在上一節中我們分析了WTP TLD Content Model的關鍵特性,并簡要介紹了WTP Content Model的整體結構。在本節中,我們將開發一個WTP TLD Content Model分析視圖,幫助我們更直觀的了解所謂的WTP TLD內容模型。本視圖的開發和前面開發過的WTP StructuredDocument分析視圖和WTP Structured Model分析視圖非常類似,有些技術實現細節的分析可以參見前面相應的章節。
【需求】
1、提供一個TLD Content Model分析視圖,以樹狀方式將當前編輯器中JSP文檔對應的TLD內容模型顯示出來,每個TLDDocument為一個獨立節點,TLDDocument下面持有TLD Element和TLD Attribute兩級子節點
2、交互(編輯器 ---> TLD Content Model分析視圖):
激活 JSP編輯器,即時更新TLD Content Model分析視圖
當編輯器中的內容改變時,即時更新TLD Content Model分析視圖
當前激活編輯器關閉時,清空TLD Content Model分析視圖內容
3、交互(TLD Content Model分析視圖 ---> 編輯器)
雙擊視圖中TLD Document節點時,打開對應的TLD定義文件
4、進一步需求,當編輯器中的光標位置變化時,即時更新TLD Content Model分析視圖。(說明:在上一節中我們分析過,一個TLD Document有位置相關的特性,獲取光標位置相關的TLD Document列表,也就是光標位置之前可以被識別的TLD導入^_^)
【效果預覽】
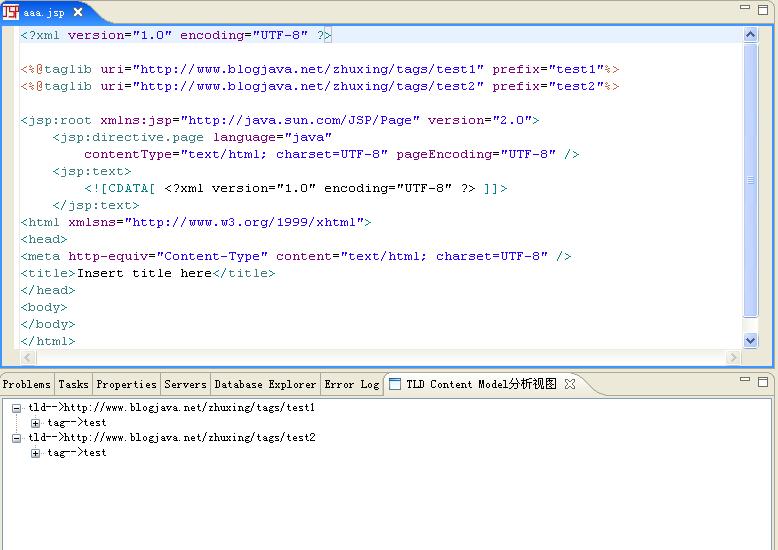
1、位置無關的TLD Content Model分析效果預覽 
如圖所示,不管光標位于編輯器中的任何位置,都會列舉出所有的TLD Content Document。
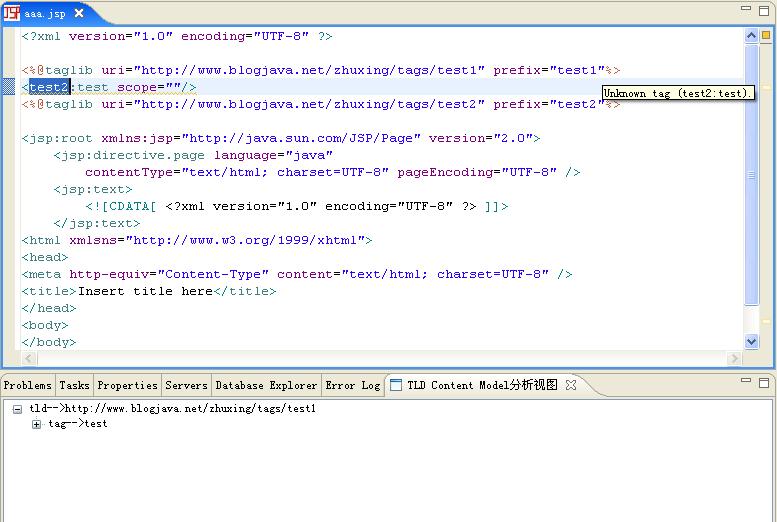
2、位置相關的TLD Content Model分析效果預覽

如圖所示,光標位于test1 tld和test2 tld之間,這時候分析視圖中只列舉除了當前位置可以識別的TLD信息。在此位置,test2 tld還不能夠獲取到,所以使用test2中的標簽會得到WTP的一個錯誤提示:不能識別的標簽。(我想,理解了TLD Content Document位置相關的特性,也就理解了WTP中對特定標簽在特定位置是否可以被識別是怎么實現的了^_^)
【實現摘要(文章后門會附上對應的源碼)】
說明:有關視圖實現類創建、如何利用Eclipse工作臺的selection service和part service等代碼實現,請參照前面章節中的兩個分析視圖的實現:
基于WTP開發自定義的JSP編輯器(四):Strucutured Document分析視圖
基于WTP開發自定義的JSP編輯器(六):IStructuredModel(DOM Document)分析視圖
1、
位置無關場景下TLD Content Document列表的獲取代碼:
/**
* 獲取指定文檔對應的TLD Content Document列表
*
* @param structuredDocument jsp structured document
* @return
*/
private TLDDocument[] getTLDDocuments(IStructuredDocument structuredDocument) {
TLDCMDocumentManager tldDocumentManager = TaglibController.getTLDCMDocumentManager(structuredDocument);
List taglibTrackers = tldDocumentManager.getTaglibTrackers();
TLDDocument[] tldDocuments = new TLDDocument[taglibTrackers.size()];
for (int i = 0; i < tldDocuments.length; i++) {
TaglibTracker taglibTracker = (TaglibTracker)taglibTrackers.get(i);
tldDocuments[i] = (TLDDocument)taglibTracker.getDocument();
}
return tldDocuments;
}
上一節中,我們闡述過taglib tracker的獲取方式,TLDCMDocumentManager.getTaglibTrackers()就是位置無關的獲取方式,具體細節請參見上一節中的內容。
2、
位置相關場景下TLD Content Document列表的獲取代碼:
/**
* 獲取指定文檔中特定位置對應的TLD Content Document列表
*
* @param structuredDocument jsp structured document
