這是8個系列教程的第一部分,這系列示范如何使用Silverlight 2的Beta1版本建造一個簡單的Digg客戶端應用。這些教程旨在按順序閱讀,幫著解釋Silverlight的一些核心編程概念。
使用 VS 2008 創(chuàng)建一個新的Silverlight 應用
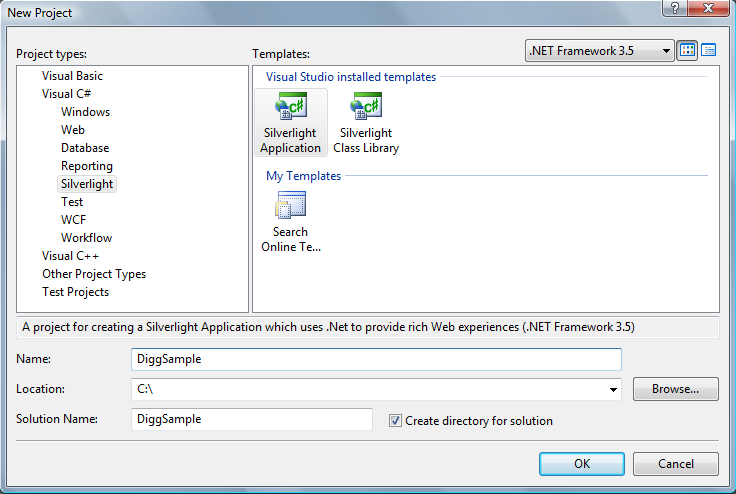
我們來開始我們的Digg應用的開發(fā),先選擇Visual Studio 2008 中的文件->新項目菜單項,使用新項目對話框創(chuàng)建一個“Silverlight Application” (注:你需要在Beta1發(fā)布后,下載和安裝 VS 2008的Silverlight工具才能得到這個支持):

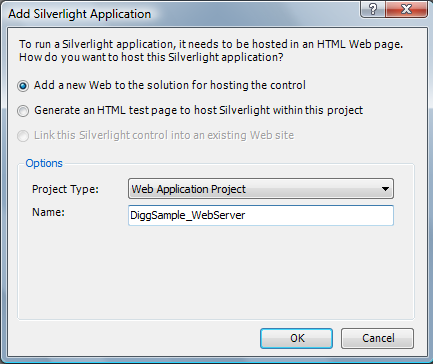
我們將該項目命名為“DiggSample”。在點擊OK按鈕后, Visual Studio 會顯示另外一個對話框,允許我們選擇我們是否只要創(chuàng)建一個Silverlight應用項目,或者還要加一個服務器端的ASP.NET Web項目到包含Silverlight應用的解決方案里去:

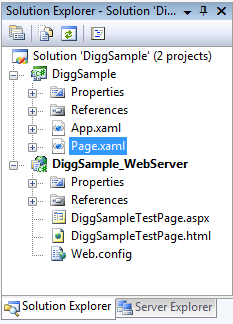
在這個例程里,我們將選擇還要添加一個ASP.NET Web Application 項目到解決方案里去,并將它命名為“DiggSample_WebServer”。在點擊OK之后,Visual Studio 會為我們創(chuàng)建一個解決方案,里面包含一個Silverlight 客戶端應用和一個ASP.NET web 服務器端應用:

如果我們做一次編譯的話, Visual Studio 會自動把編譯好的 Silverlight 應用拷貝到我們的web服務器項目中去,不需要手工的步驟或配置。VS為我們創(chuàng)建的默認的web服務器項目包含一個ASP.NET網(wǎng)頁和一個靜態(tài)的 HTML網(wǎng)頁,我們可以用來運行和測試其中的Silverlight應用。
注: Silverlight應用可用于任何web服務器(包括Linux上的Apache),宿主于靜態(tài)HTML文件或者任何服務器端生成的網(wǎng)頁(包括PHP, Java, Python, Ruby等等)中。在這個Digg樣例中,我們不會寫任何服務器端的代碼,而是將使用Silverlight的跨域networking功能,來直接訪問Digg服務的API。我選擇創(chuàng)建一個ASP.NET web服務器項目,主要是想獲得自動的部署,并且使用它內(nèi)置的web服務器來做測試。
理解Silverlight應用里都有些什么
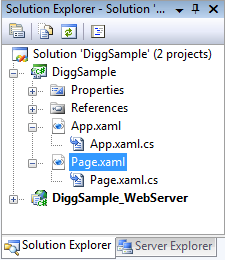
在默認情形下,一個新建的Silverlight應用項目包含一個Page.xaml和一個 App.xaml文件,以及與它們相關的后臺(code behind )類文件(可以用VB, C#, Ruby 或Python來編寫):

