
|
當(dāng)前工程的輸出,包括所有的資源和類文件
|
|
Exploded
|
工程的輸出目錄
|
|
TestWeb
|
工程在容器中運(yùn)行的別名
|
|
production
|
類文件的輸出目錄
|
|
Test
|
工程名稱,準(zhǔn)確的說應(yīng)該是模塊的名稱,存放src編譯后文件,都輸出到這里了
|
|
test
|
測試的類文件目錄
|
|
Test
|
工程名稱,準(zhǔn)確的說應(yīng)該是模塊的名稱,存放test編譯后的類和資源文件,都輸出到這里了
|
Ø 首先我要說一點(diǎn),在IntelliJ IDEA里面“new Project”就相當(dāng)于我們eclipse的“workspace”,而“new Module”才是創(chuàng)建一個工程,這是要注意的一點(diǎn)。
Ø 我們會發(fā)現(xiàn),在用IntelliJ IDEA 進(jìn)行開發(fā)的時候,會有2個目錄,一個是“開發(fā)目錄”,用來經(jīng)常進(jìn)行我們的開發(fā)操作,是可見的,另一個就是“輸出目錄”,這個環(huán)境目錄,我們是看不見的,也就是在IDEA里面看不見,我們在實(shí)際的路徑中能看到,其實(shí)這個環(huán)境目錄就相當(dāng)于我們的容器的當(dāng)前環(huán)境,我們通常的做法是把容器的虛擬目錄指定到一個目錄,這里IntelliJ IDEA會默認(rèn)把當(dāng)前環(huán)境指定到out里面,這樣一來不用再往容器里面發(fā)布了,節(jié)省了開發(fā)時間。
Ø 我們會發(fā)現(xiàn),lib竟然和src成了同級目錄了,常理應(yīng)該放在WEB-INF下面的,這是IntelliJ IDEA默認(rèn)的,當(dāng)然,這個目錄我們也可以改回“WEB-INF”下面,這是一點(diǎn)。
Ø 接著我們會發(fā)現(xiàn),沒有classes目錄,常理,它也應(yīng)該在“WEB-INF”下面呀,是在,一會兒我在告訴你,他藏到哪里去了,呵呵。
Ø 然后就是輸出目錄了,我來給大家逐步解釋,我們可以打開實(shí)際的目錄結(jié)構(gòu)來查看,“production”這個目錄放的是所有工程文件(類,和資源)文件,也就是所有放在src下面的所有文件。下面的“Test”就是工程的名稱,在IntelliJ IDEA就是Module的名稱,因為可以有多個Module。我們只要“Make Module”的時候,編譯后的文件,都會自動發(fā)布過來。這里我只有一個Module,就是“Test”,所以下面就一個“Test”目錄。
Ø 現(xiàn)在就是“test”,這個目錄就是我們測試用例,我們所有的測試類和資源文件,都會編譯到這里了,下面是我們的工程名,記住,在IntelliJ IDEA里面叫Module,呵呵
Ø “Exploded”就是真正運(yùn)行的目錄,因為我們可以有多個“Module”,當(dāng)在ide里面選擇運(yùn)行哪個“Module”的時候,環(huán)境將指定到哪里目錄,然后就是“TestWeb”,這個就是我們運(yùn)行的Web程序的別名,它會自動給你加上“web”用于區(qū)分吧。然后這個“TestWeb”就是我們當(dāng)前環(huán)境的目錄了,如果你仔細(xì)看,你會發(fā)現(xiàn),這個目錄符合我們發(fā)布到容器里面的目錄,我的意思是說,在“WEB-INF”下面竟然會有“classes”、“lib”目錄,原來才知道這都是由容器自動完成,只是開發(fā)目錄和平常的目錄有變化,但是運(yùn)行目錄沒有區(qū)別。
Ø IntelliJ IDEA不支持自動編譯,也就是說不能像Eclipse那樣,自動編譯class,IntelliJ IDEA必須由我們Make進(jìn)行。
Ø IntelliJ IDEA不支持熱發(fā)布,我們平常在Eclipse里面改頁面的時候不需要啟動容器,直接就能刷新過來了,但是IntelliJ IDEA不行,因為需要Make,和輸出(out),這里需要一些技巧,馬上就講到。
Ø 上面的目錄結(jié)構(gòu),都是工具默認(rèn)的,這里我們改變它的目錄結(jié)構(gòu),來提高開發(fā)效率。
Ø 剛才說到,IntelliJ IDEA不支持熱發(fā)布,就因為改個頁面我們?nèi)ブ貑⑷萜鳎呛芾速M(fèi)時間的,也很麻煩。我們通過改變目錄來解決這個問題。
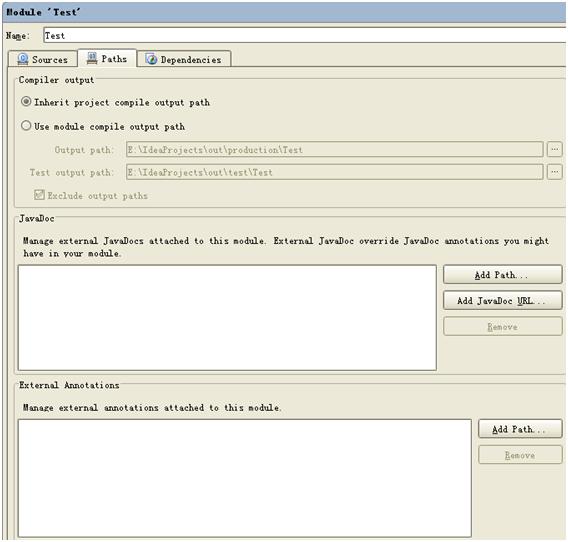
n 在“Project Settings”里面“Modules”也就是我們工程的名字,然后“Paths”,這是沒改成前的圖:

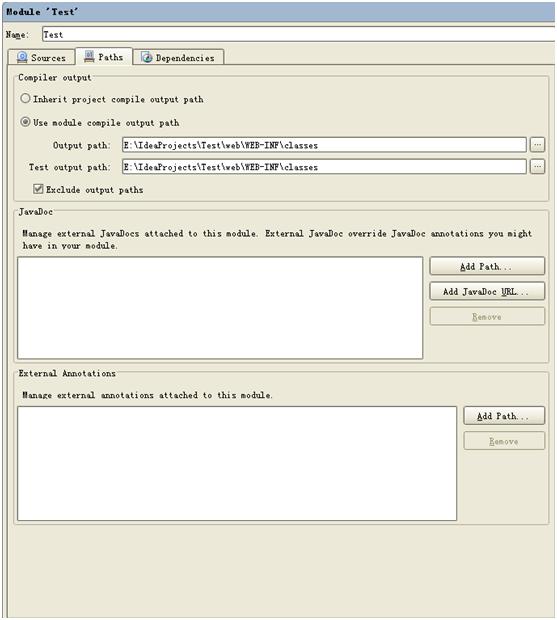
n 我們把目錄改變后的如下:

然后我們“Make Module“,發(fā)現(xiàn)文件都編譯到classes下了。和我們以前的一樣了吧。哈
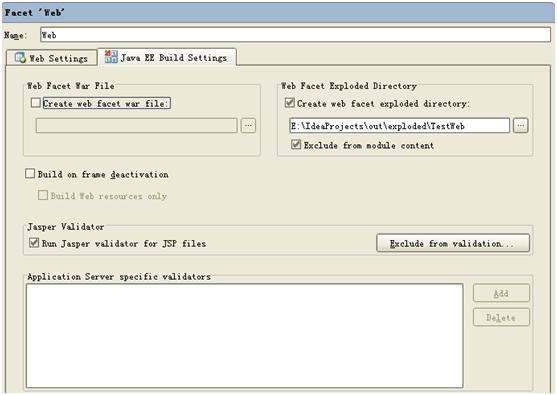
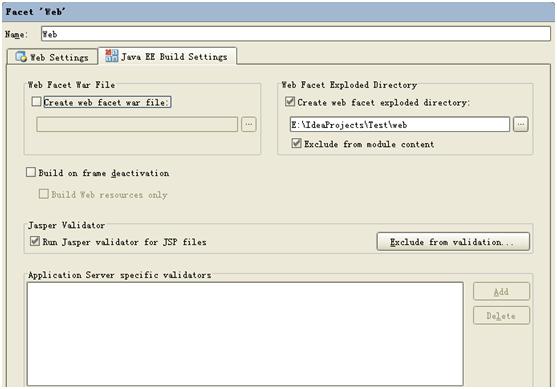
n 然后還是在“Project Settings”里面,“Modules”然后點(diǎn)來你右邊的Modules名字,你會發(fā)現(xiàn)有個Web的子節(jié)點(diǎn),這里記得光標(biāo)要放在“Web”節(jié)點(diǎn)上,然后看右邊有個配置頁面,未改變前如圖:

到這里,你會發(fā)現(xiàn)有個Web Facet Exploede Directory,然后我們改變這個目錄,指向當(dāng)前工程的Web跟節(jié)點(diǎn)即可。
n 如下圖:

*:注意 Exclude from module content勾去掉,不然會有webroot不見了的現(xiàn)象
n 然后我們啟動容器,隨便的編輯頁面,然后點(diǎn)擊刷新,發(fā)現(xiàn)頁面立即能顯示出來了,哈,這樣開發(fā)是不是省去很多重啟容器的時間,呵呵。
作者:周大慶(zhoudaqing)
網(wǎng)址:http://m.tkk7.com/yifeng
>>>轉(zhuǎn)載請注明出處!<<<
posted on 2008-08-27 05:21
憶風(fēng) 閱讀(52831)
評論(6) 編輯 收藏 所屬分類:
IDE