高級(jí)組件(Complex controls)
Eclipse Forms提供了4個(gè)高級(jí)組件,這樣你能夠構(gòu)建漂亮的UI:expandable composite,section,image hyperlink和form text.讓我們依次仔細(xì)看看它們每一個(gè).
Expandable composite
在網(wǎng)頁(yè)中有個(gè)普遍的功能就是讓你有能力把一部分網(wǎng)頁(yè)內(nèi)容用一個(gè)按鈕來(lái)伸縮它.Eclipse Forms提供了這樣一個(gè)組件:ExpandableComposite.
ExpandableComposite ec = toolkit.createExpandableComposite(form.getBody(),
ExpandableComposite.TREE_NODE|
ExpandableComposite.CLIENT_INDENT);
ec.setText("Expandable Composite title");
String ctext = "We will now create a somewhat long text so that "+
"we can use it as content for the expandable composite. "+
"Expandable composite is used to hide or show the text using the "
"toggle control";
Label client = toolkit.createLabel(ec, ctext, SWT.WRAP);
ec.setClient(client);
td = new TableWrapData();
td.colspan = 2;
ec.setLayoutData(td);
ec.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
這個(gè)composite接受一些風(fēng)格參數(shù)來(lái)控制它的表現(xiàn)行為.TREENODE風(fēng)格會(huì)用樹(shù)組件中的按鈕來(lái)伸展或收縮內(nèi)容,TWISTIE
風(fēng)格則會(huì)創(chuàng)建一個(gè)方行的按鈕.使用EXPANDED,則初始狀態(tài)是伸展的.如果用COMPACT風(fēng)格,組件會(huì)報(bào)告和標(biāo)題寬度相合適的寬度并且呈現(xiàn)收縮狀
態(tài).最后,CLIENT_INDENT會(huì)使內(nèi)容與標(biāo)題對(duì)齊(否則,內(nèi)容是按照組件的寬度).
ExpandableComposite有責(zé)任處理按鈕組件和標(biāo)題.能擴(kuò)展和收縮的客戶組件必須是expandablecomposite直接的child. 我們需要為組件添加伸展監(jiān)聽(tīng)器并"通知(reflow)"form在狀態(tài)改變時(shí).這是因?yàn)樯煺垢淖兞薳xpandable composite的大小,但是在parent下一次布局前對(duì)parent沒(méi)有任何影響(因此需要強(qiáng)行告訴它).大體上,每次你使form的layout改變時(shí),你需要"reflow"這個(gè)form."Reflowing"這個(gè)form會(huì)讓所有組件按照新的尺寸布局并更新滾動(dòng)條.
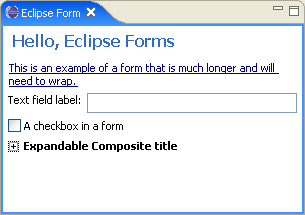
我們的視圖現(xiàn)在看起來(lái)象這樣:

圖11:一個(gè)收縮狀態(tài)的expandable composite例子
當(dāng)你點(diǎn)擊標(biāo)題的"+"時(shí),composite伸展出并展示客戶:
圖12:expandable composite呈伸展?fàn)顟B(tài)
expandable composite用到了一個(gè)內(nèi)部layout,這個(gè)layout實(shí)現(xiàn)了Eclipse Forms ILayoutExtension接口.因此你能夠把它加到使用TableWrapLayout布局的parent上,就象我們上面例子中做的一樣.
段落(Section)
Eclipse Forms定制的組件中最versatile之一就是Section.它繼承了expandable composite并介紹了以下的概念:
1.分隔條(Separator)-一個(gè)能夠在標(biāo)題下創(chuàng)建的separator組件.
2.描述(Description)-在標(biāo)題下的可選的描述.
3.標(biāo)題欄(Title bar)-能在標(biāo)題下的一個(gè)標(biāo)題欄(注意separator和標(biāo)題
欄不能同時(shí)使用)
下面的代碼和expandable composite代碼例子差不多:
Section section = toolkit.createSection(form.getBody(),
Section.DESCRIPTION|Section.TITLE_BAR|
Section.TWISTIE|Section.EXPANDED);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
section.setLayoutData(td);
section.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
section.setText("Section title");
section.setDescription("This is the description that goes "+
below the title");
Composite sectionClient = toolkit.createComposite(section);
sectionClient.setLayout(new GridLayout());
button = toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);
button = toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);
section.setClient(sectionClient);
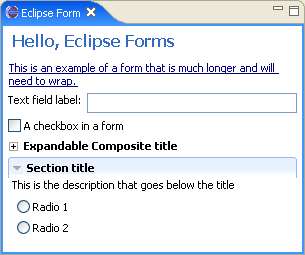
這次我們用了TWISTIE風(fēng)格,添加了描述并要求有標(biāo)題欄.這個(gè)視圖看起來(lái)應(yīng)該象這樣:

圖13:一個(gè)有標(biāo)題欄和描述的可伸展的section
圖片超鏈接(Image hyperlink)
圖片超鏈接是超鏈接的子類,它在鏈接文字上面添加了一個(gè)圖片.這個(gè)平常的結(jié)合非常有意義.這個(gè)組件可以只是一個(gè)圖片(當(dāng)沒(méi)有設(shè)置任何文字時(shí)),或是圖片加鏈接.圖片在正常,hover,激活時(shí)的狀態(tài)都能設(shè)置.
下面是一個(gè)用圖片超鏈接的例子:
圖片14:Eclipse歡迎頁(yè)面中的form
Form text組件
使標(biāo)簽(labels),超鏈接,圖片和TableWrapLayout相結(jié)合,能夠創(chuàng)建出復(fù)雜和強(qiáng)大的forms.但是仍然有一些事是很難做的.考慮PDE manifest編輯器的例子:
圖片15:一個(gè)混合了文本,圖片和超鏈接的復(fù)雜Eclipse form例子
注意圖片,超鏈接和文本是如何混合的.這里使用單獨(dú)的標(biāo)簽和超鏈接組件是很困難的.為了解決這個(gè)問(wèn)題,Eclipse Forms插件提供了一個(gè)強(qiáng)大的文本組件,它有以下功能:
識(shí)別普通包裹的文本
識(shí)別普通文本,但是如果以http://開(kāi)頭的文本以超鏈接顯示
識(shí)別象HTML語(yǔ)言一樣的文本
在所有模式下,form text組件能識(shí)別一個(gè)字符串或輸入流(input stream).
識(shí)別普通文本(標(biāo)簽?zāi)J?
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText.setLayoutData(td);
String text = "Here is some plain text for the text to render.";
formText.setText(text, false, false);
第二個(gè)參數(shù)設(shè)為false,意思是我們不需要解析html標(biāo)記,第三個(gè)參數(shù)設(shè)為false,意思是我們不需擴(kuò)展URLs.
自動(dòng)將URLs轉(zhuǎn)化為超鏈接
現(xiàn)在我們會(huì)在文本中添加一個(gè)超鏈接,并把第3個(gè)參數(shù)設(shè)為true:
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText .setLayoutData(td);
String text = "Here is some plain text for the text to render; "+
this text is at
http://www.eclipse.org web site.";
formText .setText(text, false, true);
如果看我們的視圖,會(huì)是這樣:

圖16:Form text組件將URL自動(dòng)轉(zhuǎn)化為超鏈接
URL被轉(zhuǎn)化為了鏈接.這個(gè)鏈接是包裹的文本中的一部分-我們不需要?jiǎng)?chuàng)建單獨(dú)的超鏈接組件然后試著把它夾在兩個(gè)標(biāo)簽中間.
因?yàn)閒orm text組件能夠識(shí)別超鏈接,因此它接收我們前面用過(guò)的監(jiān)聽(tīng)器.當(dāng)由toolkit創(chuàng)建時(shí),form text會(huì)將toolkit的超鏈接組設(shè)置作為新超鏈接的設(shè)置.
轉(zhuǎn)自:http://blog.csdn.net/starshus/archive/2006/02/07/593808.aspx