* @param offset 文檔中的位置
* @return
*/
private TLDDocument[] getTLDDocuments(IStructuredDocument structuredDocument, int offset) {
TLDCMDocumentManager tldDocumentManager = TaglibController.getTLDCMDocumentManager(structuredDocument);
List taglibTrackers = tldDocumentManager.getCMDocumentTrackers(offset);
TLDDocument[] tldDocuments = new TLDDocument[taglibTrackers.size()];
for (int i = 0; i < tldDocuments.length; i++) {
TaglibTracker taglibTracker = (TaglibTracker)taglibTrackers.get(i);
tldDocuments[i] = (TLDDocument)taglibTracker.getDocument();
}
return tldDocuments;
}
taglib tracker列表的獲取方式:TLDCMDocumentManager.getCMDocumentTrackers(int offset),位置相關。
3、
對用戶選擇事件的處理:
/* (non-Javadoc)
* @see org.eclipse.ui.ISelectionListener#selectionChanged(org.eclipse.ui.IWorkbenchPart, org.eclipse.jface.viewers.ISelection)
*/
public void selectionChanged(IWorkbenchPart part, ISelection selection) {
if (!(part instanceof TextEditor))
return ;
IEditorInput editorInput = ((TextEditor)part).getEditorInput();
IDocument document = ((TextEditor)part).getDocumentProvider().getDocument(editorInput);
if (!(document instanceof IStructuredDocument)) {
this.viewer.setInput(null);
return ;
}
//記錄source part和source document
this.sourcePart = part;
this.sourceDocument = document;
//注冊對應的document change listener
document.addDocumentListener(this.documentListener);
// //獲取TLD Content Document列表(位置無關方式),并更新tree viewer輸入
// TLDDocument[] tldDocuments = this.getTLDDocuments((IStructuredDocument)document);
// this.viewer.setInput(tldDocuments);
// this.viewer.expandToLevel(2);
//獲取TLD Content Document列表(位置相關方式),并更新tree viewer輸入
int offset = ((ITextSelection)selection).getOffset();
TLDDocument[] tldDocuments = this.getTLDDocuments((IStructuredDocument)document, offset);
this.viewer.setInput(tldDocuments);
this.viewer.expandToLevel(2);
}
在處理用戶選擇事件時候,根據只需要調用不同的TLD Content Document獲取方式(1、2點中闡述的)就可以了^_^。
4、
視圖中TLD Document節點的雙擊事件的處理:
//添加雙擊支持
this.viewer.addDoubleClickListener(new IDoubleClickListener() {
public void doubleClick(DoubleClickEvent event) {
ITreeSelection treeSelection = (ITreeSelection)event.getSelection();
Object selectedElement = treeSelection.getFirstElement();
if (!(selectedElement instanceof TLDDocument))
return ;
//獲取TLD Document對應的TLD文件
String baseLocation = ((TLDDocument)selectedElement).getBaseLocation();
IFile file = ResourcesPlugin.getWorkspace().getRoot().getFileForLocation(new Path(baseLocation));
if (!file.exists())
return ;
//打開TLD定義文件
try {
IWorkbenchPage page = PlatformUI.getWorkbench().getActiveWorkbenchWindow().getActivePage();
IDE.openEditor(page, file);
} catch (PartInitException e) {
IStatus status = new Status(IStatus.ERROR, "wtp.tldcontentdocument", 1111, "打開TLD定義文件失敗", e);
Activator.getDefault().getLog().log(status);
}
}
});
主要步驟如下:
1、利用TLDDocument接口中的getBaseLocation獲取該TLDDocument對應的頁面資源的絕對路徑信息
2、定位工作區中對應的TLD資源文件,打開
5、
視圖tree viewer對應的content provider:
/* (non-Javadoc)
* @see org.eclipse.jface.viewers.ITreeContentProvider#getChildren(java.lang.Object)
*/
public Object[] getChildren(Object parentElement) {
if (parentElement == null)
return new Object[0];
if (parentElement instanceof TLDDocument[])
return (TLDDocument[])parentElement;
//如果是tld content document, 則獲取對應的tld element列表
if (parentElement instanceof TLDDocument) {
CMNamedNodeMap tagMap = ((TLDDocument)parentElement).getElements();
Object[] children = new Object[tagMap.getLength()];
for (int i = 0; i < children.length; i++) {
children[i] = tagMap.item(i);
}
return children;
}
//如果是tld element(tag),則獲取對應的attrbute列表
if (parentElement instanceof TLDElementDeclaration) {
CMNamedNodeMap attributeMap = ((TLDElementDeclaration)parentElement).getAttributes();
Object[] children = new Object[attributeMap.getLength()];
for (int i = 0; i < children.length; i++) {
children[i] = attributeMap.item(i);
}
return children;
}
return new Object[0];
}
如果輸入是tld content document(TLDDocument),則獲取對應的tld element列表,也就是tld中定義的tag列表;如果輸入是tld element(TLDElementDeclaration),則獲取對應的tld attribute列表,也就是特定tag下面定義的標簽屬性列表。
其他具體代碼實現細節,參見附件中的源碼。^_^
【后記】
本插件工程需要依賴的插件列表為:
org.eclipse.ui,
org.eclipse.core.runtime,
org.eclipse.jface.text,
org.eclipse.ui.editors,
org.eclipse.ui.workbench.texteditor,
org.eclipse.wst.sse.core,
org.eclipse.jst.jsp.core,
org.eclipse.wst.xml.core,
org.eclipse.core.resources,
org.eclipse.ui.ide
源碼為實際工程以Export ---> Archive File方式導出的,
下載鏈接:
TLD Content Model分析視圖源碼
本博客中的所有文章、隨筆除了標題中含有引用或者轉載字樣的,其他均為原創。轉載請注明出處,謝謝!