這是8個(gè)系列教程的第2部分�����,這個(gè)系列示范如何使用 Silverlight 2 的 Beta1 版本來創(chuàng)建一個(gè)簡(jiǎn)單的 Digg 客戶端應(yīng)用�����。這些教程請(qǐng)依次閱讀,將有助于您理解 Silverlight 的一些核心編程概念。
理解布局管理
Silverlight 和 WPF 都支持一種靈活的布局管理系統(tǒng),能讓開發(fā)者和設(shè)計(jì)師輕松的定位 UI 上的控件��。該布局系統(tǒng)對(duì)顯式指定坐標(biāo)的控件支持固定的定位模型��;除此之外��,還支持一種更為動(dòng)態(tài)的定位模型,控件和布局能隨著瀏覽器的大小改變而自動(dòng)改變其大小和方位�����。
在 Silverlight 和 WPF 中���,開發(fā)者可以用布局面板來協(xié)調(diào)包含在其中的控件的位置和大小���。Silverlight Beta1 中內(nèi)建的布局面板包括在 WPF 中最常用的3種:
Canvas面板
Canvas 面板是一種很基礎(chǔ)的布局面板���,它支持對(duì)其中的控件采用絕對(duì)坐標(biāo)定位��。
你可以通過一種 XAML 特性--- "附加屬性” 對(duì) Canvas 中的元素進(jìn)行定位。用附加屬性��,你可以指定控件相對(duì)于其直接父 Canvas 控件的上�����、下���、左���、右坐標(biāo)的位置��。附加屬性很有用�����,因?yàn)樗尭该姘蹇梢詳U(kuò)展其中包含的控件的屬性集。Canvas 通過定義擴(kuò)展屬性 Top 和 Left, 就能定義其中 Button (或其他任何 UI 元素)的 Left, Top���,而不需要真正向 Button 類中添加這個(gè)屬性,或 修改 Button 類���。
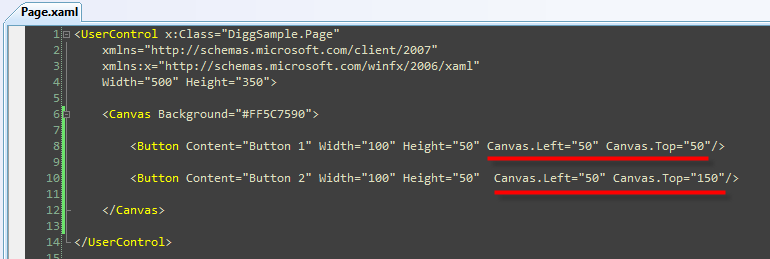
我們可以向 Canvas 容器中添加兩個(gè)按鈕���,指定其距離 Canvas 左側(cè)的距離為 50 像素��,離上邊的距離則分別為 50 像素和 150 像素���。使用如下 XAML 語法即可完成(其中 Canvas.Top 和 Canvas.Left 都是附加屬性的例子):

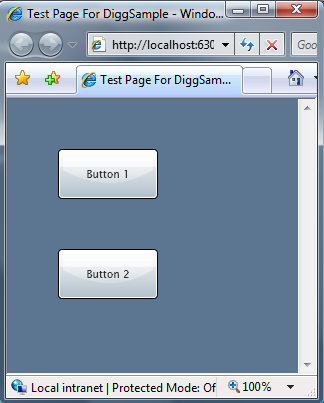
這些代碼繪制的界面效果如下:

Canvas 適用于其中包含的 UI 元素比較固定的情形���,但是如果你想向其中添加更多的控件��,或者 UI 需要改變大小或能夠移動(dòng),Canvas 顯得不太靈活。這時(shí),你不得不忙于手寫代碼來移動(dòng) Canvas 中的東西(這很痛苦)��。應(yīng)付這種動(dòng)態(tài)的場(chǎng)景��,更好的辦法通常是使用其它帶有相關(guān)功能的內(nèi)建語義的布局面板���,如 StackPanel 和 Grid��。
StackPanel
StackPanel 是一種簡(jiǎn)單的布局面板,它支持用行或列的方式來定位其中包含的控件��。StackPanel 常用于安排頁面上的一個(gè)很小的 UI 部分��。
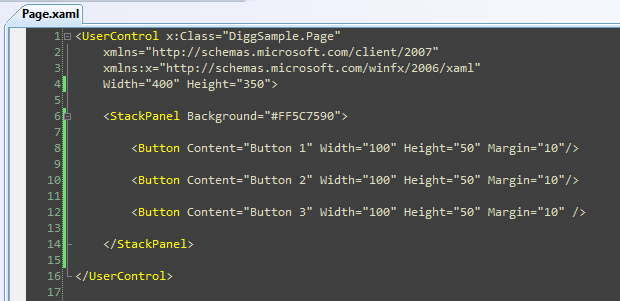
例如���,我們可以用下面的 XAML 標(biāo)簽在頁面上垂直的排布3個(gè)按鈕:

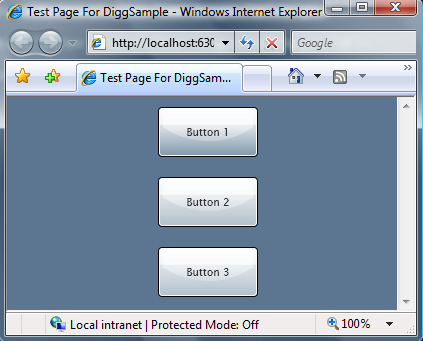
在運(yùn)行時(shí)刻��,StackPanel 會(huì)自動(dòng)在一個(gè)垂直地堆疊(stack)中排列我們的按鈕(【譯注:這也是為什么叫 StackPanel 的原因】),如下所示:

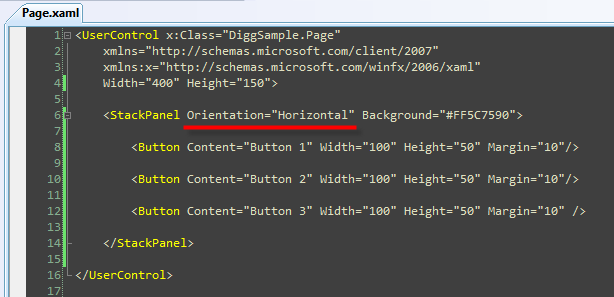
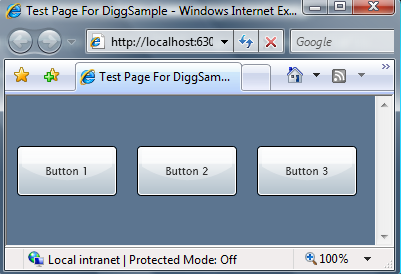
同樣�����,我們還可以把 Orientation 屬性設(shè)置為 Horizontal 而不是 Vertical (默認(rèn)值):

這會(huì)讓 StackPanel 水平地排布3個(gè)按鈕��,如下圖所示:

Grid面板
Grid 控件是最靈活的布局面板,它支持用多行和多列的方式排布控件。在概念上�����,它和 HTML 里的 Table (表格)類似���。
不同于 Table 的是��,你不需要將控件內(nèi)嵌到行/列元素中���,而是通過定義 <Grid.RowDefinitions> 和 <Grid.ColumnDefinitions> 屬性來定義 Grid 的行和列���。這兩個(gè)屬性需要定義在 <Grid> 標(biāo)簽內(nèi)���。這樣之后���,你就可以在其中的控件上�����,用 XAML 的“附加屬性”語法指定它屬于哪一行、哪一列。
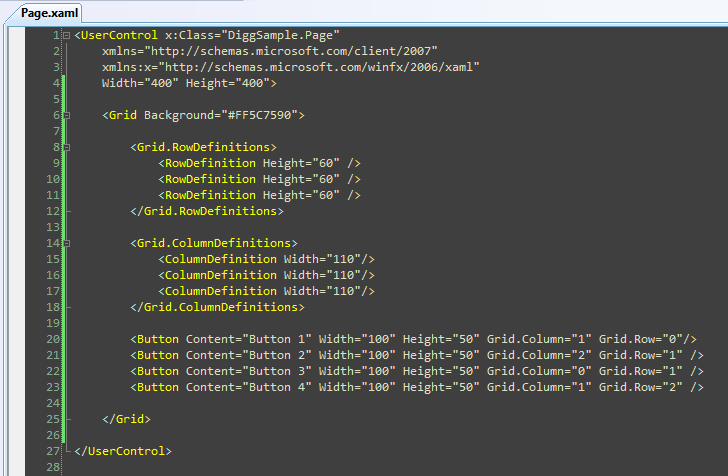
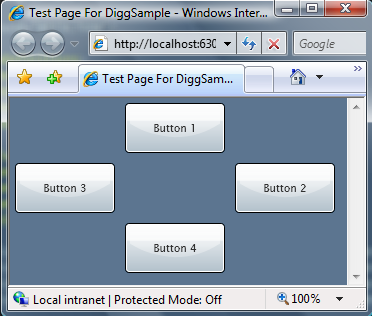
比如�����,我們可以用如下語法定義3行3列的 Grid 布局,然后在其中放置4個(gè)按鈕:

以上代碼會(huì)按下圖方式排布按鈕:

除了支持絕對(duì)尺寸定義(如:Height="60"),Grid 的 RowDefinition 和 ColumnDefinition 控件還支持自動(dòng)改變大小的模式(Height="Auto")�����,這樣會(huì)根據(jù)其中內(nèi)容的尺寸自動(dòng)改變 Grid 或 Row 的尺寸(你也可以指定最大或最小尺寸限制)�����。
Grid 的 Row 和 ColumnDefinitions 還支持叫做 "Proportional Sizing" (按比例縮放)的特性。用這個(gè)特性��,可以讓 Grid 的行列按相對(duì)比例的方式排放(如:你可以指定第二行的尺寸為第一行的2倍)�����。
你會(huì)發(fā)現(xiàn) Grid 提供了非常多的功能和靈活性 - 而它也許會(huì)成為你最終最常用的布局面板控件���。
用布局面板排布我們的 Digg 頁面
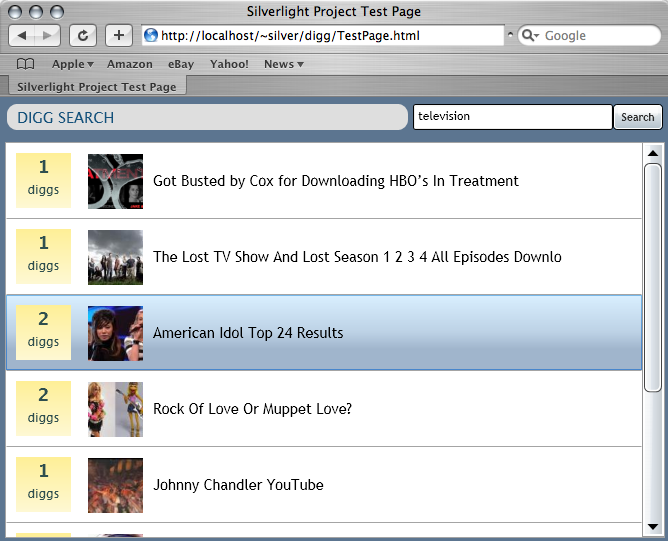
我們創(chuàng)建 Digg 例子的目標(biāo)���,是得到最終看起來像下圖的頁面:

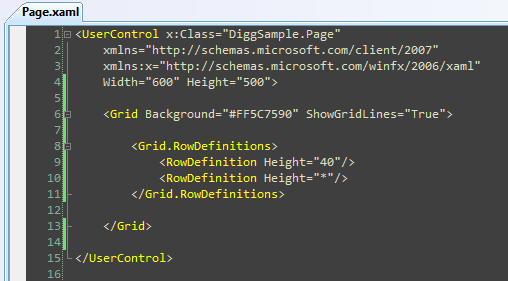
要?jiǎng)?chuàng)建這種布局���,我們首先添加一個(gè)其中包含兩個(gè) RowDefinition 的根級(jí) Grid 面板�����。第一行的高度是 40 像素,而第二行則占據(jù)所有剩下的空間(Height="*"):

小技巧:注意上面我將 Grid 的 ShowGridLines 屬性設(shè)置為 True. 這樣我們?cè)谶\(yùn)行時(shí)就能輕易的看到其行列的分界線:

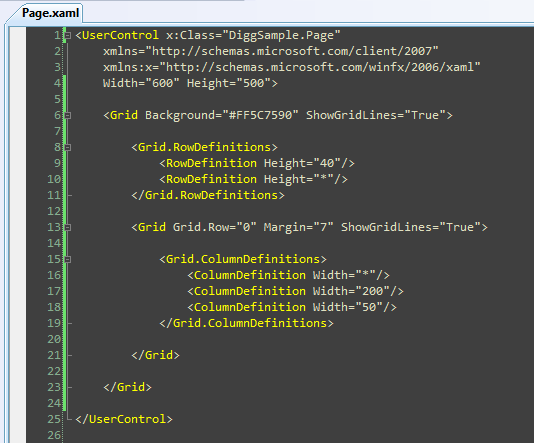
接下來�����,我們?cè)趧偛诺母?jí) Grid 面板里�����,添加第二個(gè) Grid 面板到第一行的位置�����,用它來排布頁面頂部的行(頁面頭部)。我們?cè)谄渲袆?chuàng)建3列:分別容納標(biāo)題���,搜索文本框��,和搜索按鈕:

完成了這些后�����,我們就得到了 Digg 搜索頁面的基本布局,如下所示:

注:如果不用嵌套的 Grid��,我們還可以用一個(gè) 2行3列的 Grid 來完成這個(gè)布局��,配合使用 Grid 的 ColSpan/RowSpan 特性來合并多個(gè)列中的內(nèi)容(和你在 HTML table 中的做法類似)���。我不這么做���,而是選擇使用嵌套 Grid 的原因�����,是因?yàn)檫@樣更便于學(xué)習(xí)和理解。
現(xiàn)在我們已經(jīng)完成了布局��,接下來要做的是向其中添加控件���。
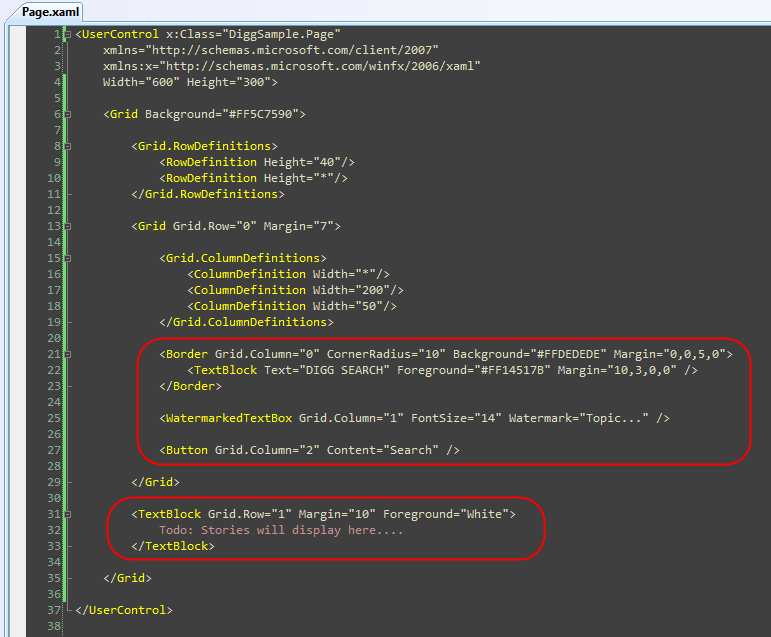
對(duì)頭部的行���,我們用內(nèi)建的 <Border> 控件(設(shè)置其 CornerRadius 為 10�����,以得到圓角效果)并在其中添加一些文本來創(chuàng)建標(biāo)題���。我們用內(nèi)建的 <WatermarkedTextBox> 控件來創(chuàng)建第二列的搜索文本框��。并在第3列放置一個(gè)搜索 <Button>. 然后我們?cè)诘诙蟹乓恍┱嘉晃淖郑院笪覀儠?huì)在這里顯示搜索結(jié)果���。
注:下面我會(huì)直接在控件中內(nèi)嵌樣式信息(FontSize, Colors, Margins 等)。在這個(gè)系列教程中���,晚一點(diǎn)我會(huì)演示如何用 Styles 來提取、封裝這些設(shè)定到一個(gè)獨(dú)立的文件中(類似 CSS)�����,以便于在整個(gè)應(yīng)用程序中重用�����。

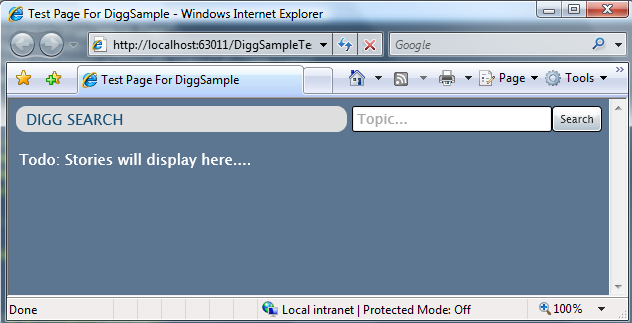
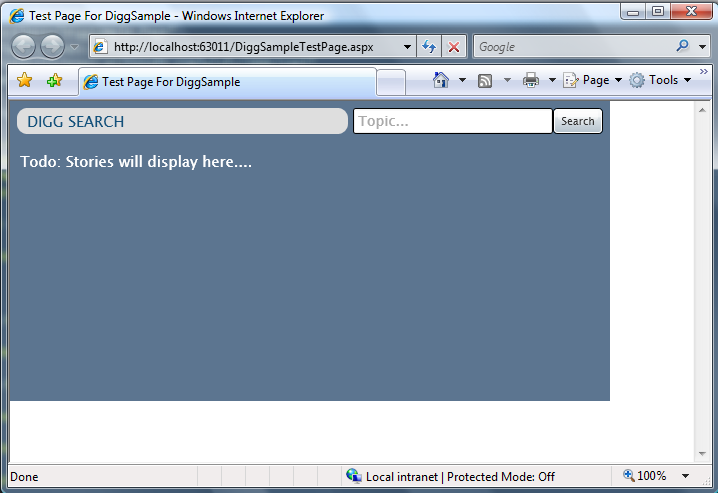
現(xiàn)在��,讓我們運(yùn)行一下應(yīng)用程序,就會(huì)顯示出如下的界面:

動(dòng)態(tài)改變應(yīng)用程序的尺寸
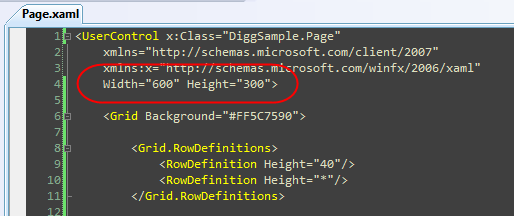
你也許注意到了�����,在上面的 XAML 中我們的頂層控件設(shè)置成了固定的高度和寬度:

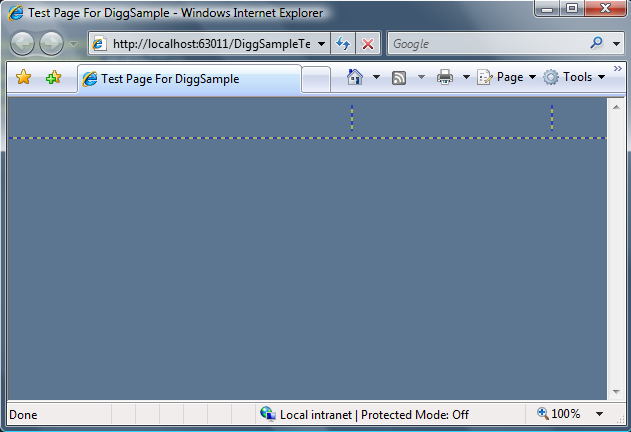
這樣設(shè)置��,我們的 Silverlight 應(yīng)用程序會(huì)一直保持這個(gè)固定的尺寸��。放大瀏覽器的尺寸會(huì)更明顯:

雖然在某些場(chǎng)合下,將內(nèi)嵌的應(yīng)用程序固定在 HTML 頁面的一個(gè)固定尺寸的區(qū)域內(nèi)會(huì)很有用,但我們的 Digg 搜索程序不一樣���,我們寧愿它能自動(dòng)隨著瀏覽器而縮放,就像一個(gè)普通的 HTML 頁面那樣。
好消息是��,這很容易實(shí)現(xiàn)���。只要去除根控件上的 Width 和 Height 屬性就行了:

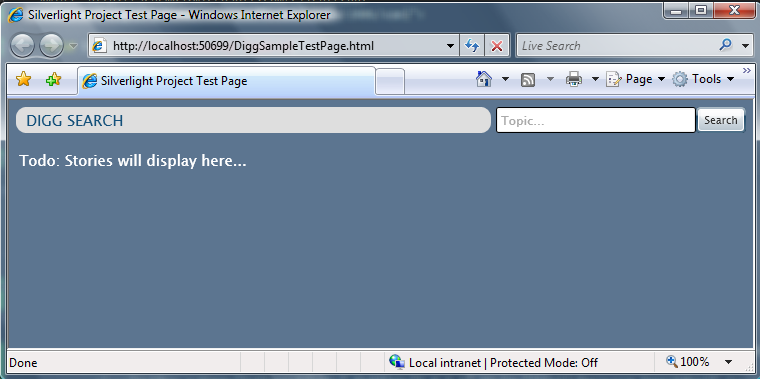
這樣�����,我們的 Silverlight 應(yīng)用程序就會(huì)自動(dòng)擴(kuò)展(或收縮),以填滿其嵌入的 HTML 容器。因?yàn)槲覀冇脕頊y(cè)試的 SilverlightTestPage.html 文件將 Silverlight 控件放置在一個(gè) HTML <div>元素中�����,并且其 CSS 設(shè)置中寬高均為 100%, 所以 Digg 應(yīng)用程序最終會(huì)填滿整個(gè)瀏覽器:

注意頁面頭部中的文字內(nèi)容的尺寸是如何隨著瀏覽器寬度而自動(dòng)改變的:

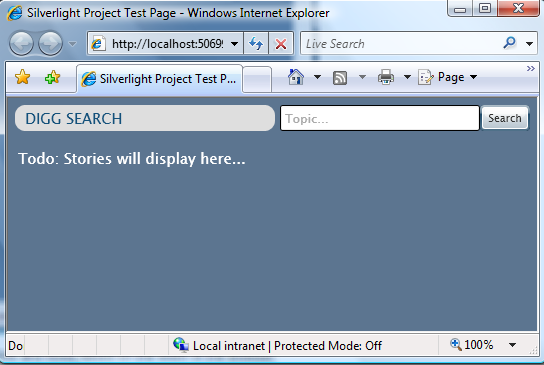
當(dāng)我們縮小瀏覽器尺寸時(shí)�����,帶水印的文本框和搜索按鈕會(huì)保持同樣的尺寸��,因?yàn)槠?Grid 容器列的寬度是固定的。包含 "Digg Search" 標(biāo)題的 <Border> 控件卻會(huì)自動(dòng)調(diào)整尺寸���,因?yàn)槠?Grid 列的寬度設(shè)置成了 Width="*".
我們不需要編寫一行代碼就可以啟用這個(gè)布局行為,Grid容器和布局系統(tǒng)會(huì)為我們自動(dòng)調(diào)整大小或流動(dòng)其中的任何東西���。