XAML文件是XML文本文件,可以用來用聲明的方式指定 Silverlight 或 WPF應用的用戶界面。XAML還可更廣泛地用來用聲明的方式代表.NET對象。
App.xaml 文件一般用來聲明譬如象畫刷和樣式對象這樣可在整個應用中共享的資源。App.xaml的后臺Application類可用來處理應用級的事件,象Application_Startup, Application_Exit 和Application_UnhandledException。
Page.xaml 文件,在默認情形下,是在應用激活時裝載的起始的UI控件。在其中,我們可以使用UI控件來定義我們的用戶界面,然后在Page的后臺代碼類里處理它們的事件(詳見后文)。
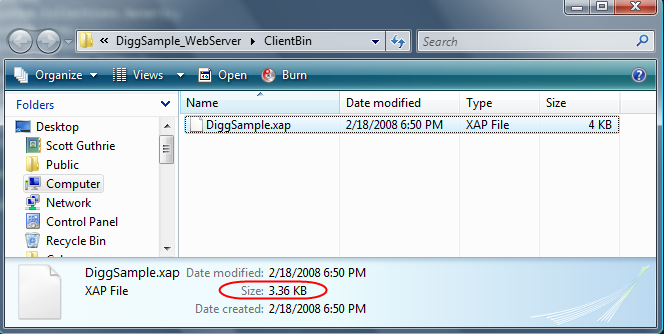
在我們編譯DiggSample項目時,在默認情形下,Visual Studio 會把代碼和XAML標識編譯進一個標準的 .NET 程序集文件中,然后把它和任何靜態(tài)的資源(象圖片或我們想要包含的靜態(tài)文件)包裝進硬盤上一個叫做“DiggSample.xap”的文件中去:

“.xap”文件(其音發(fā)作“zap”)使用標準的 .zip壓縮算法來減小客戶端下載的大小。一個“hello world”.NET Silverlight 應用(用VB或C#編寫的)其大小大概為4KB。
注: Beta1版本中的一些控件是在程序集中實現(xiàn)的,如果使用這些控件的話,這些程序集會重新發(fā)布于應用的 .xap 文件中(會增加應用的大小,超出4KB的基底大小)。在Digg應用中使用的所有控件將會在Beta2版和最終版的核心Silverlight下載包中,這意味著完成的應用的總下載大小大概只在6-8KB范圍內(nèi)(所以是非常小,下載起來非常快)。
要宿主和運行一個Silverlight 2 應用,你可以把<object>標簽加到任何標準的HTML頁面中(不需要 JavaScript )并將其指向 .xap 文件。Silverlight然后就會自動下載這個.xap 文件,生成實例,將其宿主于瀏覽器中的HTML網(wǎng)頁中。這是跨瀏覽器(Safari, FireFox, IE等),跨平臺(Windows, Mac, and Linux)工作的。
HTML和ASP.NET測試網(wǎng)頁(內(nèi)含<object>標簽,其引用指向我們的Silverlight 應用)是在我們創(chuàng)建項目時為我們自動添加的,這意味著我們只要點擊F5編譯,運行和測試就可以了。
學習如何添加控件和處理事件
現(xiàn)在我們的Digg應用什么都不做,在運行它時,只會調(diào)出一個空白的網(wǎng)頁。
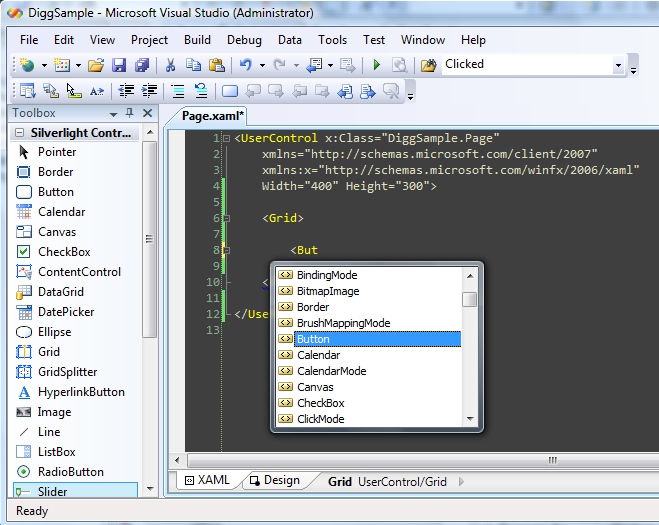
我們可以打開項目中的Page.xaml文件來改變它,往里面加些內(nèi)容:

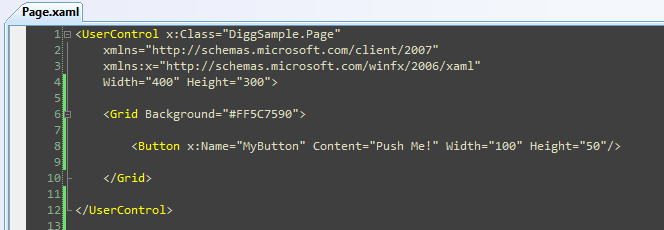
我們將開始改變網(wǎng)格的背景顏色,在其中聲明一個Button控件。我們將給按鈕一個"x:Name"屬性,設置其值為“MyButton“,這會允許我們在后臺代碼類中用編程的方法引用它。我們還將設置它的Content, Width 和 Height 屬性:

當我們運行應用時,我們的按鈕將會在網(wǎng)頁的中間出現(xiàn),內(nèi)含”Push Me“內(nèi)容文字,象下面這樣:

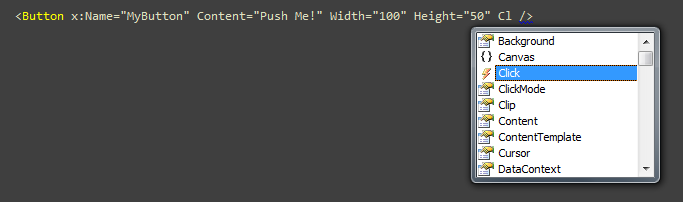
要給我們的按鈕加行為的話,我們可以給它加一個"Click"事件處理函數(shù)。我們可以在源碼視圖中通過輸入事件的名稱來做:

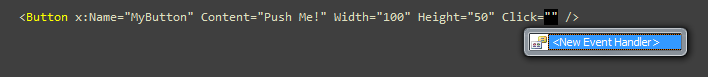
然后就會提示我們在我們的后臺代碼類中該使用的事件處理函數(shù):

然后我們可以輸入一個要用的新事件處理方法的名稱,或者只要點擊回車鍵,使用默認的命名約定來命名事件處理方法:

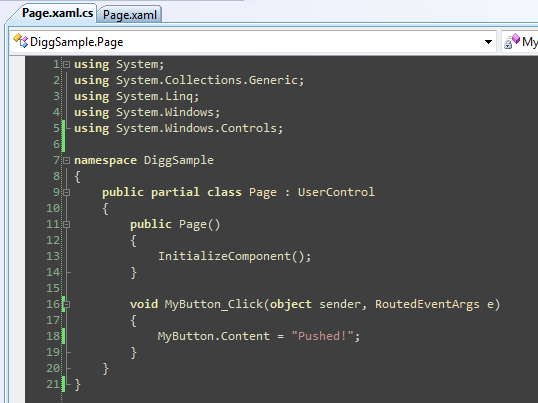
然后VS就會自動地在我們的后臺代碼類文件中創(chuàng)建一個占位的事件處理函數(shù)實現(xiàn)。我們可以使用這個事件處理函數(shù)在按鈕被點擊時,用新的消息更新它的內(nèi)容:

在做完上面的改動后,我們可以重新運行應用,再次點擊按鈕,現(xiàn)在它的內(nèi)容就會被更新為“Pushed!”的消息: